前情提要:本文代码源自Github上的学习文档“LearnOpenGL”,我仅在源码的基础上加上中文注释。本文章不以该学习文档做任何商业盈利活动,一切著作权归原作者所有,本文仅供学习交流,如有侵权,请联系我删除。LearnOpenGL原网址:https://learnopengl.com/ 请大家多多支持原作者!
在计算机图形学中,光照是创造逼真和吸引人的场景的关键要素之一。光照可以赋予物体深度、明暗和真实感,使其在屏幕上生动地呈现出来。在OpenGL中,通过使用光源和相应的光照模型,我们可以实现各种令人惊叹的光照效果。
然而,单一光源有时无法满足我们对场景真实感的要求。在某些情况下,我们可能需要多个光源来模拟各种光照条件,例如室内灯光、夜晚景观或光源的位置变化等。这就引出了OpenGL中的多光源渲染。
多光源渲染是指在一个场景中使用多个光源进行照明计算的技术。它使得我们能够更加逼真地模拟各种光照情况,并为场景带来更多的细节和层次感。无论是增强游戏体验、创建逼真的渲染效果,还是构建交互式的虚拟现实场景,多光源渲染都是一个强大而有用的工具。
在本博客文章中,我们将深入探讨OpenGL中的多光源渲染技术。我们将了解如何设置和管理多个光源,如何计算多光源的光照效果,并将通过实例演示如何在OpenGL中实现多光源渲染。无论您是OpenGL初学者还是有经验的开发者,本文都将为您提供一个全面的指南,帮助您理解和应用多光源渲染的概念和技术。
让我们开始探索OpenGL中的多光源渲染,并为我们的场景带来更多的光照变化和视觉效果吧!
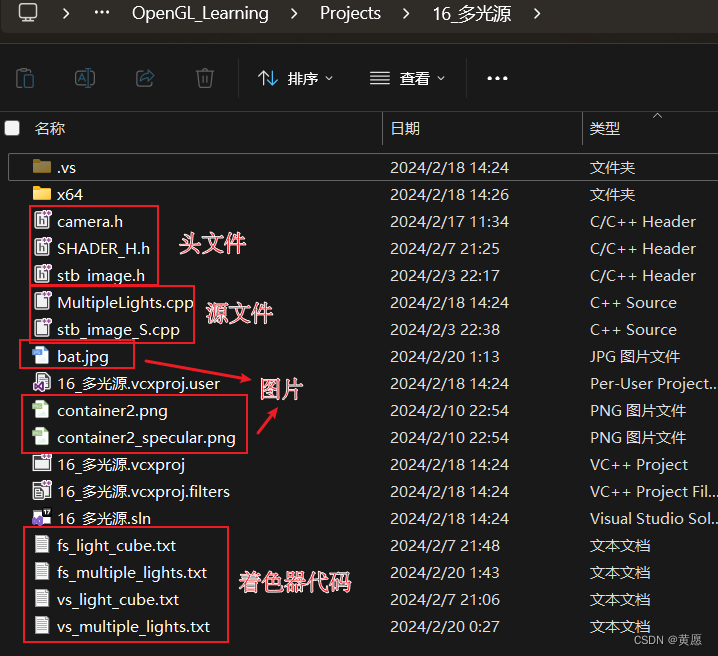
项目结构:


vs_multiple_lights.txt着色器代码:
#version 330 corelayout (location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
layout (location = 1) in vec3 aNormal;
layout (location = 2) in vec2 aTexCoords;out vec3 FragPos;
out vec3 Normal;
out vec2 TexCoords;
out mat4 View;uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;void main()
{gl_Position = projection * view * model * vec4(aPos, 1.0);FragPos = vec3(model * vec4(aPos, 1.0));Normal = mat3(transpose(inverse(model))) * aNormal;TexCoords = aTexCoords;View = view;
}fs_multiple_lights.txt着色器代码:
#version 330 core// 材质
struct Material {sampler2D diffuse;sampler2D specular; float shininess;
}; // 定向光
struct DirLight {vec3 direction;vec3 ambient;vec3 diffuse;vec3 specular;
};
uniform DirLight dirLight;// 点光源
struct PointLight {vec3 position;float constant;float linear;float quadratic;vec3 ambient;vec3 diffuse;vec3 specular;
};
#define NR_POINT_LIGHTS 4
uniform PointLight pointLights[NR_POINT_LIGHTS];// 聚光
struct SpotLight {sampler2D spotlightMap;float cutOff;float outerCutOff;vec3 position;vec3 direction;float constant;float linear;float quadratic;vec3 ambient;vec3 diffuse;vec3 specular;
};
uniform SpotLight spotLight;out vec4 FragColor; // 输出片段颜色in vec3 FragPos;
in vec3 Normal;
in vec2 TexCoords;
in mat4 View;uniform vec3 viewPos;
uniform Material material;vec3 CalcDirLight(DirLight light, vec3 normal, vec3 viewDir);
vec3 CalcPointLight(PointLight light, vec3 normal, vec3 fragPos, vec3 viewDir);
vec3 CalcSpotLight(SpotLight light, vec3 normal, vec3 fragPos, vec3 viewDir);void main()
{// 属性vec3 norm = normalize(Normal);vec3 viewDir = normalize(viewPos - FragPos);// 第一阶段:定向光照vec3 result = CalcDirLight(dirLight, norm, viewDir);// 第二阶段:点光源for(int i = 0; i < NR_POINT_LIGHTS; i++)result += CalcPointLight(pointLights[i], norm, FragPos, viewDir); // 第三阶段:聚光result += CalcSpotLight(spotLight, norm, FragPos, viewDir); FragColor = vec4(result, 1.0);
}// 计算定向光(Calculate Direction Light)
vec3 CalcDirLight(DirLight light, vec3 normal, vec3 viewDir)
{vec3 lightDir = normalize(-light.direction);// 漫反射着色float diff = max(dot(normal, lightDir), 0.0);// 镜面光着色vec3 reflectDir = reflect(-lightDir, normal);float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);// 合并结果vec3 ambient = light.ambient * vec3(texture(material.diffuse, TexCoords));vec3 diffuse = light.diffuse * diff * vec3(texture(material.diffuse, TexCoords));vec3 specular = light.specular * spec * vec3(texture(material.specular, TexCoords));return (ambient + diffuse + specular);
}// 计算点光源(Calculate Point Light)
vec3 CalcPointLight(PointLight light, vec3 normal, vec3 fragPos, vec3 viewDir)
{vec3 lightDir = normalize(light.position - fragPos);// 漫反射着色float diff = max(dot(normal, lightDir), 0.0);// 镜面光着色vec3 reflectDir = reflect(-lightDir, normal);float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);// 衰减float distance = length(light.position - fragPos);float attenuation = 1.0 / (light.constant + light.linear * distance + light.quadratic * (distance * distance)); // 合并结果vec3 ambient = light.ambient * vec3(texture(material.diffuse, TexCoords));vec3 diffuse = light.diffuse * diff * vec3(texture(material.diffuse, TexCoords));vec3 specular = light.specular * spec * vec3(texture(material.specular, TexCoords));ambient *= attenuation;diffuse *= attenuation;specular *= attenuation;return (ambient + diffuse + specular);
