一、javascript入门
1 官方文档
- 地址: https://www.w3school.com.cn/js/index.asp
- 离线文档: W3School 离线手册(2017.03.11 版).chm
2 基本说明
- JavaScript 能改变 HTML 内容,能改变 HTML 属性,能改变 HTML 样式 (CSS),能完成 页面的数据验证。【D:\idea_java_projects\hspedu_javascript\js 演示 1.html, 把图片拷贝到 位置,演示效果】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h2>JavaScript 能做什么?</h2><p>JavaScript 能够改变 HTML 属性值。</p><p>在本例中,JavaScript 改变了图像的 src 属性值。</p><button onclick="document.getElementById('myImage').src='./img/eg_bulbon.gif'"> 开 灯</button><img id="myImage" border="0" src="./img/eg_bulboff.gif" style="text-align:center;"><button onclick="document.getElementById('myImage').src='./img/eg_bulboff.gif'"> 关 灯</button>
</body>
</html>- JS 需要运行浏览器来解析执行 JavaScript 代码
- JS 是 Netscape 网景公司的产品,最早取名为 LiveScript ,后更名为 JavaScript 。和 Java 没 有关系
- JavaScript 简写 JS
3 JavaScript 特点!
- JavaScript 是一种解释型的脚本语言,C、C++等语言先编译后执行,而 JavaScript 是在程序 的运行过程中逐行进行解释。
- JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
- JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。【创建 js 弱类型.html】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 是弱类型的</title><!-- 老师解释1. js 代码可以写在 script 标签中2. type="text/javascript" 表示这个脚本(script)类型是 javascript3. type="text/javascript" 可以不写,但是建议写上4. js 语句可以不写 ; 建议写上5. var--><script type="text/javascript">//弱类型//var name="林然"// //输出 alert() 使用弹框方式// //输出 console.log() 在调试输出//alert("name=" + name);// //输出变量的类型 typeof, 输出变量的类型// alert(typeof name);// name = 100; //给 name 重新赋值//alert(typeof(name));// 类型 numbervar age = 10;//数值console.log("age=" + age)console.log(typeof age);age = "北京";console.log("age=" + age)console.log(typeof age);//老师那如果输出字符串+数字的话会把数字转成 string 吗 可以var n = 123 + "abc";console.log(n);console.log(typeof n);</script>
</head>
<body></body>
</html>4JavaScript 快速入门
4.1 script 标签 写 JS 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>script 标签中 写 JS 代码</title><!--老师解读1. 可以在 head 和 body 嵌入 script2. 执行顺序 从上到下3. 建议放在 head--><script type="text/javascript">//在 head 内使用 script 写 jswindow.alert("hello, Javascript");</script>
</head>
<body><script type="text/javascript">// alert 是 JavaScript 语言提供的一个警告框函数。// 它可以输出指定的内容, 变量等信息//scrpt 标签的位置,可以在 head 中,也可以在 body 体window.alert("hello, 林然");</script>
</body>
</html>4.2 使用 script 标签引入 JS 文件
my.js
alert("欢迎学习js")html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>script 标签中 写 JS 代码</title><!--老师解读1. 可以在 head 和 body 嵌入 script2. 执行顺序 从上到下3. 建议放在 head--><script type="text/javascript" src="./js/my.js"></script>
</head>
<body><script type="text/javascript" src="./js/my.js"></script>
</body>
</html>
5 查看 JS 错误信息
5.1 执行 JS,chrome 浏览器如何查看错误信息

