
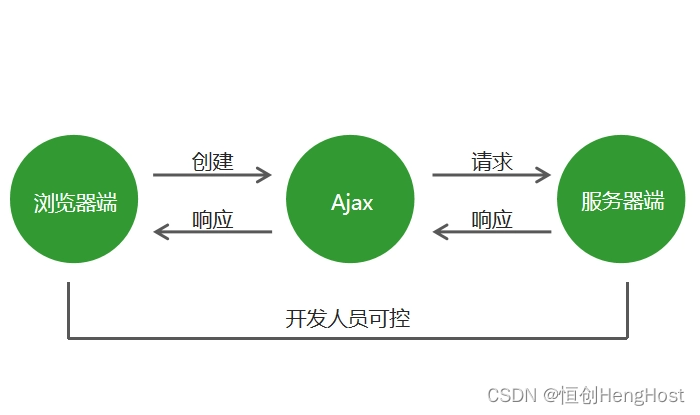
在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。
要使用AJAX从服务器获取数据,你需要执行以下步骤:
- 创建XMLHttpRequest对象
首先,你需要使用JavaScript创建一个XMLHttpRequest对象。这个对象允许你发送HTTP请求并接收服务器的响应。在大多数现代浏览器中,你可以使用new XMLHttpRequest()来创建一个新的XMLHttpRequest对象。
var xhr = new XMLHttpRequest();
- 打开连接和设置请求类型
接下来,你需要使用open()方法打开一个到服务器的连接,并指定请求的类型(GET或POST)。你还可以设置请求的URL和是否异步发送请求。
xhr.open('GET', 'data.php', true);
在这个例子中,我们使用GET方法向名为"data.php"的服务器端点发送请求,并将请求设置为异步(true)。
- 发送请求
一旦你已经设置了请求的参数,你可以使用send()方法发送请求。如果请求是POST方法,你可能需要传递一个包含数据的字符串或FormData对象。
xhr.send();
- 监听响应
在发送请求之后,你需要监听XMLHttpRequest对象的onreadystatechange事件,以便在服务器响应时做出响应。当readyState属性改变时,该事件被触发。你还需要检查status属性来确定请求是否成功。
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 成功接收到服务器的响应
var data = xhr.responseText;
// 处理数据...
}
};
在这个例子中,我们检查readyState是否为4(表示请求已经完成)和status是否为200(表示请求成功)。如果这两个条件都满足,我们就可以从responseText属性中获取服务器返回的数据,并进行进一步处理。
- 处理服务器返回的数据
一旦你接收到服务器返回的数据,你就可以根据需要进行处理。你可以将数据解析为JSON对象、更新DOM元素、显示在页面上等等。具体处理方式取决于你的需求和应用程序的逻辑。
这就是使用AJAX从服务器获取数据的基本步骤。通过这些步骤,你可以使用JavaScript和XMLHttpRequest对象与服务器进行通信,在不重新加载页面的情况下获取数据,并动态更新网页内容。
使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。这可以减少等待时间,并提高网站的性能和响应性。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。
使用AJAX也有一些需要注意的地方。首先,由于AJAX请求是异步的,因此开发人员需要处理异步编程的问题。这可能需要使用回调函数、Promises或async/await等异步编程技术。AJAX请求可能会受到同源策略(Same-Origin Policy)的限制,这意味着AJAX请求只能发送到与原始网页相同域名的服务器。如果需要从其他源获取数据,开发人员可能需要使用JSONP或CORS等技术。
尽管如此,AJAX仍然是一种非常有用的技术,它使得开发人员能够创建更强大、更灵活的Web应用程序。通过使用AJAX,开发人员可以更好地控制网页的交互性和用户体验,并能够构建更高效、更可扩展的Web应用程序。



















