文章目录
- 一、Jest 前端自动化测试框架基础入门
- 二、Jest难点进阶
- 1.snapshot 快照测试
学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课
相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| @babel/core | ^7.16.0 |
| @pmmmwh/react-refresh-webpack-plugin | ^0.5.3 |
| @svgr/webpack | ^5.5.0 |
| @testing-library/jest-dom | ^5.17.0 |
| @testing-library/react | ^13.4.0 |
| @testing-library/user-event | ^13.5.0 |
| babel-jest | ^27.4.2 |
| babel-loader | ^8.2.3 |
| babel-plugin-named-asset-import | ^0.3.8 |
| babel-preset-react-app | ^10.0.1 |
| bfj | ^7.0.2 |
| browserslist | ^4.18.1 |
| camelcase | ^6.2.1 |
| case-sensitive-paths-webpack-plugin | ^2.4.0 |
| css-loader | ^6.5.1 |
| css-minimizer-webpack-plugin | ^3.2.0 |
| dotenv | ^10.0.0 |
| dotenv-expand | ^5.1.0 |
| eslint | ^8.3.0 |
| eslint-config-react-app | ^7.0.1 |
| eslint-webpack-plugin | ^3.1.1 |
| file-loader | ^6.2.0 |
| fs-extra | ^10.0.0 |
| html-webpack-plugin | ^5.5.0 |
| identity-obj-proxy | ^3.0.0 |
| jest | ^27.4.3 |
| jest-enzyme | ^7.1.2 |
| jest-resolve | ^27.4.2 |
| jest-watch-typeahead | ^1.0.0 |
| mini-css-extract-plugin | ^2.4.5 |
| postcss | ^8.4.4 |
| postcss-flexbugs-fixes | ^5.0.2 |
| postcss-loader | ^6.2.1 |
| postcss-normalize | ^10.0.1 |
| postcss-preset-env | ^7.0.1 |
| prompts | ^2.4.2 |
| react | ^18.2.0 |
| react-app-polyfill | ^3.0.0 |
| react-dev-utils | ^12.0.1 |
| react-dom | ^18.2.0 |
| react-refresh | ^0.11.0 |
| resolve | ^1.20.0 |
| resolve-url-loader | ^4.0.0 |
| sass-loader | ^12.3.0 |
| semver | ^7.3.5 |
| source-map-loader | ^3.0.0 |
| style-loader | ^3.3.1 |
| tailwindcss | ^3.0.2 |
| terser-webpack-plugin | ^5.2.5 |
| web-vitals | ^2.1.4 |
| webpack | ^5.64.4 |
| webpack-dev-server | ^4.6.0 |
| webpack-manifest-plugin | ^4.0.2 |
| workbox-webpack-plugin | ^6.4.1" |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、Jest 前端自动化测试框架基础入门
- 一、Jest 前端自动化测试框架基础入门(一)
- 一、Jest 前端自动化测试框架基础入门(二)
- 一、Jest 前端自动化测试框架基础入门(三)
- 一、Jest 前端自动化测试框架基础入门(四)
二、Jest难点进阶
1.snapshot 快照测试
新建 lesson9.js
export const generateConfig = () => {return {server: 'http://localhost',port: 8080}
}
新建 lesson9.test.js
import { generateConfig } from "./lesson9";test('测试 generateConfig', async () => {expect(generateConfig()).toEqual({server: 'http://localhost',port: 8080})
})
对于这种配置文件最简单的测试思路就是如上面这样写,但是这样的话每次配置文件有改动都需要相应修改测试案例,并不友好,因此快照功能应运而生!!!
修改 lesson9.test.js
test('测试 generateConfig', async () => {expect(generateConfig()).toMatchSnapshot();
})
运行,日志如下:
PASS ./lesson9.test.js√ 测试 generateConfig (6ms)› 1 snapshot written.
Snapshot Summary› 1 snapshot written from 1 test suite.Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 1 written, 1 total
Time: 3.697s
toMatchSnapshot: 匹配快照,首次执行会在 测试案例文件所在目录下生成一个 __snapshots__ 目录,目录下有个文件 lesson9.test.js.snap:
// Jest Snapshot v1, https://goo.gl/fbAQLPexports[`测试 generateConfig 1`] = `
Object {"port": 8080,"server": "http://localhost",
}
`;
若是下次测试生成快找文件与之前不同,则测试不会通过,试一下:
修改 lesson9.js
export const generateConfig = () => {return {server: 'http://localhost',port: 8080,alisa: {}}
}
运行测试用例,日志如下:
FAIL src/lesson9/__tests__/lesson9.test.js× 测试 generateConfig (10ms)● 测试 generateConfigexpect(received).toMatchSnapshot()Snapshot name: `测试 generateConfig 1`- Snapshot+ ReceivedObject {+ "alisa": Object {},"port": 8080,"server": "http://localhost",}2 |3 | test('测试 generateConfig', async () => {> 4 | expect(generateConfig()).toMatchSnapshot();| ^5 | })at Object.<anonymous> (src/lesson9/__tests__/lesson9.test.js:4:28)› 1 snapshot failed.
Snapshot Summary› 1 snapshot failed from 1 test suite. Inspect your code changes or re-run jest with `-u` to update them.Test Suites: 1 failed, 1 total
Tests: 1 failed, 1 total
Snapshots: 1 failed, 1 total
Time: 4.32s
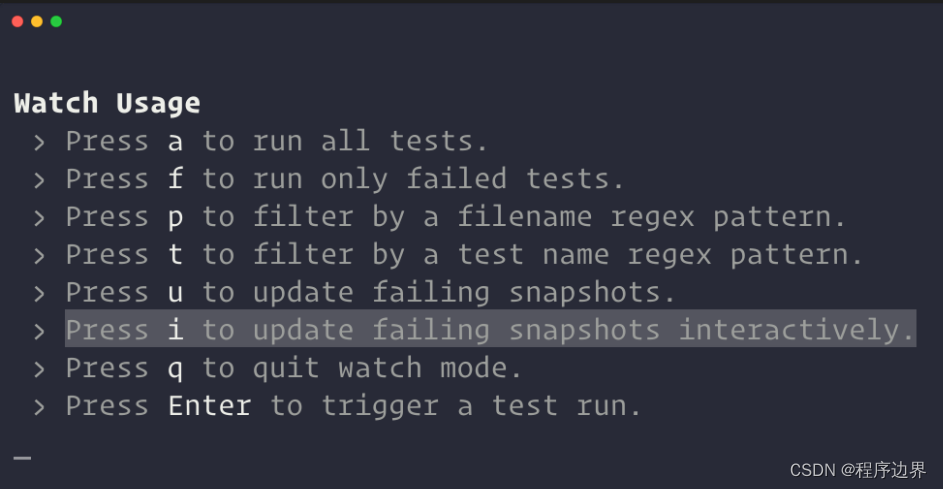
失败,快照不匹配,若是确定要修改,且在命令行模式,可以输入 u 更新快照,若是一个文件中只能有一个包含多个快照 需要输入 i 进行交互式的一个个对比更新。最后回车返回即可。

