一、什么是 HTTP 协议
1. 超文本传输协议 (HTTP , HyperText Transfer Protocol) 是互联网上应用广泛的一种网络协议。
是工作在 tcp/ip 协议基础上的 , 所有的 WWW 文件都遵守这个标准。
2. http1.0 短连接 http1.1 长连接

3. http 是 TCP/IP 协议的一个应用层协议,http 也是我们 web 开发的基础.
二、快速入门 HTTP 协议
1. 看一个 hi.html 页面
<h1>hello, http</h1>
2. 使用火狐浏览器抓取 Http 请求和相应数据包 [ 演示 ]
快捷键 ctrl+shift+i

3. 使用 chrome 浏览器抓取 Http 请求和相应数据包[演示]

4. 画出 http 请求 hi.html 的 UML 时序图

三、页面请求的一个问题(分析)
创建 test.html 页面
<h1>abc</h1>
<img src="1.jpg"/>
<img src="2.jpg"/>
● 当访问 test.html 页面时 , 问浏览器发出几次 http 请求 ?
1 次, 2 次, 3 次
答:一共 3 次
解读:
(1) 第一次请求的 test.html
(2) 当浏览器解析发现 test.html 中有 < img src ="imgs/1.png" width ="300px" >
< img src ="imgs/2.png" >
(3) 会向服务器继续发请求,要 1.png 和 2.png, 一共 3 次
● 抓包说明

四、HTTP 请求包分析(GET)
1. HTTP 请求包分析 (GET) 图 , 说明 可以通过浏览器抓包分析
请求行
请求头

2. 说明: HTTP 请求 (GET)- 有数据 提交情况 WEB 程序员要学会分析 Http 包 ! 【】
案例说明:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<h1>用户登录</h1>
<form action="http://localhost:8080/http/login" method="get">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="用户登录"> <input type="reset" value="清空">
</form>
</body>
</html>
package com.hspedu.http;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;public class haha extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter writer = response.getWriter();writer.print("<h1>登录成功~</h1>");writer.flush();writer.close();}protected void doGet(HttpServletRequest request, HttpServletResponse response) throwsServletException, IOException {}
}<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.hspedu.http.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping> 完成测试,并抓包分析

五、HTTP 请求包分析(POST)
案例说明:
1. 修改 login.html, 将提交方式改成 post
2. 完成测试 , HTTP 请求包分析 (POST) 图

六、GET 请求 POST 请求分别有哪些?
● GET 请求有哪些
1. form 标签 method=get [ 指定]
2. a 标签
3. link 标签引入 css [ 以 get 方式来获取资源]
4. Script 标签引入 js 文件 [ 以 get 方式来获取资源]
5. img 标签引入图片 [ 以 get 请求来获取图片]
6. iframe 引入 html 页面 [ 不演示]
7. 在浏览器地址栏中输入地址后敲回车 [ 用的比较多]
● POST 请求有哪些
1. form 标签 method=post
● HTTP 请求中怎样选择 Get 和 Post 方式
说明:在大部分情况下,我们不需要考虑这个问题,因为业务本身就会自动区别,
比如你要显示图片,引入 css/js 这个天然的就是 get 请求,比如你登录,发帖,上传文
件, 你就会使用 post( 感情的自然流露 )
传输的数据大小区别
1) get 传送的数据量较小。不能大于 2KB( 不同浏览器不一样 ) 。
2) post 传送的数据量较大。一般默认不受限制。
什么情况下使用 post 请求
1) post 请求是会在浏览器上隐藏參数部分的,在安全要求的部分都会使用到 POST 请求。
如用户登录。数据增上改等等。都会把參数隐藏起来,这样就不会通过你的请求暴露你
的參数格式。
比方: del?id=1 ,别人就能够用 del?id=3 来删除你其它数据。
2) 在向 server 传递数据较大的时候。使用 POST , get 是有限制的 , 比如发帖 , 上传文件
什么情况下使用 get 方式呢
1) 在前台页面展示,比如分页内容等,可以保留传递参数 , 可用来非常好的分享和传播 ,
POST 中链接地址是不变化的

