移动端适配
移动端适配是指同一个页面可以在不同的移动端设备上都有合理的布局。主流实现的方案有
- 响应式布局
- 通过rem或者vw,vh 等实现不同设备有相同的比例而实现适配
首先需要了解viewport 【视口】
视口代表了一个可看见的多边形区域(通常来说是矩形)。在浏览器范畴内,它代表的是浏览器中网站中可见
如果要实现浏览器适配移动端,首先我们需要统一标准视口,在html的head中需要添加以下标签:
① 统一视口
<meta name="viewport" content="width=device-width",initial-scale=1,maximum-scale=1,user-scalable=no">

rem
rem 是一个倍数单位,rem是基于html中的font-size的倍数进行缩放的,我们只需要设定在不同宽度的设备上有相同比例的font-size即可,那么n个rem在当前设备上的比例应该是一致的
在不同的设备上有相同的表现
注意:
在使用rem进行适配的时候font-size的值是动态的,根据设备宽度动态计算的,
// 可以通过以下命令来设置font-size的宽度
function resetHtmlFont(){
document.documentElement.style.fontSize=screen.width/10+'px'
}
resetHtmlFont();
// 如果窗口大小变化了,则重新计算基础font-size
windows.onresize=resetHtmlFont
总结:使用rem进行移动端适配需要:
- ① 同一视口
- ② 设置html的font-size 需要注意的是font-size需要动态设置,必须通过js进行实现
- windows.οnresize=resetHtmlFont 当窗口变化的时候需要重新计算视口宽度
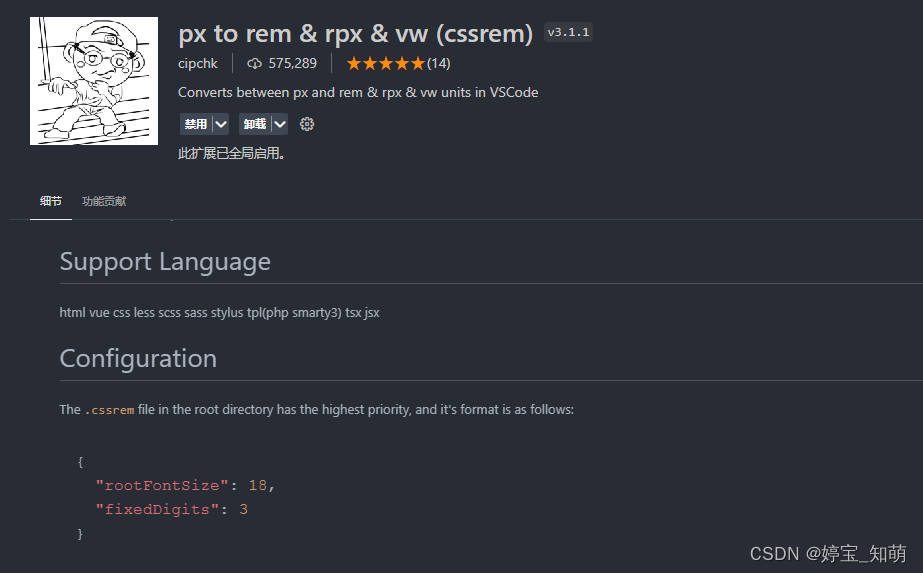
推荐一个好用的插件

这里的“rootFontSize”:18 这里是根据设计稿进行设置的,如果设计稿的宽度是750,这里一般写设计稿的1/10即75
但是使用这个插件有一个弊端:如果发现某个元素明显宽度不对,但是我们无法从rem的值来判断是否正确,一般会保留px源码,同时通过第三方工具动态监听转换
媒体监听
媒体监听通过@media实现,注意媒体监听不是等比缩放,是同一块内容在不同设备上有合理的表现
比如在pc端一行能同时展示4个元素块,而在移动端只能一行展示1个或2个元素块,那么就要通过监听媒体宽度,给元素设置不同的宽度,从而有合理的表现。
在不同的设备上有不同的表现
// ① 标准视口
<meta name="viewport" content="width=device-width",initial-scale=1,maximum-scale=1,user-scalable=no">
//css媒体监听语法
.header{
height:100px;
width:100%
}
.header .header-c{
width:1200px;
height:100px;
......
}
@media screen and (max-width:750px){
.header{
height:40px;
}
.header .header-c{
position:relative;
width:100%
......
}
}
// 监听盒子的宽度当盒子的宽度小于750px的时候,执行内部的样式,实现自适应
相当于1套html的代码,两套css的代码
vw vh
vw是相对单位,1vw表示屏幕宽度的1%,需要缩放的元素采用vw,不需要的采用px
具体实现方法和rem类似
vw 【视口宽度 1vw=1/100 视口宽度】
vh 【视口高度,1vh=1/100 视口高度】
vw,vh 是一个相对单位,是相对于视口的宽高进行计算的
我们一般使用vw/vw 进行适配,而不是 vw/vh 进行适配,因为在实际开发过程中,我们不会将vw vh混用,是因为我们的vh是百分之一的视口高度,那么全面屏的视口高度尺寸比较大,如果vw和vh混用就可能导致盒子变形。
vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能导致盒子变形。












)

:JVM组成)


)
总结)
——代码以及思路记录)