python读卡:python读卡
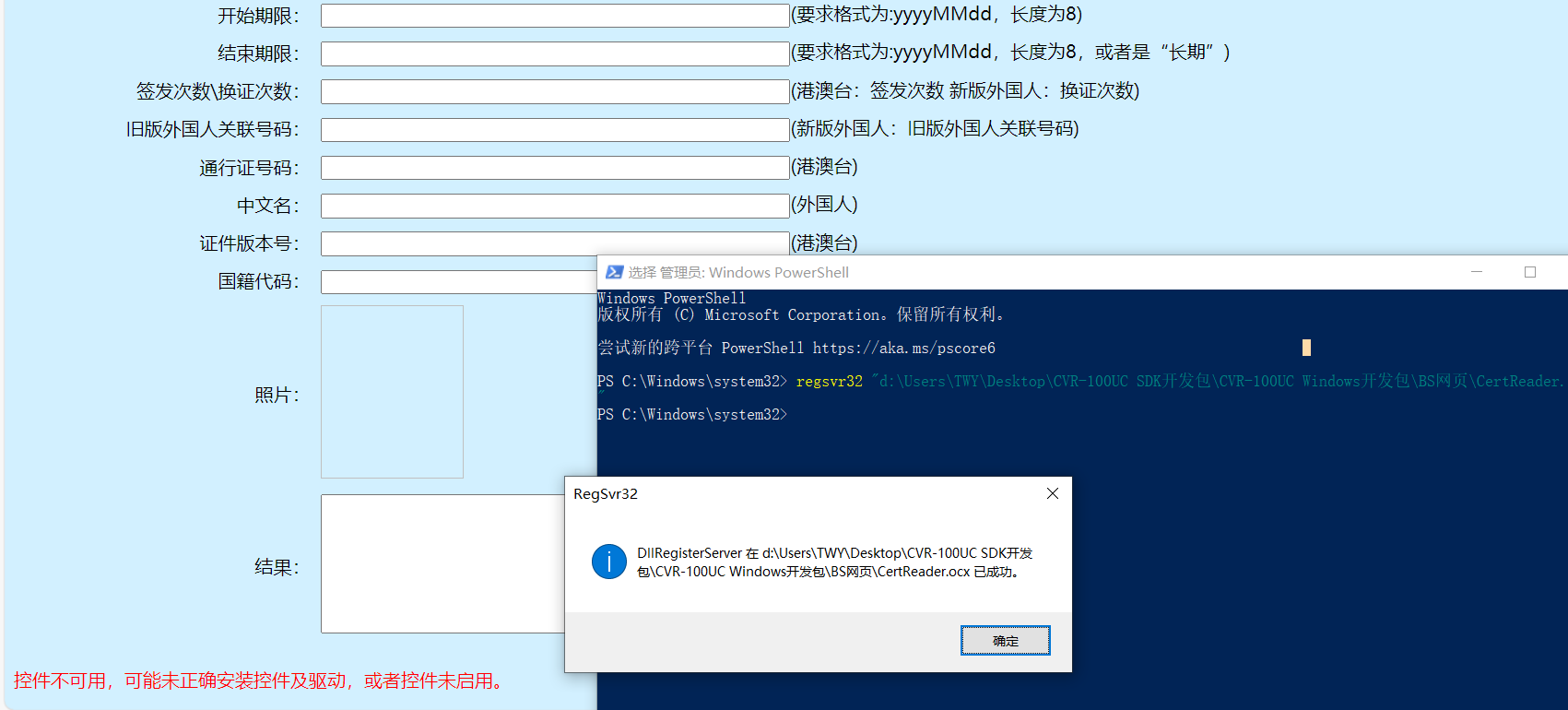
最近小唐应要求要开发一个前端的身份证读卡界面,结果华视CVR-100UC 的读取界面是在是有点,而且怎么调试连官方最基本的启动程序都执行不了。CertReader.ocx 已成功,后面在问询一系列前辈之后,大概知道可能是ActiveX组件禁用的问题,各种禁用【哭死】。后来去找到了一个比较远古的CVR-100UC读卡,是基于后端服务器的,exe双击运行即可
资源:
链接:https://pan.baidu.com/s/1FtC12sv6g45lFMKI4SZMbQ?pwd=6boq
提取码:6boq
#读卡
http://localhost:19196/readCard
#关闭连接
http://localhost:19196/CloseDevice
#打开连接
http://localhost:19196/openDevice

目录结构

代码如下
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><button id="lj">连接设备</button><button id="read">读取信息</button><button id="close">断开连接</button><div><img id="tx" src="" alt="身份证照片"><div id="data"></div><script src="./js/dy.js"></script></div>
</body>
</html>js
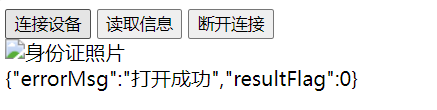
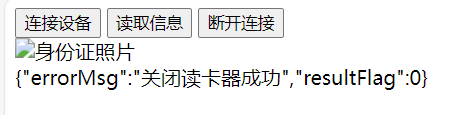
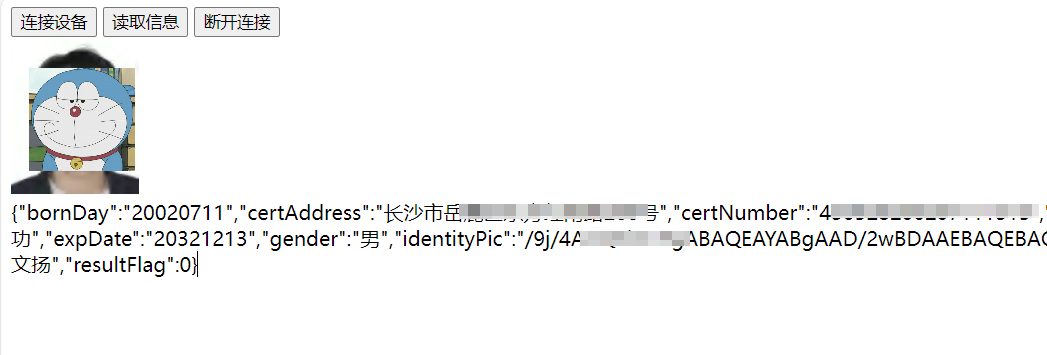
document.getElementById('lj').addEventListener('click', function() {const xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {const data = JSON.parse(xhr.responseText);document.getElementById('data').innerHTML = JSON.stringify(data);}};xhr.open('GET', 'http://localhost:19196/openDevice');xhr.send();});document.getElementById('read').addEventListener('click', function() {const xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {const data = JSON.parse(xhr.responseText);const imageBase64 = 'data:image/jpeg;base64,' + data.identityPic;document.getElementById('tx').src = imageBase64;document.getElementById('data').innerHTML = JSON.stringify(data);}};xhr.open('GET', 'http://localhost:19196/readCard');xhr.send();});document.getElementById('close').addEventListener('click', function() {const xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {const data = JSON.parse(xhr.responseText);document.getElementById('data').innerHTML = JSON.stringify(data);}};xhr.open('GET', 'http://localhost:19196/CloseDevice');xhr.send();});测试结果




)

)












)


)