}// 计算聚光(Calculate Spot Light)
vec3 CalcSpotLight(SpotLight light, vec3 normal, vec3 fragPos, vec3 viewDir)
{// 切光角vec3 lightDir = normalize(light.position - fragPos);float theta = dot(lightDir, normalize(-light.direction));float epsilon = light.cutOff - light.outerCutOff;float intensity = clamp((theta - light.outerCutOff) / epsilon, 0.0, 1.0); // 执行光照计算if(theta > light.outerCutOff) { vec3 lightDir = normalize(light.position - fragPos);// 漫反射着色float diff = max(dot(normal, lightDir), 0.0);// 镜面光着色vec3 reflectDir = reflect(-lightDir, normal);float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);// 图案vec4 view = View * vec4(fragPos, 1.0);vec2 texcoord = normalize(view.xyz).xy;texcoord.y *= -1;// 衰减float distance = length(light.position - fragPos);float attenuation = 1.0 / (light.constant + light.linear * distance + light.quadratic * (distance * distance));// 合并结果vec3 ambient = light.ambient * vec3(texture(material.diffuse, TexCoords));vec3 diffuse = light.diffuse * diff * vec3(texture(material.diffuse, TexCoords));vec3 specular = light.specular * spec * vec3(texture(material.specular, TexCoords));vec3 spotdiffuse = diff * vec3(texture(light.spotlightMap, ((texcoord) / 0.7 + 0.5)));ambient *= attenuation;diffuse *= attenuation * intensity;specular *= attenuation * intensity;spotdiffuse *= attenuation * intensity;return (ambient + diffuse + specular + spotdiffuse);}
}vs_light_cube.txt着色器代码:
#version 330 core
layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为 0 uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;void main()
{gl_Position = projection * view * model * vec4(aPos, 1.0);
}fs_light_cube.txt着色器代码:
#version 330 core
out vec4 FragColor; // 输出片段颜色uniform vec3 lightCubeColor;void main()
{FragColor = vec4(lightCubeColor, 1.0);
}SHADER_H.h头文件代码:
#ifndef SHADER_H#define SHADER_H#include <glad/glad.h>;
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>#include <string>
#include <fstream>
#include <sstream>
#include <iostream>/* 着色器类 */
class Shader
{
public:/* 着色器程序 */unsigned int shaderProgram;/* 构造函数,从文件读取并构建着色器 */Shader(const char* vertexPath, const char* fragmentPath){std::string vertexCode;std::string fragmentCode;std::ifstream vShaderFile;std::ifstream fShaderFile;/* 保证ifstream对象可以抛出异常: */vShaderFile.exceptions(std::ifstream::failbit | std::ifstream::badbit);fShaderFile.exceptions(std::ifstream::failbit | std::ifstream::badbit);try{/* 打开文件 */vShaderFile.open(vertexPath);fShaderFile.open(fragmentPath);std::stringstream vShaderStream, fShaderStream;/* 读取文件的缓冲内容到数据流中 */vShaderStream << vShaderFile.rdbuf();fShaderStream << fShaderFile.rdbuf();/* 关闭文件处理器 */vShaderFile.close();fShaderFile.close();/* 转换数据流到string */vertexCode = vShaderStream.str();fragmentCode = fShaderStream.str();}catch (std::ifstream::failure e){std::cout << "ERROR::SHADER::FILE_NOT_SUCCESFULLY_READ" << std::endl;}/* string类型转化为char字符串类型 */const char* vShaderCode = vertexCode.c_str();const char* fShaderCode = fragmentCode.c_str();/* 着色器 */unsigned int vertex, fragment;int success;/* 信息日志(编译或运行报错信息) */char infoLog[512];/* 顶点着色器 */vertex = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertex, 1, &vShaderCode, NULL);/* 编译 */glCompileShader(vertex);/* 打印编译错误(如果有的话) */glGetShaderiv(vertex, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(vertex, 512, NULL, infoLog);std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;};/* 片段着色器 */fragment = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragment, 1, &fShaderCode, NULL);/* 编译 */glCompileShader(fragment);/* 打印编译错误(如果有的话) */glGetShaderiv(fragment, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(fragment, 512, NULL, infoLog);std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;}/* 着色器程序 */shaderProgram = glCreateProgram();/* 连接顶点着色器和片段着色器到着色器程序中 */glAttachShader(shaderProgram, vertex);glAttachShader(shaderProgram, fragment);/* 链接着色器程序到我们的程序中 */glLinkProgram(shaderProgram);/* 打印连接错误(如果有的话) */glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if (!success){glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;}/* 删除着色器,它们已经链接到我们的程序中了,已经不再需要了 */glDeleteShader(vertex);glDeleteShader(fragment);}/* 激活着色器程序 */void use(){glUseProgram(shaderProgram);}/* 实用程序统一函数,Uniform工具函数,用于设置uniform类型的数值 */// ------------------------------------------------------------------------void setBool(const std::string& name, bool value) const{glUniform1i(glGetUniformLocation(shaderProgram, name.c_str()), (int)value);}// ------------------------------------------------------------------------void setInt(const std::string& name, int value) const{glUniform1i(glGetUniformLocation(shaderProgram, name.c_str()), value);}// ------------------------------------------------------------------------void setFloat(const std::string& name, float value) const{glUniform1f(glGetUniformLocation(shaderProgram, name.c_str()), value);}// ------------------------------------------------------------------------void setVec2(const std::string& name, const glm::vec2& value) const{glUniform2fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, &value[0]);}void setVec2(const std::string& name, float x, float y) const{glUniform2f(glGetUniformLocation(shaderProgram, name.c_str()), x, y);}// ------------------------------------------------------------------------void setVec3(const std::string& name, const glm::vec3& value) const{glUniform3fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, &value[0]);}void setVec3(const std::string& name, float x, float y, float z) const{glUniform3f(glGetUniformLocation(shaderProgram, name.c_str()), x, y, z);}// ------------------------------------------------------------------------void setVec4(const std::string& name, const glm::vec4& value) const{glUniform4fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, &value[0]);}void setVec4(const std::string& name, float x, float y, float z, float w) const{glUniform4f(glGetUniformLocation(shaderProgram, name.c_str()), x, y, z, w);}// ------------------------------------------------------------------------void setMat2(const std::string& name, const glm::mat2& mat) const{glUniformMatrix2fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, GL_FALSE, &mat[0][0]);}// ------------------------------------------------------------------------void setMat3(const std::string& name, const glm::mat3& mat) const{glUniformMatrix3fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, GL_FALSE, &mat[0][0]);}// ------------------------------------------------------------------------void setMat4(const std::string& name, const glm::mat4& mat) const{glUniformMatrix4fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, GL_FALSE, &mat[0][0]);}/* 删除着色器程序 */void deleteProgram(){glDeleteProgram(shaderProgram);}
};#endifcamera.h头文件代码:
#ifndef CAMERA_H#define CAMERA_H#include <glad/glad.h>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>#include <vector>/* 定义摄影机移动的几个可能选项。 */
enum Camera_Movement {/* 前进 */FORWARD,/* 后退 */BACKWARD,/* 左移 */LEFT,/* 右移 */RIGHT,/* 上升 */RISE,/* 下降 */FALL
};/* 默认摄像机参数 */
/* 偏航角 */
const float YAW = -90.0f;
/* 俯仰角 */
const float PITCH = 0.0f;
/* 速度 */
const float SPEED = 2.5f;
/* 鼠标灵敏度 */
const float SENSITIVITY = 0.1f;
/* 视野 */
