前言
这个例子介绍如何通过 API 创建一个户式风管机族的内容,包含几何和接头。
内容

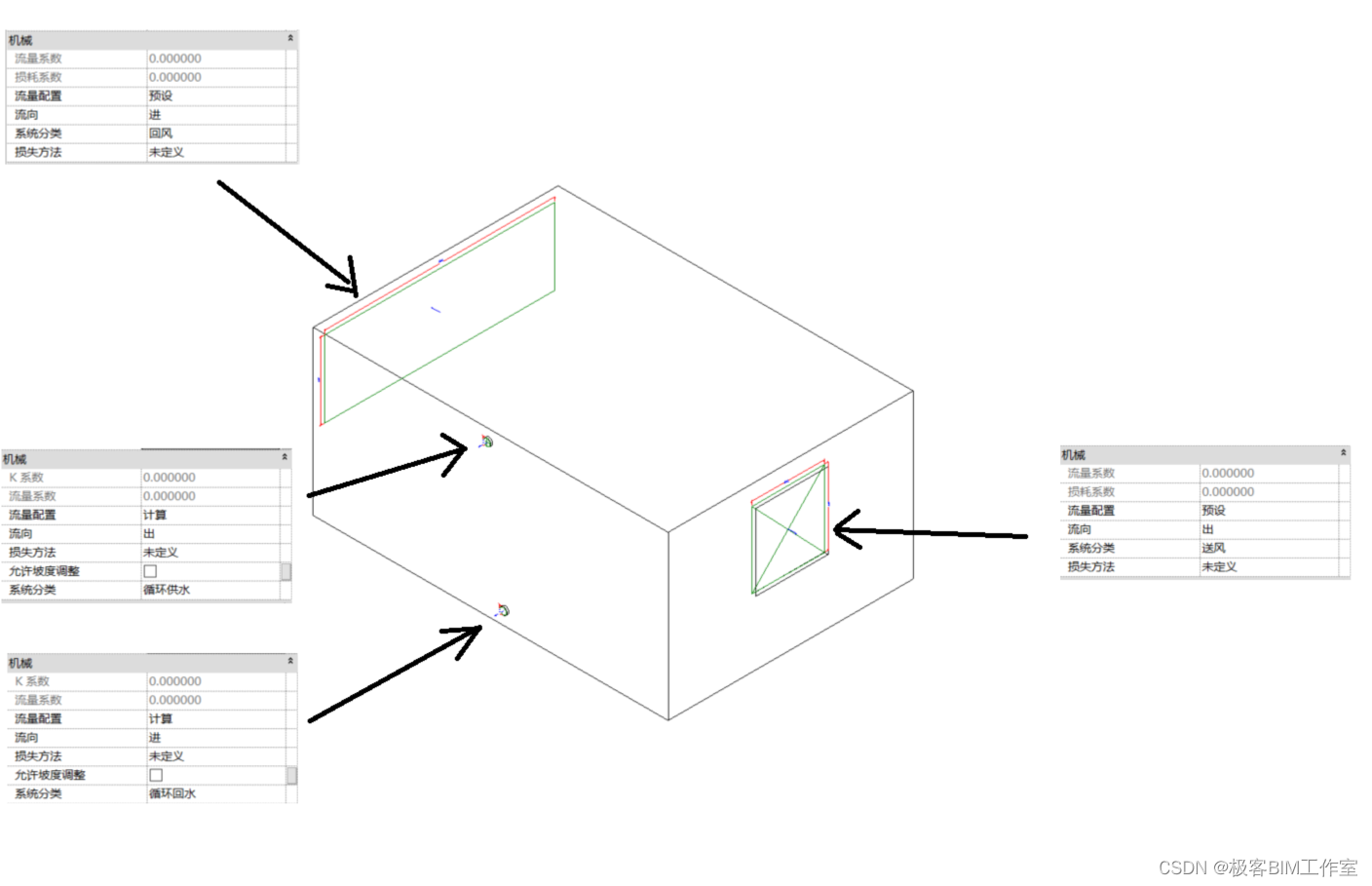
效果

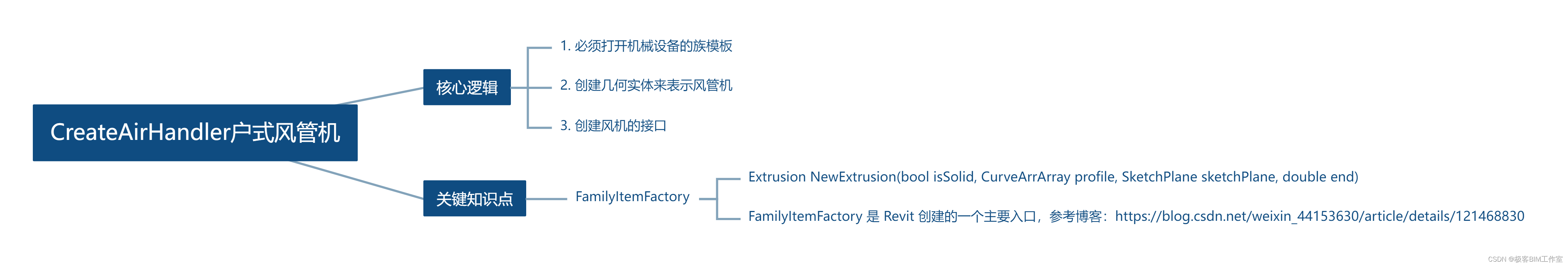
核心逻辑
- 必须打开机械设备的族模板
- 创建几何实体来表示风管机
- 创建风机的接头
创建几何实体来表示风管机
例子中创建了多个拉伸,下面仅截取一段代码:
// 创建一个 curve 数组
curves = app.NewCurveArray();
curves.Append(Line.CreateBound(profileData[i, 0], profileData[i, 1]));
curves.Append(Line.CreateBound(profileData[i, 1], profileData[i, 2]));
curves.Append(Line.CreateBound(profileData[i, 2], profileData[i, 3]));
curves.Append(Line.CreateBound(profileData[i, 3], profileData[i, 0]));// 创建一个轮廓,curve数组的数组
profile = app.NewCurveArrArray();
profile.Append(curves);// 创建参考平面
plane = Plane.CreateByNormalAndOrigin(sketchPlaneData[i, 0], sketchPlaneData[i, 1]);
sketchPlane = SketchPlane.Create(m_document, plane);// 创建一个拉伸
extrusions[i] = f.NewExtrusion(isSolid[i], profile, sketchPlane,extrusionOffsets[i, 1]);
extrusions[i].StartOffset = extrusionOffsets[i, 0];// 把拉伸加入数组,方便后续的几何合并
m_combineElements.Append(extrusions[i]);
创建风机的接头
例子中有四个接头,两个风管,两个水管。
// 风管接头的例子,创建及设置参数
ConnectorElement connReturnAir = ConnectorElement.CreateDuctConnector(m_document, DuctSystemType.ReturnAir, ConnectorProfileType.Rectangular, m_planarFaces[0].Reference);
param = connReturnAir.get_Parameter(BuiltInParameter.CONNECTOR_HEIGHT);
param.Set(connectorDimensions[1, 0]);
param = connReturnAir.get_Parameter(BuiltInParameter.CONNECTOR_WIDTH);
param.Set(connectorDimensions[1, 1]);
param = connReturnAir.get_Parameter(BuiltInParameter.RBS_DUCT_FLOW_DIRECTION_PARAM);
param.Set(1);
param = connReturnAir.get_Parameter(BuiltInParameter.RBS_DUCT_FLOW_CONFIGURATION_PARAM);
param.Set(1);
param = connReturnAir.get_Parameter(BuiltInParameter.RBS_DUCT_FLOW_PARAM);
param.Set(flow);
// 水管接头的例子,创建及设置参数
ConnectorElement connSupplyHydronic = ConnectorElement.CreatePipeConnector(m_document, PipeSystemType.SupplyHydronic, m_planarFaces[0].Reference);
param = connSupplyHydronic.get_Parameter(BuiltInParameter.CONNECTOR_RADIUS);
param.Set(arcRadius);
param = connSupplyHydronic.get_Parameter(BuiltInParameter.RBS_PIPE_FLOW_DIRECTION_PARAM);
param.Set(2);
创建机电接头的接口
namespace Autodesk.Revit.DB