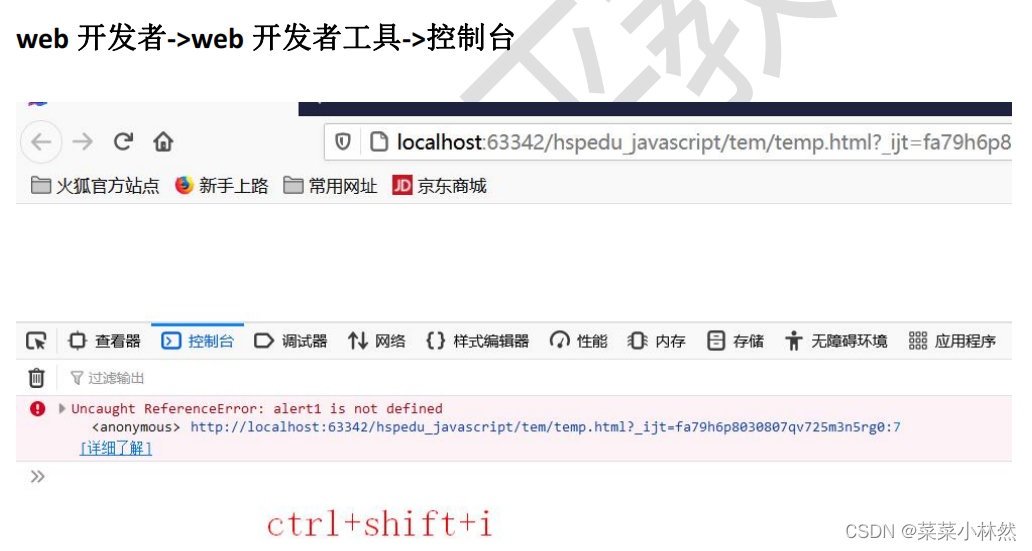
5.2 执行 JS,ff 浏览器如何查看错误信息

二、javascript变量
1 JavaScript 变量
1.1 JavaScript 变量表示存储数据的容器

1.2 应用实例

2 JavaScript 数据类型
- String 字符串 [可以双引号括起来,也可以单引号括起来]"a book of JavaScript"、'abc'、 "a"、""

3 运算符
3.1 算术运算符

3.2 赋值运算符

 3.3 关系运算符
3.3 关系运算符

3.4 关系运算符注意事项
- 等于: == 是简单的做字面值的比较
- 全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>关系运算符</title><script type="text/javascript">var a = "100";var b = 100;console.log(a == b);//trueconsole.log(a === b);//false</script>
</head>
<body></body>
</html>3.5 逻辑运算符
3.5.1· 介绍
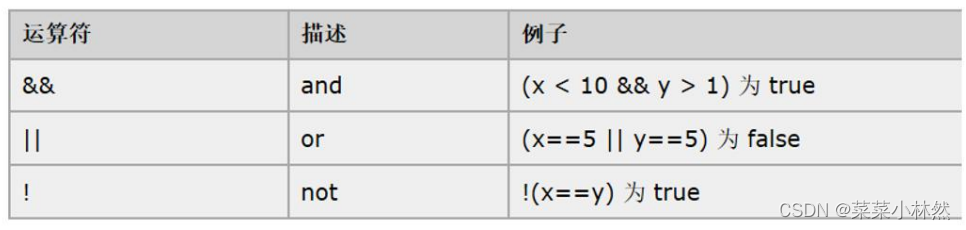
- 逻辑运算符用于测定变量或值之间的逻辑
- 给定 x=6 以及 y=3,下表解释了逻辑运算符