const float ZOOM = 70.0f;/* 一个抽象的摄影机类,用于处理输入并计算相应的欧拉角、向量和矩阵,以便在OpenGL中使用 */
class Camera
{
public:/* 摄影机属性 *//* 位置 */glm::vec3 Position;/* 朝向 */glm::vec3 Front;/* 上轴 */glm::vec3 Up;/* 右轴 */glm::vec3 Right;/* 世界竖直向上方向 */glm::vec3 WorldUp;/* 偏航角 */float Yaw;/* 俯仰角 */float Pitch;/* 摄影机选项 *//* 移动速度 */float MovementSpeed;/* 鼠标灵敏度 */float MouseSensitivity;/* 视野 */float Zoom;/* 矢量的构造函数 */Camera(glm::vec3 position = glm::vec3(0.0f, 0.0f, 0.0f), glm::vec3 up = glm::vec3(0.0f, 1.0f, 0.0f), float yaw = YAW, float pitch = PITCH) : Front(glm::vec3(0.0f, 0.0f, -1.0f)), MovementSpeed(SPEED), MouseSensitivity(SENSITIVITY), Zoom(ZOOM){Position = position;WorldUp = up;Yaw = yaw;Pitch = pitch;updateCameraVectors();}/* 标量的构造函数 */Camera(float posX, float posY, float posZ, float upX, float upY, float upZ, float yaw, float pitch) : Front(glm::vec3(0.0f, 0.0f, -1.0f)), MovementSpeed(SPEED), MouseSensitivity(SENSITIVITY), Zoom(ZOOM){Position = glm::vec3(posX, posY, posZ);WorldUp = glm::vec3(upX, upY, upZ);Yaw = yaw;Pitch = pitch;updateCameraVectors();}/* 返回使用欧拉角和LookAt矩阵计算的视图矩阵 */glm::mat4 GetViewMatrix(){return glm::lookAt(Position, Position + Front, Up);}/* 处理从任何类似键盘的输入系统接收的输入。接受相机定义ENUM形式的输入参数(从窗口系统中提取) */void ProcessKeyboard(Camera_Movement direction, float deltaTime){float velocity = MovementSpeed * deltaTime;if (direction == FORWARD)Position += Front * velocity;if (direction == BACKWARD)Position -= Front * velocity;if (direction == LEFT)Position -= Right * velocity;if (direction == RIGHT)Position += Right * velocity;if (direction == RISE)Position += WorldUp * velocity;if (direction == FALL)Position -= WorldUp * velocity;}/* 处理从鼠标输入系统接收的输入。需要x和y方向上的偏移值。 */void ProcessMouseMovement(float xoffset, float yoffset, GLboolean constrainPitch = true){xoffset *= MouseSensitivity;yoffset *= MouseSensitivity;Yaw += xoffset;Pitch += yoffset;/* 确保当俯仰角超出范围时,屏幕不会翻转 */if (constrainPitch){if (Pitch > 89.0f)Pitch = 89.0f;if (Pitch < -89.0f)Pitch = -89.0f;}/* 使用更新的欧拉角更新“朝向”、“右轴”和“上轴” */updateCameraVectors();}/* 处理从鼠标滚轮事件接收的输入 */void ProcessMouseScroll(float yoffset){Zoom -= (float)yoffset;if (Zoom < 10.0f)Zoom = 10.0f;if (Zoom > 120.0f)Zoom = 120.0f;}private:/* 根据摄影机的(更新的)欧拉角计算摄影机朝向 */void updateCameraVectors(){/* 计算新的摄影机朝向 */glm::vec3 front;front.x = cos(glm::radians(Yaw)) * cos(glm::radians(Pitch));front.y = sin(glm::radians(Pitch));front.z = sin(glm::radians(Yaw)) * cos(glm::radians(Pitch));Front = glm::normalize(front);/* 还重新计算右轴和上轴 *//* 重新规范(修正)向量,因为当它们的长度越接近0或向上向下看得多时,将会导致移动速度变慢 */Right = glm::normalize(glm::cross(Front, WorldUp));Up = glm::normalize(glm::cross(Right, Front));}
};#endif
stb_image.h头文件下载地址:
https://github.com/nothings/stb/blob/master/stb_image.h
(需要科学上网)
container2.png图片:

(请右键图片另存为到你的项目文件夹中)
container2_specular.png图片:

(请右键图片另存为到你的项目文件夹中)
bat.jpg图片:

(请右键图片另存为到你的项目文件夹中)
stb_image_S.cpp源文件代码:
/* 预处理器会修改头文件,让其只包含相关的函数定义源码 */
#define STB_IMAGE_IMPLEMENTATION
/* 图像加载头文件 */
#include "stb_image.h"MultipleLights.cpp源文件代码:
/*** OpenGL学习——16.多光源* 2024年2月18日**/#include <iostream>#include "glad/glad.h"
#include "GLFW/glfw3.h"
#include "glad/glad.c"
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>/* 着色器头文件 */
#include "SHADER_H.h"
/* 摄影机头文件 */
#include "camera.h"
/* 图像加载头文件 */
#include "stb_image.h"#pragma comment(lib, "glfw3.lib")
#pragma comment(lib, "opengl32.lib")/* 屏幕宽度 */
const int screenWidth = 1600;
/* 屏幕高度 */
const int screenHeight = 900;/* 摄影机初始位置 */
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
float lastX = screenWidth / 2.0f;
float lastY = screenHeight / 2.0f;
bool firstMouse = true;/* 两帧之间的时间 */
float deltaTime = 0.0f;
float lastFrame = 0.0f;/* 灯光位置 */
glm::vec3 lightPos(0.0f, 0.0f, -2.0f);/* 这是framebuffer_size_callback函数的定义,该函数用于处理窗口大小变化的回调函数。当窗口的大小发生变化时,该函数会被调用,
