引言
Hexo 是一个基于Node.js的静态博客框架,而 Gitee(也被称为码云)是一个国内的代码托管平台,支持 Git 版本控制系统,与 GitHub 类似。将 Hexo 部署到 Gitee Pages 可以让你的博客受益于 Gitee 的国内服务器,访问速度更快。下面,我将详细介绍如何将 Hexo 博客部署到 Gitee。

准备工作
在开始之前,你需要确保以下条件都满足:
- 已经安装了
Node.js和npm。 - 安装了
Git。
如何用Hexo搭建一个优雅的博客
查看本机密匙

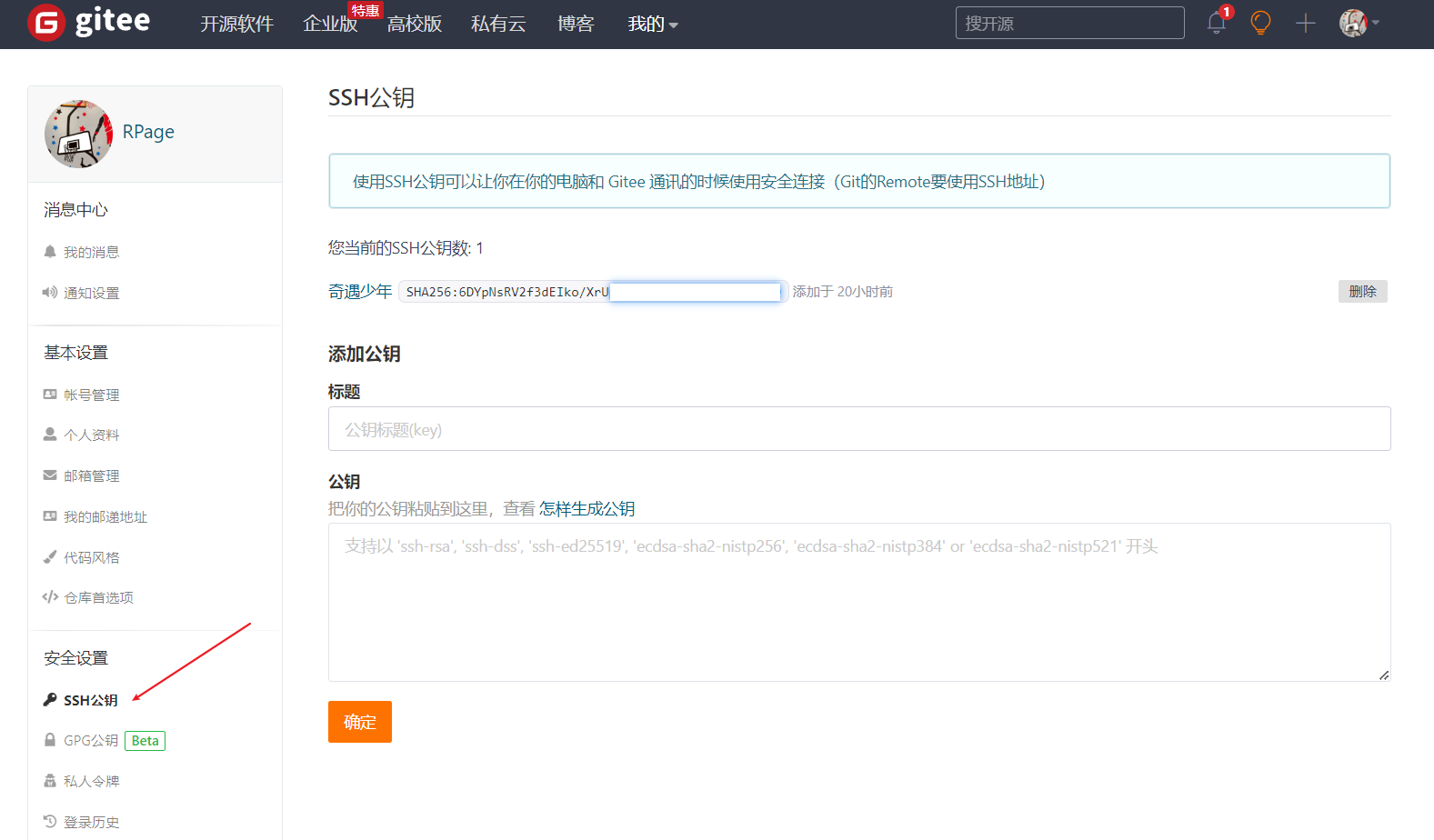
id_rsa私人秘钥
id_rsa.pub公共秘钥
hexo部署在gitee(码云)
码云 :国内的,所以访问会快一些,需要每次上传版本后手动部署(免费),如果自动部署或者是自定义域名需要一年99块钱