建议:
1) get 方式的安全性较 Post 方式要差些。包括机密信息的话。建议用 Post 数据提交方式;
2) 在做数据查询时。建议用 Get 方式;而在做数据加入、改动或删除时,建议用 Post
方式
七、HTTP 响应包分析
● HTTP 响应包括 3 个部分
1. 响应行
2. 响应头
3. 响应体
● HTTP 响应包分析图

八、常用的状态码说明
状态行
1. 格式: HTTP 版本号 状态码 原因叙述 <CRLF>
2. 举例: HTTP/1.1 200 OK、
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为
5 类,如下所示:

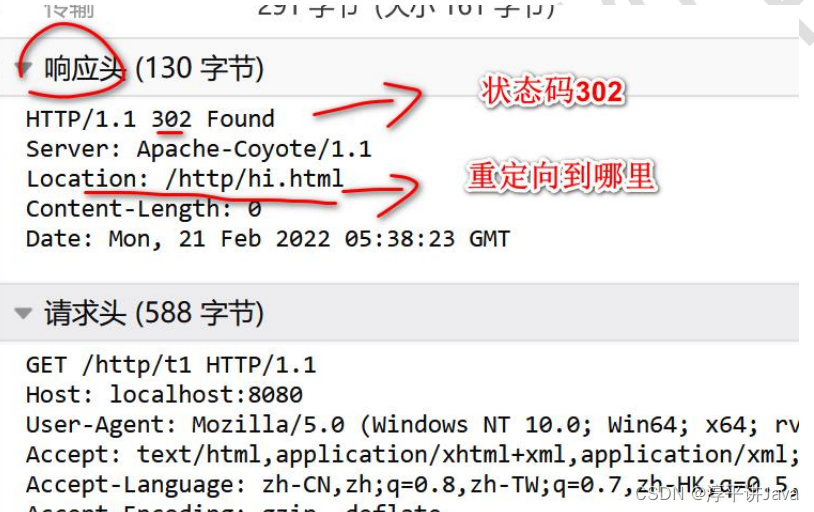
1.演示 302 状态码使用
1.举例说明 302 状态码的使用
1) 浏览器请求 T1Servelt
2) T1Servlet 返回 302 的状态码 , 并且指定浏览器重定向到 hi.html
3) 浏览器发出第二次请求 hi.html
2. 代码写完
3. 测试抓包
package com.hspedu.http.servlet;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class T1Servlet extends HttpServlet {//这里我们把 doGet和doPost合并处理protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//如果有一个请求来//重定向到hi.html//(1) 返回302状态码 (2) 响应头Location:/hi.html//response.sendRedirect("/http/hi.html");response.sendRedirect("http://www.baidu.com");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}
}

2.演示 304 状态码使用
当我们请求资源的时,服务器会返回该资源的最近修改时间
Last-Modified: Mon, 21 Feb 2022 04:51:31 GMT
如果浏览器禁用缓存 , 这个 Last-Modified: 信息就没有使用 , 浏览器就每次要求返回该资源
1. 如果浏览器没有禁用缓存 , 浏览器在请求时,就会 If-Modified-Since: Mon, 21 Feb 2022 04:51:31 GMT, 含义(1 ) 告诉服务器我有该资源 (2) 该资源的最近修改时间是 Mon, 21 Feb 2022 04:51:31
GM
2. 这时服务器就会比较时间,如果服务器的资源更新, 就会返回该资源 , 如果发现没有修改,就返回 304 状态码( 但是不会返回该资源 ) http 请求机制
九、MIME 类型
1.MIME 介绍
1.MIME 是 HTTP 协议中数据类型。 MIME 的英文全称是 "Multipurpose Internet Mail Extensions" 多功能 Internet 邮件扩充服务。 MIME 类型的格式是 " 大类型 / 小类型 " ,并与某一种文件的扩展名相对应
2. 在响应包的 Content-Type 就有指定 , 如图

2.常见的 MIME 类型








 30/100验证二叉搜索树 31/100对称二叉树)


使用Vue脚手架(下)| 尚硅谷Vue2.0+Vue3.0全套教程)


)




)
