基于 项目02《游戏-12-开发》Unity3D ,
任务 :宠物系统 及 人物头像血条
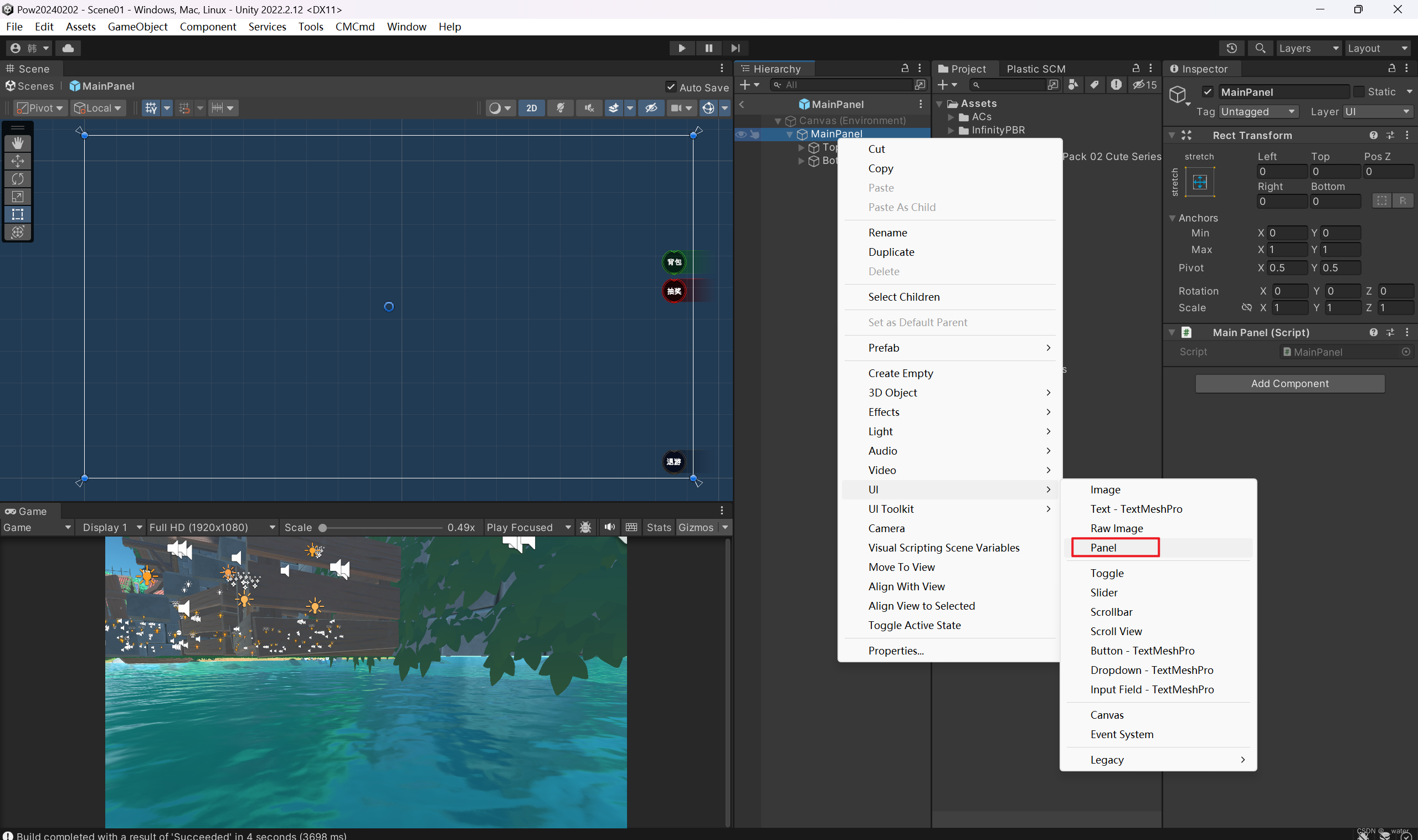
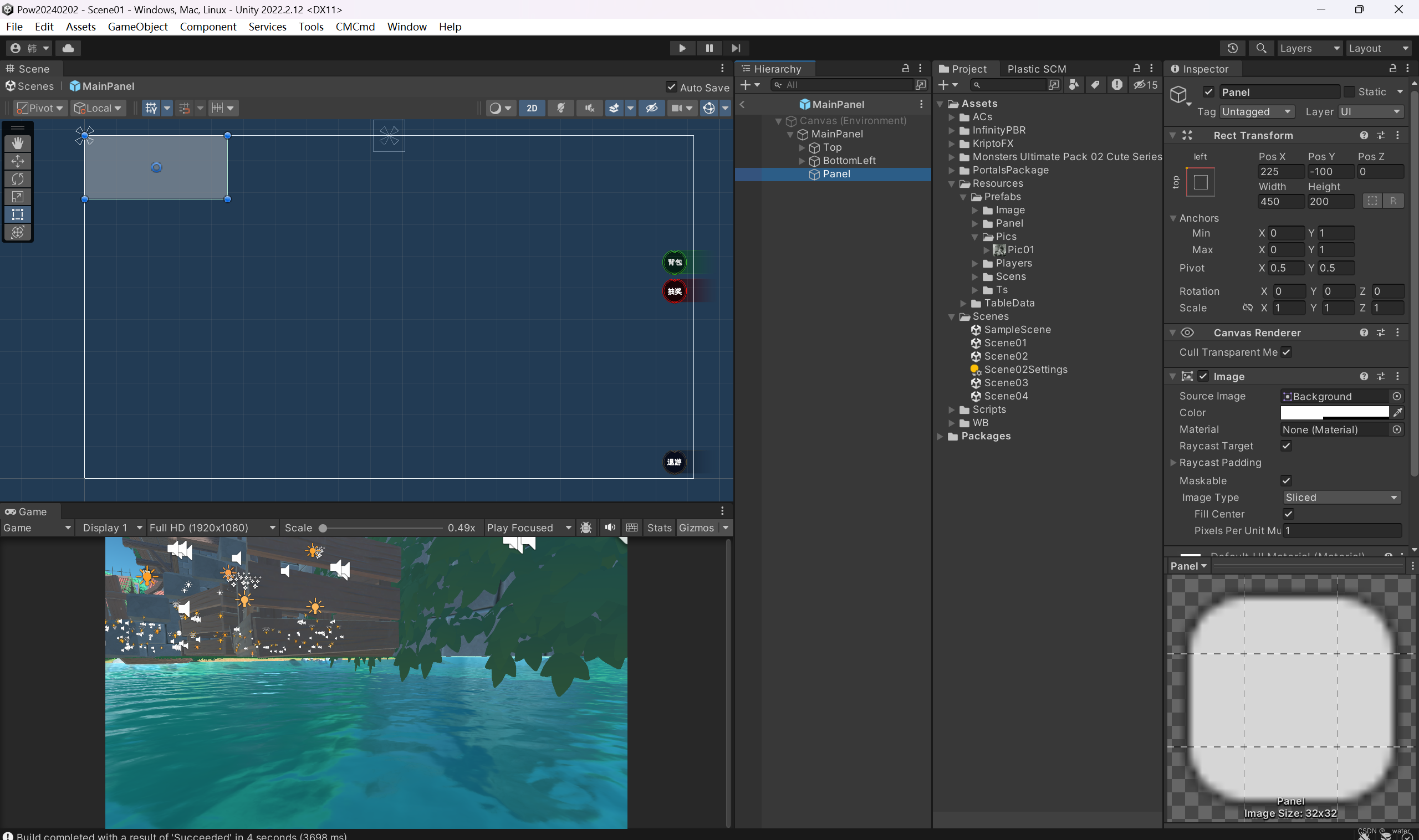
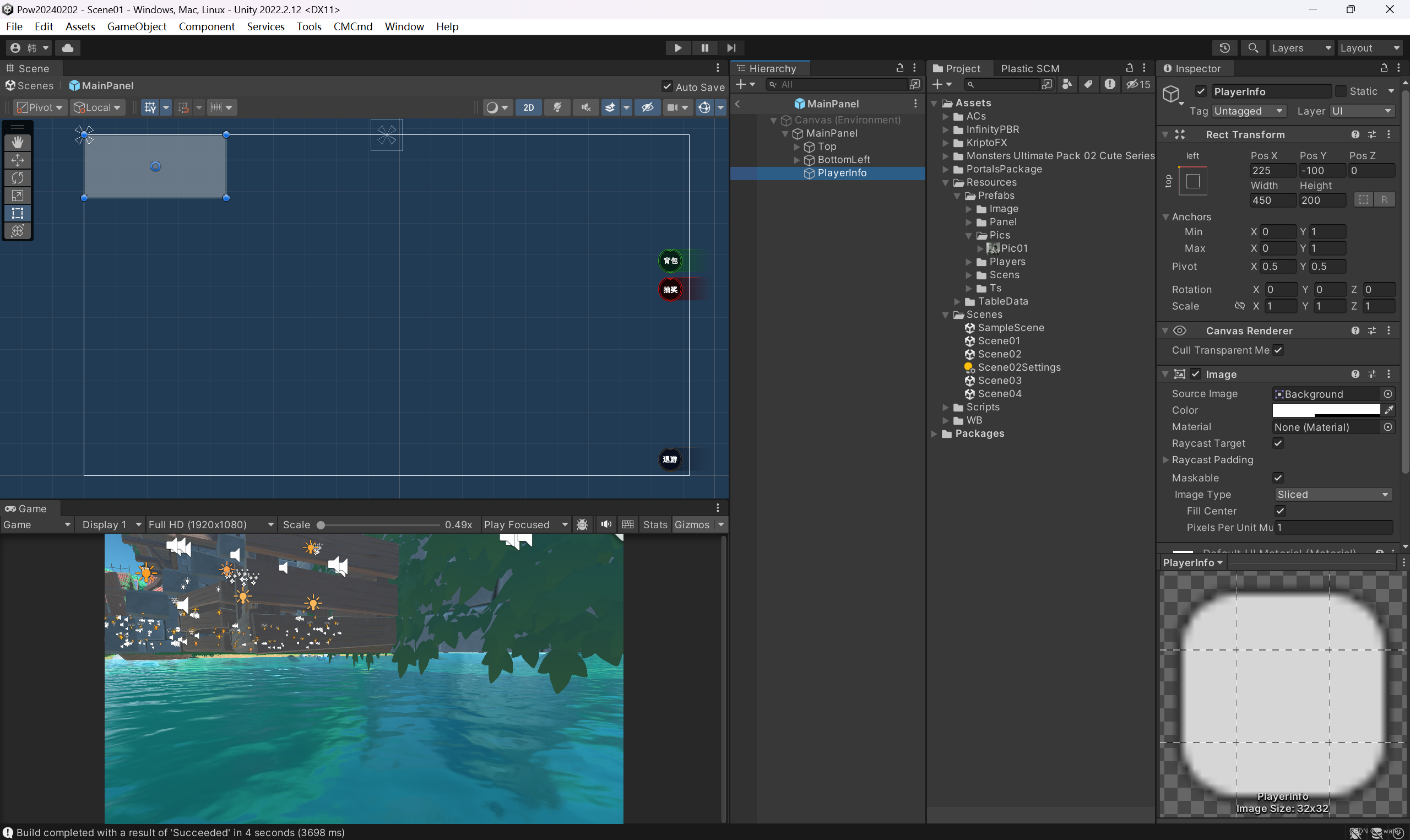
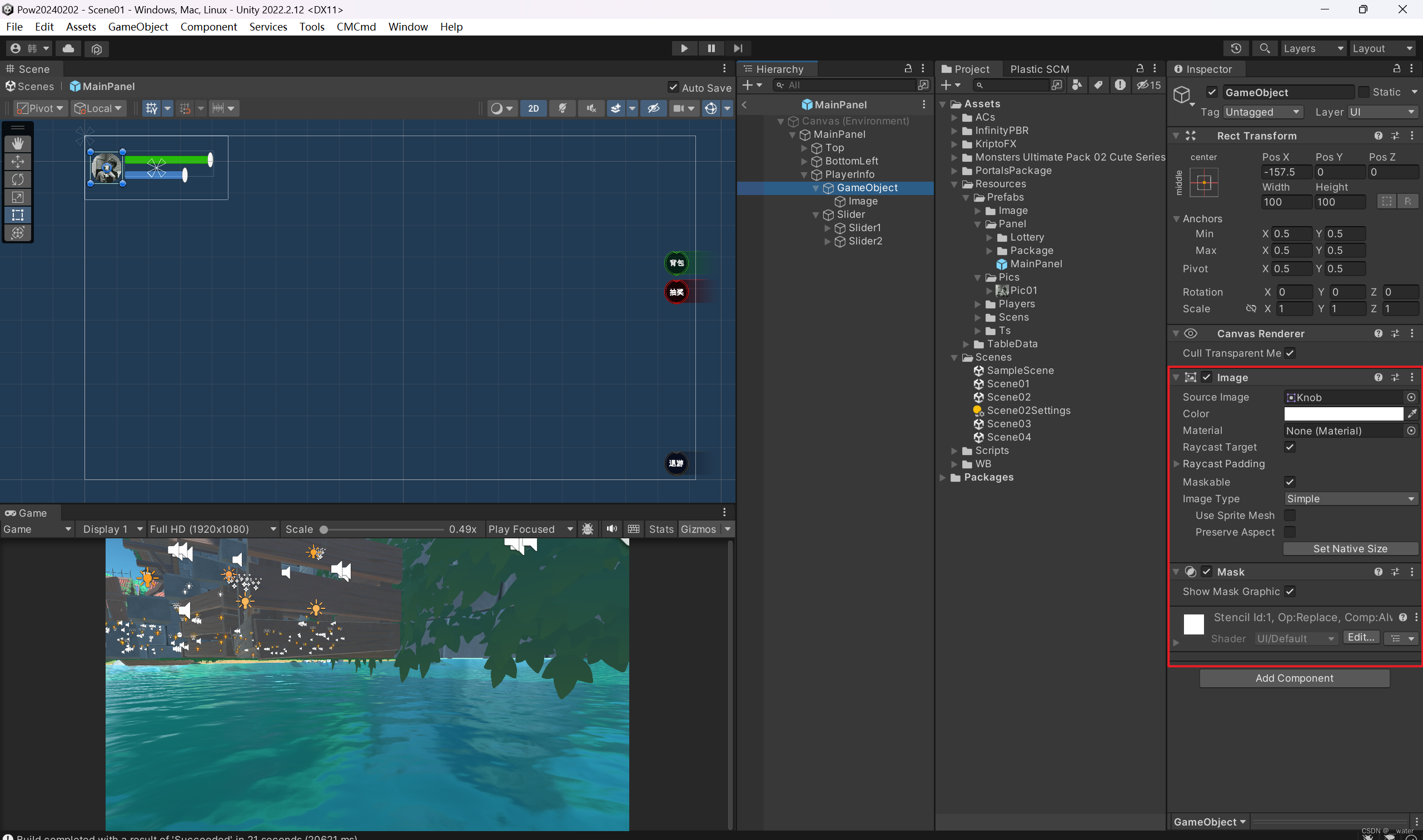
首先在主面板MainPanel预制体中新建一个Panel,


