HTML:超文本标记语言(Hyper Text Markup Language),是通过标签的形式将内容组织起来然后共享到网络之上供其他电脑访问查看。
大家可以思考一下,怎么将自己电脑上的文件或图片共享给其他电脑?
这时候会说通过qq或者微信之间传过去就行了,那我们回溯到1990年,那个互联网刚刚开始的时代,那时候还没有万维网,没有网上冲浪。当你学习了HTML之后,就会发现其设计的魅力和简单!

目录
历史版本
文本格式化标签
计算机输出
引文, 引用, 及标签定义
常用标签汇总
布局
表单和输入
颜色
音标符
字符实体
URL编码
练习地址
历史版本
Html 1.0:1993年6月
Html 2.0:1995年11月
Html 3.2:1997年1月14日
Html 4.0:1997年12月18日
Html 4.01:1999年12月24日(微小改进)
Html 5:2014年10月28日(各个网站都开始从Flash转向HTML5)
文件的后缀名为.html或者.htm

这里要记住的是HTML都是标签(开始和结束)组合起来的,
你想要的表现形式都可以有个标签来实现,如果不行就需要组合使用!
<h1 class=”111” id=”id” title=”hhh” style="font-family:verdana;">一个标题</h1>
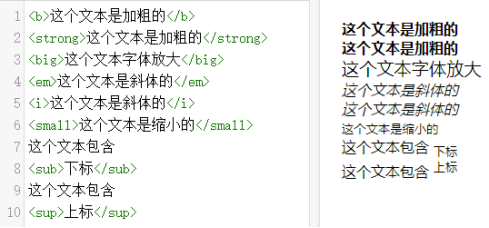
文本格式化标签
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |

计算机输出
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码(常用) |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
引文, 引用, 及标签定义
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |
常用标签汇总
| 标签 | 含意 | 实例 |
| p | 段落 | <p>这是一个段落。</p> |
| a | 链接 | <a href="https://xxx">这是一个链接</a>
|
| img | 图像 | <img src="/images/logo.png" width="258" height="39" alt=”名字” /> |
| <br> | 换行 | |
| <h1> - <h6> | 标题 | <h1>这是一个标题。</h1> |
| <hr> | 水平线 | |
| <!-- --> | <!-- 这是一个注释 --> | |
| <head> | 头 | 可以添加在头部区域的元素标签为: <title>标题, <style>样式, <meta>描述、关键字、作者、字符集, <link rel="stylesheet" type="text/css" href="mystyle.css"> 样式表, <script>脚本,<style>样式表, <noscript> 和 <base href>所有链接标签的默认链接 |
| table | 表格 |
|
| ol:有序 ul:无序 li:列表项 dl:定义列表 dt自定义项 dd描述 | 列表 | <ul> <li>Coffee</li> <li>Milk</li> </ul> |
| div | 区块(块级) | 大多数 HTML 元素被定义为块级元素或内联元素。 块级元素在浏览器显示时会换行: <h1>, <p>, <ul>, <table> 内联元素不换行:<b>, <td>, <a>, <img> |
| span | 区块(内联) | |
| iframe | 框架 | 用于内嵌页面 <iframe src="xx.html" width="200" height="200" frameborder="0"></iframe> |
<meta>
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
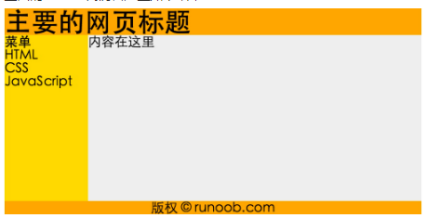
布局
HTML 布局 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html-layouts.html
https://www.runoob.com/html/html-layouts.html

表单和输入
| <form> | 定义供用户输入的表单,action提交的url,method有get、post <form action="/" method="post"> |
| <input> | 定义输入域 <input type="text" id="name" name="name" value="hhh" required> type有:text、password、radio、checkbox、submit、button |
| <textarea> | 定义文本域 (一个多行的输入控件): <textarea rows="10" cols="30"> |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 <label for="name">用户名:</label> |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> </select> |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮<button type="button" disabled >点我!</button> type有:button、reset、submit。 |
| <datalist>H5 | 指定一个预先定义的输入控件选项列表 |
| <keygen>H5 | 定义了表单的密钥对生成器字段 |
| <output>H5 | 定义一个计算结果 |
颜色
红色、绿色和蓝色的值组成(RGB)、最小值0(十六进制#00)、最大值255(十六进制#FF)
| 颜色(Color) | 颜色名 | 颜色十六进制(Color HEX) | 颜色RGB(Color RGB) |
|
| Black | #000000 | rgb(0,0,0) |
|
| Red | #FF0000 | rgb(255,0,0) |
|
| Lime | #00FF00 | rgb(0,255,0) |
| Green | #008000 | ||
|
| Blue | #0000FF | rgb(0,0,255) |
|
| Yellow | #FFFF00 | rgb(255,255,0) |
|
| Aqua | #00FFFF | rgb(0,255,255) |
| Pink | #FFC0CB | ||
|
| Fuchsia | #FF00FF | rgb(255,0,255) |
|
| Silver | #C0C0C0 | rgb(192,192,192) |
| Gray | #808080 | ||
|
| White | #FFFFFF | rgb(255,255,255) |
HTML 颜色名 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/html/html-colornames.html
https://www.runoob.com/html/html-colornames.html
音标符
音标符 字符 Construct 输出结果̀ a à à́ a á á
̂ a â ẫ a ã ã̀ O Ò Ò́ O Ó Ó
̂ O Ô Ỗ O Õ Õ字符实体
显示结果 描述 实体名称 实体编号空格  
< 小于号 < <
> 大于号 > >
& 和号 & &
" 引号 " "
' 撇号 ' (IE不支持) '
¢ 分 ¢ ¢
£ 镑 £ £
¥ 人民币/日元 ¥ ¥
€ 欧元 € €
§ 小节 § §
© 版权 © ©
® 注册商标 ® ®
™ 商标 ™ ™
× 乘号 × ×
÷ 除号 ÷ ÷URL编码
HTML URL 编码参考手册 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/tags/html-urlencode.html
https://www.runoob.com/tags/html-urlencode.html
练习地址
以上都是通过学习“菜鸟教程”里面的知识总结出来的(在这里感谢菜鸟教程的分享总结),
希望大家可以去菜鸟教程去实际敲一下哟~




![[嵌入式系统-18]:RT-Thread -4- shell组件与常见命令](http://pic.xiahunao.cn/[嵌入式系统-18]:RT-Thread -4- shell组件与常见命令)












,深入理解指针---指针和数组练习题和sizeof,strlen的对比【图文讲解,详细解答】)