{public class ConnectorElement : Element, IConnector{public virtual Transform CoordinateSystem { get; }public bool IsPrimary { get; }public MEPSystemClassification SystemClassification { get; set; }public XYZ Direction { get; }public virtual double Width { get; }public virtual ConnectorProfileType Shape { get; }public virtual XYZ Origin { get; }public virtual double Radius { get; }public virtual double Height { get; }public virtual Domain Domain { get; }public static ConnectorElement CreateCableTrayConnector(Document document, Reference planarFace, Edge edge);public static ConnectorElement CreateCableTrayConnector(Document document, Reference planarFace);public static ConnectorElement CreateConduitConnector(Document document, Reference planarFace, Edge edge);public static ConnectorElement CreateConduitConnector(Document document, Reference planarFace);public static ConnectorElement CreateDuctConnector(Document document, DuctSystemType ductSystemType, ConnectorProfileType profileShape, Reference planarFace);public static ConnectorElement CreateDuctConnector(Document document, DuctSystemType ductSystemType, ConnectorProfileType profileShape, Reference planarFace, Edge edge);public static ConnectorElement CreateElectricalConnector(Document document, ElectricalSystemType electricalSystemType, Reference planarFace);public static ConnectorElement CreateElectricalConnector(Document document, ElectricalSystemType electricalSystemType, Reference planarFace, Edge edge);public static ConnectorElement CreatePipeConnector(Document document, PipeSystemType pipeSystemType, Reference planarFace);public static ConnectorElement CreatePipeConnector(Document document, PipeSystemType pipeSystemType, Reference planarFace, Edge edge);public void AssignAsPrimary();public void FlipDirection();public ConnectorElement GetLinkedConnectorElement();public bool IsSystemClassificationValid(MEPSystemClassification systemClassification);public void SetLinkedConnectorElement(ConnectorElement otherConnector);}
}
其它
创建几何实体来表示风管机和创建风机的接头之后都需要调用m_document.Regenerate来更新文档。
)
)
)






)
——拟牛顿方法(上))








)