问题
每次写一个组件的时候,都需要去手敲默认结构或者是复制粘贴,十分的麻烦!
解决办法
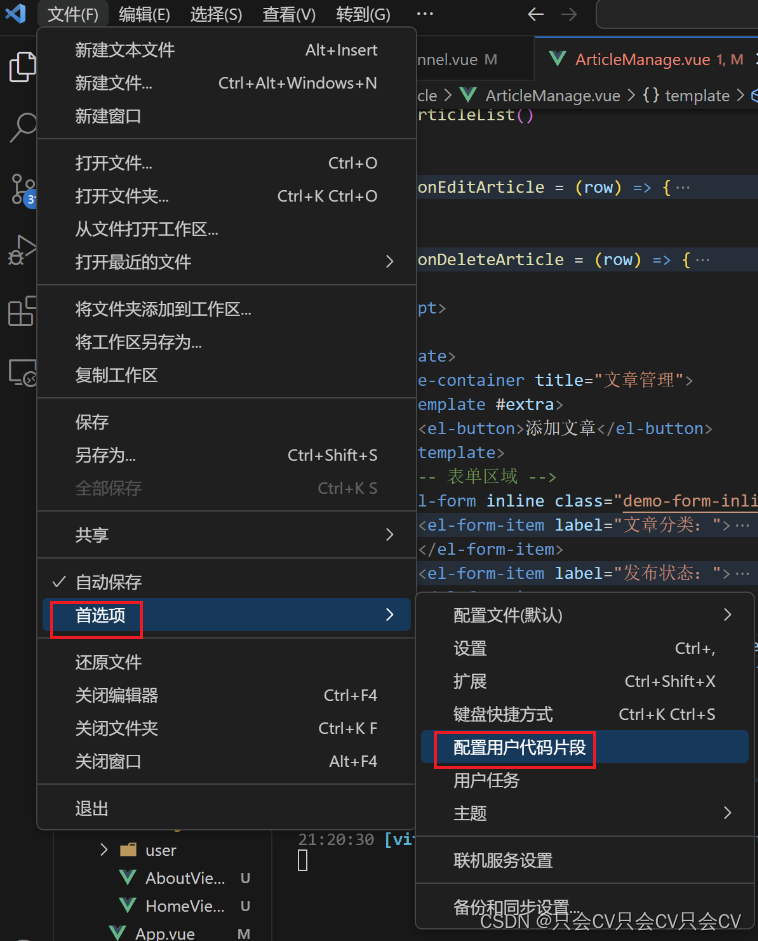
文件 => 首选项 => 用户代码片段 => vue.json


配置vue模板
其中prefix是用来触发代码段的内容,即模版的快捷入口;body里配置的就是模板内容,我这里使用的是vue3的模板;description是描述,添加之后它会在控制台输出,可省略不写。
{"Print to console": {"prefix": "vue","body": ["<script setup>","","</script>","","<template>"," <div></div>","</template>","","<style lang='scss' scoped>","","</style>",""],"description": "Log output to console"}
}结果
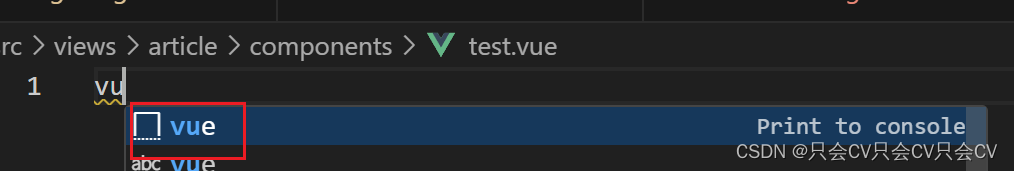
使用prefix的内容来触发代码段里的内容

成功生成!




![[AIGC] 利用 ChatGpt 深入理解 Java 虚拟机(JVM)的内存分布](http://pic.xiahunao.cn/[AIGC] 利用 ChatGpt 深入理解 Java 虚拟机(JVM)的内存分布)





)