命名为PlayerInfo

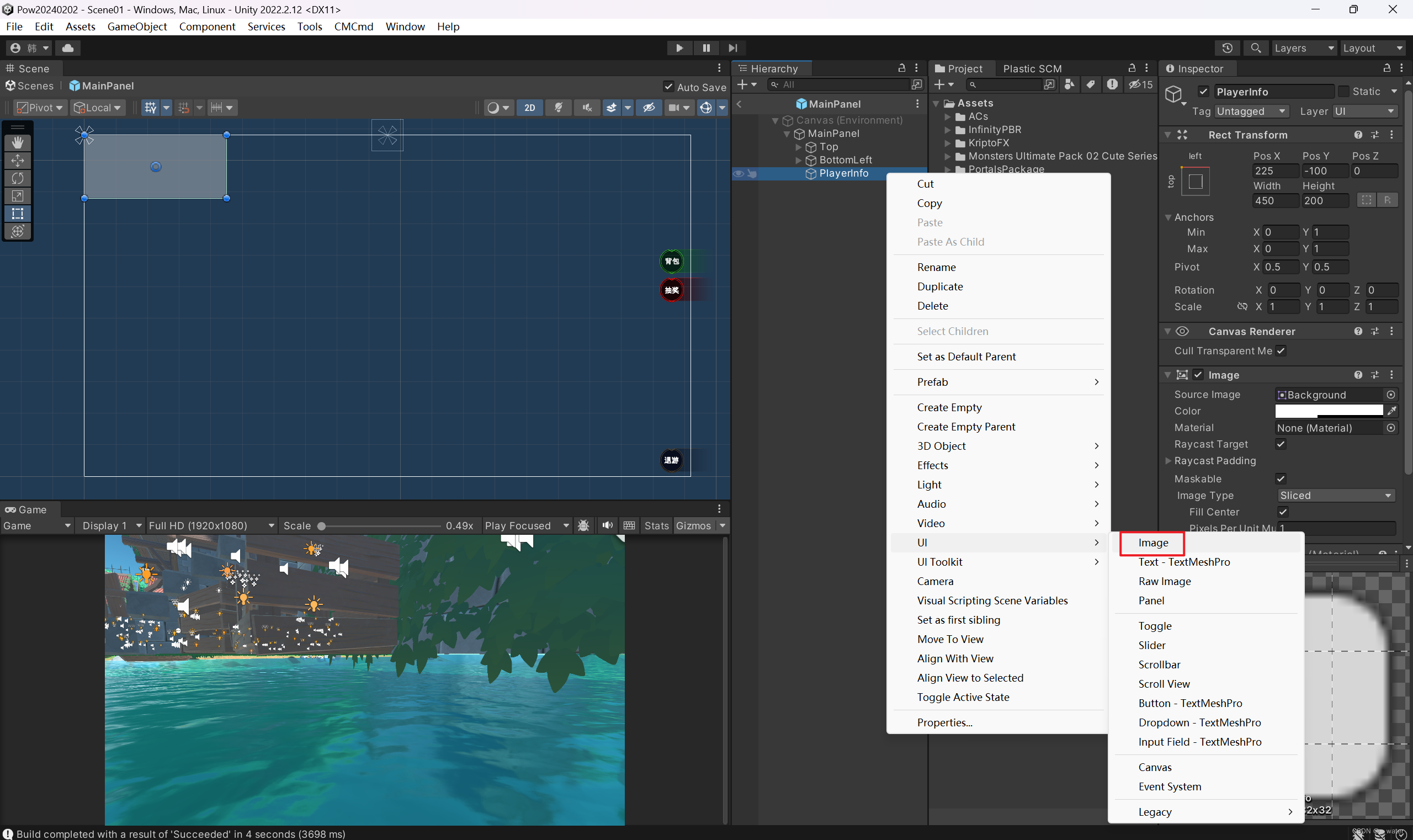
新建Image,作为头像

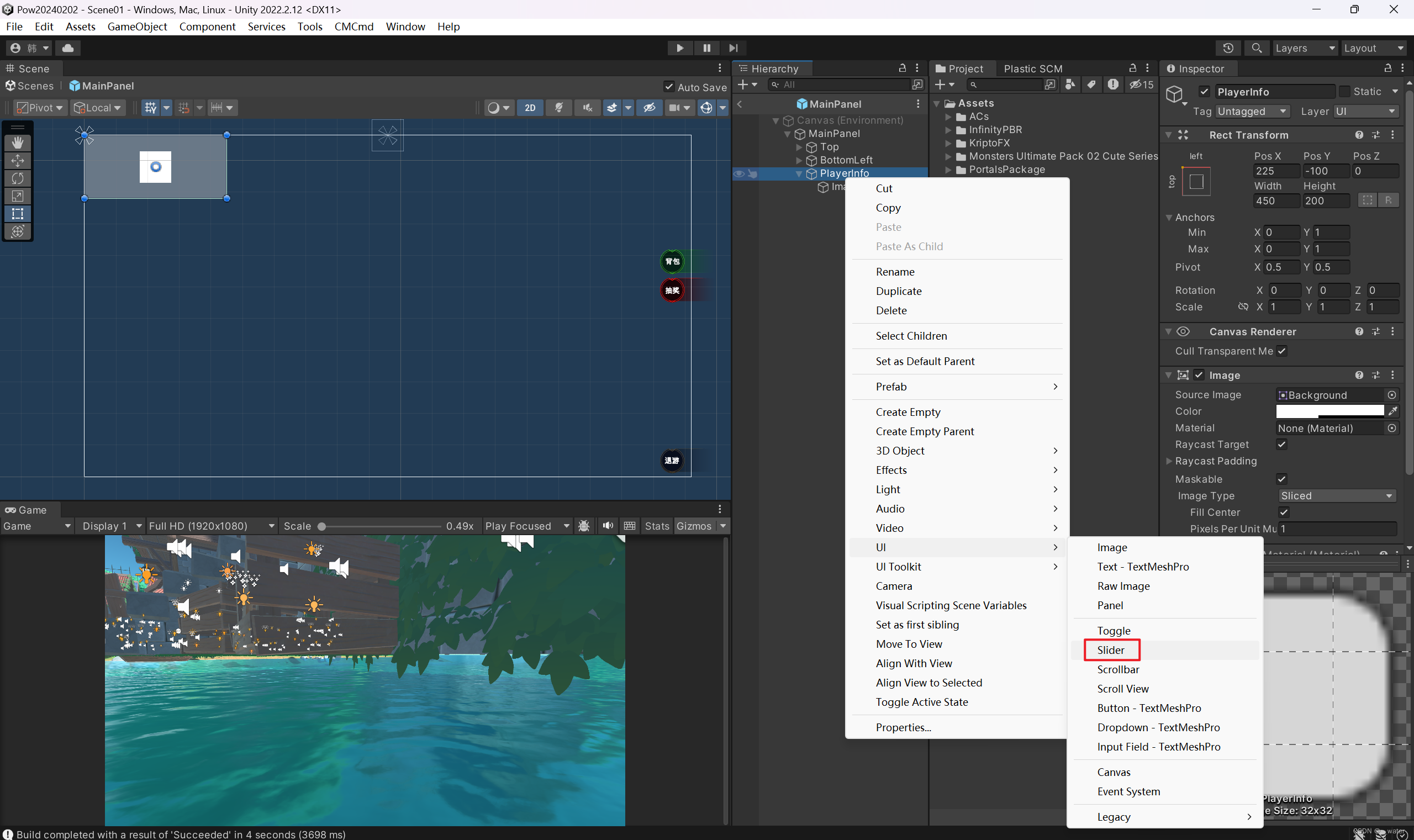
新建Slider,作为血条

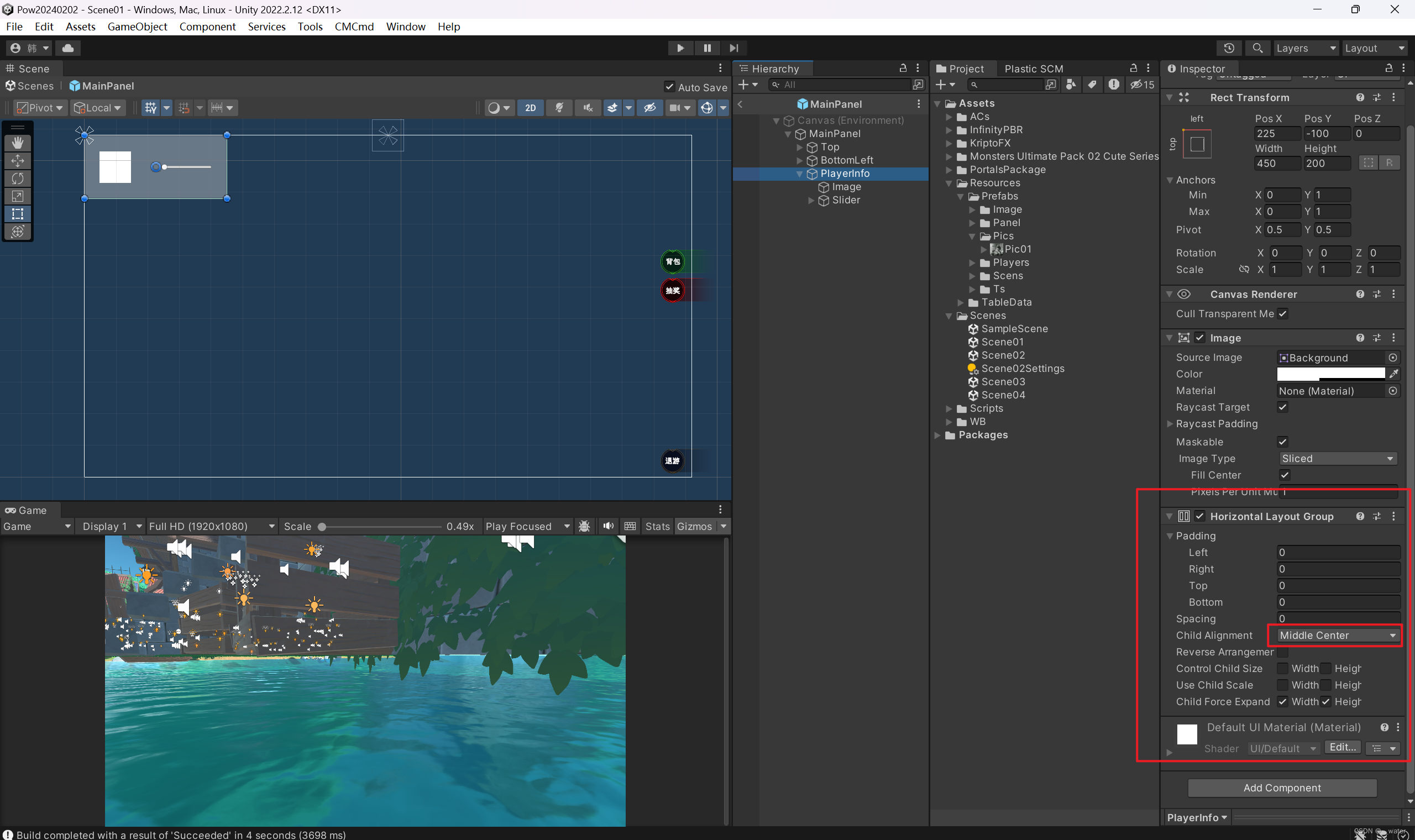
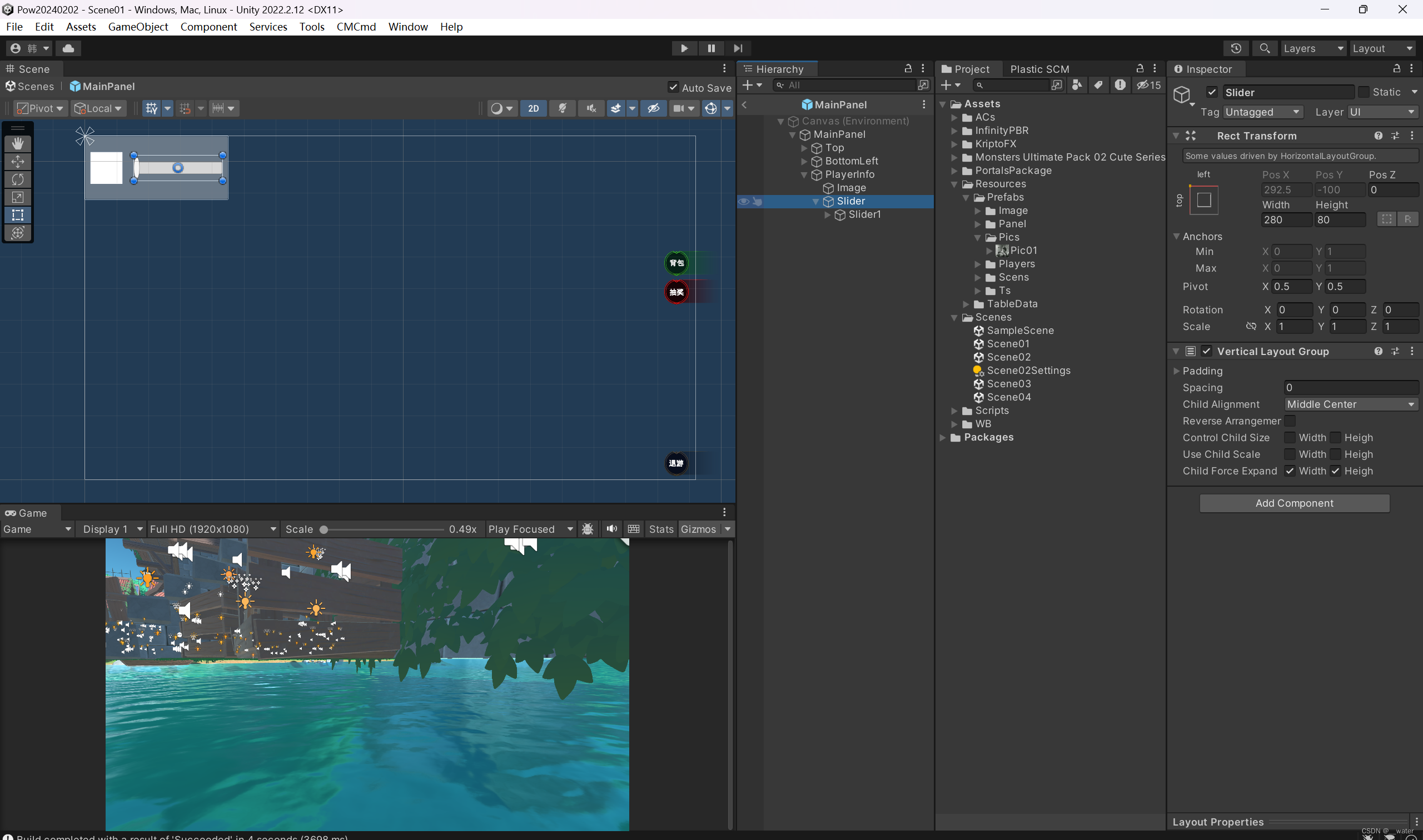
对Panel组件添加一个水平划分,

