if/eles条件渲染
if的使用方法与javascript,java中使用的if/eles条件渲染使用基本一致。
案例:
@Entry
@Component
struct IfElseDemo{@State isShow:boolean = false;build(){Column() {TitleBar({titleBarAttribute: {title: "ifElse使用案例",backShow: true,backCallback: () => {router.back()}},}) {}Column(){if(this.isShow){Text("迪加奥特曼")}else{Text("泰罗奥特曼")}Divider().margin({bottom:10,top:10})Button("修改标题").onClick(()=>{this.isShow = !this.isShow;})}.alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center).height("100%")}}
}
注意事项:必须在组件内使用
ForEach渲染渲染
ForEach的使用方法与javascript中的for循环的使用基本一致。
案例:
@Entry
@Component
struct ForeachDemo{private items: any[] = [{"imageName":"图片名称","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称2","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称3","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称4","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称5","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称6","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称7","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称8","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称9","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称10","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称11","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称12","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称13","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称14","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},];build(){Column() {TitleBar({titleBarAttribute: {title: "foreach使用案例",backShow: true,backCallback: () => {router.back()}},}) {}Column(){List() {ForEach(this.items, (item, index) => {ListItem() {Row() {Image(item.imageUrl).height(80).width(80)Column() {Text(item.imageName) // 图片名称.fontSize(20)Text("索引值:"+index) // 图片名称.fontSize(20)}.margin({ left: 5 }).alignItems(HorizontalAlign.Start).layoutWeight(1)}.width('100%').margin({bottom:10})}})}.width('100%')}.alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center).height("100%").padding({bottom:60})}}
}
LazyForEach循环渲染
LazyForEach 组件(数据懒加载)从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件
案例:
// 图片类
class ImgClass {public imageName: string;public imageUrl: string;constructor(imageName: string, imageUrl: string) {this.imageName = imageName;this.imageUrl = imageUrl;}
}// 定义DataSource
abstract class BaseDataSource<T> implements IDataSource {private mDataSource: T[] = new Array();constructor(dataList: T[]) {this.mDataSource = dataList;}totalCount(): number {return this.mDataSource == null ? 0 : this.mDataSource.length}getData(index: number): T|null {return index >= 0 && index < this.totalCount() ? this.mDataSource[index] : null;}registerDataChangeListener(listener: DataChangeListener) {}unregisterDataChangeListener(listener: DataChangeListener) {}}//
class ImgDataSource extends BaseDataSource<ImgClass> {constructor(imgs: ImgClass[]) {super(imgs)}
}@Entry
@Component
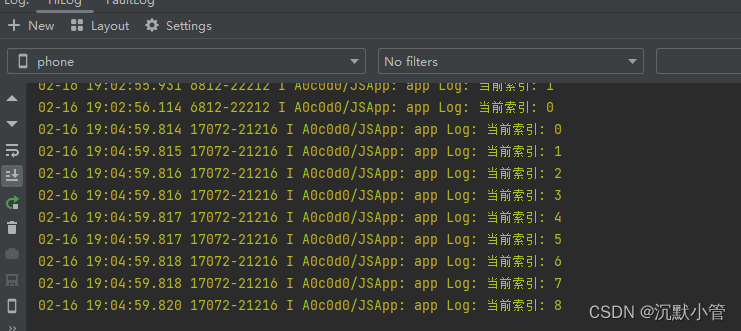
struct LazyForeachDemo{private items: any[] = [{"imageName":"图片名称","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称2","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称3","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称4","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称5","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称6","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称7","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称8","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称9","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称10","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称11","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称12","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称13","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},{"imageName":"图片名称14","imageUrl": "https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg"},];// 创建dataSourceprivate dataSource: ImgDataSource = new ImgDataSource(this.items);build(){Column() {TitleBar({titleBarAttribute: {title: "lazyForeach使用案例",backShow: true,backCallback: () => {router.back()}},}) {}Column(){List() {LazyForEach(this.dataSource, (item, index) => {ListItem() {Row() {Image(item.imageUrl).height(80).width(80)Column() {Text(this.handleImageName(item.imageName,index)) // 图片名称.fontSize(20)Text("索引值:"+index) // 图片名称.fontSize(20)}.margin({ left: 5 }).alignItems(HorizontalAlign.Start).layoutWeight(1)}.width('100%').margin({bottom:10})}})}.width('100%')}.alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center).height("100%").padding({bottom:60})}}handleImageName(name:string,index:number):string{console.log("当前索引: " + index); // 打印item下标日志return "图片名称"+name}
}
滚动到哪里,索引就显示哪个索引值。

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教

)


)

常见问题总结:CMOS期间对成像的影响--光学串扰)



)
)
10.1-Autosar_Ecum模式管理概述)



随机抽样的函数,能对矩阵数据进行随机抽样)


