写在前面
在ElasticSearch之Mapping 一文中我们一起看了es的dynamic mapping机制,通过该机制允许我们不需要显式的定义mapping信息,而是es根据插入的文档值来自动生成 ,比如插入如下的文档:
{"firstName": "Chan","lastName": "Jackie","loginDate": "2018-07-24"
}
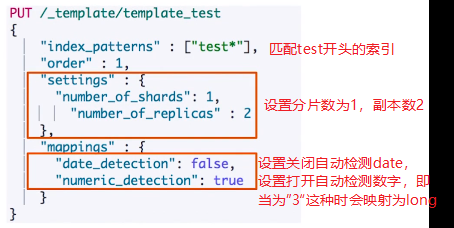
其中firstName和lastName会被映射为text类型,并自动添加keyword类型的子字段 ,loginDate因为数据格式符合日期类型被自动映射为date类型。考虑这样的需求,我们不希望给text类型的字段自动应用多字段,即增加keyword类型的子字段,并且我们也不希望当插入的数据时日期类型时不要映射为date类型,该怎么做呢?此时就可以考虑使用index template,在索引的级别之上来定义所有字段的mapping规则。index template不仅可以来对索引的mapping信息做全局的定义,还可以对index的setting信息做全局定义,如定义分片数,副本数,例子如下:

如果我们向对字段类型做更加精细的控制,即控制某个字段自动映射的类型,如当某个字段是以is开头时,则自动映射为Boolean类型,此时就需要使用到Dynamic Template机制了,如下例子:

本部分我们就来详细看下index template机制和dynamic template机制。
1:index template
在es中我们可能需要定义非常多的index,我们可以通过index template来全局的设置某些索引多少分片,多少副本,如何mapping等,这样就不需要每个索引单独指定了,具体关于index tempate直接看下图:

例子:

工作方式:

接着来看demo:
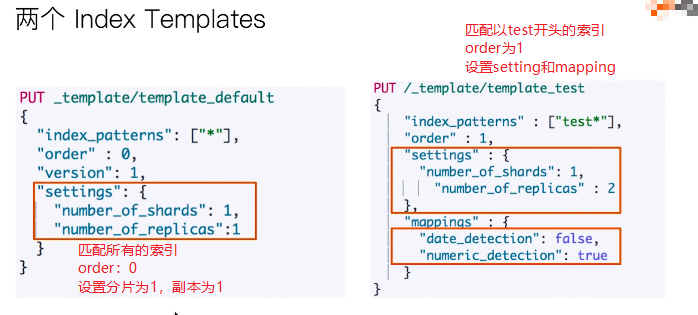
- 创建2个index template并查看
第一个索引是tempate_default,第二索引是tempate_test。
# 1:创建第一个index template
# 匹配所有的索引,设置setting,分片和副本都是1
PUT _template/tempate_default
{"index_patterns": ["*"],"order": 0,"version": 1,"settings": {"number_of_shards": 1,"number_of_replicas": 6}
}
# 2:创建第二个template,匹配test开头的索引,再setting中设置分片为1,副本
# 为2,在mapping中设置不自动检测date类型,自动检测整数类型
PUT _template/tempate_test
{"index_patterns": ["test*"],"order": 1,"settings": {"number_of_shards": 1,"number_of_replicas": 2},"mappings": {"date_detection": false,"numeric_detection": true}
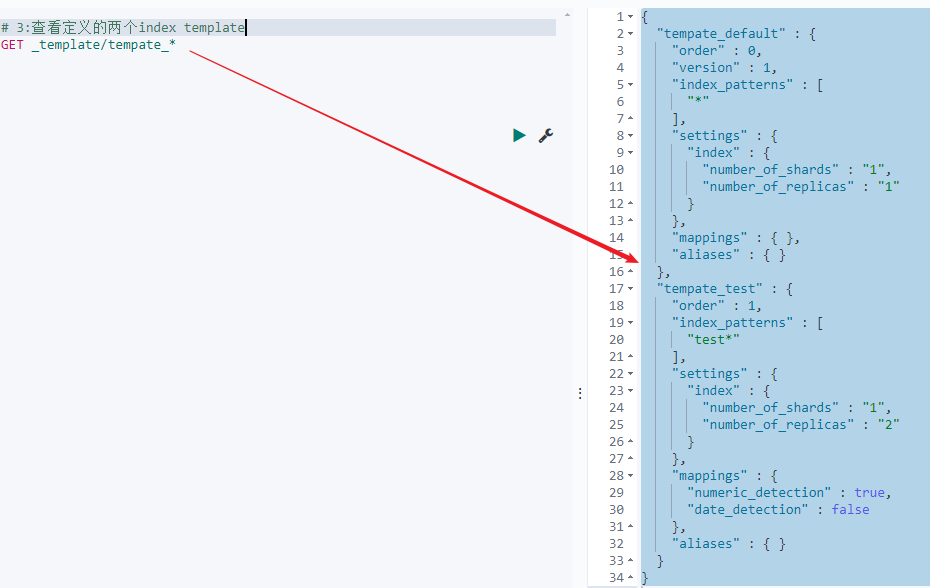
}# 3:查看定义的两个index template
GET _template/tempate_*