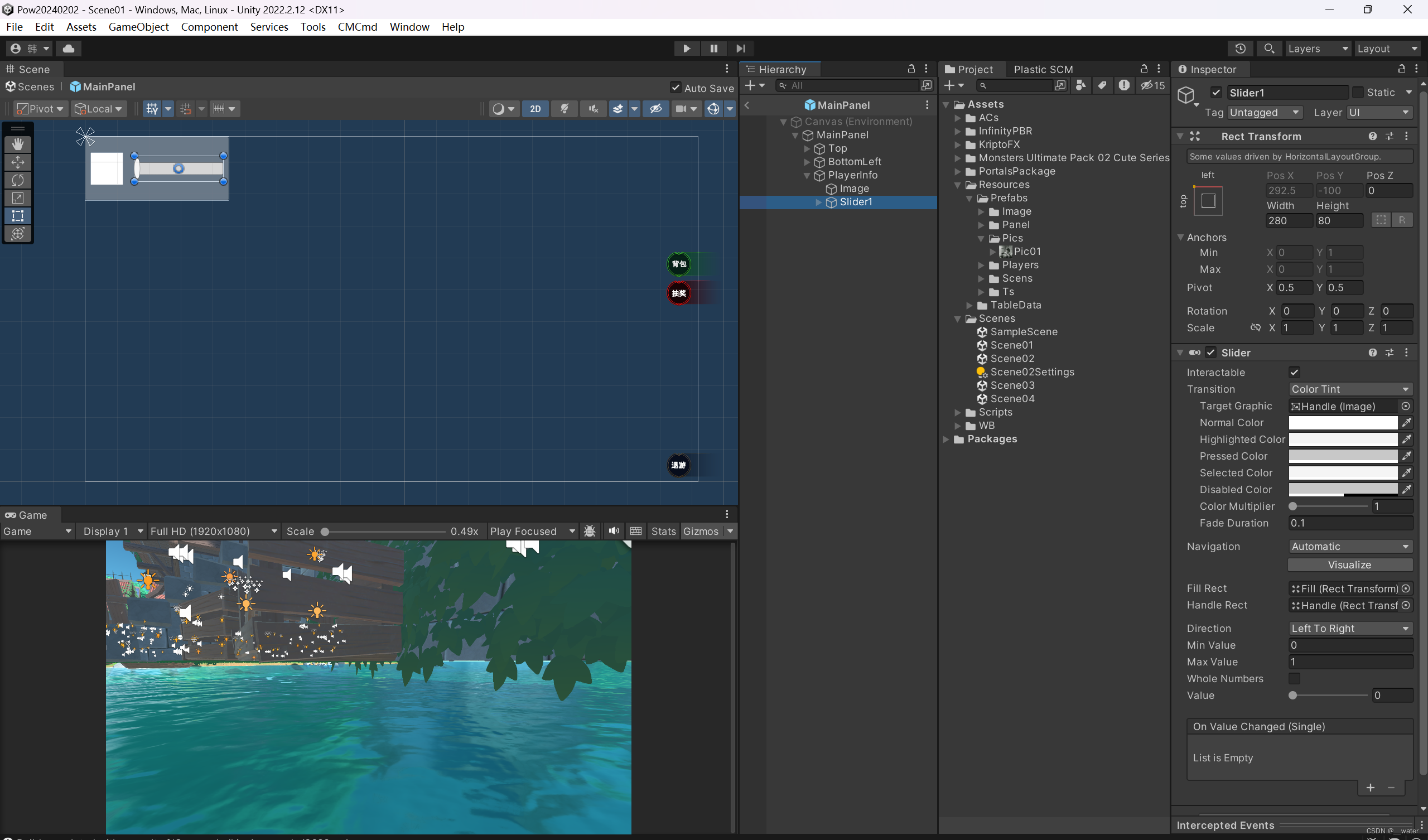
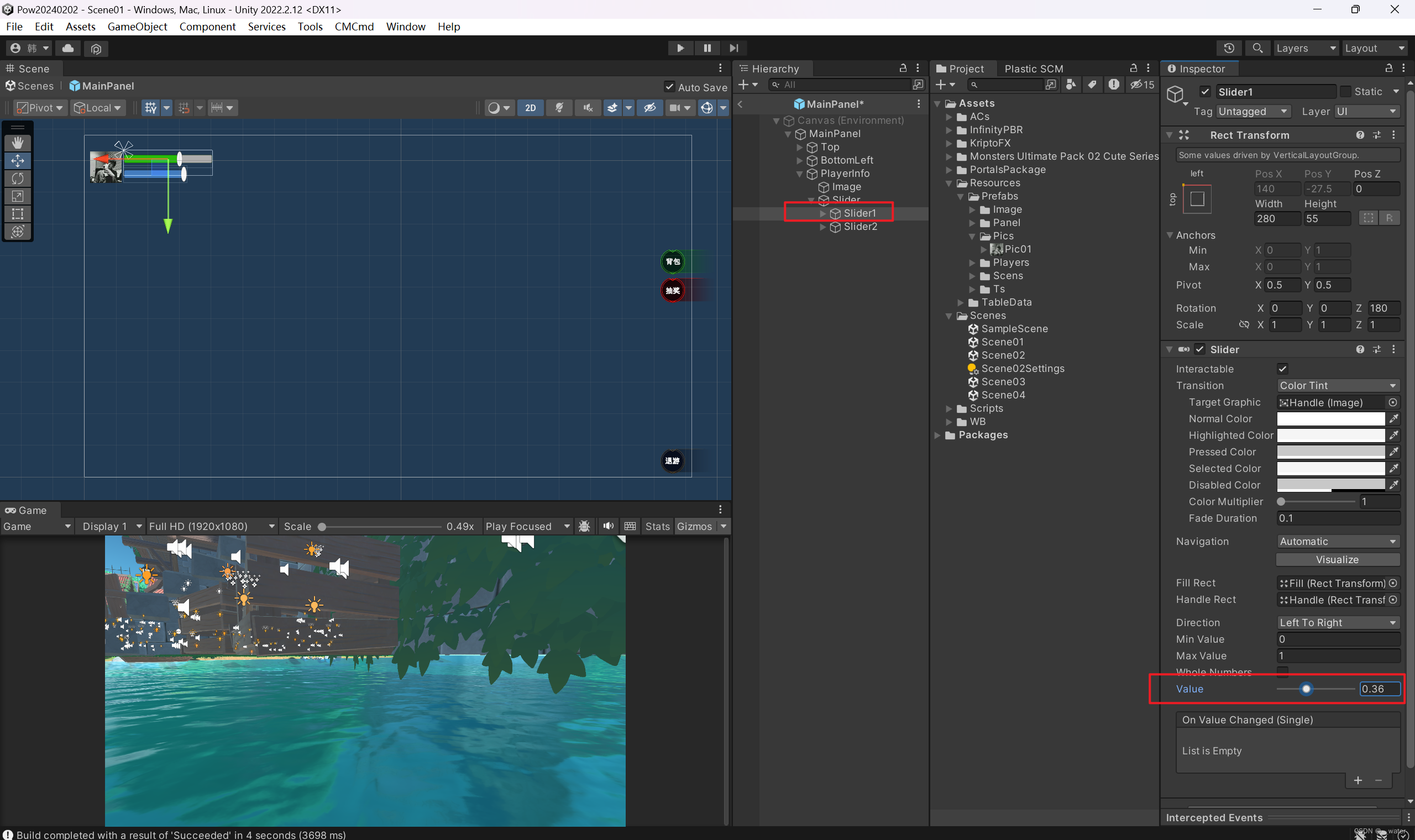
修改Slider1的长度与宽度,