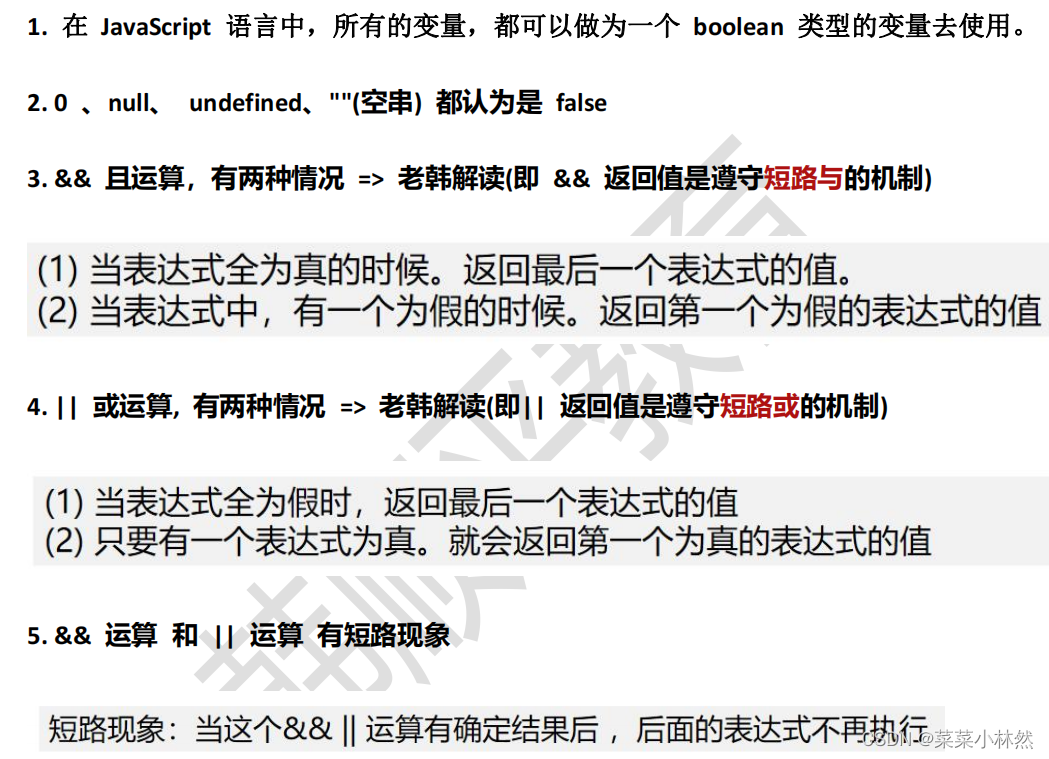
3.5.2 逻辑符运算注意事项和细节

3.6 条件符运算
- JavaScript 还可以使用 类似 Java 的三元运算符

4 数组
4.1 定义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数组定义</title><script type="text/javascript">//"Audi", "BMW", "Volvo";//数组定义方式 1var cars1 = ["Audi", "BMW", "Volvo"];console.log("cars1=" + cars1);console.log(cars1[1]);//表示访问 cars1 数组的第 2 个元素, 1 表示下标/索引,//从 0 开始编号//数组定义方式 2var cars2 = [];//空数组//添加元素cars2[0] = "奥迪";cars2[1] = "宝马";cars2[2] = "奔驰";console.log("cars2=" + cars2);console.log("cars2[2]=" + cars2[2]);//奔驰console.log("cars2[10]=" + cars2[10]);// 如 果 该 元 素 不 存 在 , 返 回 的 就 是//undefined//数组定义方式 3var cars3 = new Array("Audi", "BMW", "Volvo");console.log("cars3=" + cars3);console.log("cars3[0]=" + cars3[0]);//Audi//数组定义方式 4var cars4 = new Array();//空数组console.log(typeof cars4);cars4[0] = "法拉利";cars4[1] = "保时捷";cars4[2] = "yy";//相当于是给数组扩容cars4[0] = "zz";//替换cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值,那么中间没有赋值的元素//为 undefinedconsole.log("cars4[3]=" + cars4[3]);//undefinedconsole.log("cars4= " + cars4);</script>
</head>
<body></body>
</html>4.2 数组使用和遍历
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数组的使用和遍历</title><script type="text/javascript">var cars = ["Audi", "BMW", "Volvo", 100, 1.1, true];//遍历console.log("数组的长度= " + cars.length)//6for (i = 0; i < cars.length; i++) {console.log(cars[i]); //log 方法会自动换行}</script>
</head>
<body></body>
</html>三、函数
1 函数快速入门
1 .1 JS 函数介绍
- 函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块
1.2 快速入门案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>函数快速入门</title><script>//定义一个简单的函数//解读:如果不调用函数,那么该函数时不会执行//在 js 中如果要执行函数,有两种方式 1.主动调用 hi(); 2. 通过事件去触发该//函数function hi() {alert('hi')}</script>
</head>
<body>
<!-- 这里表示给 button 绑定了 onclick 事件
当用户点击了该 button,就会触发 hi() 函数
--><button onclick="hi()">点击这里</button>
</body>
</html>2 JavaScript 函数定义方式
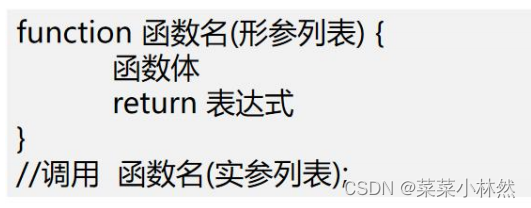
2.1 function 关键字来定义函数