不过这样的配置文件都是写死的,若是配置文件内容是动态变化的比如:
修改 lesson9.js
export const generateConfig = () => {return {server: 'http://localhost',port: 8080,time: new Date()}
}
这样的话每次生成的快照一定是不一样的,也就通不过测试了
修改 lesson9.test.js
test('测试 generateConfig', async () => {expect(generateConfig()).toMatchSnapshot({time: expect.any(Date)});
})
这样的话 time 只会对比类型,不会对比值,测试就可以通过啦
安装 prettier
npm i prettier@1.18.2 -S
修改 lesson9.test.js(toMatchSnapshot 改为 toMatchInlineSnapshot)
test("测试 generateConfig", async () => {expect(generateConfig()).toMatchInlineSnapshot({time: expect.any(Date)});
});
运行测试用例,日志如下:
PASS src/lesson9/__tests__/lesson9.test.js√ 测试 generateConfig (27ms)› 1 snapshot written.› 1 snapshot obsolete.• 测试 generateConfig 1
Snapshot Summary› 1 snapshot written from 1 test suite.› 1 snapshot obsolete from 1 test suite. To remove it, re-run jest with `-u`.↳ src/lesson9/__tests__/lesson9.test.js• 测试 generateConfig 1Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 1 obsolete, 1 written, 1 total
Time: 4.151s
运行过后 lesson9.test.js 变了样子:
test("测试 generateConfig", async () => {expect(generateConfig()).toMatchInlineSnapshot({time: expect.any(Date)},`Object {"port": 8080,"server": "http://localhost","time": Any<Date>,}`);
});
可以看到快照作为第二个参数被保存到了测试案例里。
本文仅作记录, 实战要点待后续专文总结,敬请期待。。。

友元、内部类、匿名对象)
![[AIGC] Java 和 Kotlin 的区别](http://pic.xiahunao.cn/[AIGC] Java 和 Kotlin 的区别)



(leetcode真题剖析))

和CUDA)



)
)





