首先是界面,我在此平台的界面如下:

对应的入口源码位置在Settings的UniEnabledNetworkModePreferenceController中,当然其他平台可能在PreferredNetworkModePreferenceController中,流程上都是大同小异
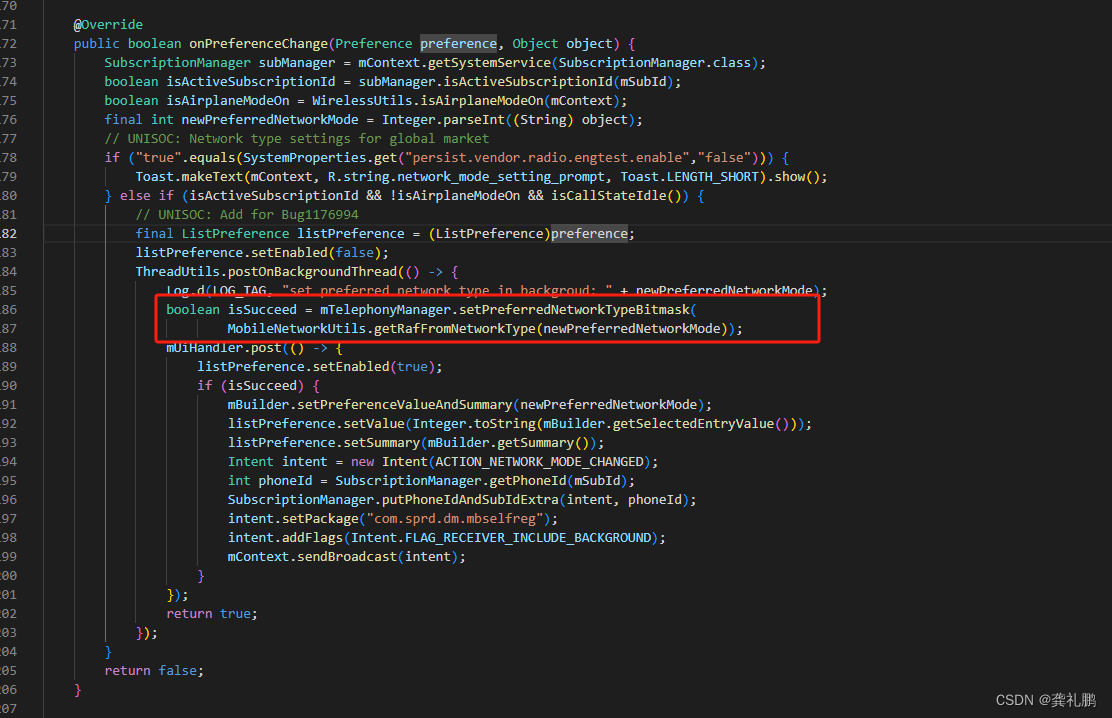
然后点击切换按钮会调用到UniEnabledNetworkModePreferenceController的onPreferenceChange方法

这里主要看如下代码:
boolean isSucceed = mTelephonyManager.setPreferredNetworkTypeBitmask( 

,nodejs新手到高手,(五)NodeJS入门——http模块)




)