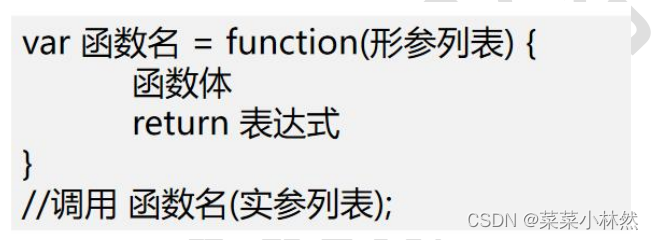
2.2 将函数赋给变量

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用函数的第二种方式</title><script type="text/javascript">//可以理解成 f1 指向了函数var f1 = function () {alert("hi 老韩");}console.log(typeof f1);f1();//调用函数//老韩这样玩一把var f3 = f1;f3();var f2 = function (name) {alert("hi " + name);}f2("小米");var f4 = function (n1, n2) {return n1 + n2;}alert("res= " + f4(10, 50));</script>
</head>
<body></body>
</html>3 函数注意事项和细节
- JS 中函数的重载会覆盖掉上一次的定义
函数的 arguments 隐形参数
- 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
- 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
- js 中的隐形参数跟 java 的可变参数一样。操作类似数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>函数使用注意事项和细节</title><script type="text/javascript">//1. JS 中函数的重载会覆盖掉上一次的定义//2. 当你调用 f1() 时候其实调用的是 f1(name)//3. 调用 f1(name) 如果你没有传入实参, 那么这个 name 就是 undefinedfunction f1() {alert("ok jack~")}function f1(name) {alert("hi " + name);}// 2. 函数的 arguments 隐形参数(作用域在 function 函数内)// (1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参//数的变量。// (2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )// (3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组function f2() {console.log("arguments= ", arguments);console.log("arguments 长度= " + arguments.length)alert("f2()...")}f2(10, 20, 30, "韩顺平");//3 (1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓// (3)仍然会把所有的实参,赋给 arguments// (4)如果形参个数,大于了实参个数,则该形参的值为 undefinedfunction f3(n) {console.log("n=" + n);//100console.log("arguments= ", arguments);//100, 90, 20}f3(100, 90, 20);</script>
</head>
<body></body>
</html>四、JS 自定义对象
1:Object 形式
1.1 对象的定义

 1.2. 对象访问
1.2. 对象访问

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义对象</title><script type="text/javascript">//自定义对象的方式 1//person 是一个空对象,没有自定义的函数和属性var person = new Object();console.log("person 类型=" + typeof(person));//object//增加一个属性 nameperson.name='林然';//增加一个属性person.age = 20;person.say=function () {//这里的 this 就是 personconsole.log("person 的信息 " + this.name + " " + this.age + " " + this.job);}//调用//访问属性console.log("name= " + person.name + " " + person.email);//访问方法person.say();//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示 undefinedconsole.log("address= " + person.address);</script>
</head>
<body></body>
</html>2 {} 形式
2.1 对象的定义

2.2 对象访问

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>>自定义对象方式 2:{} 形式</title><script type="text/javascript">//演示自定义对象方式 2:{} 形式var person={name:'林然',age:24,hi:function () {console.log("person 信息= " + this.name + " " + this.age);},sum:function (n1,n2) {return n1 + n2;}}//使用console.log("外部访问 name= " + person.name + " age=" + person.age);person.hi();console.log("sum=" + person.sum(10, 30));</script>
</head>
<body></body>
</html>五、事件
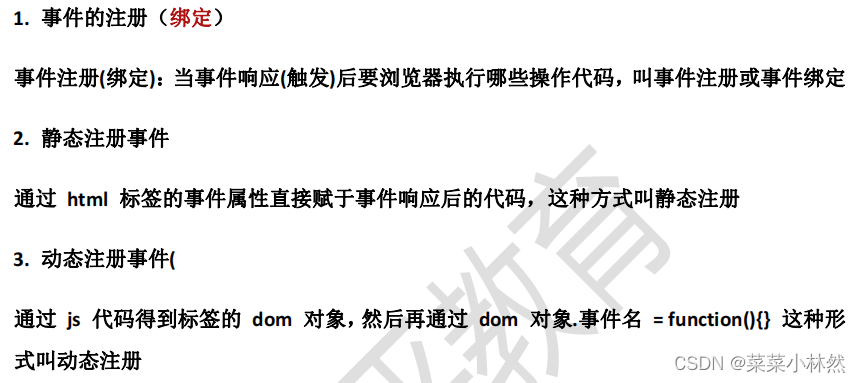
1 事件介绍
- 事件是电脑输入设备与页面进行交互的响应
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
- js 事件文档地址: https://www.w3school.com.cn/js/js_events.asp
2 事件一览表

