git flow与分支管理
- 一、git flow是什么
- 二、分支管理
- 1、主分支Master
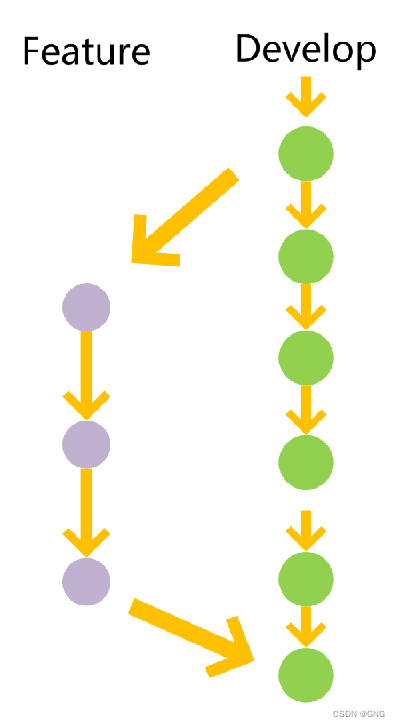
- 2、开发分支Develop
- 3、临时性分支
- 功能分支
- 预发布分支
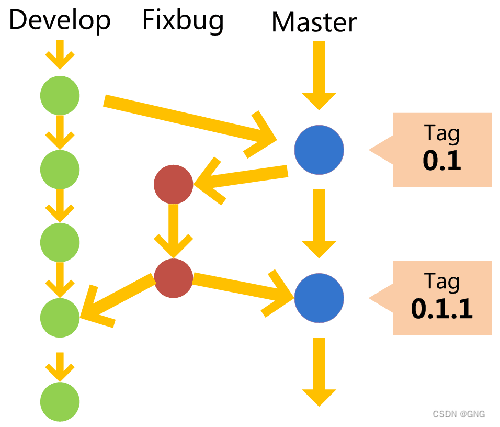
- 修补bug分支
- 三、分支管理最佳实践
- 1、分支名义规划
- 2、环境与分支
- 3、分支图
- 四、git flow缺点
一、git flow是什么
Git 作为一个源码管理系统,不可避免涉及到多人协作。
协作必须有一个规范的工作流程,让大家有效地合作,使得项目井井有条地发展下去。“工作流程"在英语里,叫做"workflow"或者"flow”,原意是水流,比喻项目像水流那样,顺畅、自然地向前流动,不会发生冲击、对撞、甚至漩涡。

最早诞生、并得到广泛采用的一种工作流程,就是 Git flow 。
首先,项目存在两个长期分支。
- 主分支master
- 开发分支develop

前者用于存放对外发布的版本,任何时候在这个分支拿到的,都是稳定的分布版;后者用于日常开发,存放最新的开发版。
其次,项目存在三种短期分支。
- 功能分支(feature branch)
- 补丁分支(hotfix branch)
- 预发分支(release branch)
一旦完成开发,它们就会被合并进develop或master,然后被删除。

二、分支管理
Git只生成一个指向当前版本(又称"快照")的指针,因此非常快捷易用。但是,太方便了也会产生副作用。如果你不加注意,很可能会留下一个枝节蔓生、四处开放的版本库,到处都是分支,完全看不出主干发展的脉络。

