目录
五、HTTP协议
5.1、概念
5.2、请求报文的组成
5.3、HTTP 的请求行
5.4、HTTP 的请求头
5.5、HTTP 的请求体
5.6、响应报文的组成
5.7、创建HTTP服务
操作步骤
测试
注意事项
5.8、浏览器查看 HTTP 报文
查看请求行和请求头
查看请求体
查看URL查询字符串
查看响应行和响应头
查看响应体
5.9、获取HTTP请求报文
5.10、设置HTTP响应报文
5.11、网页资源的基本加载过程
5.12、静态资源服务
网站根目录或静态资源目录
网页中的URL
绝对路径
相对路径
网页中使用 URL 的场景小结
设置资源类型(mime类型)
GET 和 POST 请求场景小结
5.13、GET和POST请求的区别
五、HTTP协议
5.1、概念
HTTP(hypertext transport protocol)协议;中文叫超文本传输协议
是一种基于TCP/IP的应用层通信协议
这个协议详细规定了 浏览器 和万维网 服务器 之间互相通信的规则。
协议中主要规定了两个方面的内容
- 客户端:用来向服务器发送数据,可以被称之为请求报文
- 服务端:向客户端返回数据,可以被称之为响应报文
报文:可以简单理解为就是一堆字符串
5.2、请求报文的组成
- 请求行
- 请求头
- 空行
- 请求体
5.3、HTTP 的请求行
- 请求方法(get、post、put、delete等)
- 请求 URL(统一资源定位器)
例如:http://www.baidu.com:80/index.html?a=100&b=200#logo
http: 协议(https、ftp、ssh等)
www.baidu.com 域名
80 端口号
/index.html 路径
a=100&b=200 查询字符串
#logo 哈希(锚点链接)
- HTTP协议版本号
5.4、HTTP 的请求头
格式:『头名:头值』
常见的请求头有:

5.5、HTTP 的请求体
请求体内容的格式是非常灵活的,
(可以是空)==> GET请求,
(也可以是字符串,还可以是JSON)===> POST请求
例如:
- 字符串:keywords=手机&price=2000
- JSON:{"keywords":"手机","price":2000}
5.6、响应报文的组成
- 响应行
HTTP/1.1 200 OK
HTTP/1.1:HTTP协议版本号
200:响应状态码 404 Not Found 500 Internal Server Error
还有一些状态码,参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
OK:响应状态描述
响应状态码和响应字符串关系是一一对应的。
- 响应头
Cache-Control:缓存控制 private 私有的,只允许客户端缓存数据
Connection 链接设置
Content-Type:text/html;charset=utf-8 设置响应体的数据类型以及字符集,响应体为html,字符集utf-8
Content-Length:响应体的长度,单位为字节
- 空行
- 响应体
响应体内容的类型是非常灵活的,常见的类型有 HTML、CSS、JS、图片、JSON。

5.7、创建HTTP服务
操作步骤
//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象 create 创建 server 服务
// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据
// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文
const server = http.createServer((request, response) => {response.end('Hello HTTP server'); // 设置响应体
});
//3. 监听端口, 启动服务
server.listen(9000, () => {console.log('服务已经启动, 端口 9000 监听中...');
});
http.createServer 里的回调函数的执行时机: 当接收到 HTTP 请求的时候,就会执行。
测试
浏览器请求对应端口
http://127.0.0.1:9000

注意事项
1. 命令行 ctrl + c 停止服务
2. 当服务启动后,更新代码 必须重启服务才能生效
3. 响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8');4. 端口号被占用
5. HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,8080,8090,9000 等
5.8、浏览器查看 HTTP 报文
点击步骤