前提要有码云的账号,这个就不多说了。
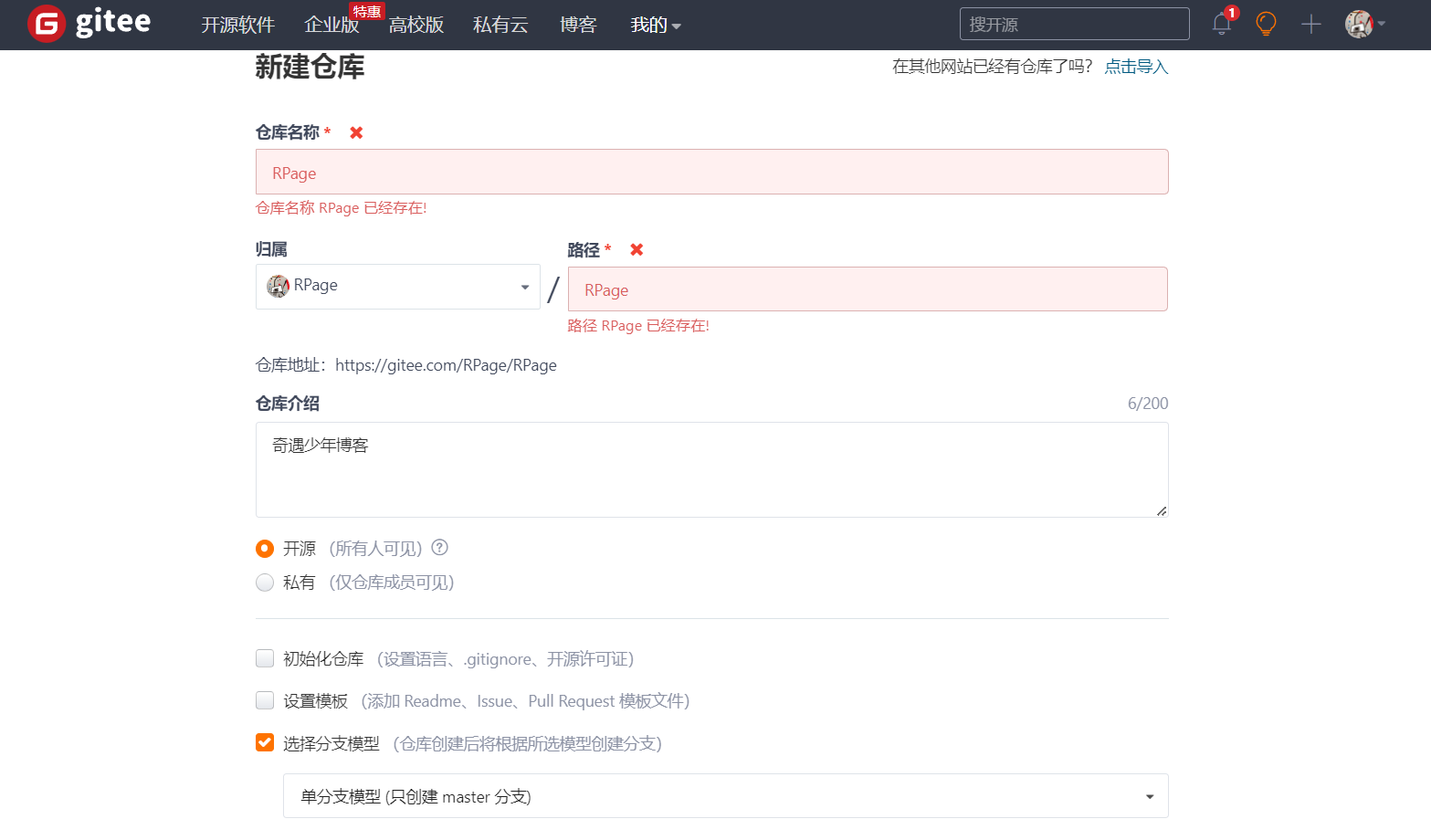
注册ok后就点击新建同名仓库,用来存放本地上传的博客

