目录
Visual studio 安装
插件安装
第一个页面编写
前端开发工具有很多,例如sublime、idea、vscode(企业开发前端的时候非常常用的一个开发工具)。这里演示vscode的安装配置。
Visual studio 安装
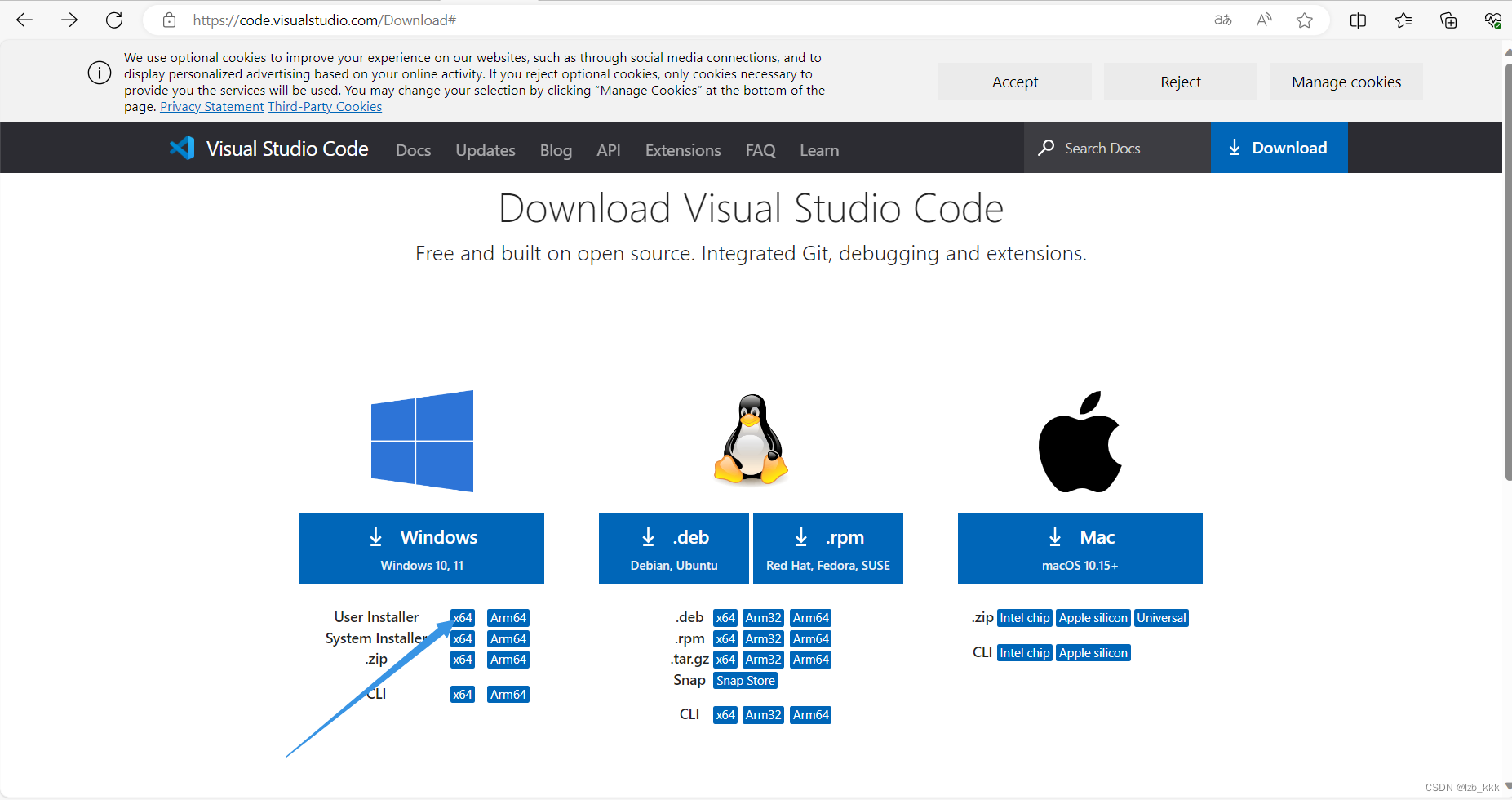
官网下载VS code软件
链接:Visual Studio Code - Code Editing. Redefined

根据需要下载相应版本(这里是windows版本)

下载完成后,点击对应exe文件,默认下一步即可。

插件安装
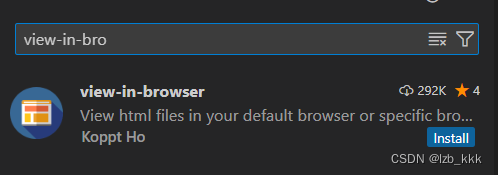
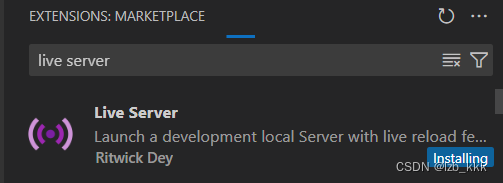
打开安装好的VS code ,安装三个插件,分别是:
1>自动重命名标签

2>该插件安装后,可直接在VS code 中运行html

3>该插件可使我们保存代码后,已经打开的html界面自动更新

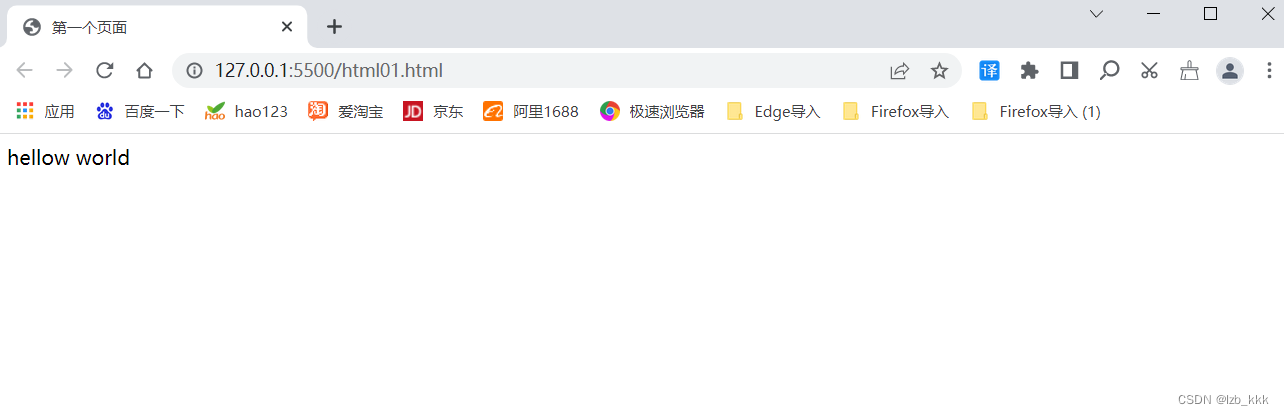
第一个html界面编写
<html><heada> <title>第一个页面</title></heada><body>hellow world</body>
</html>第一个页面编写
html: html文件的根标签
head: 编写页面想归安属性
title: 页面标题
body: 页面内容展示信息
双标签: 标签有开始有结束 例如:<head> </head>
单标签:
DOM树
所有的标签都是html的子标签,head和body是一个兄弟标签,head和title是父子标签。
每一个标签相当于一个对象,程序员可以通过代码拿到这些对象,拿到之后就可以对对象进行增删查改。
效果: 显示hellow world
右击鼠标 -> 单机鼠标右键运行




7.3-使用DEV配置SWCRTE)
)


)





)
人工智能、机器学习、深度学习之间的关系)


)