3 事件分类

4 动态注册事件步骤
- 获取标签<--->dom 对象
- dom 对象.事件名 = fucntion(){}
5 onload 加载完成事件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onload 加载完成事件</title><script type="text/javascript">//定义了一个函数function sayok() {alert('静态注册 onload事件sayok');}//1. 在 js 中,将页面窗口 映射成 window dom 对象//2. window 对象有很多的函数和属性,可以使用//3. window.onload 表示页面被加载完毕//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码window.onload=function () {alert('动态注册 onload事件')}</script>
</head>
<!--静态注册-->
<body onload="sayok()">
<!--要是需要演示动态,可把body标签的事件绑定取消-->
</body>
</html>6 onclick 单击事件
- onclick : 鼠标点击某个对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onclick 单击事件</title><script type="text/javascript">function sayOK() {alert("你点击了 sayOK 按钮");}// 动态注册 onclick 事件//当页面加载完毕后,我们再进行动态绑定//基本概念和机制一定要清楚window.onload=function () {// 动态注册 onclick 事件//1. 先拿到 id=btn01 的 button 对应 dom 对象//2. 通过 dom 对象动态的绑定 onclick 事件//3. 通过 document 的 getElementById 获取对应的 dom 对象var btn01 = document.getElementById("btn01");btn01.onclick = function () {alert("你点击了 sayHi 按钮");}}</script>
</head>
<body>
<!--静态注册 onClick 事件-->
<button onclick="sayOK()">sayOK 按钮</button>
<button id="btn01">sayHi 按钮</button>
</body>
</html>7 onblur 失去焦点事件
光标离开输入框

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onblur 失去焦点事件</title><script type="text/javascript">//静态绑定function upperCase() {//1. 先得到 fname 输入框的 value -> 得到对应 dom 对象var fname = document.getElementById("fname");fname.value = fname.value.toUpperCase();}//在页面加载完毕,完成动态绑定window.onload=function () {//1._得到fname2的dom对象var fname2 = document.getElementById('fname2');fname2.onblur=function () {fname2.value=fname2.value.toUpperCase();}}</script>
</head>
<body>输入英文单词:<input type="text" id="fname" onblur="upperCase()" /><br />输入英文单词:<input type="text" id="fname2" />
</body>
</html>8 onchange 内容发生改变事件
- onchange : 域的内容被改变

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内容发生改变事件</title><script type="text/javascript">function mySal() {alert('工资发生了变化')}window.onload=function () {//获取到 sel01 的 dom 对象var sel01=document.getElementById('sel01');sel01.onchange=function () {alert('你的女友已变化')}}</script>
</head>
<body>你当前工资水平: <!--静态注册 onchange 事件--><select onchange="mySal()"><option>--工资范围--</option><option>10k 以下</option><option>10k-30k</option><option>30k 以上</option></select><br>你当前女友是谁:<select id="sel01"> <!-- 动态绑定 onchange--><option>---女友---</option><option>艳红</option><option>春桃</option><option>春花</option></select>
</body>
</html>9 onsubmit 表单提交事件
- . onsubmit : 注册按钮被点击, 提交表单(需求: 如果用户名或密码为空,不能提交表单