它会设置OpenGL视口(Viewport)的大小,以确保渲染结果正确显示。 */
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{glViewport(0, 0, width, height);
}/* 处理用户输入 */
void processInput(GLFWwindow* window)
{/* 退出 */if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)glfwSetWindowShouldClose(window, true);/* 前进 */if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)camera.ProcessKeyboard(FORWARD, deltaTime);/* 后退 */if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)camera.ProcessKeyboard(BACKWARD, deltaTime);/* 左移 */if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)camera.ProcessKeyboard(LEFT, deltaTime);/* 右移 */if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)camera.ProcessKeyboard(RIGHT, deltaTime);/* 上升 */if (glfwGetKey(window, GLFW_KEY_SPACE) == GLFW_PRESS)camera.ProcessKeyboard(RISE, deltaTime);/* 下降 */if (glfwGetKey(window, GLFW_KEY_LEFT_SHIFT) == GLFW_PRESS)camera.ProcessKeyboard(FALL, deltaTime);
}/* 鼠标回调函数 */
void mouse_callback(GLFWwindow* window, double xposIn, double yposIn)
{float xpos = static_cast<float>(xposIn);float ypos = static_cast<float>(yposIn);if (firstMouse){lastX = xpos;lastY = ypos;firstMouse = false;}float xoffset = xpos - lastX;float yoffset = lastY - ypos;lastX = xpos;lastY = ypos;camera.ProcessMouseMovement(xoffset, yoffset);
}/* 滚轮回调函数 */
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{camera.ProcessMouseScroll(static_cast<float>(yoffset));
}/* 纹理加载函数 */
unsigned int loadTexture(char const* path)
{unsigned int textureID;glGenTextures(1, &textureID);int width, height, nrComponents;unsigned char* data = stbi_load(path, &width, &height, &nrComponents, 0);if (data){GLenum format;if (nrComponents == 1)format = GL_RED;else if (nrComponents == 3)format = GL_RGB;else if (nrComponents == 4)format = GL_RGBA;glBindTexture(GL_TEXTURE_2D, textureID);glTexImage2D(GL_TEXTURE_2D, 0, format, width, height, 0, format, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);//glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_BORDER);//glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_BORDER);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);stbi_image_free(data);}else{std::cout << "Texture failed to load at path: " << path << std::endl;stbi_image_free(data);}return textureID;
}int main()
{/* 这是GLFW库的初始化函数,用于初始化GLFW库的状态以及相关的系统资源。 */glfwInit();/* 下面两行代码表示使用OpenGL“3.3”版本的功能 *//* 这行代码设置OpenGL上下文的主版本号为3。这意味着我们希望使用OpenGL “3.几”版本的功能。 */glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);/* 这行代码设置OpenGL上下文的次版本号为3。这表示我们希望使用OpenGL “几.3”版本的功能。 */glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);/* 这行代码设置OpenGL的配置文件为核心配置文件(Core Profile)。核心配置文件是3.2及以上版本引入的,移除了一些已经被认为过时或不推荐使用的功能。 */glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);/* 这行代码的作用是设置OpenGL上下文为向前兼容模式,但该程序无需向后兼容,所以注释掉 *///glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);/* 这行代码创建一个名为"LearnOpenGL"的窗口,窗口的初始宽度为800像素,高度为600像素。最后两个参数为可选参数,用于指定窗口的监视器(显示器),在此处设置为NULL表示使用默认的显示器。函数返回一个指向GLFWwindow结构的指针,用于表示创建的窗口。 */GLFWwindow* window = glfwCreateWindow(screenWidth, screenHeight, "LearnOpenGL", NULL, NULL);/* 这是一个条件语句,判断窗口是否成功创建。如果窗口创建失败,即窗口指针为NULL,执行if语句块内的代码。 */if (window == NULL){/* 这行代码使用C++标准输出流将字符串"Failed to create GLFW window"打印到控制台。即打印出“GLFW窗口创建失败”的错误信息。 */std::cout << "Failed to create GLFW window" << std::endl;/* 这行代码用于终止GLFW库的运行,释放相关的系统资源。 */glfwTerminate();/* 这是main函数的返回语句,表示程序异常结束并返回-1作为退出码。在C++中,返回负数通常表示程序发生错误或异常退出。 */return -1;}/* 这行代码将指定的窗口的上下文设置为当前上下文。它告诉OpenGL将所有渲染操作应用于指定窗口的绘图缓冲区。* 这是为了确保OpenGL在正确的窗口上进行渲染。 */glfwMakeContextCurrent(window);/* 这是一个条件语句,用于检查GLAD库的初始化是否成功。gladLoadGLLoader函数是GLAD库提供的函数,用于加载OpenGL函数指针。glfwGetProcAddress函数是GLFW库提供的函数,用于获取特定OpenGL函数的地址。这行代码将glfwGetProcAddress函数的返回值转换为GLADloadproc类型,并将其作为参数传递给gladLoadGLLoader函数。如果初始化失败,即返回值为假(NULL),则执行if语句块内的代码。 */if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){/* 这行代码使用C++标准输出流将字符串"Failed to initialize GLAD"打印到控制台。即打印出“GLAD库初始化失败”的错误信息。 */std::cout << "Failed to initialize GLAD" << std::endl;/* 这是main函数的返回语句,表示程序异常结束并返回-1作为退出码。在C++中,返回负数通常表示程序发生错误或异常退出。 */return -1;}/* 渲染之前必须告诉OpenGL渲染窗口的尺寸大小,即视口(Viewport),这样OpenGL才只能知道怎样根据窗口大小显示数据和坐标。 *//* 这行代码设置窗口的维度(Dimension),glViewport函数前两个参数控制窗口左下角的位置。第三个和第四个参数控制渲染窗口的宽度和高度(像素)。 *//* 实际上也可以将视口的维度设置为比GLFW的维度小,这样子之后所有的OpenGL渲染将会在一个更小的窗口中显示,* 这样子的话我们也可以将一些其它元素显示在OpenGL视口之外。 */glViewport(0, 0, screenWidth, screenHeight);/* 这行代码设置了窗口大小变化时的回调函数,即当窗口大小发生变化时,framebuffer_size_callback函数会被调用。 */glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);/* 鼠标回调 */glfwSetCursorPosCallback(window, mouse_callback);/* 滚轮回调 */glfwSetScrollCallback(window, scroll_callback);/* 隐藏光标 */glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);/* 开启深度测试 */glEnable(GL_DEPTH_TEST);/* 着色器文件 */Shader lightingShader("vs_multiple_lights.txt", "fs_multiple_lights.txt");Shader lightCubeShader("vs_light_cube.txt", "fs_light_cube.txt");/* 定义顶点坐标数据的数组 */float vertices[] ={// 顶点坐标 // 法向量 //纹理坐标// +X面0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上角0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // 右下角0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // 左下角0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f, // 左上角// -X面 -0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上角-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // 右下角-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // 左下角-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f, // 左上角// +Y面 0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f, // 右上角0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 右下角-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, // 左下角-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, // 左上角// -Y面 0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f, // 右上角0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f, // 右下角-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f, // 左下角-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f, // 左上角// +Z面 0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, // 右上角0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f, // 右下角-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // 左下角-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, // 左上角// -Z面 -0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f, // 右上角-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f, // 右下角0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f, // 左下角0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f // 左上角};/* 定义索引数据的数组 */unsigned int indices[] ={// 注意索引从0开始! 此例的索引(0,1,2,3)就是顶点数组vertices的下标,这样可以由下标代表顶点组合成矩形// +X面0, 1, 3, // 第一个三角形1, 2, 3, // 第二个三角形// -X面4, 5, 7, // 第一个三角形5, 6, 7, // 第二个三角形// +Y面8, 9, 11, // 第一个三角形9, 10, 11, // 第二个三角形// -Y面12, 13, 15, // 第一个三角形13, 14, 15, // 第二个三角形// +Z面16, 17, 19, // 第一个三角形17, 18, 19, // 第二个三角形// -Z面20, 21, 23, // 第一个三角形21, 22, 23, // 第二个三角形};/* 方块的位置 */glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -7.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -6.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -4.5f),glm::vec3(3.