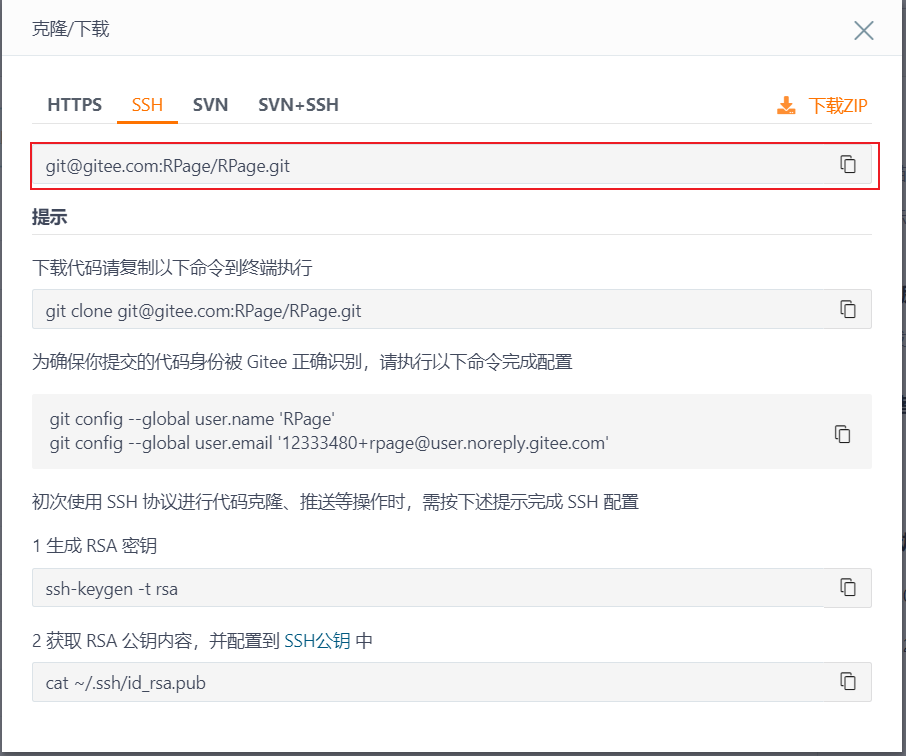
创建仓库后,点击克隆/下载复制好你的仓库网址
git@gitee.com:RPage/RPage.git #替换成你自己的

配置 Hexo
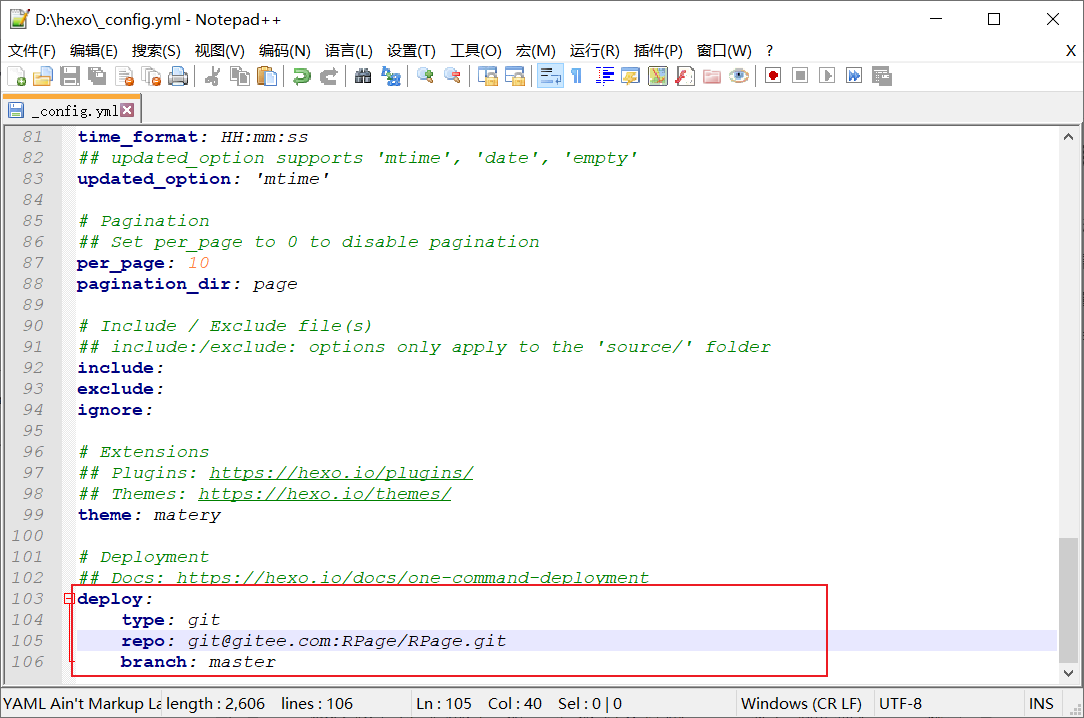
在你的 Hexo 项目中,需要配置 _config.yml 文件来指定部署的设置。打开 _config.yml 文件,找到 deploy 部分,并配置如下:
deploy:type: gitrepo: git@gitee.com:RPage/RPage.git #替换成你自己的branch: master