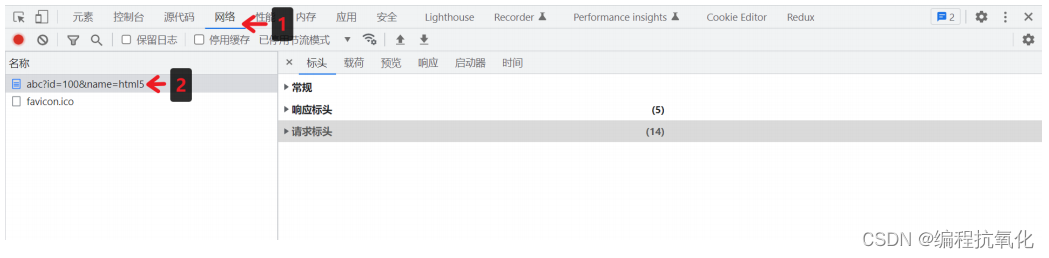
查看请求行和请求头

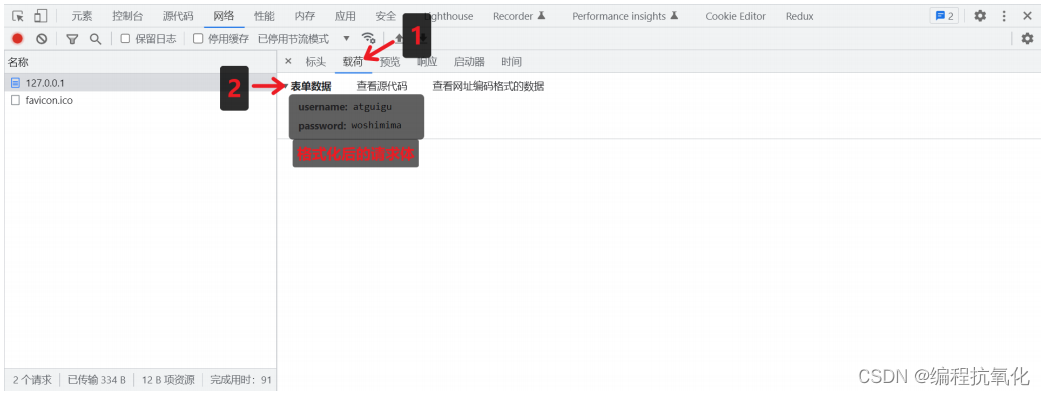
查看请求体

查看URL查询字符串

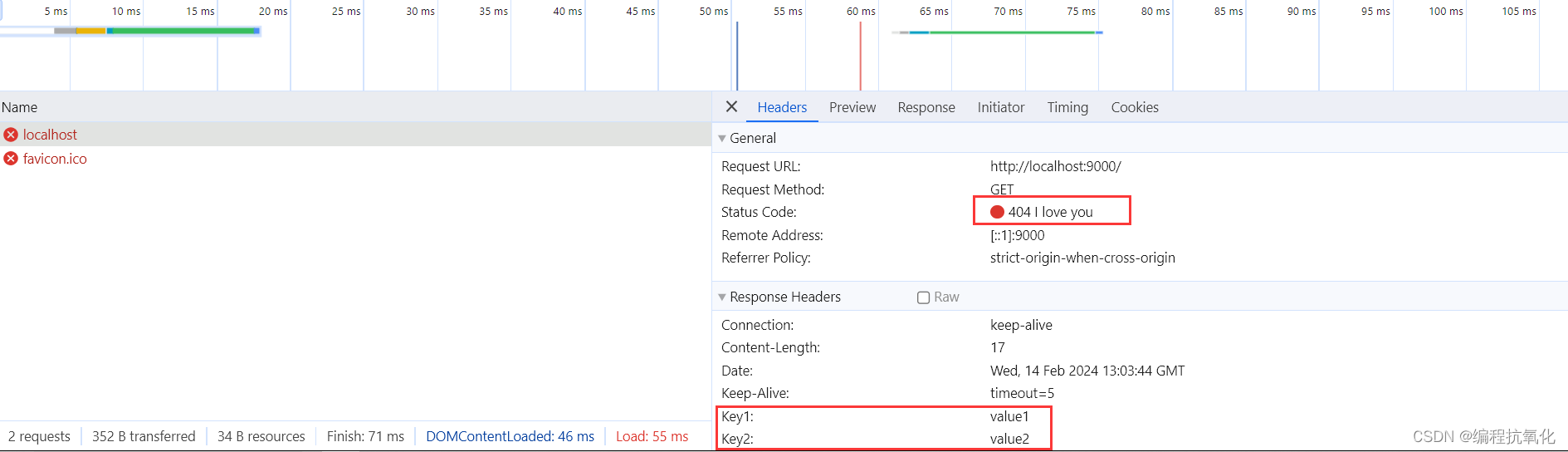
查看响应行和响应头

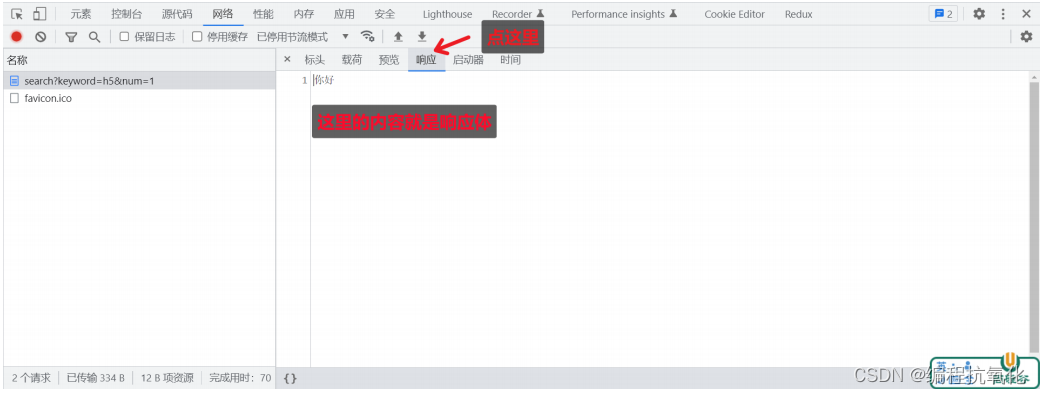
查看响应体

5.9、获取HTTP请求报文
想要获取请求的数据,需要通过request对象。

//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象 create 创建 server 服务
// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据
// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文
const server = http.createServer((request, response) => {// 获取请求的方法类型console.log(request.method);// 获取请求的urlconsole.log(request.url);// 获取http协议的版本号console.log(request.httpVersion);// 获取http的请求头console.log(request.headers);// 单独获取http请求头的某个信息值console.log(request.headers.host);response.end('Hello HTTP server'); // 设置响应体
});
//3. 监听端口, 启动服务
server.listen(9000, () => {console.log('服务已经启动, 端口 9000 监听中...');
});

注意事项:
- request.url 只能获取路径以及查询字符串,无法获取 URL 中的域名以及协议的内容
- request.headers 将请求信息转化成一个对象,并将属性名都转化成了『小写』
- 关于路径:如果访问网站的时候,只填写了 IP 地址或者是域名信息,此时请求的路径为『 / 』
