报错描述:ElementPlusError: [ElOnlyChild] no valid child node found

问题复现(随机例子):
<el-popover placement="right" :width="400" trigger="click"><template #reference><el-button v-if="isClick">点击测试</el-button></template><div>测试</div></el-popover>上面代码中的 isClick 是 onMounted 中调用接口来获取的值,注意:无默认值的情况下才能出现问题。
出现原因:
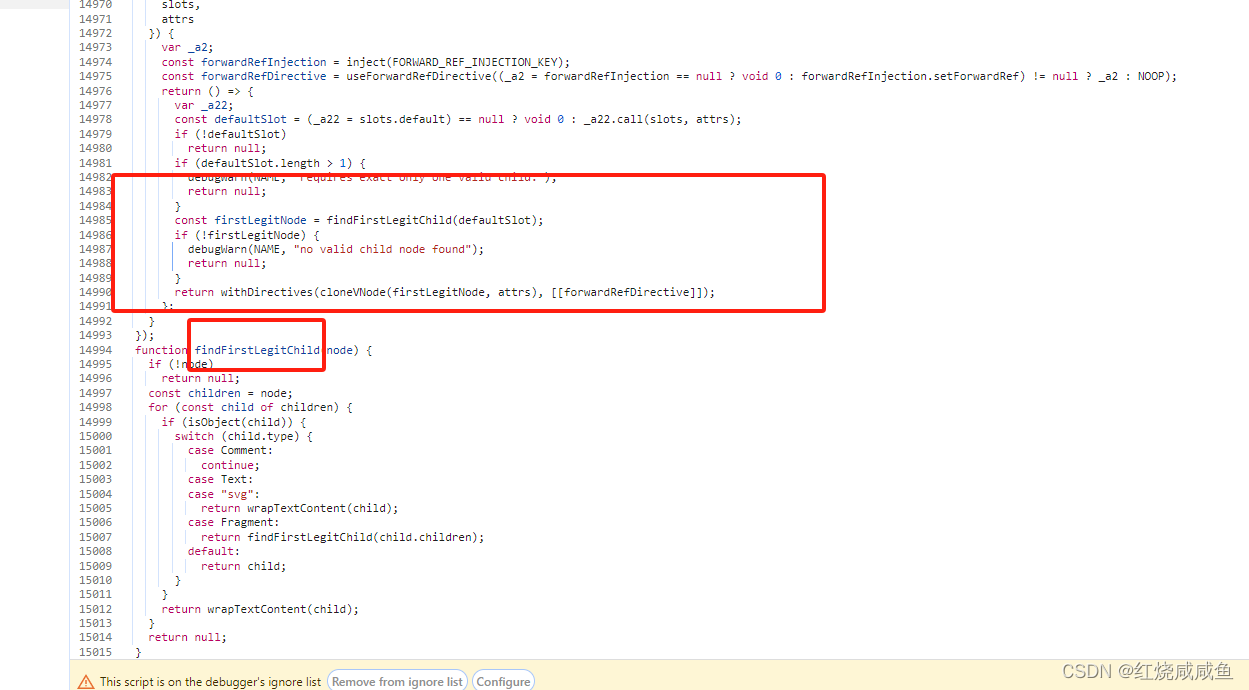
大概是在页面中使用了elementplus组件中的slot插槽(在插槽中加了v-if判断),执行代码的时候会去检测你的每个元素(包括子元素),渲染页面到插槽的时候,v-if判断可能还没有渲染出来,elementplus这个时候就会报出警告,提醒你这个地方可能有问题。
源码如下图:

解决方法:
在要使用slot插槽的elementplus组件外面包裹一层 template 或者div ,这样会先执行条件判断逻辑,判断逻辑成立,才会渲染包裹在里面的elementplus组件。






)


)
)



)
)



