代码来源于openprocessing,考虑到国内不是很好访问,我把我找到的比较好的搬运过来!
合集
参考:https://openprocessing.org/sketch/793375
https://github.com/SourceOf0-HTML/processing-p5.js/tree/master
这个可以体验6种笔触,作者介绍如下:
There are multiple pages. Use the “←” “→” buttons below to switch.
The second page explains the UI.
I will explain the sketches I made in the past.
Some variable names have been changed. I wanted to explain in order, so I divided the processing in detail. The UI has been added so the code is getting longer …
Video of this sketch in action (Twitter)
https://twitter.com/BUN_information/status/1195300719231791104
Gorilla Sun has written an explanation of each part with animations on his blog. Thank you!
https://gorillasun.de/blog/Simulating-brush-strokes-with-Hookes-Law-in-P5JS-and-Processing
其中三种种笔触的代码如下:
笔触4
原笔触代码地址:https://openprocessing.org/sketch/748836
特点:越快越粗,很适合画速写。

代码
/*
setup=()=>{m=n=x=y=u=v=0,s=0.08,f=0.8;createCanvas(L=500,L);background(C=255)}
draw=()=>{u+=(m-x)*s,v+=(n-y)*s,u*=f,v*=f,a=x,b=y;strokeWeight(abs(u+v)/3+1);line(x+=u,y+=v,a,b)}
mousePressed=()=>{x=m=mouseX,y=n=mouseY}
mouseDragged=()=>{m=mouseX,n=mouseY}
/**/function setup() {mX = mY = x = y = ax = ay = 0;spring = 0.08;friction = 0.8;createCanvas( 500, 500 );background( 255 );
}function draw() {ax += ( mX - x ) * spring;ay += ( mY - y ) * spring;ax *= friction;ay *= friction;oldX = x;oldY = y;x += ax;y += ay;strokeWeight( abs( ax + ay ) / 3 + 1 );line( x, y, oldX, oldY );
}function mousePressed() {mX = x = mouseX;mY = y = mouseY;
}function mouseDragged() {mX = mouseX;mY = mouseY;
}笔触5
原笔触代码地址:https://openprocessing.org/sketch/754815
特点:越慢越粗,墨水有晕染感,适合写字。

/*
setup=_=>createCanvas(S=500,S),D=10,m=n=x=y=u=v=r=f=0
draw=_=>{R=r;if(mouseIsPressed){m=mouseX;n=mouseY;!f?(f=1,x=m,y=n):0;u+=(m-x)/2;v+=(n-y)/2;u/=2;v/=2;r=25-sqrt(u*u+v*v)*.7;i=D;while(--i)strokeWeight(R+=(r-R)/D),line(x,y,x+=u/D,y+=v/D)}else if(f){u=v=f=0}}
/**/function setup() {createCanvas(S=500,S);distance = 10;spring = 0.5;friction = 0.5;mX = mY = x = y = ax = ay = r = f = 0;
}function draw() {oldR = r;if(mouseIsPressed) {mX = mouseX;mY = mouseY;if(!f) {f = 1;x = mX;y = mY;}ax += ( mX - x ) * spring;ay += ( mY - y ) * spring;ax *= friction;ay *= friction;r = 25 - sqrt( ax*ax + ay*ay ) * 0.7;for( i = 0; i < distance; ++i ) {oldX = x;oldY = y;x += ax / distance;y += ay / distance;oldR += ( r - oldR ) / distance;strokeWeight( oldR );line( x, y, oldX, oldY );}} else if(f) {ax = ay = f = 0;}
}
/**/
笔触6
原笔触代码地址:https://openprocessing.org/sketch/755877
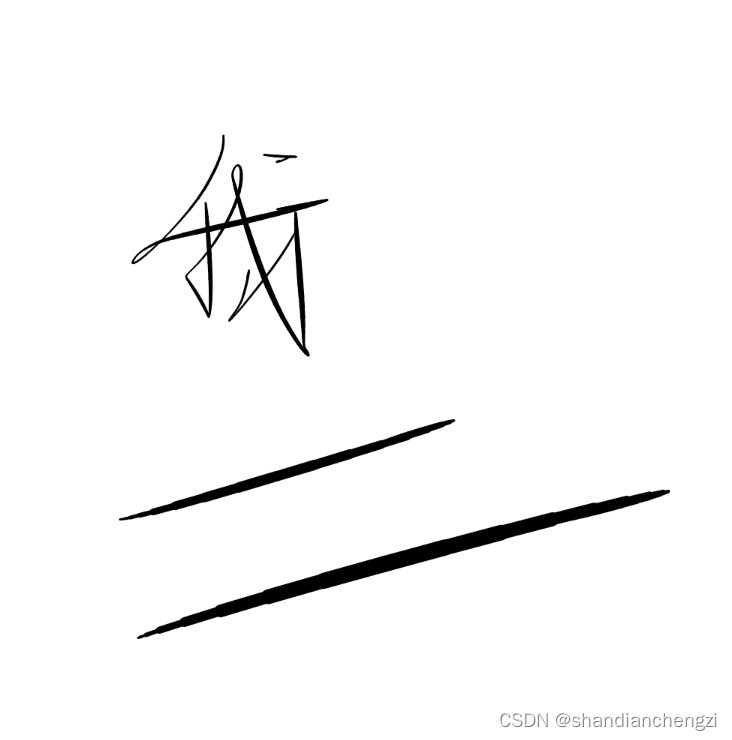
特点:越慢越粗,有墨水晕染,线条有割裂,适合写毛笔字。

/*** Added on October 22, 2020* * Hi, I'm BUN.* I've been surprised at how many people have forked over this sketch, more than I expected. Thanks.* * Here is a sketch that explains this code with multiple codes.* Please use it as a reference.* https://www.openprocessing.org/sketch/793375* * Brief explanation.* This code primarily uses "Hook's Law".* In other words, it simulates the motion of a spring.* * From the mouse position, the position to be drawn is moved like a spring.* And the width of the line is changed according to the speed of the movement.* ** Added on May 8, 2021 *** Gorilla Sun has written an explanation of each part with animations on his blog. Thank you!* https://gorillasun.de/blog/Simulating-brush-strokes-with-Hooke's-Law-in-P5JS-and-Processing**/
function setup() {createCanvas(windowWidth,windowHeight);distance = 10;spring = 0.5;friction = 0.5;size = 25;diff = size/8;x = y = ax = ay = a = r = f = 0;
}function draw() {oldR = r;if(mouseIsPressed) {mX = mouseX;mY = mouseY;if(!f) {f = 1;x = mX;y = mY;}ax += ( mX - x ) * spring;ay += ( mY - y ) * spring;ax *= friction;ay *= friction;a += sqrt( ax*ax + ay*ay ) - a;a *= 0.6;r = size - a;for( i = 0; i < distance; ++i ) {oldX = x;oldY = y;x += ax / distance;y += ay / distance;oldR += ( r - oldR ) / distance;if(oldR < 1) oldR = 1;strokeWeight( oldR+diff );line( x, y, oldX, oldY );strokeWeight( oldR );line( x+diff*2, y+diff*2, oldX+diff*2, oldY+diff*2 );line( x-diff, y-diff, oldX-diff, oldY-diff );}} else if(f) {ax = ay = f = 0;}
}
/**/













)




![[嵌入式AI从0开始到入土]5_炼丹炉的搭建(基于wsl2_Ubuntu22.04)](http://pic.xiahunao.cn/[嵌入式AI从0开始到入土]5_炼丹炉的搭建(基于wsl2_Ubuntu22.04))