- 关于 favicon.ico:这个请求是属于浏览器自动发送的请求
5.10、设置HTTP响应报文

//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象 create 创建 server 服务
// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据
// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文
const server = http.createServer((request, response) => {// 设置响应状态码response.statusCode = 404;// 设置响应状态的描述response.statusMessage = 'I love you';// 设置响应头response.setHeader('key1','value1');response.setHeader('key2','value2');// 设置响应体response.end('Hello HTTP server');
});
//3. 监听端口, 启动服务
server.listen(9000, () => {console.log('服务已经启动, 端口 9000 监听中...');
});
5.11、网页资源的基本加载过程

网页资源的加载都是循序渐进的,首先获取 HTML 的内容, 然后解析 HTML 在发送其他资源的请求,如CSS,Javascript,图片等。 理解了这个内容对于后续的学习与成长有非常大的帮助。
5.12、静态资源服务
静态资源是指 内容长时间不发生改变的资源 ,例如图片,视频,CSS 文件,JS文件,HTML文件,字体文件等。
动态资源是指 内容经常更新的资源 ,例如百度首页,网易首页,京东搜索列表页面等。
网站根目录或静态资源目录
HTTP 服务在哪个文件夹中寻找静态资源,那个文件夹就是 静态资源目录 ,也称之为 网站根目录。
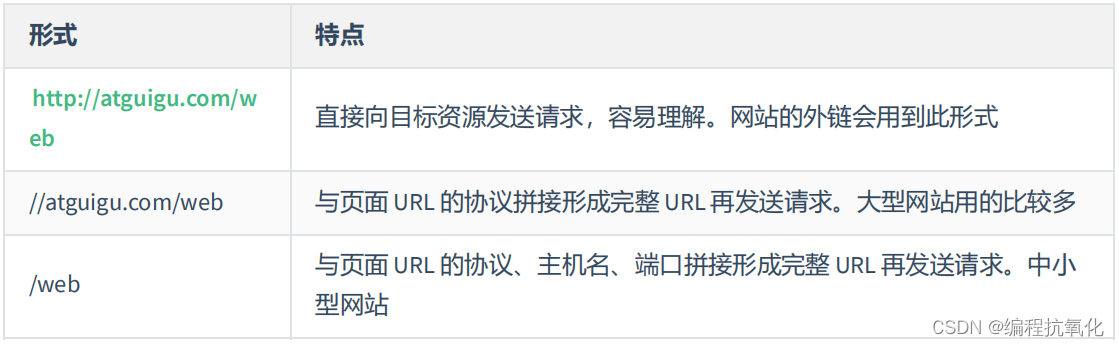
网页中的URL
网页中的 URL 主要分为两大类:相对路径与绝对路径。
绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多。

