目录
REM单位:
媒体查询:
引入资源:
REM适配方案:
适配方案一: rem+媒体查询+less技术
适配方案二:
REM单位:
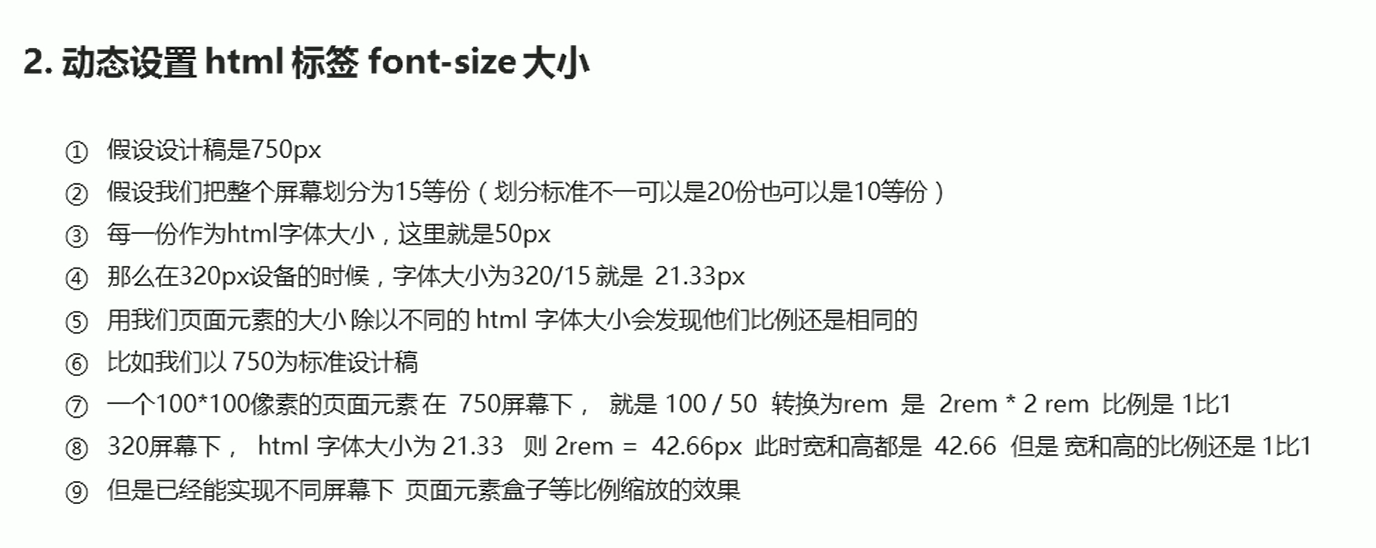
rem(rootem)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
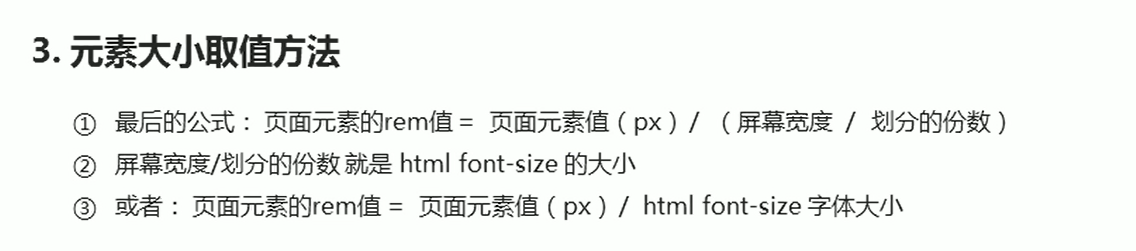
比如,根元素(html)设置font-size-12px:非根元素设置width2rem;则换成px表示就是24px.