- 创建1个只匹配tempate_default的索引

- 创建1个匹配tempate_test的索引并查看mapping和setting
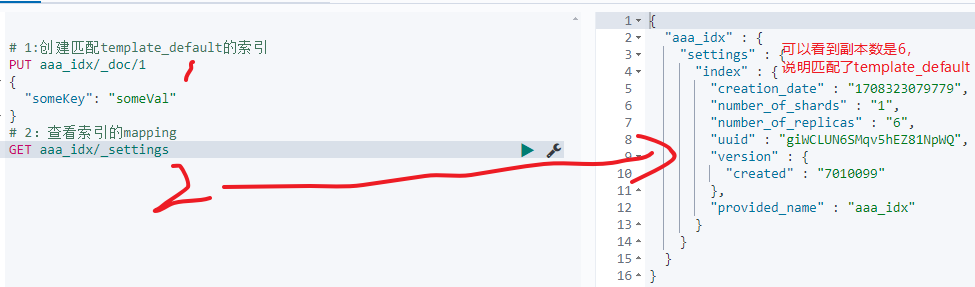
# 1:创建匹配template_default的索引
PUT test_idx/_doc/1
{"someKey": "someVal"
}
# 2:查看索引的mapping
GET test_idx/_settings
# 2:查看索引的setting
GET test_idx/_mapping
setting和mapping信息如下图:

- 创建1个自定义了mapping和seting的索引
# 1:创建自定义了mapping和setting和index
# 在setting中设置副本数为4,在mapping中设置打开自动日期类型检测
PUT assign_idx
{"settings": {"number_of_replicas" : 4},"mappings": {"date_detection" : true}
}# 2:查看mapping和setting
GET assign_idx/_mapping
GET assign_idx/_settings
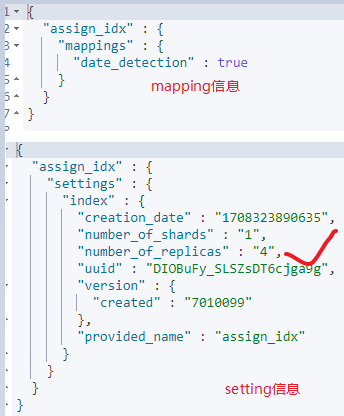
mapping和setting如下,可以看到使用了自定义的配置:

2:dynamic template
通过dynamic template是一种根据识别出的类型信息,以及字段名称等来动态设置字段mapping信息的一种机制,如下图:

看几个例子。
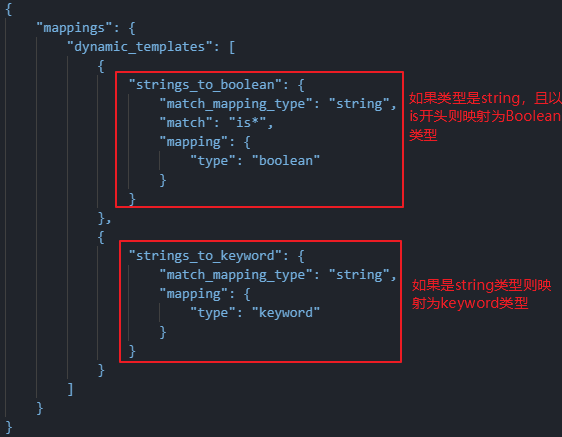
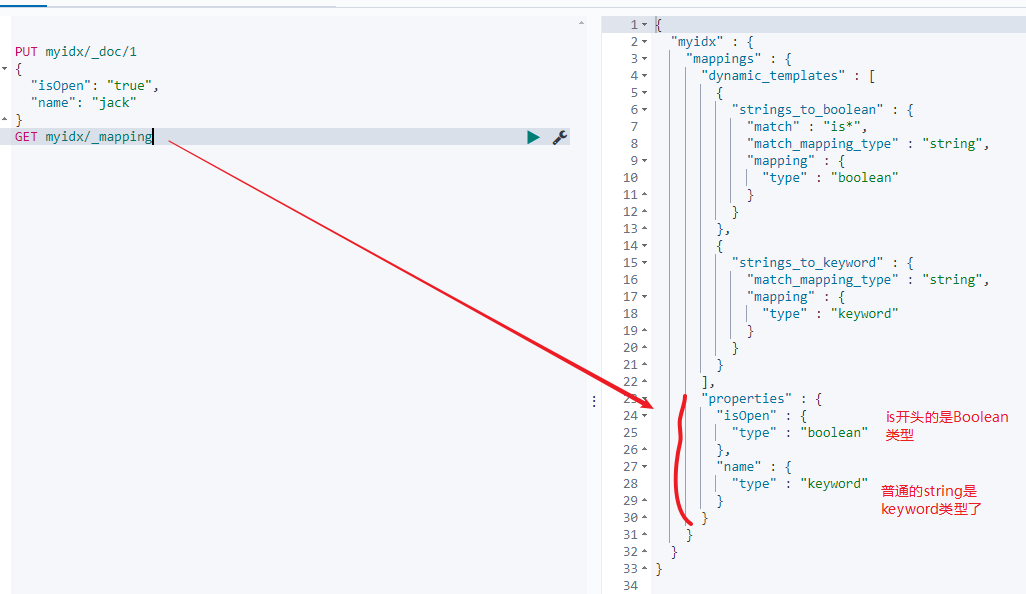
- 如果text并且以is开头的则映射为Boolean类型,否则类型映射为keyword
首先来定义索引:
DELETE myidx
PUT myidx
{"mappings": {"dynamic_templates": [{"strings_to_boolean": {"match_mapping_type": "string","match": "is*","mapping": {"type": "boolean"}}},{"strings_to_keyword": {"match_mapping_type": "string","mapping": {"type": "keyword"}}}]}
}
解释如下:

接着我们来插入一个文档:

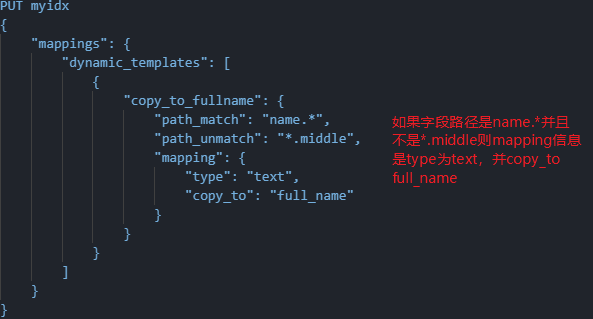
- 根据文档路径来定义mapping信息
首先来定义索引:
DELETE myidx
PUT myidx
{"mappings": {"dynamic_templates": [{"copy_to_fullname": {"path_match": "name.*","path_unmatch": "*.middle","mapping": {"type": "text","copy_to": "full_name"}}}]}
}
解释如下:

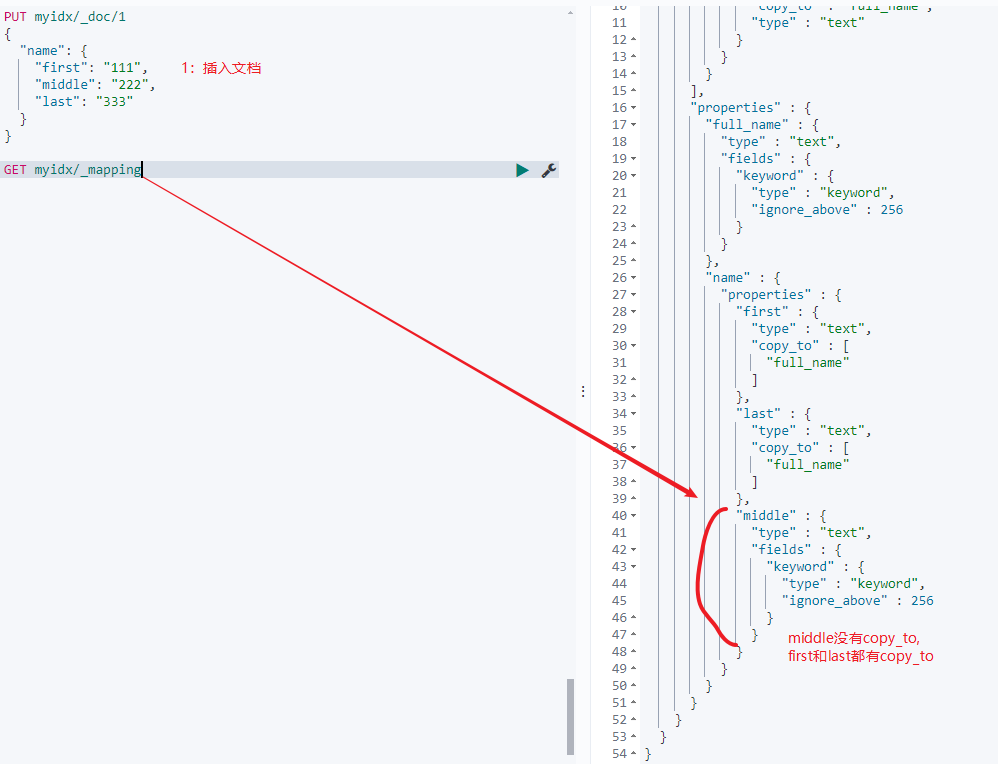
插入文档:

尝试搜索 full_name:
# 可以搜索到,因为first由copy_to
GET myidx/_search?q=full_name:"111"
# 搜索不到,因为middle没有copy_to
GET myidx/_search?q=full_name:"222"
# 可以搜索到,因为last由copy_to
GET myidx/_search?q=full_name:"333"
3:dynamic mapping,index template,dynamic template
dynamic mapping 是一种es自动根据值来生成mapping信息的一种机制。index template是在索引级别上来预定义mapping和setting信息的一种机制,dynamic tempalte是在字段级别上来预定义mapping信息的一种机制。
写在后面
参考文章列表
ElasticSearch之Mapping
)





)






)