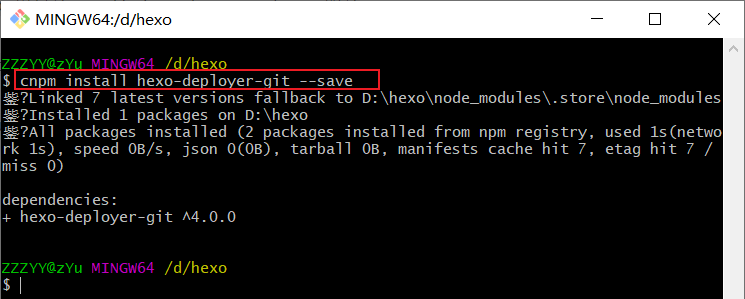
安装 hexo-deployer-git
如果你还没有安装 Hexo 的 Git 部署插件,你需要先安装它:
npm install hexo-deployer-git --save

安装好后,在git面板上输入hexo g -d就可以通过git把博客部署在码云了
#hexo generate 该命令可以简写为:hexo d 生成静态文件
#hexo deploy 该命令可以简写为:hexo d 部署网站
#hexo clean 删除public静态文件以及缓存
hexo g -d
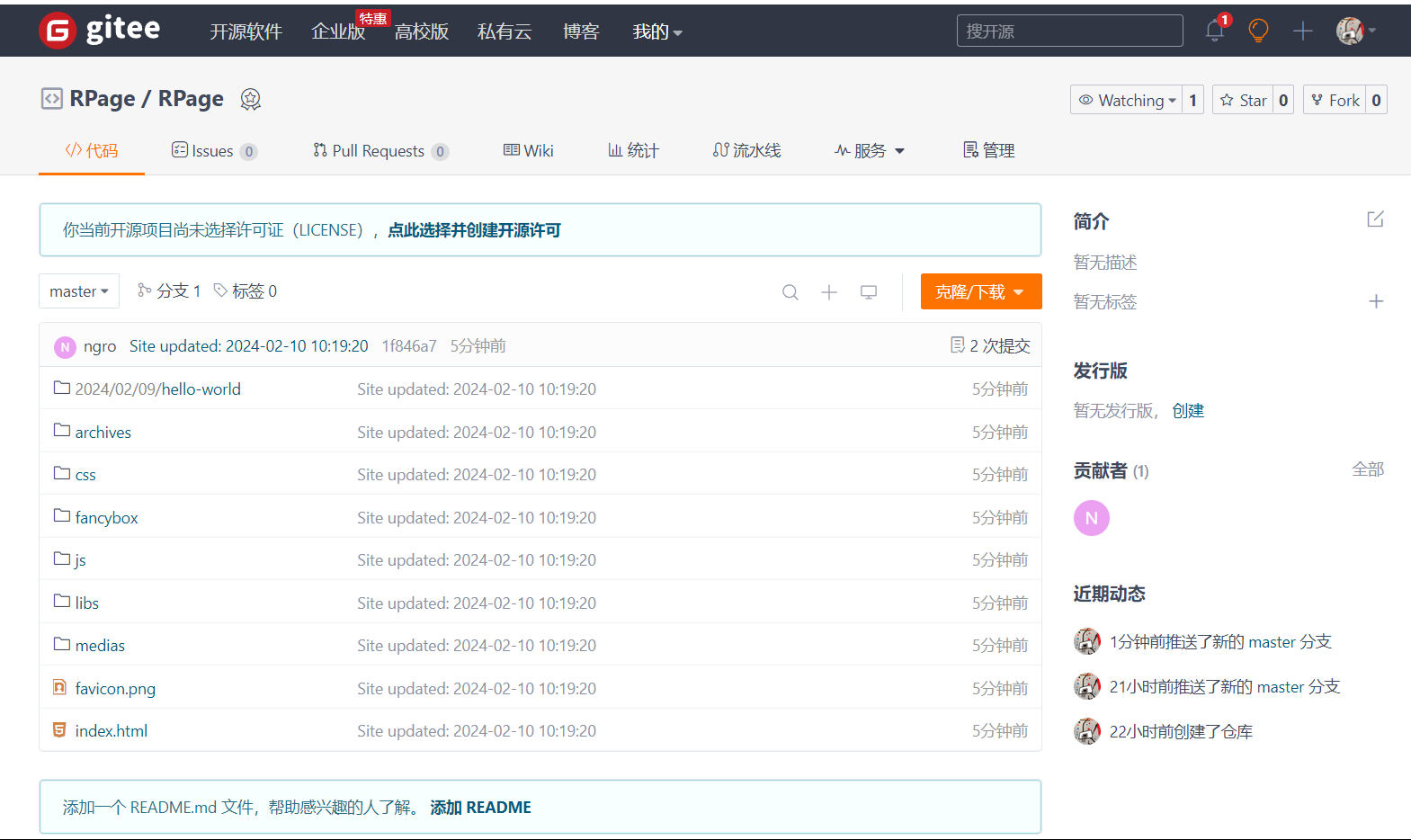
 远程创库
远程创库