Vincent Driessen提出了一个分支管理的策略,非常值得借鉴。它可以使得版本库的演进保持简洁,主干清晰,各个分支各司其职、井井有条。理论上,这些策略对所有的版本管理系统都适用,下文中Git只是用来举例而已,如果你不熟悉Git,跳过举例部分即可。
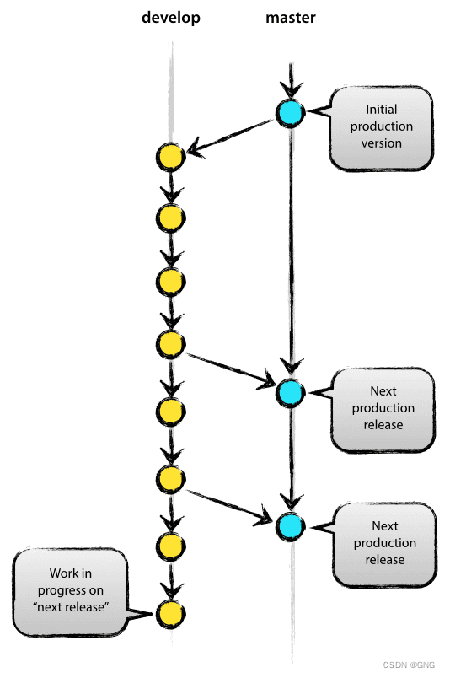
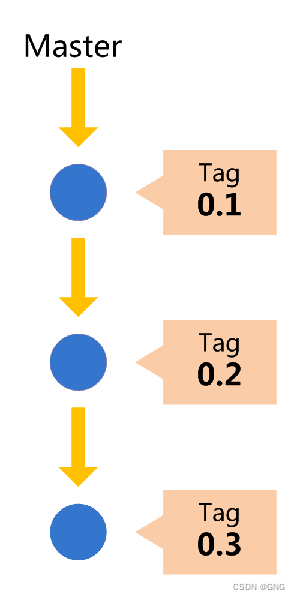
1、主分支Master
首先,代码库应该有一个、且仅有一个主分支。所有提供给用户使用的正式版本,都在这个主分支上发布。

Git主分支的名字,默认叫做Master。它是自动建立的,版本库初始化以后,默认就是在主分支在进行开发。
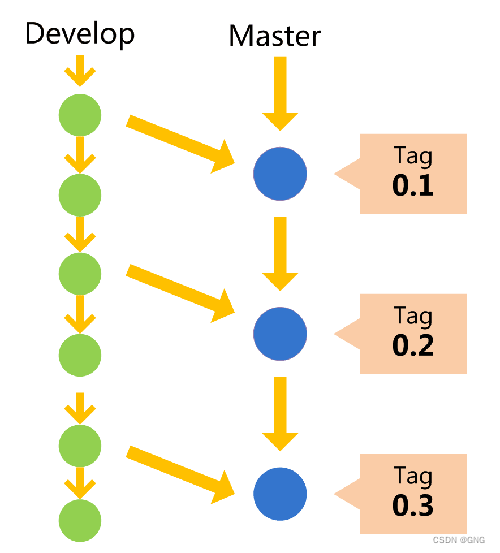
2、开发分支Develop
主分支只用来发布重大版本,日常开发应该在另一条分支上完成。我们把开发用的分支,叫做Develop。

这个分支可以用来生成代码的最新隔夜版本(nightly)。如果想正式对外发布,就需要切换到Master分支上对Develop分支进行"合并"(merge)。
// Git创建Develop分支的命令:
git checkout -b develop master// 将Develop分支发布到Master分支的命令
# 切换到Master分支
git checkout master# 对Develop分支进行合并
git merge --no-ff develop
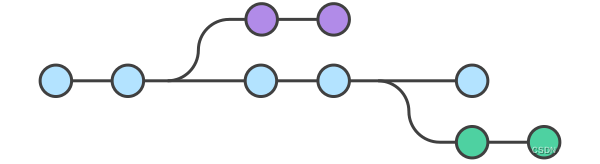
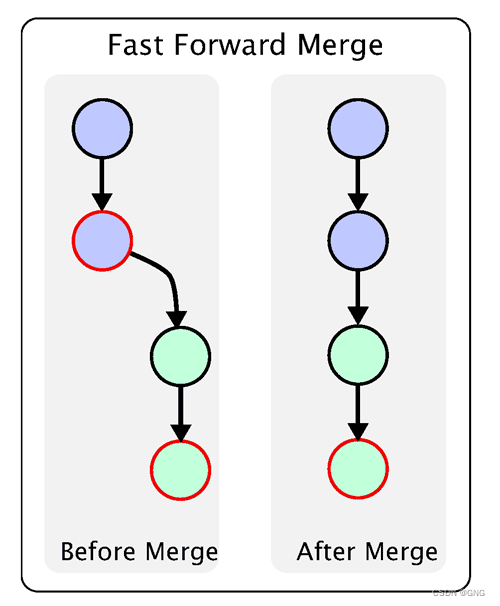
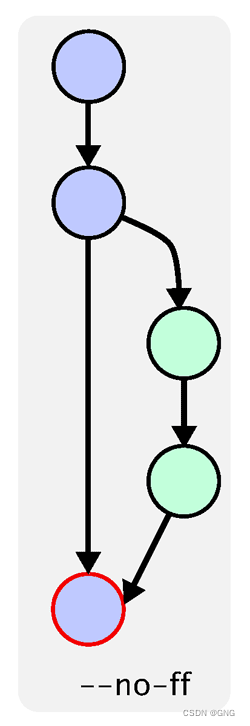
这里稍微解释一下,上一条命令的–no-ff参数是什么意思。默认情况下,Git执行"快进式合并"(fast-farward merge),会直接将Master分支指向Develop分支。
| fast-farward merge | –no-ff |
|---|---|
 |  |
使用–no-ff参数后,会执行正常合并,在Master分支上生成一个新节点。为了保证版本演进的清晰,我们希望采用这种做法。关于合并的更多解释,请参考Benjamin Sandofsky的《Understanding the Git Workflow》。
3、临时性分支
前面讲到版本库的两条主要分支:Master和Develop。前者用于正式发布,后者用于日常开发。其实,常设分支只需要这两条就够了,不需要其他了。
但是,除了常设分支以外,还有一些临时性分支,用于应对一些特定目的的版本开发。临时性分支主要有三种:
- 功能(feature)分支
- 预发布(release)分支
- 修补bug(fixbug)分支
这三种分支都属于临时性需要,使用完以后,应该删除,使得代码库的常设分支始终只有Master和Develop。
功能分支
第一种是功能分支,它是为了开发某种特定功能,从Develop分支上面分出来的。开发完成后,要再并入Develop。