REM是针对于html的文字大小。
借此主要是为了结合媒体查询能够实现,当窗口大小发生改变的时候,字体,元素的大小也会发生改变。
媒体查询:

媒体查询(mediaquery)是css3新语法。
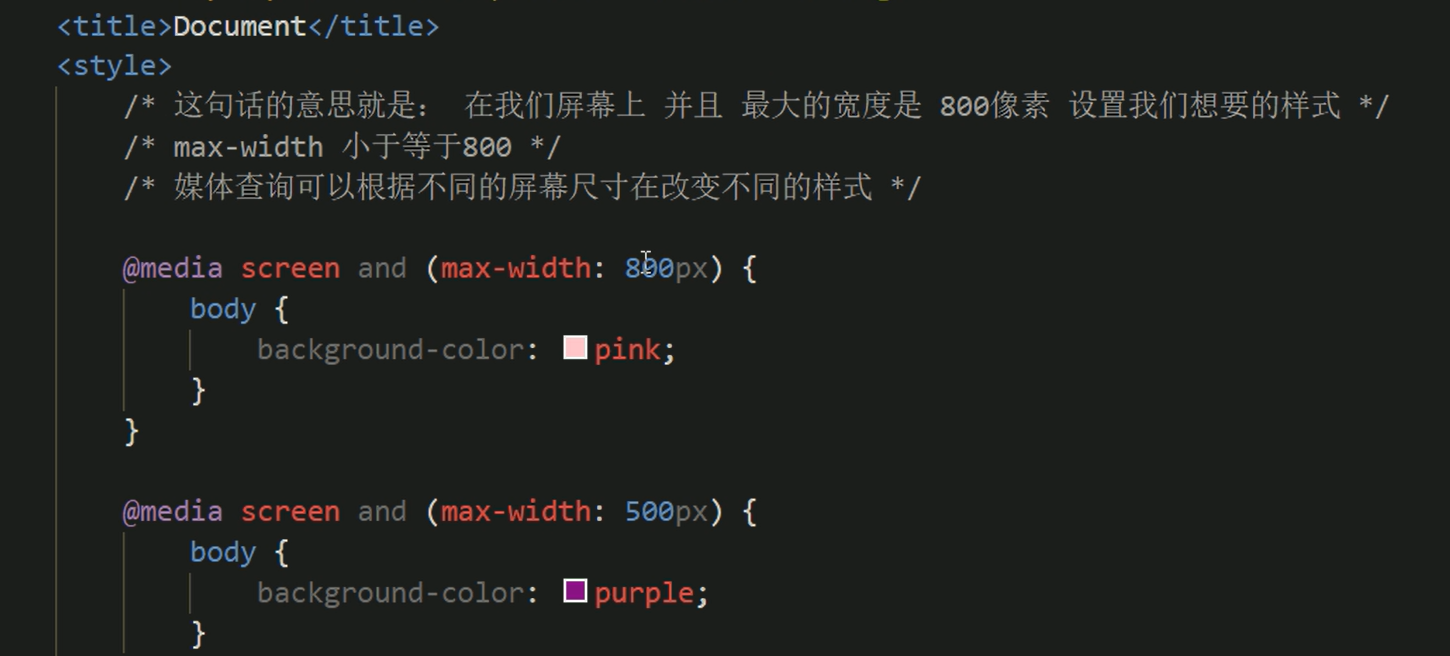
使用 @media查询,可以针对不同的媒体类型定义不同的样
@media可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
目前针对很多苹果手机,android手机,平板等设备都用得到多媒体查询
这样就可以实现随着视窗口的改变实现字体大小等的一键改变了。

在视窗口的大小在500到800之间的时候背景展示为粉色。
在视窗口的大小小于500的时候背景展示为紫色。
这两个表示两个他们之间不会冲突。
---
此外,下图便是,表示在一个范围内的变化。

引入资源:
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表).
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。

