1.Switch开关
开关选择器。
2.何时使用
·需要表示开关状态/两种状态之间的切换时;
·和 checkbox 的区别是,切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合。
组件代码来自: 开关 Switch - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react+antd 表格demo-CSDN博客】,将 开关 Switch - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Switch的基本使用
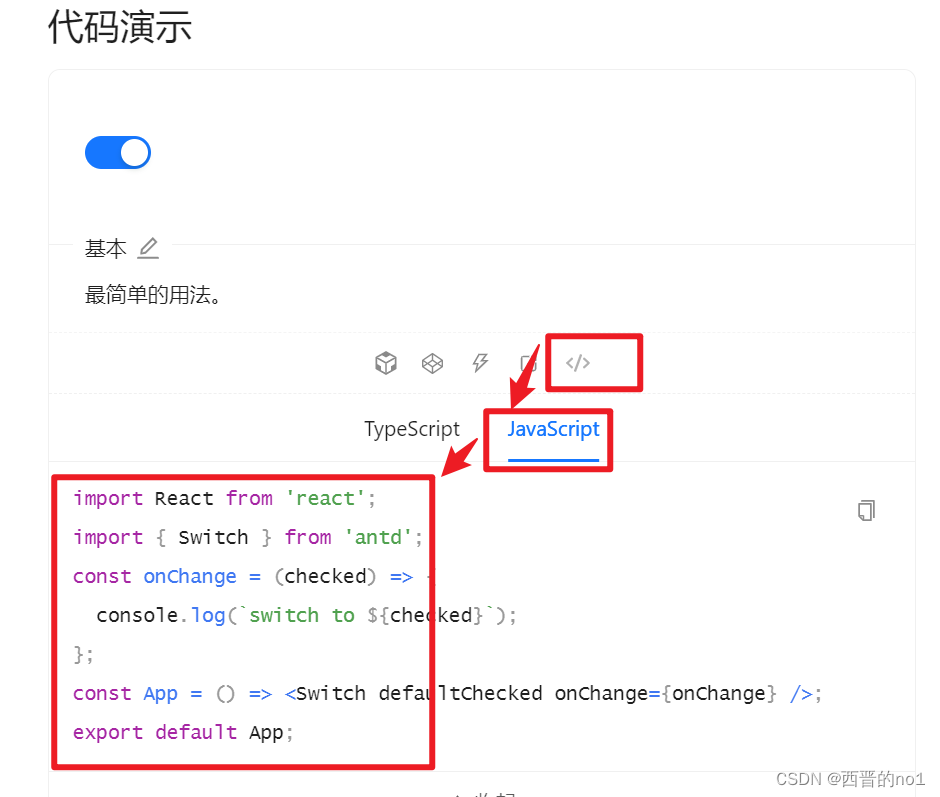
复制下图所示代码,了解switch的一些基本使用格式

import React from 'react';
import { Switch } from 'antd';
const onChange = (checked) => {console.log(`switch to ${checked}`);
};
const App = () => <Switch defaultChecked onChange={onChange} />;
export default App;本文仅介绍了组件Switch的部分内容,更多内容请参阅官方文档: 开关 Switch - Ant Design

)

(三))

|Day51(动态规划))







)

:Langchain之Agent)


 矩阵按键)