功能分支的名字,可以采用feature-*的形式命名。
// 创建一个功能分支:
git checkout -b feature-x develop// 开发完成后,将功能分支合并到develop分支:
git checkout develop
git merge --no-ff feature-x// 删除feature分支:
git branch -d feature-x
预发布分支
第二种是预发布分支,它是指发布正式版本之前(即合并到Master分支之前),我们可能需要有一个预发布的版本进行测试。
预发布分支是从Develop分支上面分出来的,预发布结束以后,必须合并进Develop和Master分支。它的命名,可以采用release-*的形式。
// 创建一个预发布分支:
git checkout -b release-1.2 develop// 确认没有问题后,合并到master分支:
git checkout master
git merge --no-ff release-1.2// 对合并生成的新节点,做一个标签
git tag -a 1.2// 再合并到develop分支:
git checkout develop
git merge --no-ff release-1.2// 最后,删除预发布分支:
git branch -d release-1.2
修补bug分支
最后一种是修补bug分支。软件正式发布以后,难免会出现bug。这时就需要创建一个分支,进行bug修补。
修补bug分支是从Master分支上面分出来的。修补结束以后,再合并进Master和Develop分支。它的命名,可以采用fixbug-*的形式。

// 创建一个修补bug分支:
git checkout -b fixbug-0.1 master// 修补结束后,合并到master分支:
git checkout master
git merge --no-ff fixbug-0.1
git tag -a 0.1.1// 再合并到develop分支:
git checkout develop
git merge --no-ff fixbug-0.1// 最后,删除"修补bug分支":
git branch -d fixbug-0.1
三、分支管理最佳实践
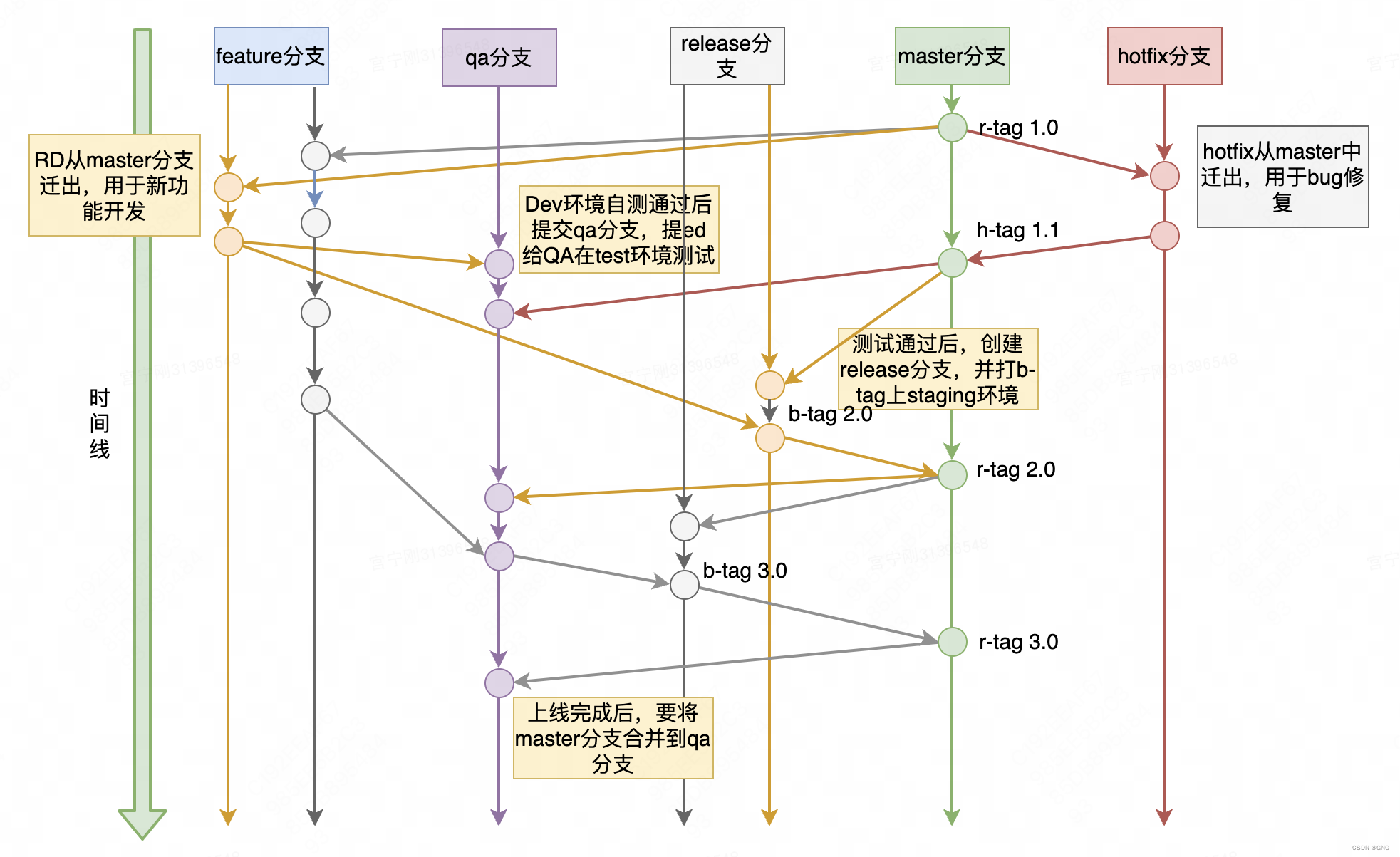
1、分支名义规划
| 分支/tag名 | 命名规则 | 描述 |
|---|---|---|
| master分支 主分支 | master,固定不变 | 永远是可用的、稳定的、可直接发布的版本,不能直接在该分支上开发。 用于迁移feature和hotfix分支,也用于打上线快照r_tag,用于上线 |