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};/* 光源的位置 */glm::vec3 pointLightPositions[] = {glm::vec3(0.7f, 0.2f, 2.0f),glm::vec3(2.3f, -3.3f, -4.0f),glm::vec3(-4.0f, 2.0f, -12.0f),glm::vec3(0.0f, 0.0f, -3.0f)};/* 光源的颜色 */glm::vec3 pointLightColors[] = {glm::vec3(1.0f, 1.0f, 1.0f),glm::vec3(1.0f, 0.0f, 0.0f),glm::vec3(0.0f, 1.0f, 0.0f),glm::vec3(0.0f, 0.0f, 1.0f)};/* 创建顶点数组对象(cubeVAO)(lightCubeVAO),顶点缓冲对象(VBO)和元素缓冲对象(EBO) */unsigned int cubeVAO, lightCubeVAO;unsigned int VBO;unsigned int EBO;glGenVertexArrays(1, &cubeVAO);glGenVertexArrays(1, &lightCubeVAO);glGenBuffers(1, &VBO);glGenBuffers(1, &EBO);/* cubeVAO *//* 绑定顶点数组对象,顶点缓冲对象和元素缓冲对象 */glBindVertexArray(cubeVAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);/* 将顶点数据复制到顶点缓冲对象中 */glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);/* 将索引数据复制到元素缓冲对象中 */glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);/* 设置顶点属性指针,指定如何解释顶点数据 */glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0); // 顶点坐标/* 启用顶点属性 */glEnableVertexAttribArray(0);/* 设置顶点属性指针,指定如何解释顶点数据 */glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float))); // 法向量/* 启用顶点属性 */glEnableVertexAttribArray(1);glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));glEnableVertexAttribArray(2);/* lightCubeVAO *//* 绑定顶点数组对象,顶点缓冲对象和元素缓冲对象 */glBindVertexArray(lightCubeVAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);/* 将顶点数据复制到顶点缓冲对象中 */glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);/* 将索引数据复制到元素缓冲对象中 */glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);/* 设置顶点属性指针,指定如何解释顶点数据 */glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0); // 顶点坐标/* 启用顶点属性 */glEnableVertexAttribArray(0);/* 解绑顶点数组对象,顶点缓冲对象和元素缓冲对象 */glBindVertexArray(0);glBindBuffer(GL_ARRAY_BUFFER, 0);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0);/* 材质 */unsigned int diffuseMap = loadTexture("container2.png");unsigned int specularMap = loadTexture("container2_specular.png");unsigned int spotlightMap = loadTexture("bat.jpg");lightingShader.use();/* 材质漫反射 */lightingShader.setInt("material.diffuse", 0);/* 材质镜面反射 */lightingShader.setInt("material.specular", 1);/* 手电筒纹理 */lightingShader.setInt("spotLight.spotlightMap", 2);/* 这是一个循环,只要窗口没有被要求关闭,就会一直执行循环内的代码。 */while (!glfwWindowShouldClose(window)){float currentFrame = static_cast<float>(glfwGetTime());deltaTime = currentFrame - lastFrame;lastFrame = currentFrame;/* 这行代码调用processInput函数,用于处理用户输入。 */processInput(window);/* 这行代码设置清空颜色缓冲区时的颜色。在这个示例中,将颜色设置为浅蓝色。 */glClearColor(0.0f, 0.0f, 0.0f, 0.0f);/* 这行代码清空颜色缓冲区,以准备进行下一帧的渲染。 */glClear(GL_COLOR_BUFFER_BIT);/* 清除深度缓冲 */glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);/* 使用着色器程序 */lightingShader.use();/* 摄影机位置 */lightingShader.setVec3("viewPos", camera.Position);/* 灯光特性 */glm::vec3 lightColor;lightColor.x = static_cast<float>(1.0f);lightColor.y = static_cast<float>(1.0f);lightColor.z = static_cast<float>(1.0f);glm::vec3 diffuseColor = lightColor * glm::vec3(0.8f);glm::vec3 ambientColor = diffuseColor * glm::vec3(0.2f);/* 平行光 */glm::vec3 sun_direction(-(float)sin(glfwGetTime()), -(float)cos(glfwGetTime()), 0.0f);lightingShader.setVec3("dirLight.direction", sun_direction);lightingShader.setVec3("dirLight.ambient", ambientColor);lightingShader.setVec3("dirLight.diffuse", diffuseColor);lightingShader.setVec3("dirLight.specular", 1.0f, 1.0f, 1.0f);/* 点光源 */for (int i = 0; i < 4; i++){std::stringstream ss;ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].position";std::string position = ss.str();ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].ambient";std::string ambient = ss.str();ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].diffuse";std::string diffuse = ss.str();ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].specular";std::string specular = ss.str();ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].constant";std::string constant = ss.str();ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].linear";std::string linear = ss.str();ss.str(""); // 清空字符串流ss << "pointLights[" << i << "].quadratic";std::string quadratic = ss.str();/* 灯光特性 */glm::vec3 lightColor = pointLightColors[i];glm::vec3 diffuseColor = lightColor * glm::vec3(0.8f);glm::vec3 ambientColor = diffuseColor * glm::vec3(0.2f);/* 光照属性设置 */lightingShader.setVec3(position.c_str(), pointLightPositions[i]);lightingShader.setVec3(ambient.c_str(), ambientColor);lightingShader.setVec3(diffuse.c_str(), diffuseColor);lightingShader.setVec3(specular.c_str(), 1.0f, 1.0f, 1.0f);/* 衰减 */lightingShader.setFloat(constant.c_str(), 1.0f);lightingShader.setFloat(linear.c_str(), 0.09f);lightingShader.setFloat(quadratic.c_str(), 0.032f);}/* 聚光 */lightingShader.setVec3("spotLight.position", camera.Position);lightingShader.setVec3("spotLight.direction", camera.Front);lightingShader.setFloat("spotLight.cutOff", glm::cos(glm::radians(17.0f)));lightingShader.setFloat("spotLight.outerCutOff", glm::cos(glm::radians(20.0f)));lightingShader.setVec3("spotLight.ambient", ambientColor);lightingShader.setVec3("spotLight.diffuse", diffuseColor);lightingShader.setVec3("spotLight.specular", 1.0f, 1.0f, 1.0f);/* 衰减 */lightingShader.setFloat("spotLight.constant", 1.0f);lightingShader.setFloat("spotLight.linear", 0.09f);lightingShader.setFloat("spotLight.quadratic", 0.032f);/* 材质特性 */lightingShader.setFloat("material.shininess", 64.0f);/* 视角矩阵 */glm::mat4 view = glm::mat4(1.0f);view = camera.GetViewMatrix();/* 透视矩阵 */glm::mat4 projection = glm::mat4(1.0f);projection = glm::perspective(glm::radians(camera.Zoom), (float)screenWidth / (float)screenHeight, 0.1f, 100.0f);/* 将视图矩阵的值传递给对应的uniform */lightingShader.setMat4("view", view);/* 将投影矩阵的值传递给对应的uniform */lightingShader.setMat4("projection", projection);/* 模型矩阵 */glm::mat4 model;/* 绑定顶点数组对象 */glBindVertexArray(cubeVAO);for (unsigned int i = 0; i < 10; i++){/* 计算每个对象的模型矩阵,并在绘制之前将其传递给着色器 */model = glm::mat4(1.0f);/* 移动 */model = glm::translate(model, cubePositions[i]);/* 旋转 */model = glm::rotate(model, (float)glfwGetTime() * (i + 1) / 5, glm::vec3(-0.5f + ((float)i / 20.0), 1.0f, 0.0f));/* 将模型矩阵的值传递给对应的uniform */lightingShader.setMat4("model", model);/* 绑定漫反射贴图 */glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, diffuseMap);/* 绑定镜面反射贴图 */glActiveTexture(GL_TEXTURE1);glBindTexture(GL_TEXTURE_2D, specularMap);/* 绑定手电筒贴图 */glActiveTexture(GL_TEXTURE2);glBindTexture(GL_TEXTURE_2D, spotlightMap);/* 绘制矩形 */glDrawElements(GL_TRIANGLES, 36, GL_UNSIGNED_INT, 0);}/* 使用着色器程序 */lightCubeShader.use();/* 将投影矩阵的值传递给对应的uniform */lightCubeShader.setMat4("projection", projection);/* 将视图矩阵的值传递给对应的uniform */lightCubeShader.setMat4("view", view);for (unsigned int i = 0; i < 4; i++){/* 灯方块颜色 */lightCubeShader.setVec3("lightCubeColor", pointLightColors[i]);/* 赋值为单位矩阵 */model = glm::mat4(1.0f);/* 移动 */model = glm::translate(model, pointLightPositions[i]);/* 缩放 */model = glm::scale(model, glm::vec3(0.2f));/* 将模型矩阵的值传递给对应的uniform */lightCubeShader.setMat4("model", model);/* 绑定顶点数组对象 */glBindVertexArray(lightCubeVAO);/* 绘制矩形 */glDrawElements(GL_TRIANGLES, 36, GL_UNSIGNED_INT, 0);}/* 这行代码交换前后缓冲区,将当前帧的渲染结果显示到窗口上。 */glfwSwapBuffers(window);/* 这行代码处理窗口事件,例如键盘输入、鼠标移动等。它会检查是否有事件发生并触发相应的回调函数。 */glfwPollEvents();}/* 删除顶点数组对象 */glDeleteVertexArrays(1, &cubeVAO);/* 删除顶点缓冲对象 */glDeleteBuffers(1, &VBO);/* 删除元素缓冲对象 */glDeleteBuffers(1, &EBO);/* 删除着色器程序 */lightingShader.deleteProgram();lightCubeShader.deleteProgram();/* 这行代码终止GLFW库的运行,释放相关的系统资源。 */glfwTerminate();/* 程序结束,返回0 */return 0;
}运行结果:

注意!该程序操作方式如下:
WSAD键控制前后左右移动,空格键飞行,shift键下降,
鼠标移动控制视角,鼠标滚轮控制视野缩放。
Esc键退出程序。
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
另外在运行程序时,请打开键盘的英文大写锁定,
否则按shift之后会跳出中文输入法。
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
您的建议、疑问或其他想法对于改善和扩展本文的内容至关重要。
如果您有任何关于多光源渲染的经验或故事,我非常欢迎您在评论区与我们分享。您可以分享您在实际项目中应用多光源渲染的经验,或者提出对于该技术的疑问和探索。您的见解和观点能够为其他读者提供更深入的理解和启发,同时也有助于我们共同构建一个充满知识和想法交流的社区。
无论您是OpenGL初学者、有经验的开发者还是对计算机图形学和渲染技术感兴趣的爱好者,您的参与都将对本文的完善产生积极影响。通过您的反馈和互动,我们可以一起探索更多关于多光源渲染的细节、技巧和应用场景。
所以,请不要犹豫!在下方的评论区分享您的想法、问题或经验吧!我期待与您的互动,让这篇博客文章变得更加丰富、有益和互动。谢谢您的支持!当您阅读这篇关于OpenGL多光源渲染的博客文章时,我希望能够与您建立一个积极互动的社区。




)


)