相对路径
相对路径在发送请求时,需要与当前页面 URL 路径进行 计算 ,得到完整 URL 后,再发送请求,学习阶段用的较多。
例如当前网页 url 为 http://www.atguigu.com/course/h5.html

网页中使用 URL 的场景小结
- a 标签 href
- link 标签 href
- script 标签 src
- img 标签 src
- video audio 标签 src
- form 中的 action
- AJAX 请求中的 URL
设置资源类型(mime类型)
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。
mime 类型结构: [type]/[subType]
例如: text/html text/css image/jpeg image/png application/json
HTTP 服务可以设置响应头 Content-Type 来表明响应体的 MIME 类型,浏览器会根据该类型决定如何处理资源。
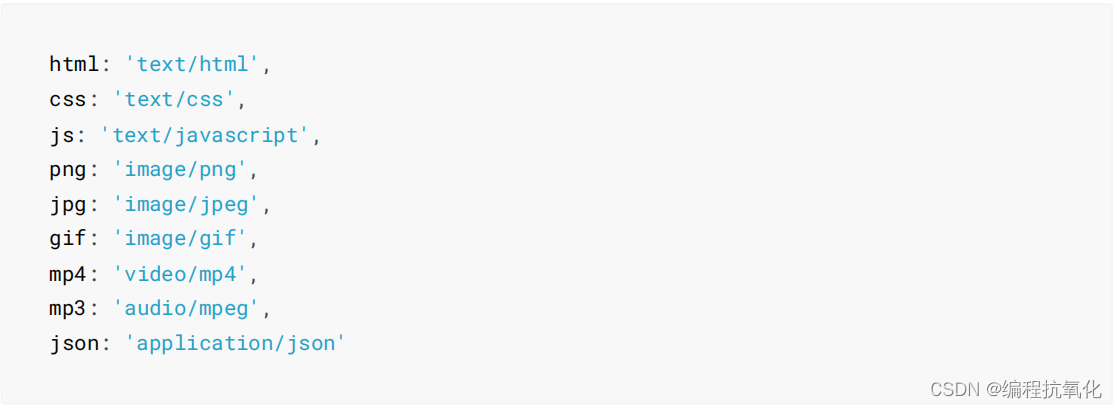
下面是常见文件对应的 mime 类型

对于未知的资源类型,可以选择 application/octet-stream 类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的 下载 效果
GET 和 POST 请求场景小结
GET 请求的情况:
- 在地址栏直接输入 url 访问
- 点击 a 链接
- link 标签引入 css
- script 标签引入 js
- img 标签引入图片
- form 标签中的 method 为 get (不区分大小写)
- ajax 中的 get 请求
POST 请求的情况:
- form 标签中的 method 为 post(不区分大小写)
- AJAX 的 post 请求
5.13、GET和POST请求的区别
GET 和 POST 是 HTTP 协议请求的两种方式:
- GET 主要用来获取数据,POST 主要用来提交数据
- GET 带参数请求是将参数缀到 URL 之后,在地址栏中输入 url 访问网站就是 GET 请求,POST 带参数请求是将参数放到请求体中
- POST 请求相对 GET 安全一些,因为在浏览器中参数会暴露在地址栏
- GET 请求大小有限制,一般为 2K,而 POST 请求则没有大小限制







简介)





基础篇)
)




(江科大))