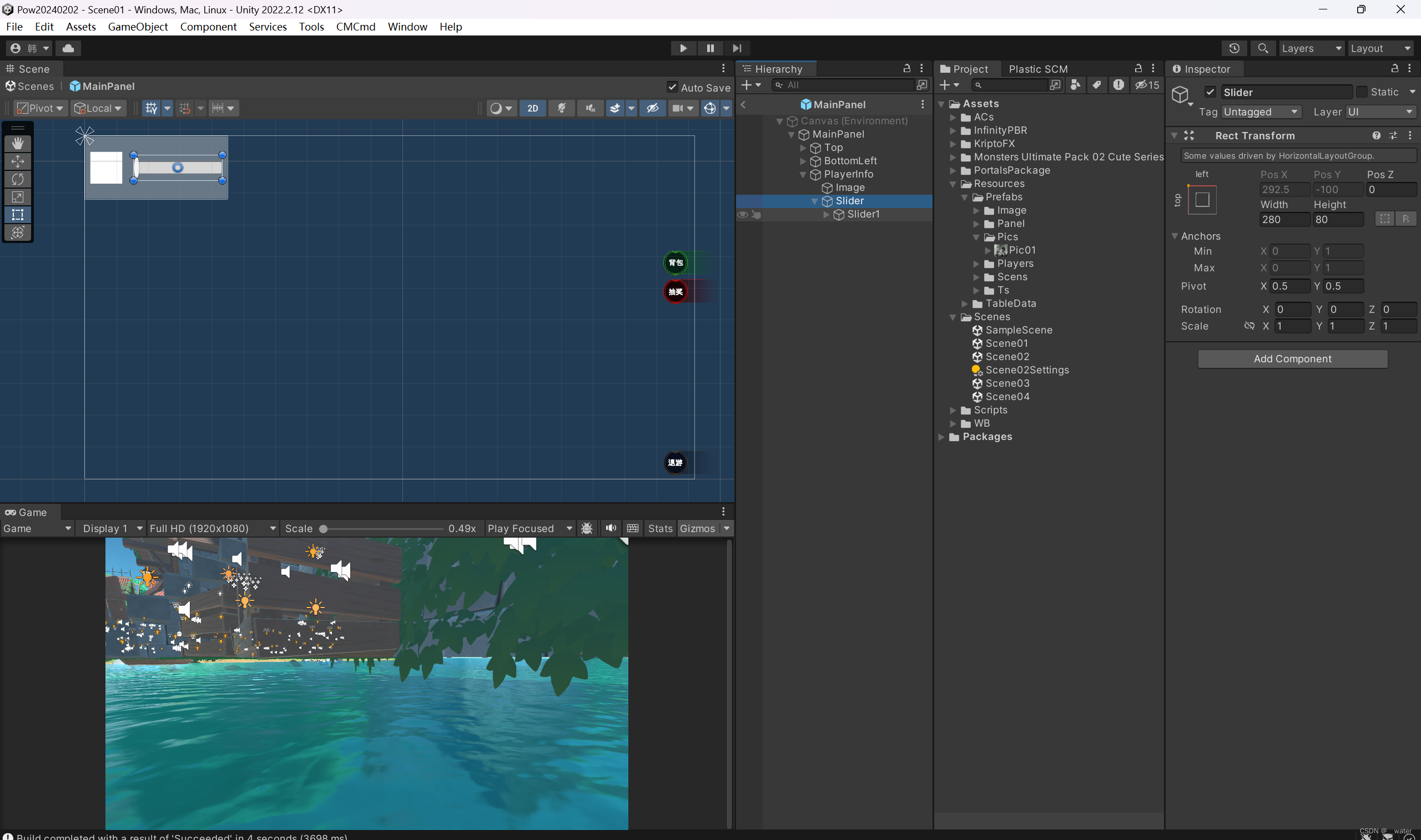
在Slider1添加空父物体命名为Slider,


对Slider添加组件纵向对齐,

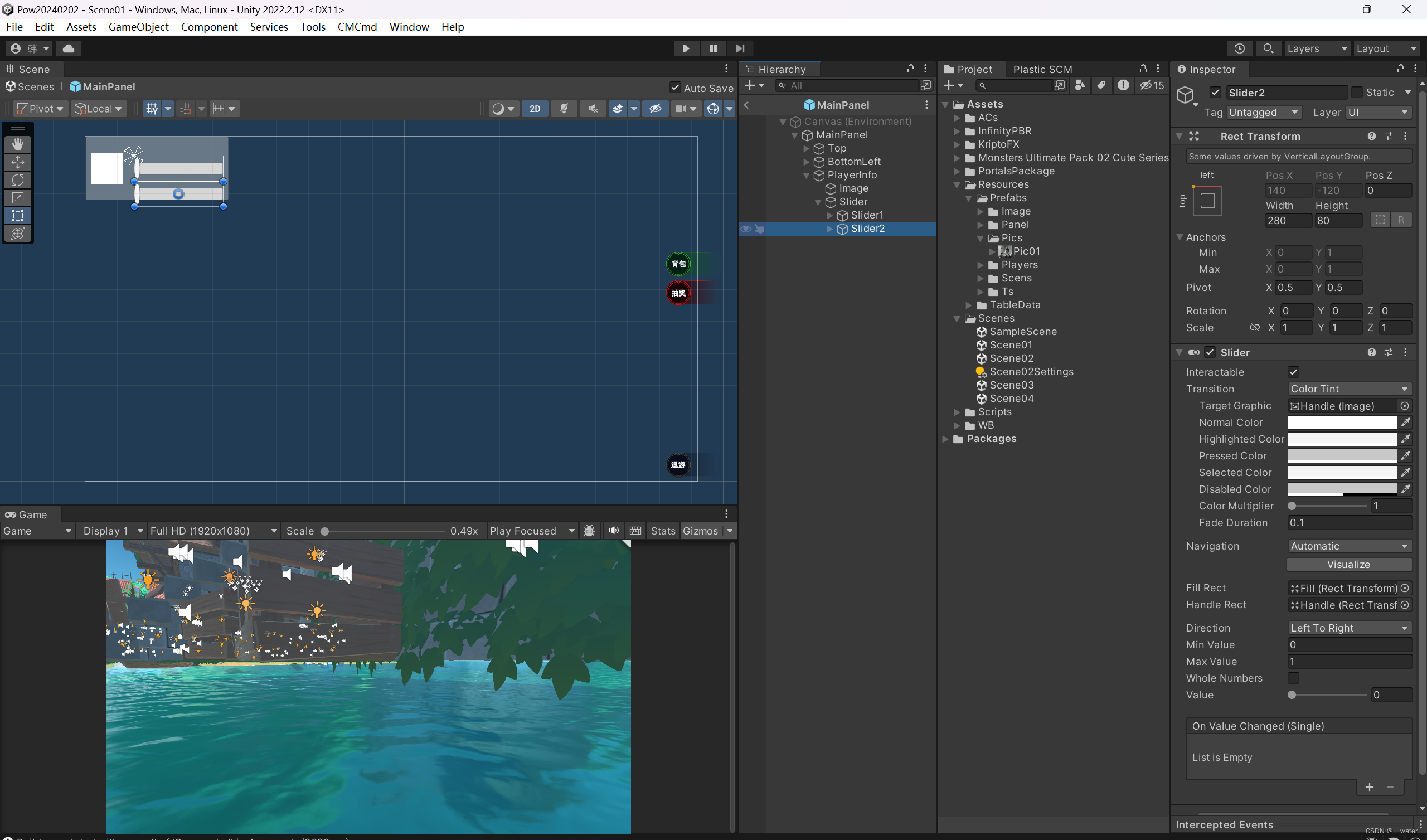
再复制一份Slider1命名为Slider2,