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onsubmit 表单提交事件</title><script type="text/javascript">//静态注册表单提交事件function register() {//先得到输入的用户名和密码var username = document.getElementById("username");var pwd = document.getElementById("pwd");//判断是否为空""if("" == username.value || "" == pwd.value){alert("用户名和密码不能为空, 不能提交");return false;//不提交}//表示要提交return true;}//动态提交表单事件window.onload=function () {//使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访//问的页面一致//得到 from2 表单 dom 对象var form2=document.getElementById('form2');// //给 form2 绑定 onsubmit 事件// onsubmit 绑定的函数,会直接将结果(f,t)返回给 onsubmitform2.onsubmit=function () {if(form2.username.value == "" || form2.pwd.value == "") {alert("用户名和密码不能为空, 不能提交");return false;//不提交}return true;}}</script>
</head>
<body><h1>注册用户 1</h1> <!-- 静态注册表单提交事件 --><form action="ok.html" onsubmit="return register()">u: <input type="text" id="username" name="username"/><br/>p: <input type="password" id="pwd" name="pwd"/><br/><input type="submit" value="注册用户"/></form><h1>注册用户 2</h1> <!-- 动态注册表单提交事件 --><form action="ok.html" id="form2">u: <input type="text" name="username"/><br/>p: <input type="password" name="pwd"/><br/><input type="submit" value="注册用户"/></form>
</body>
</html>六、DOM
1 官方文档
- 地址: https://www.w3school.com.cn/js/js_htmldom.asp
2 DOM 介绍
2.1 基本介绍
- DOM 全称是 Document Object Model 文档对象模型
- 就是把文档中的标签,属性,文本,转换成为对象来管理

3 HTML DOM
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
- HTML DOM 树 对象[属性,方法/函数]
 4 document 对象
4 document 对象
4.1 doucment 说明
- document 它管理了所有的 HTML 文档内容
- document 它是一种树结构的文档。
- 有层级关系 在 dom 中把所有的标签 都 对象化 (得到这个 html 标签的<--->对象--> 操作)
- 通过 document 可以访问所有的标签对象
4.2 doucment 对象方法一览
文档地址: https://www.w3school.com.cn/js/js_htmldom_document.asp
 4.3 应用实例 1
4.3 应用实例 1
点 击
韩 顺 平 教 育 文 本 , 弹 出 窗 口 获 内 容

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementById 的使用</title><!-- 1. 先得到 h1 的 dom 对象, 通过 id 获取2. 对 h1 对应的 dom 对象操作即可--><script type="text/javascript">// function getValue() {//定义函数// //myHeader 就是 dom 对象// var myHeader = document.getElementById("myHeader");// //alert(myHeader);//HTMLHeadingElement// //解读 myHeader.innerText 获取到 myHeader 的包含的文本// //看看 innerText , innerHTML// alert(myHeader.innerText);//文本 韩顺平教育// alert(myHeader.innerHTML);//html <div>韩顺平教育</div>// }//动态绑定,讲过老师,前面老师讲的 js 事件章节//为了让小伙伴,听得明白一点,快速演示->回去看 js 事件window.onload = function () {//1. 获取 myHeader 的 dom 对象var myHeader = document.getElementById("myHeader");//2. 给 myHeader 绑定 onclick 的事件myHeader.onclick = function () {alert("动态绑定 内容是= " + myHeader.innerText);}}</script>
</head>
<body><h1 id="myHeader" onclick="getValue()">韩顺平教育</h1><p>Click on the header to alert its value</p>
</body>
</html>4.4 应用实例 2

