
⭐️第六天目标
解决布局问题如多个div标签在同一行的问题
简单来说,就是可以两个标签,一个在左边,另一个在右边.
👉相关知识
- 标准流
- 浮动
- flex布局❗️ ❗️ ❗️
标准流是先导,浮动和flex布局都可以解决问题,但是浮动在目标开发领域较为落后,主流的解决办法是flex布局
文章目录:
- CSS浮动
- 1.标准流
- 2.浮动
- 2.1基本使用与布局
- 2.2 清除浮动
CSS浮动
1.标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,
例如:块元素独占一行,行内元素可以一行显示多个。
2.浮动
2.1基本使用与布局
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
简单来说,
如果在body中顺序的写下2个div标签,它默认显示的一个在上一个在下
如果此时,给这两个div分别命名类,设置他们的css属性,都加入float:left,他们就都会在左边,挨着显示.
如果一个属性设置float:left;,另一个设置float:right;,他们就会分别显示在左边和右边.
但是如果,一个设置了float,另一个没有设置float,就会引发两个图重叠的问题,
因为浮动的特性是浮动后的盒子脱标,就是不在标准流的范畴内了,没设置float的盒子不知道它的存在.
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 浮动后的盒子脱标,不占用标准流的位置
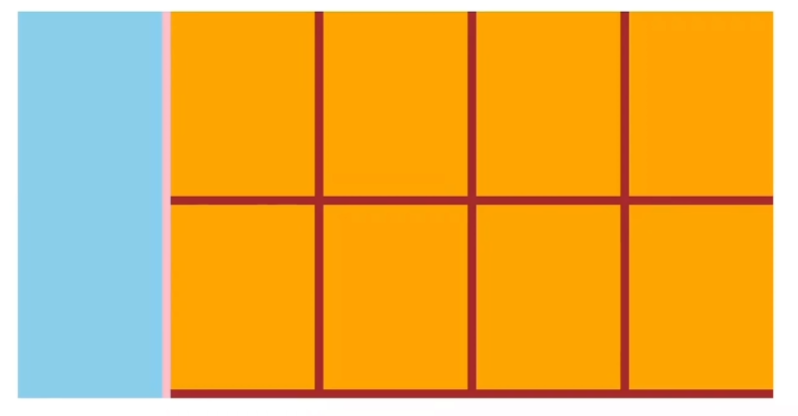
本小节实践:

分析:
| 分为两部分,左边蓝色一部分,右边用列表实现8个小部分,这8个小部分整体是一个部分 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动-产品布局</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.product {margin: 50px auto;width: 1226px;height: 628px;background-color: pink;}.left {float: left;width: 234px;height: 628px;background-color: skyblue;}.right {float: right;width: 978px;height: 628px;background-color: brown;}.right li {float: left;margin-right: 14px;margin-bottom: 14px;width: 234px;height: 300px;background-color: orange;}/* 第四个li和第八个li 去掉右侧的margin */.right li:nth-child(4n) {margin-right: 0;}/* 细节:如果父级宽度不够,浮动的盒子会掉下来 */</style>
</head>
<body><!-- 版心:左右,右面:8个产品 → 8个 li --><div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div>
</body>
</html>
代码分析:
| 首先是清除默认样式,包括列表的圆点都要清除 明确部分,左,右两个大部分,右边由8个列表组成 先定义product,在其中放入left和right,right中放列表,注意父级设置和高度和去掉列表多余的margin |
2.2 清除浮动
在2.1小节中,如果父级不设置高度,子集设置了浮动,会无法撑开父级的高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
有4种方法可以消除浮动的影响
🔶方法一:额外标签法
- 在父元素内容的最后添加一个块级元素,设置CSS属性clear: both
.clearfix{clear: both;}<div class="product"><div class="left"></div><div class="right"></div><div class="clearfix"></div>
🔶方法二 单伪元素法
🔶方法三 双伪元素法
在css中添加代码,如何使用的使用在父类标签中添加这个类
单伪元素法
.clearfix::after{content :""display : block;clear: both;
}双伪元素法
.clearfix ::before,.clearfix::after{
content:"";
display: table;
}
.clearfix::after{
clear:both;
}<div class="product celarfix"><div class="left"></div><div class="right"></div>🔶方法四 overflow
- 父元素添加CSS属性overflow: hidden



:一文读懂九个,教你如何辨识。)


 —— 前端要学的测试课 从Jest入门到TDD BDD双实战(一))










)