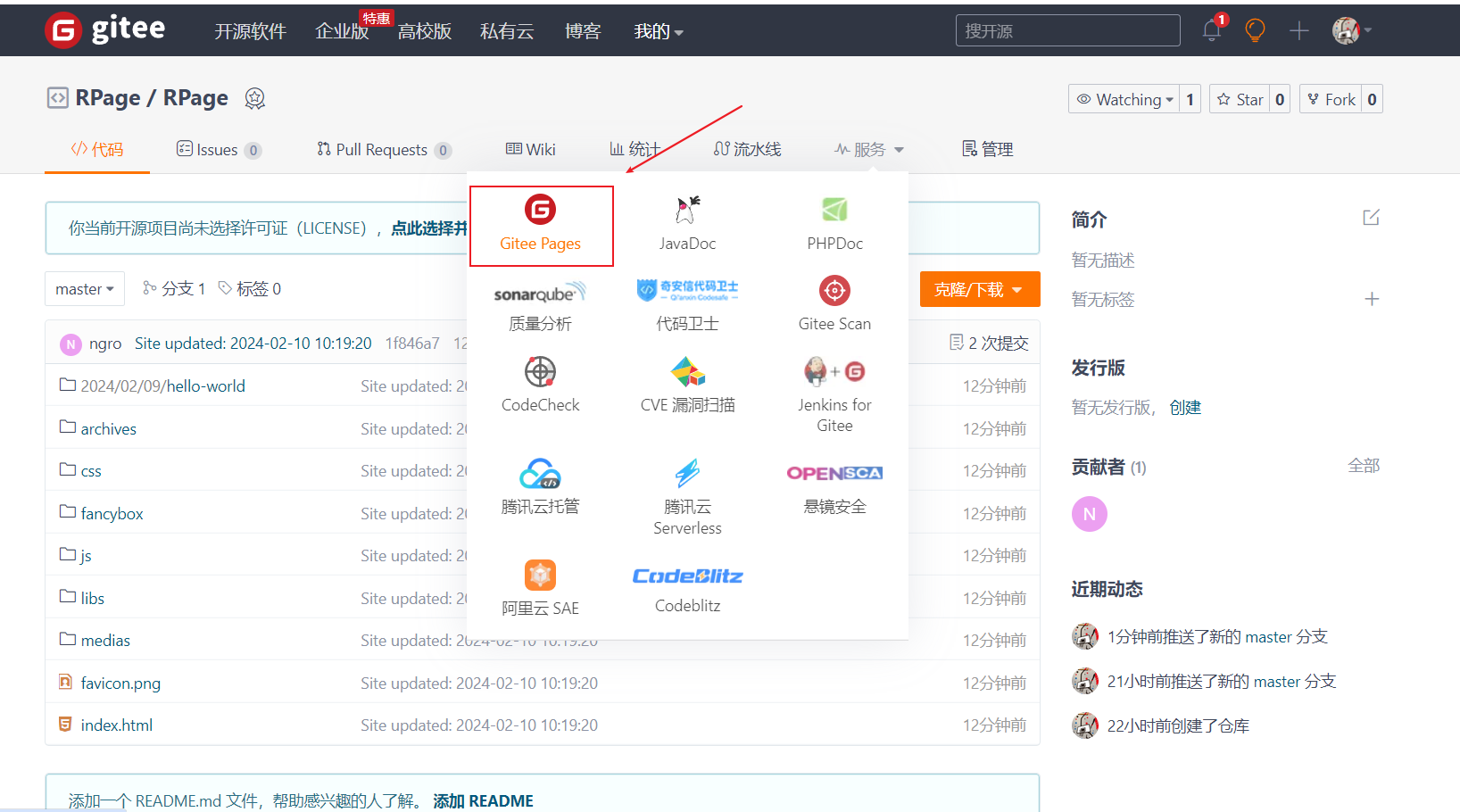
使用码云page部署博客
使用码云page部署博客

实名认证
两个工作日审核

访问你的 Gitee Pages
部署完成后,你可以通过访问 https://yourname.gitee.io 来查看你的博客。由于 Gitee 的服务器在国内,国内用户访问你的博客将会非常快。
然后点击生成的域名,就直接映射到静态网页了。

css没有效果
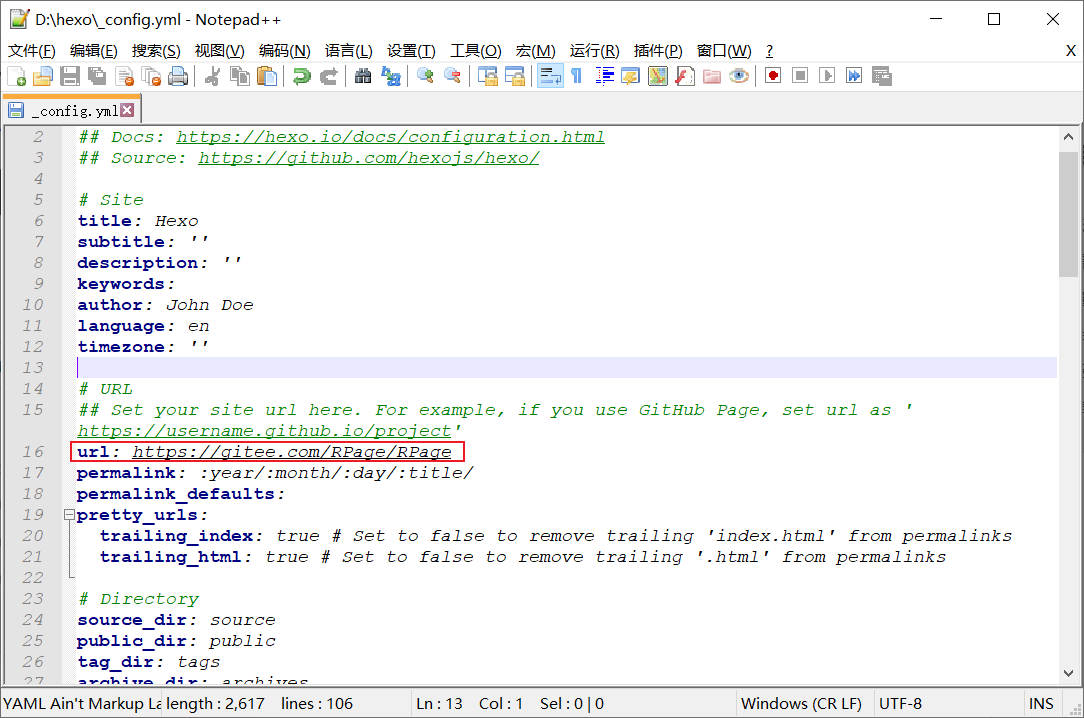
网页没有css,配置博客配置文件
https://gitee.com/RPage/RPage

url: https://gitee.com/RPage/RPage

注意事项
确保你的 Gitee 仓库是公开的,这样人们才能访问你的 Gitee Pages。
Gitee Pages 可能需要几分钟时间来更新,如果你刚部署完,可能需要稍等片刻。
如果你在部署过程中遇到问题,检查一下你的 Git 配置是否正确,以及你是否有权限推送到 Gitee 仓库。


)








-日期和时间函数的应用)

:人生重开模拟器)
)