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementsByName 函数</title><script type="text/javascript">//完成全选function selectAll() {var sport = document.getElementsByName("sport");//sports 是什么? 是 nodeList 即时一个集合//alert(sports);//2. 拿到[dom ,集合],操作【属性和方法 api】泥瓦匠|工程师 清华// 遍历 sports, 修改for(var i=0;i<sport.length;i++){sport[i].checked=true;//选中}}function selectNone() {var sport = document.getElementsByName("sport");for (var i=0;i<sport.length;i++){sport[i].checked=false;}}function selectReverse() {var sport = document.getElementsByName("sport");for (var i=0;i<sport.length;i++){if(sport[i].checked==true){sport[i].checked=false;}else {sport[i].checked=true;}}}</script>
</head>
<body>你会的运动项目:<input type="checkbox" name="sport" value="zq" checked="checked">足球<input type="checkbox" name="sport" value="tq" >台球<input type="checkbox" name="sport" value="ppq" >乒乓球 <br/><br/><button onclick="selectAll()">全选</button><button onclick="selectNone()">全不选</button><button onclick="selectReverse()">反选</button>
</body>
</html>4.5 应用实例 3-图片切换案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementsByTagName</title><script type="text/javascript">function changeImage() {//1.得到所有的imgvar imgs=document.getElementsByTagName("img");//imgs 是 HTML****Collections//2 修改srcvar inputs=document.getElementById("123");var index=0;if(inputs.value=="查看多少小狗,并切换成小猫"){ alert("狗狗的数量是:"+imgs.length);index=4;inputs.value="查看多少小猫,并切换成小狗";}else {alert("猫猫的数量是:"+imgs.length);index=0;inputs.value="查看多少小狗,并切换成小猫";}for (var i=index; i <imgs.length ; i++) {imgs[i].src="./img/"+((i+4)%7)+".png";}}</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImage()" value="查看多少小猫,并切换成小狗" id="123"/>
</body>
</html>4.6 应用实例 4-添加小猫图片案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>createElement</title><script type="text/javascript">function addImg() {//创建一个小猫图片img,展示在页面var img = document.createElement("img");//alert(htmlImageElement);img.src="./img/1.png";//展示document.body.append(img);}</script>
</head>
<body>
<input type="button" onclick="addImg()" value="点击创建一只小猫~"/></body>
</html>七、HTML DOM 节点
1 基本介绍
在 HTML DOM (文档对象模型)中,每个部分都是节点:

2 节点属性和方法一览
- HTML DOM Element 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_all.asp
- HTML DOM Document 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_document.asp
3 节点常用方法
- 通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名孩子节点
- appendChild( oChildNode ) 方法,可添加一个子节点,oChildNode 是要添加的孩子节点
4 节点常用属性
- childNodes 属性,获取当前节点的所有子节点
- firstChild 属性,获取当前节点的第一个子节点
- lastChild 属性,获取当前节点的最后一个子节点
- parentNode 属性,获取当前节点的父节点
- nextSibling 属性,获取当前节点的下一个节点 (后一个)
- previousSibling 属性,获取当前节点的上一个节点 (前一个)
- className 用于获取或设置标签的 class 属性值
- innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
- innerText 属性,表示获取/设置起始标签和结束标签中的文本
5 应用实例
 6 乌龟吃鸡游戏
6 乌龟吃鸡游戏