| feature-xxx 功能开发分支 | feature-{name},以开发功能模块命名 不能有大写字母,多个单词之间用下划线替代 | 由RD从master分支迁出,开发完成后合并到dev分支,提测的时候合并到qa分支,上线集成的时候需要合并到release分支。用于新需求或功能的开发也用于dev环境泳道1的部署(非主干泳道的部署,主干泳道只能用master部署) |
| qa 测试主分支 | qa,固定不变 | 提测分支,qa分支只能由feature做merge合并,不能直接在该分支上开发,用于QA测试 |
| release-xxx 发布分支 | release-${yyyyMMdd},以yyyyMMdd格式命名,如果一天有多个分支后面增加24单位的双位小时时间yyMMddHH | release分支是测试完成后,由RD或QA创建,从master迁,并将feature分支merge到release分支。主要是用在预发环境集成测试。 |
| release-xxx-bug 功能bug修复分支 | release-${yyyyMMdd}-bug,参考release-xx分支的命名 | 在release上创建分支修复,修复好提测的bug之后合并回release分支 |
| hotfix-xxx 紧急bug修改分支 | hotfix-{name},以修复bug的名称命名。不能有大写字母,多个单词之间用下划线替代 | 项目上线之后可能会遇到一些环境问题需要紧急修复,流程跟release分支相似,修复完成要上线的时候合并master分支 |
| b-tag TAG | b-{yyyyMMdd}-{name},不能有大写字母,多个单词之间用下划线替代 | b-tag从release分支打出,用于灰度上线验证 |
| r-tag TAG | r-{yyyyMMdd}-{name},不能有大写字母,多个单词之间用下划线替代 | r-tag用于上线的tag,由QA同学创建。灰度上线验证通过,会将release合并到master分支,从master打出r-tag |
| hotfix分支 | hotfix/{yyyyMMdd}-{bug},不能有大写字母,多个单词之间用下划线替代 | 用于线上bug的修复,从master分支迁出 |
2、环境与分支
固定代码分支与服务部署环境的关联关系如下表所示。
| 环境 | 代码分支 | tag | 备注 |
|---|---|---|---|
| prod | master | rtag | 生产环境,即线上服务,上线应使用从master分支打出的r_tag上线 |
| staging | release | btag | staging环境,用master代码分支和配置进行验证,上线前的最后检查 |
| test | qa | 无 | 测试环境,用于支持QA同事做功能测试,部署权限需联系接口QA。 |
| dev | feature | 无 | 开发环境,用于研发同事之间做接口联调、功能测试。 |
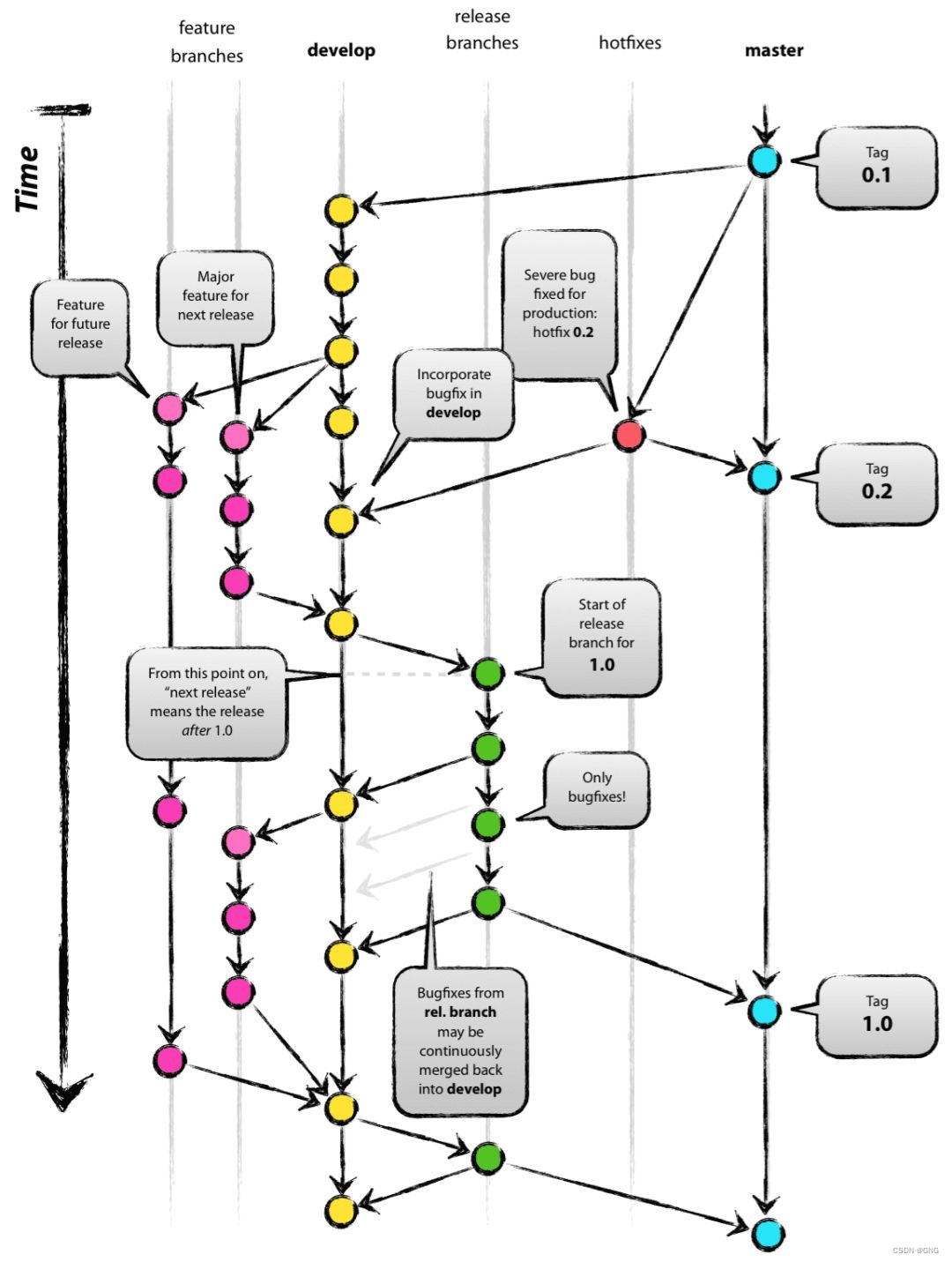
3、分支图