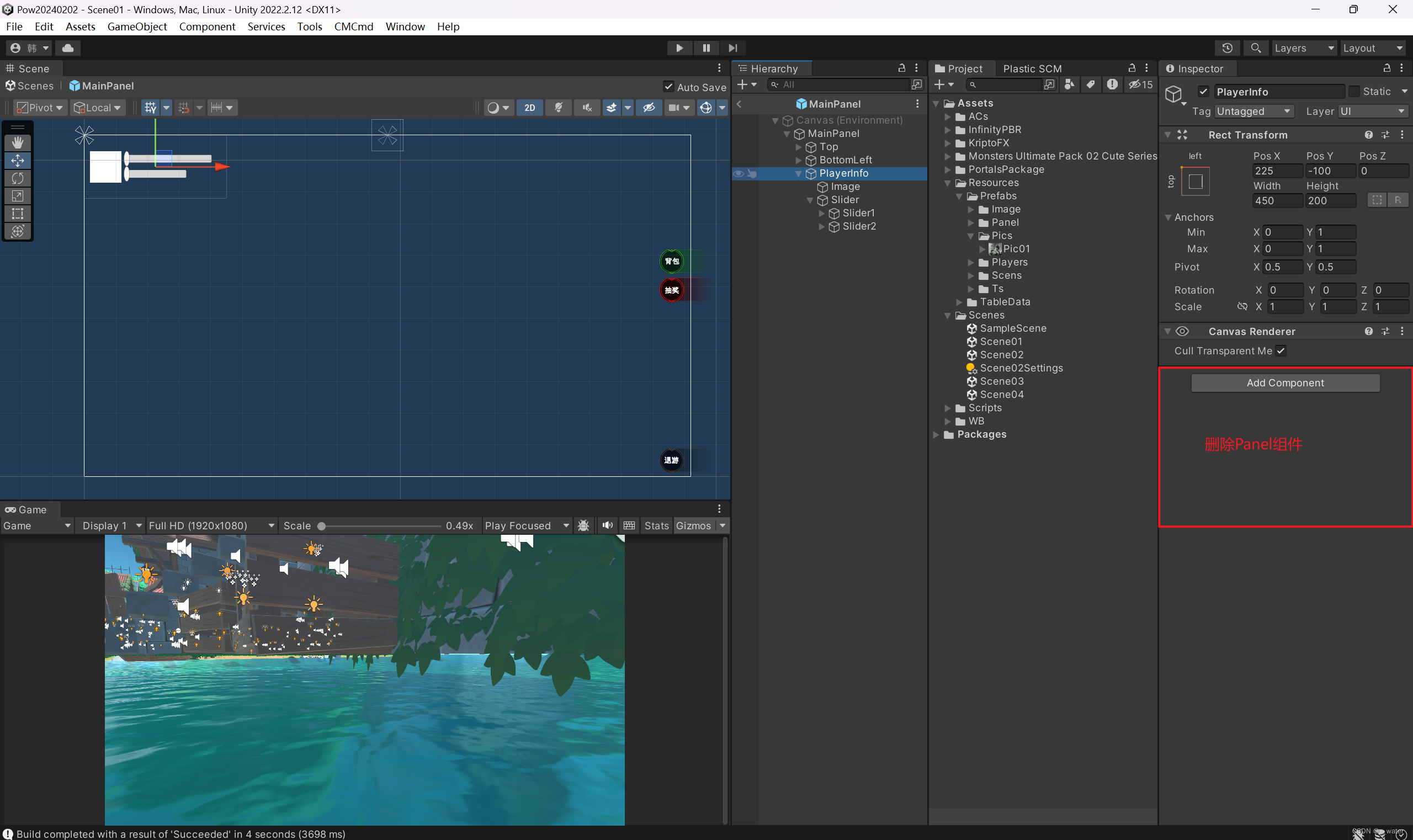
取消PlayerInfo组件水平对齐组件,调整子物体位置与长度,

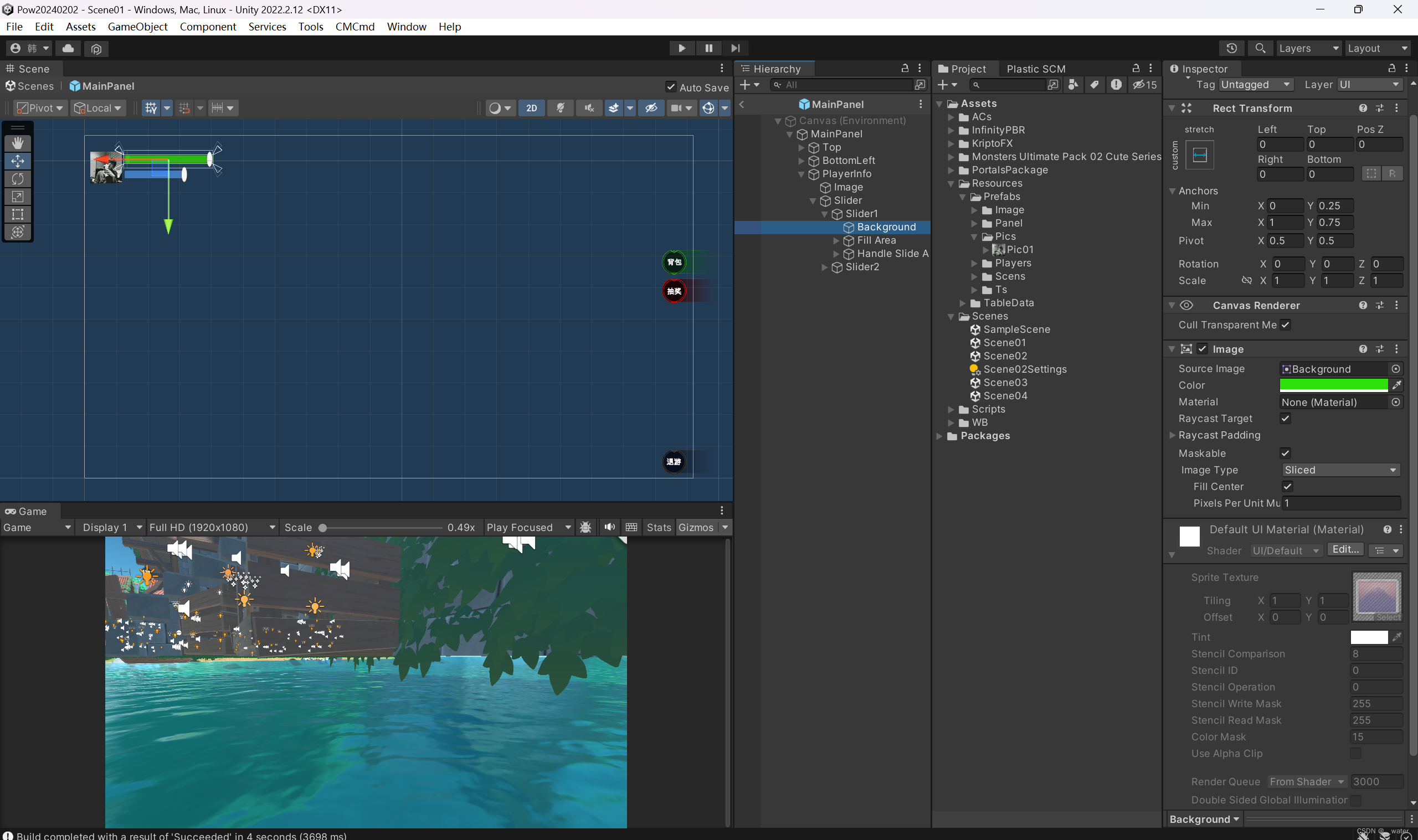
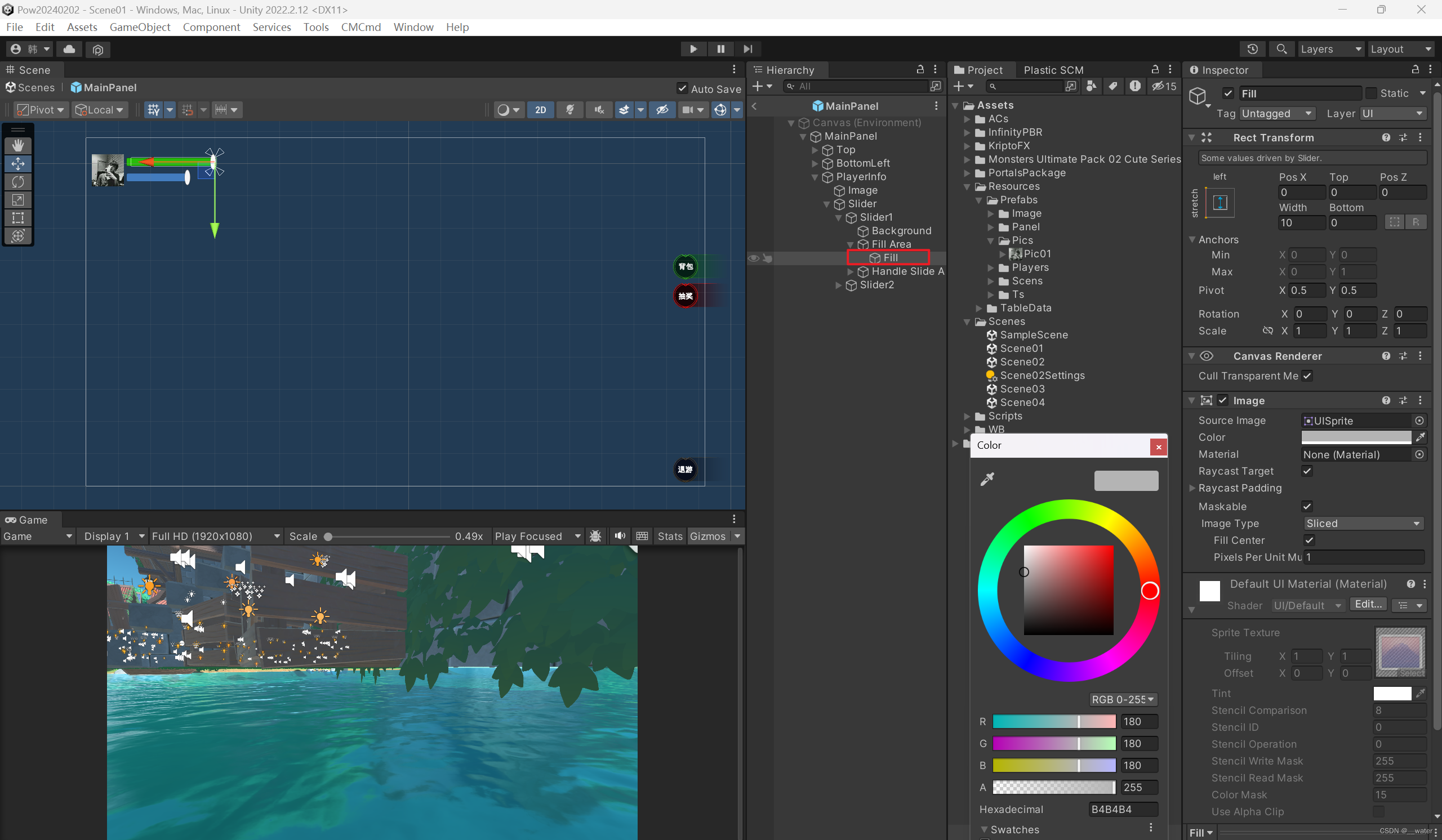
对齐子物体添加图片及颜色,并将血条反向,