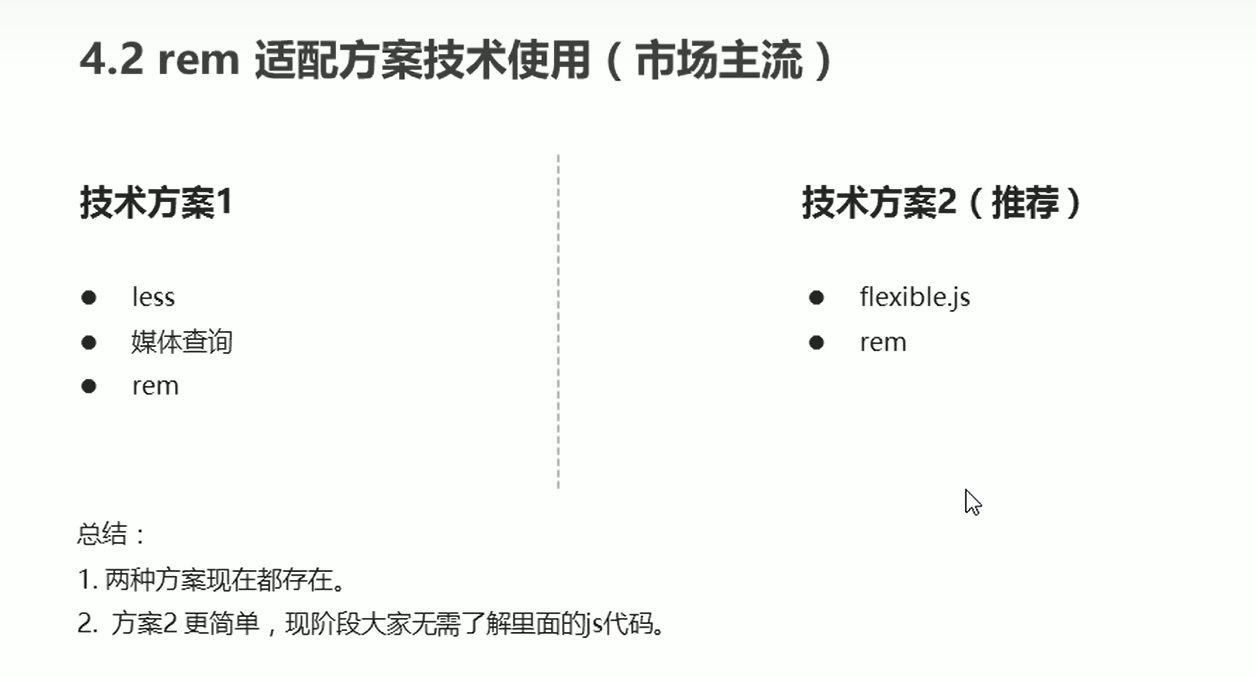
REM适配方案:


适配方案一: rem+媒体查询+less技术



less使用时的特殊用法:


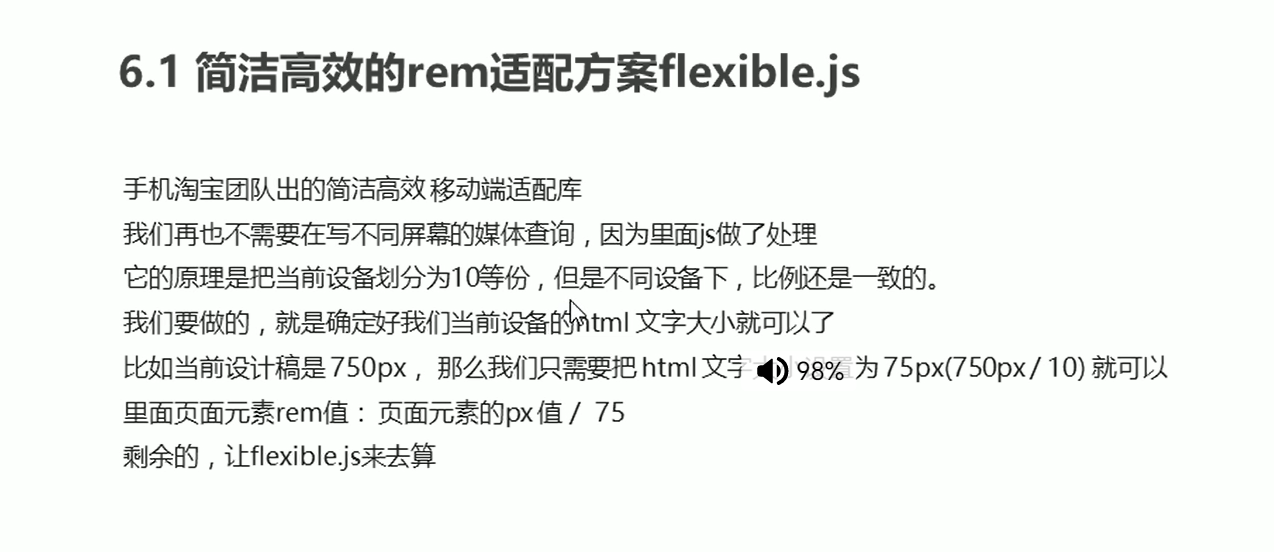
适配方案二:






)


发布)





![[office] excel求乘积的公式和方法 #媒体#笔记#经验分享](http://pic.xiahunao.cn/[office] excel求乘积的公式和方法 #媒体#笔记#经验分享)