四、git flow缺点
Git flow的优点是清晰可控,缺点是相对复杂,需要同时维护两个长期分支。大多数工具都将master当作默认分支,可是开发是在develop分支进行的,这导致经常要切换分支,非常烦人。
更大问题在于,这个模式是基于"版本发布"的,目标是一段时间以后产出一个新版本。但是,很多网站项目是"持续发布",代码一有变动,就部署一次。这时,master分支和develop分支的差别不大,没必要维护两个长期分支。
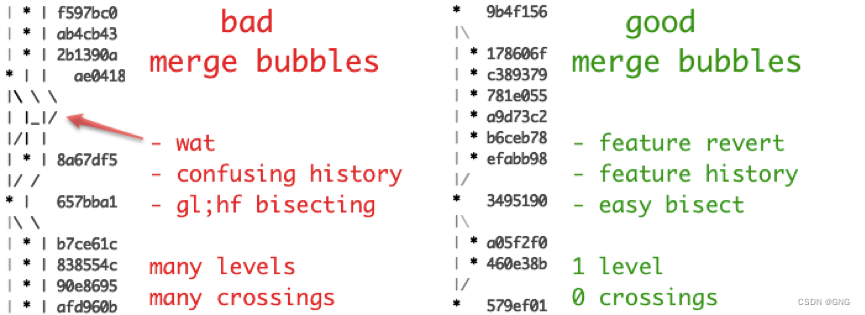
分支太多,所以会出现 git log 混乱的局面。具体来说,主要是 git-flow 使用git merge --no-ff来合并分支,在 git-flow 这样多个分支的环境下会让你的分支管理的 log 变得很难看。如下所示,左边是使用–no-ff 参数在多个分支下的问题。