其填充颜色如下:


滑动Slider即可出现掉血状态,

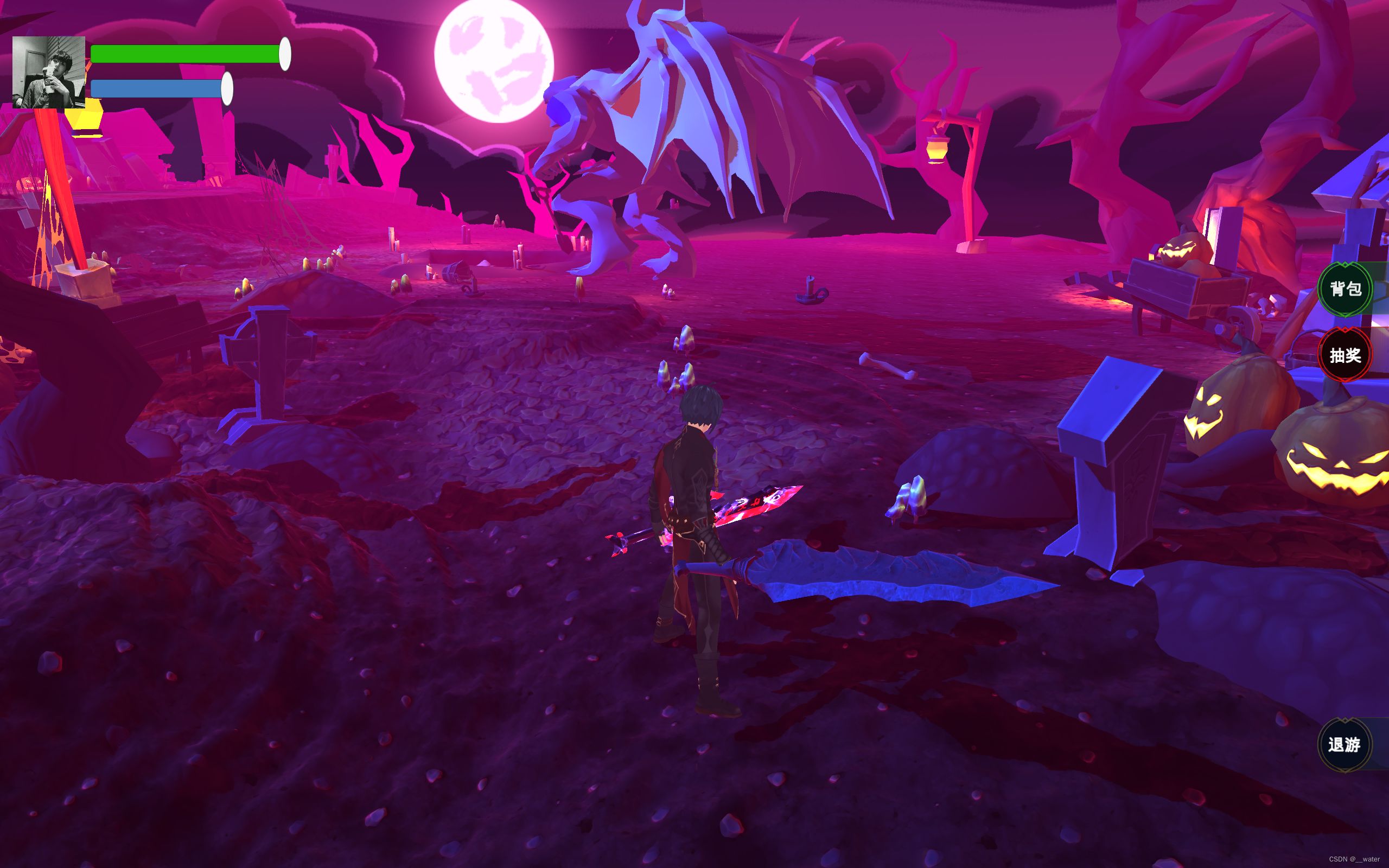
离开预制体空间运行游戏,即可看见

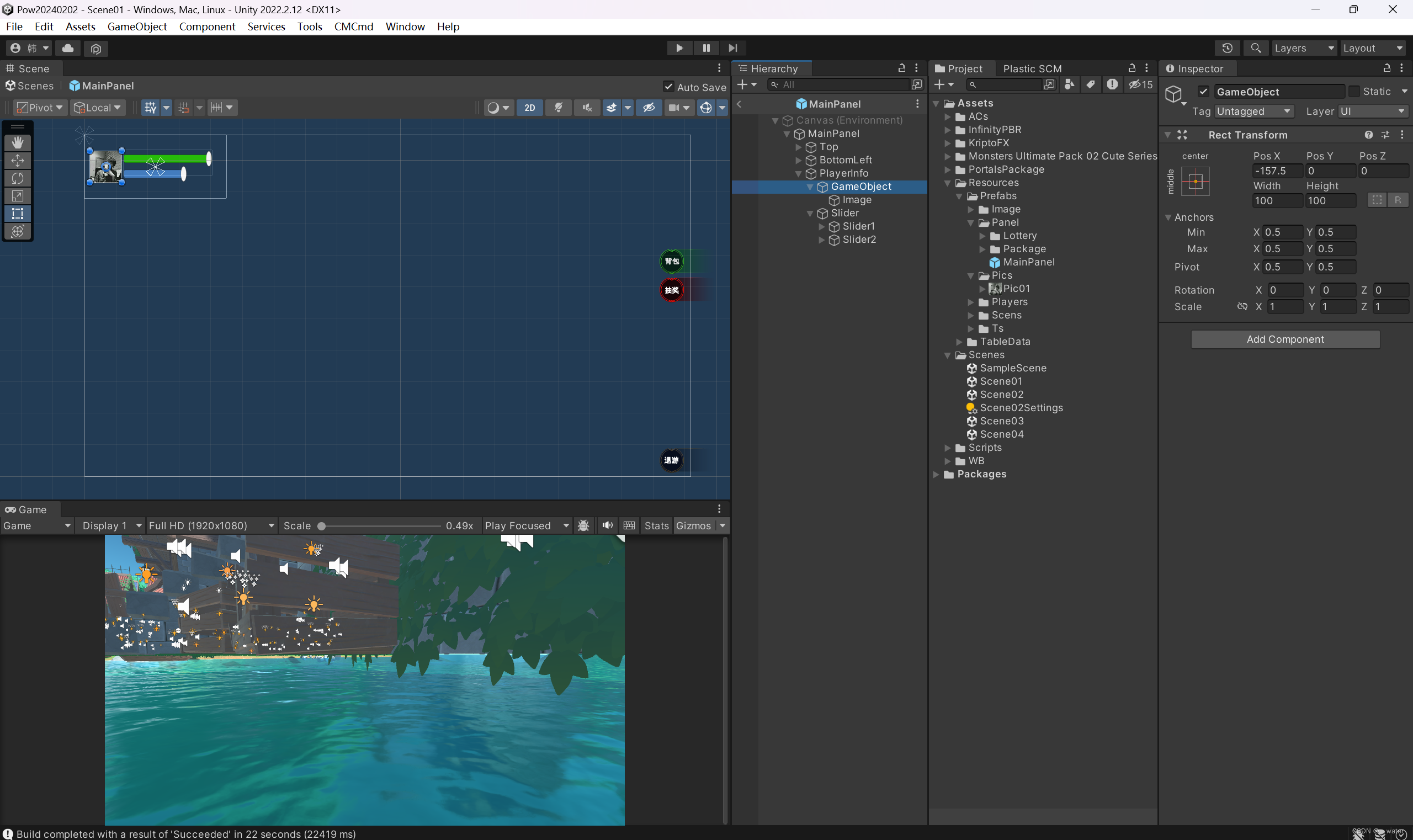
如果想修改人物头像形状可以给Image图像添加一个空父物体,

然后对空父物体添加一个Mask 和 Image 添加Image形状图片可以改变子物体形状,

运行效果,左上角头像形状变为圆形:

接下来做一个陷阱,角色进入陷阱之后就会掉血,当血量为0就会播放死亡动画,并且扣血实现在UI面板上,
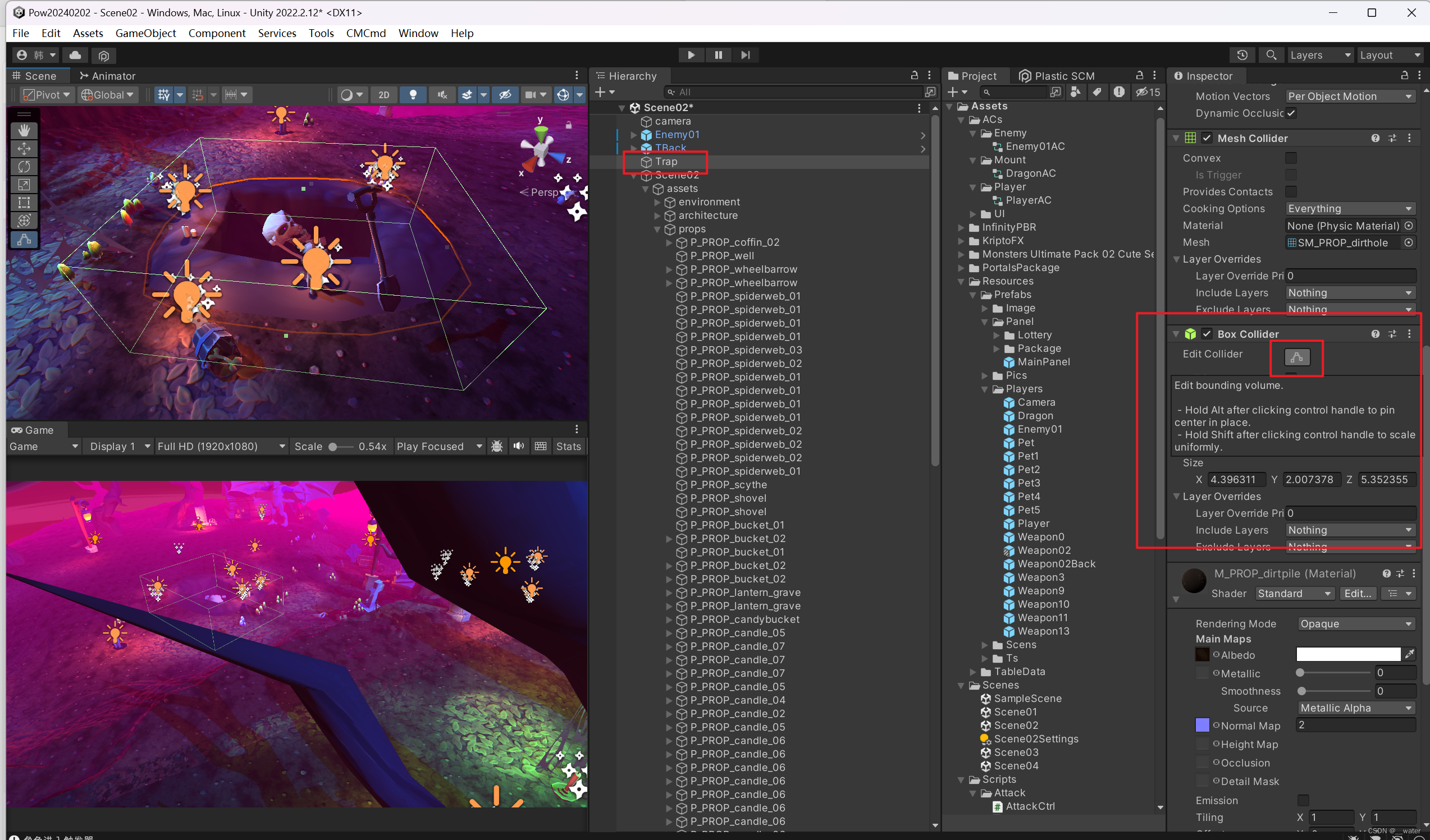
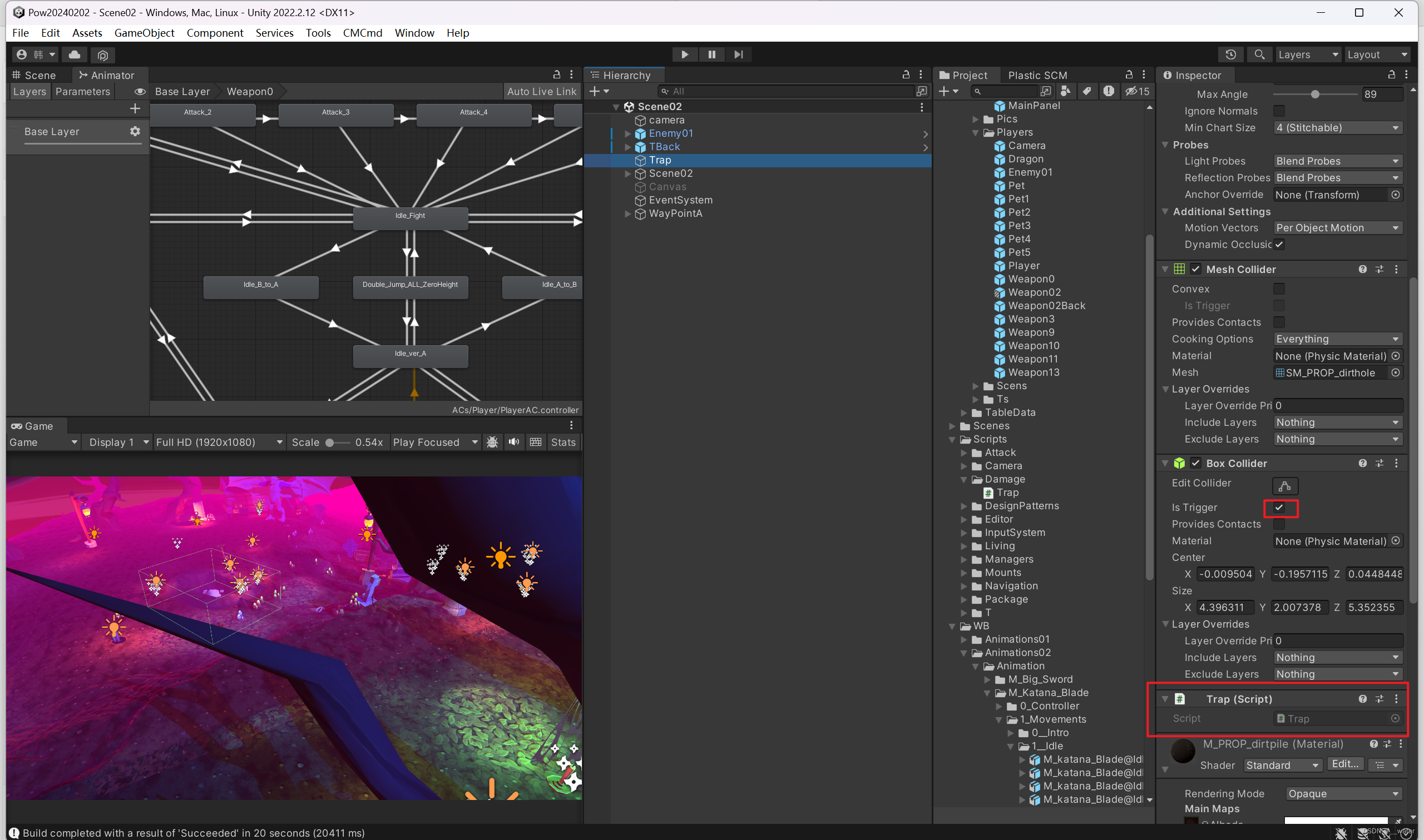
首先选中场景中一个物体作为陷阱,
添加一个碰撞器并设置好大小,

创建脚本Trap.cs陷阱,


双击Trap.cs脚本编写代码:

using UnityEngine;
public class Trap : MonoBehaviour{
float damage = 3f;
public Animator Anim { get; set; }
void Awake(){
Anim = GetComponent<Animator>();
}
void OnTriggerEnter(Collider other){
Debug.Log("角色进入陷阱");
if (other.CompareTag("Player")){
Player player = other.GetComponent<Player>();
if (player != null){
if(player.Hp <= 0)
player.GetComponent<Animator>().SetTrigger("DeathTrigger");
player.Hp -= damage;
}
}
}
}
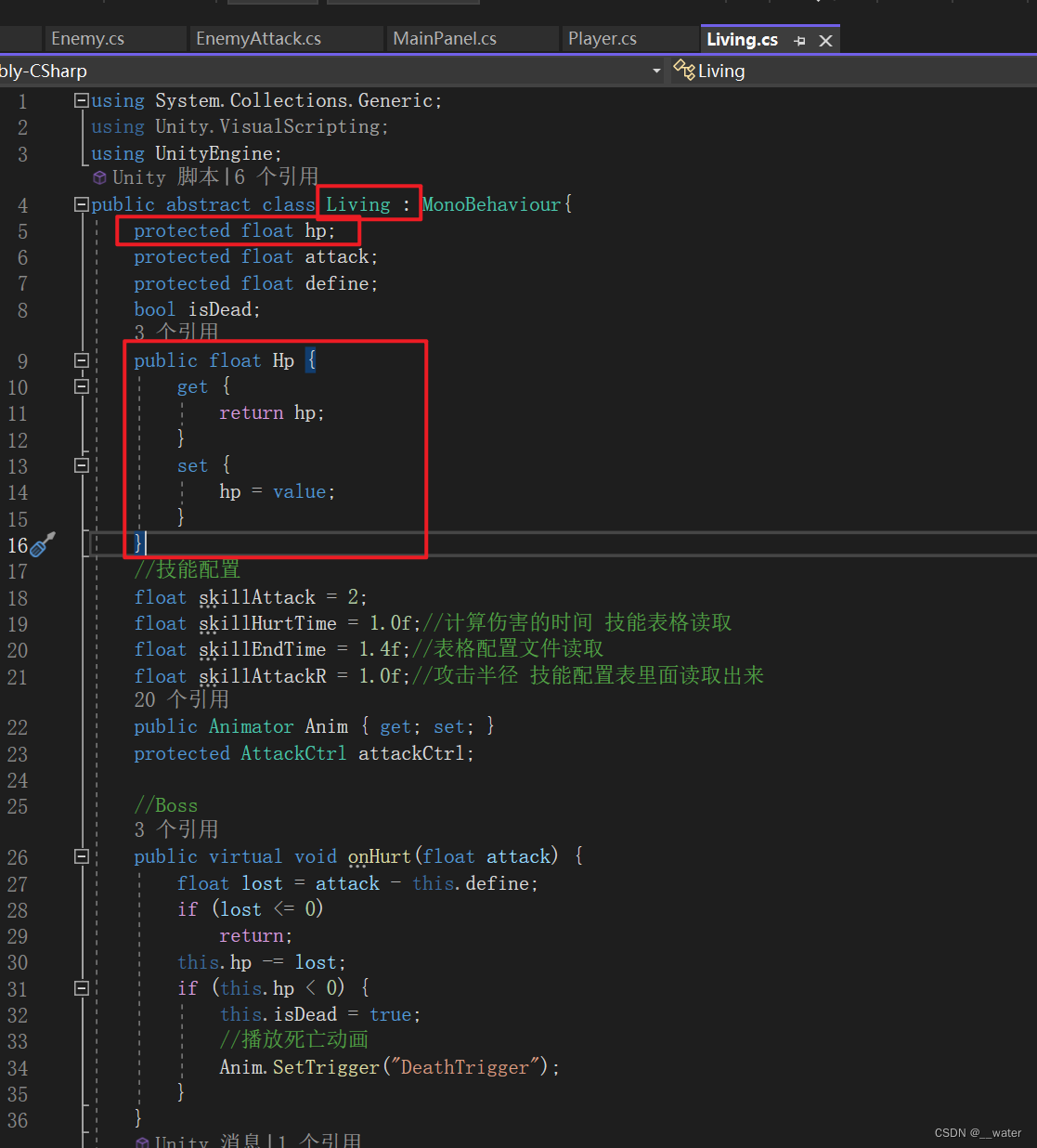
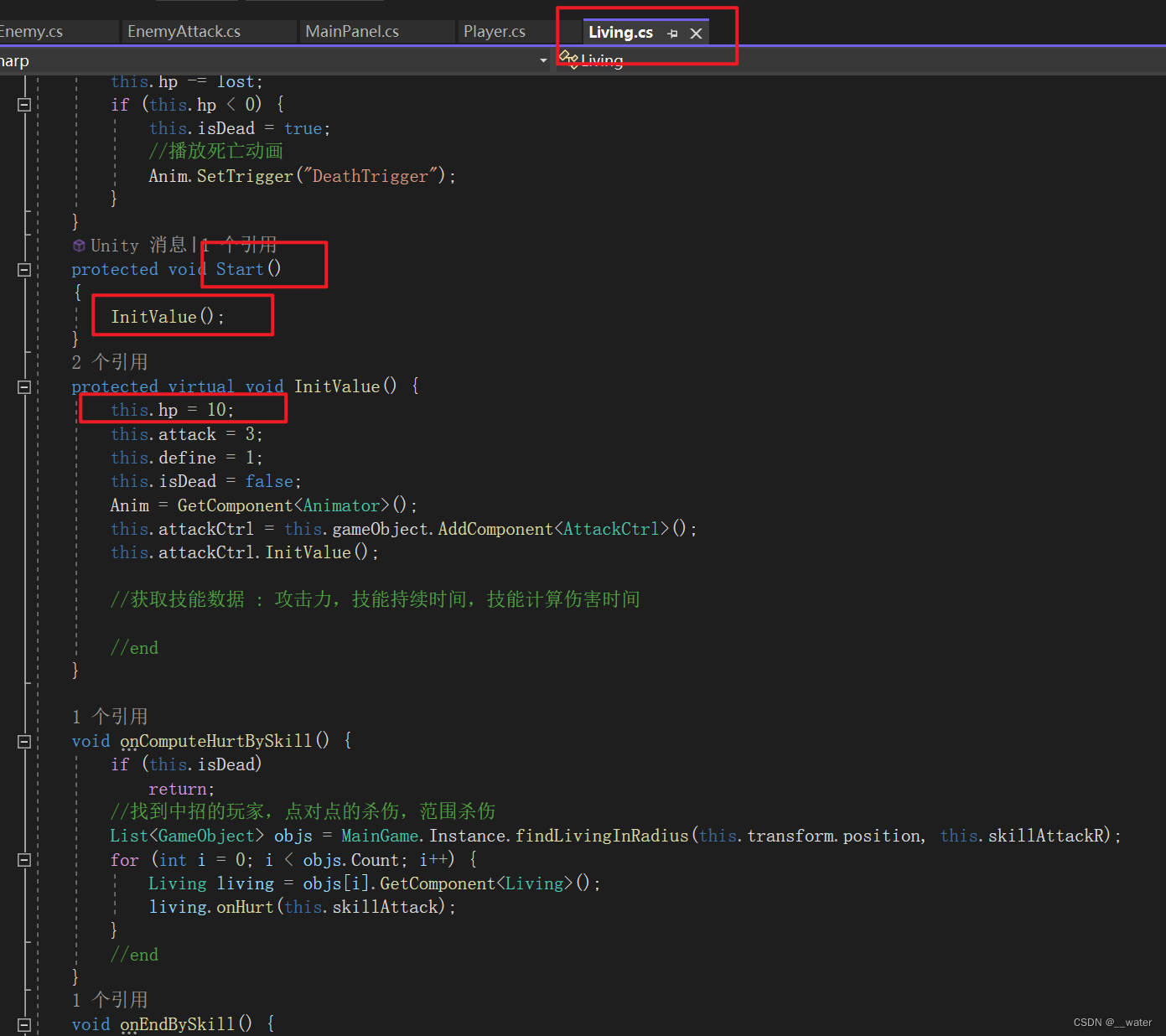
修改Living.cs脚本:该类为角色Player.cs的基类,


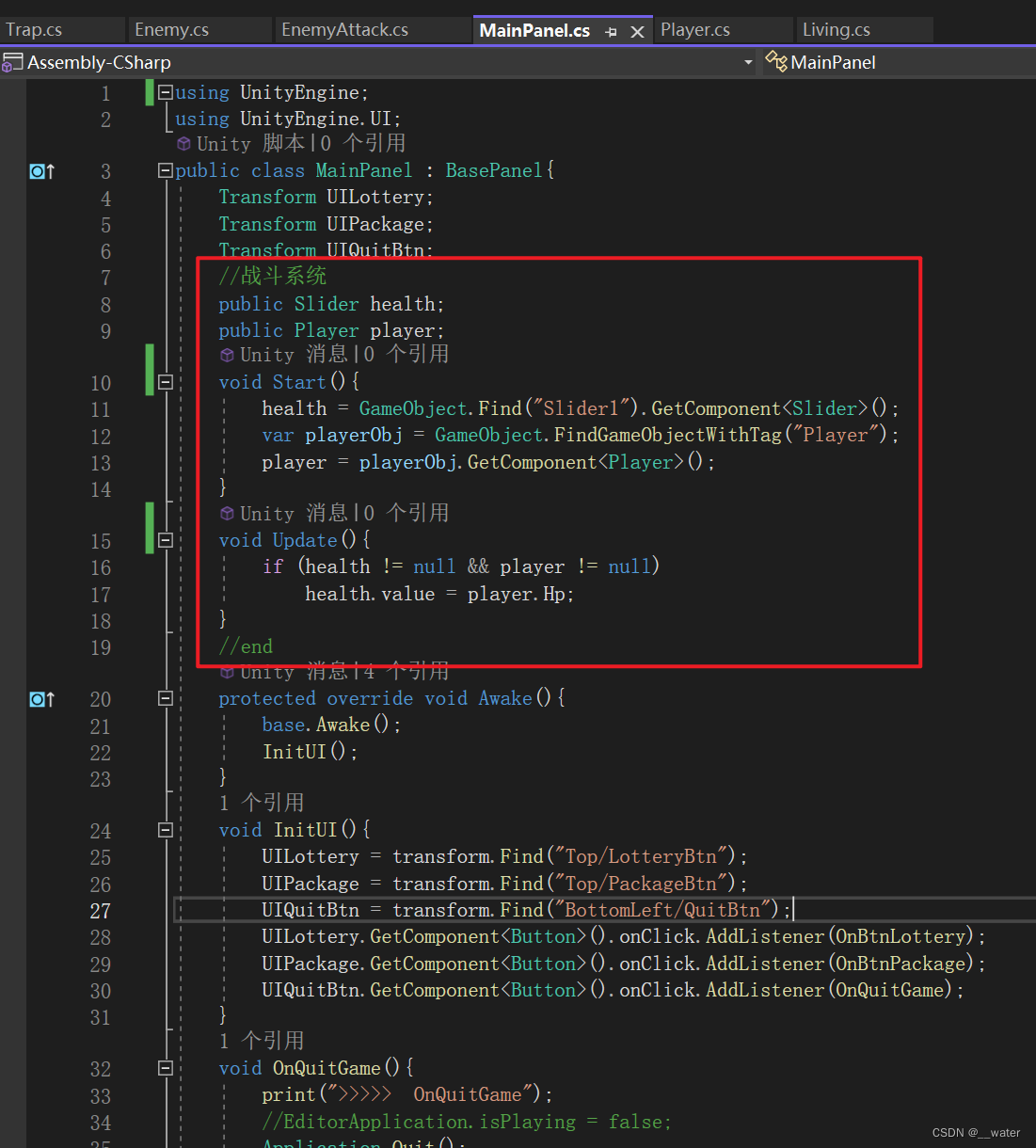
此外还需要在MainPanel面板上修改绑定代码:将MainPanel面板上的Slider血条数值恒等于人物当前血量即可:

此时Slider血条 ,陷阱Trap ,人物血量Hp 三者关联运行即可实现:
进入到陷阱触发器范围便实现角色扣血,当角色血量<=0播放死亡动画,


End.






)
)






Vue routes的 children使用(小白来看,包会!))

)


)