希望我们每个人都能找到属于自己的花期,不急不躁,静等风来。
今天打算用 Docusaurus 开始搭建自己的知识库,之前早已有此想法,遗憾的是没有坚持下来。
这次借助这个机会,也计划将自己【每天学习一点点】系列整理在自己的知识库中,方便大家查找。
在使用脚手架命令搭建知识库的时候,看到了一堆提示,以及交互式的功能,于是好奇这个是如何实现的呢?(毕竟程序都是人写的,我们可以学习一下实现方式,有朝一日在搭建自己好用好玩的工具库时,可能会有很多参考的意义)
从输入这npx create-docusaurus@latest yongzl-knowledge classic这条命令到项目模板下载下来到本地,中间发生了什么?

一探究竟
npx create-docusaurus@latest yongzl-knowledges classic1. 从vue开始
由于平时用的最多的还是创建vue项目,而创建vue项目常用的脚手架命令如下(vue官方推荐使用如下命令创建一个vue项目)
工具链 | Vue.js (vuejs.org)
npm create vue@latest2. npm create 是什么?
结论:npm create 等同于 npm init
输入 npm create --help 可以看到,npm create其实就是npm init的一个别名,于是试了一下创建vue-vite项目的npm create vue改为npm init vue
输入npm init --help 可以看到相同的帮助手册
# npm create vueD:\99_myprojects>npm create --help
Create a package.json fileUsage:
npm init <package-spec> (same as `npx <package-spec>`)
npm init <@scope> (same as `npx <@scope>/create`)Options:
[--init-author-name <name>] [--init-author-url <url>] [--init-license <license>]
[--init-module <module>] [--init-version <version>] [-y|--yes] [-f|--force]
[--scope <@scope>]
[-w|--workspace <workspace-name> [-w|--workspace <workspace-name> ...]]
[-ws|--workspaces] [--no-workspaces-update] [--include-workspace-root]aliases: create, innit // 关键在这里,npm init的别名,包含create,可能不同的开发者不同的习惯,所以用npm create和npm init都一样Run "npm help init" for more infoD:\99_myprojects>

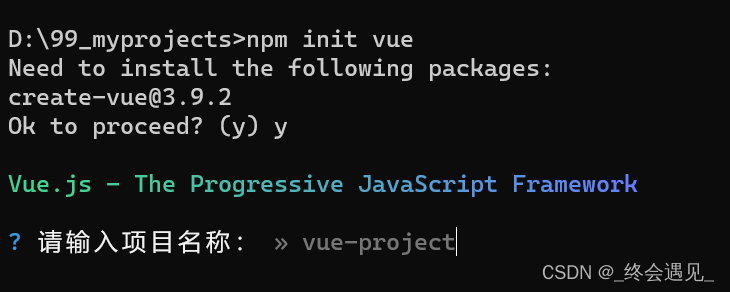
又由于 npm init (same as `npx `),所以不妨试一试 npx create-vue,可以看到结果是一样的

3. npm init如何使用?
npm-init | npm Docs (npmjs.com)
3.1 npm init / npm init -y 创建一个package.json文件
If the initializer is omitted (by just calling npm init), init will fall back to legacy init behavior. It will ask you a bunch of questions, and then write a package.json for you. It will attempt to make reasonable guesses based on existing fields, dependencies, and options selected. It is strictly additive, so it will keep any fields and values that were already set. You can also use -y/ --yes to skip the questionnaire altogether. If you pass --scope, it will create a scoped package.
3.2 npm init ⭐⭐⭐
npm init can be used to set up a new or existing npm package.
initializer in this case is an npm package named create-, which will be installed by npm-exec, and then have its main bin executed -- presumably creating or updating package.json and running any other initialization-related operations.
Note: if a user already has the create- package globally installed, that will be what npm init uses. If you want npm to use the latest version, or another specific version you must specify it:
- npm init foo@latest # fetches and runs the latest create-foo from the registry
- npm init foo@1.2.3 # runs create-foo@1.2.3 specifically
总结一句话:
npm create vue === npm init vue === npm exec create-vue
而create-initializer对应的npm package包create-vue可以从上面的图里发现,已经被安装到我们本地了(create-vue@3.9.2)

4. npm exec
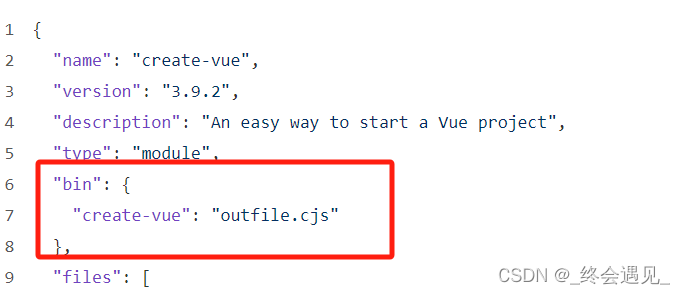
If the package has a single entry in its bin field in package.json, or if all entries are aliases of the same command, then that command will be used.
从npm的文档中可以看到,npm exec是去找package.json中的bin配置项,找到对应的入口文件并执行
从create-vue源代码中可以看到,对应的入口文件是outfile.cjs,于是执行该文件

5. npx
参考:npx | npm Docs (npmjs.com)





【业务日志采集平台搭建】)


)









![[EFI]ThinkPad-X13-Gen1-20T3电脑 Hackintosh 黑苹果efi引导文件](http://pic.xiahunao.cn/[EFI]ThinkPad-X13-Gen1-20T3电脑 Hackintosh 黑苹果efi引导文件)