所谓–no-ff参数的意思是——no fast forward的意思。也就是说,合并的方法不要把这个分支的提交以前置合并的方式,而是留下一个 merge 的提交。这是把双刃剑,我们希望我们的–no-ff能像右边那样,而不是像左边那样。对此的建议是:只有 feature 合并到 developer 分支时,使用–no-ff 参数,其他的合并都不使用–no-ff参数来做合并。另外,还有一个问题就是,在开发得足够快的时候,你会觉得同时维护 Master 和 Developer 两个分支是一件很无聊的事,因为这两个分支在大多数情况下都是一样的。包括 Release 分支,你会觉得创建的这些分支太无聊。而你的整个开发过程也会因为这么复杂的管理变得非常复杂。尤其当你想回滚某些人的提交时,你就会发现这事似乎有点儿不好干了。而且在工作过程中,你会来来回回地切换工作的分支,有时候一不小心没有切换,就提交到了不正确的分支上,你还要回滚和重新提交,等等。
Git Flow 抛弃了 rebase如果你要使用 Git Flow,就得放弃 rebase。rebase 取消了合并提交——也就是可以看到两个分支合并的地方。由于 Git Flow 的复杂性,你需要可视化跟踪分支,这意味着如果你想要看到来龙去脉,就不能使用 rebase。
泳道环境是什么? ↩︎



)

)
:背包问题)
)


 库)




自编码器)
:Vue-Router 4.x详解)