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>乌龟游戏</title><script type="text/javascript">function move(obj) {//alert(obj);//编程思想, 技巧--> 不知道是什么就输出,或者日志,或者 debug//编程小技巧: 在不确定情况下,可以输出看看//2.1 拿到wugui dom对象var wugui=document.getElementById("wugui");//获取wugui.style.left 和wugui.style.top 的值,通过修改让乌龟动起来var wugui_left=wugui.style.left;//拿到的是字符串而不是数字var wugui_top=wugui.style.top;// 分析: wugui_left 和 wugui_top 是 string '100px' -> nubmer 100// 类型转换是靠 apiwugui_left = parseInt(wugui_left.substring(0, wugui_left.indexOf("p")));wugui_top = parseInt(wugui_top.substring(0, wugui_top.indexOf("p")));//根据obj的value进行处理if(obj.value=="向上走"){wugui_top=wugui_top-10;wugui.style.top=wugui_top+"px";}if(obj.value=="向右走"){wugui_left+=10;wugui.style.left=wugui_left+"px"}if(obj.value=="向下走"){wugui_top+=10;wugui.style.top=wugui_top+"px";}if(obj.value=="向左走"){wugui_left-=10;wugui.style.left=wugui_left+"px"}var cock=document.getElementById("cock");var cock_top=cock.style.top;var cock_left=cock.style.left;cock_top=parseInt(cock_top.substring(0,cock_top.indexOf('p')));cock_left=parseInt(cock_left.substring(0,cock_left.indexOf('p')));var y=Math.abs(wugui_top-cock_top);var x=Math.abs(wugui_left-cock_left);var yy=0;//默认没有碰撞var xx=0;//默认没有碰撞//定义乌龟,公鸡高度和宽度var wugui_heght=67;var wugui_width=94;var cock_heght=73;var cock_width=76;if(wugui_top<cock_top){//如果乌龟在公鸡上面if(y<wugui_heght){yy=1;}}else {//乌龟在下面if(y<cock_heght){yy=1;}}if(wugui_left<cock_left){//乌龟在左边if(x<wugui_width){xx=1}}else {if(x<cock_width){xx=1}}if(xx==1&&yy==1){alert("乌龟好厉害呀");wugui.style.top="120px";wugui.style.left="100px";}}</script>
</head>
<body>
<table border="1"><tr><td></td><!--1.this表示的是点击的这个button,而且是一个dom对象2.可以使用属性和方法--><td><input type="button" value="向上走" onclick="move(this)"/></td><td></td></tr><tr><td><input type="button" value="向左走" onclick="move(this)"/></td><td></td><td><input type="button" value="向右走" onclick="move(this)"/></td></tr><tr><td></td><td><input type="button" value="向下走" onclick="move(this)"/></td><td></td></tr>
</table>
<!--把乌龟放在一个div-->
<!--1.style 的position:absolute 是绝对定位,参考页面左上角2.left:100表示图片距离窗口原点横坐标的距离3.top :表示图片距离窗口原点的纵坐标的距离4.针对图片而言,定位的参考点是图片的左上角-->
<div id="wugui" style="position: absolute ;left:100px;top:120px;"><img src="1.bmp" border="1" alt=""/>
</div>
<!--公鸡图片div-->
<div id="cock" style="left:200px;position:absolute;top:200px;"><img src="2.bmp" border="1" alt=""/>
</div>
</body>
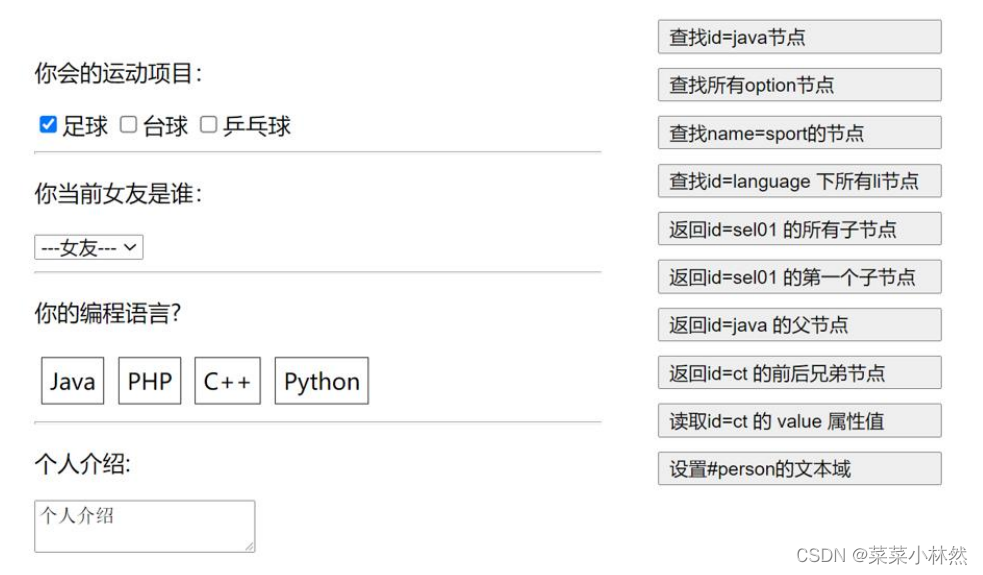
</html>@CHARSET "UTF-8";body {width: 800px;margin-left: auto;margin-right: auto;
}button {width: 200px;margin-bottom: 10px;text-align: left;
}#btnList {float:left;
}#total{width: 450px;float:left;
}ul{list-style-type: none;margin: 0px;padding: 0px;
}.inner li{border-style: solid;border-width: 1px;padding: 5px;margin: 5px;float:left;
}.inner{width:400px;border-width: 1px;margin-bottom: 10px;padding: 10px;float: left;
}







)

)




)




