目录
安装
1.创建目录
2.创建并启动mysql
3.创建并启动wordpress
使用
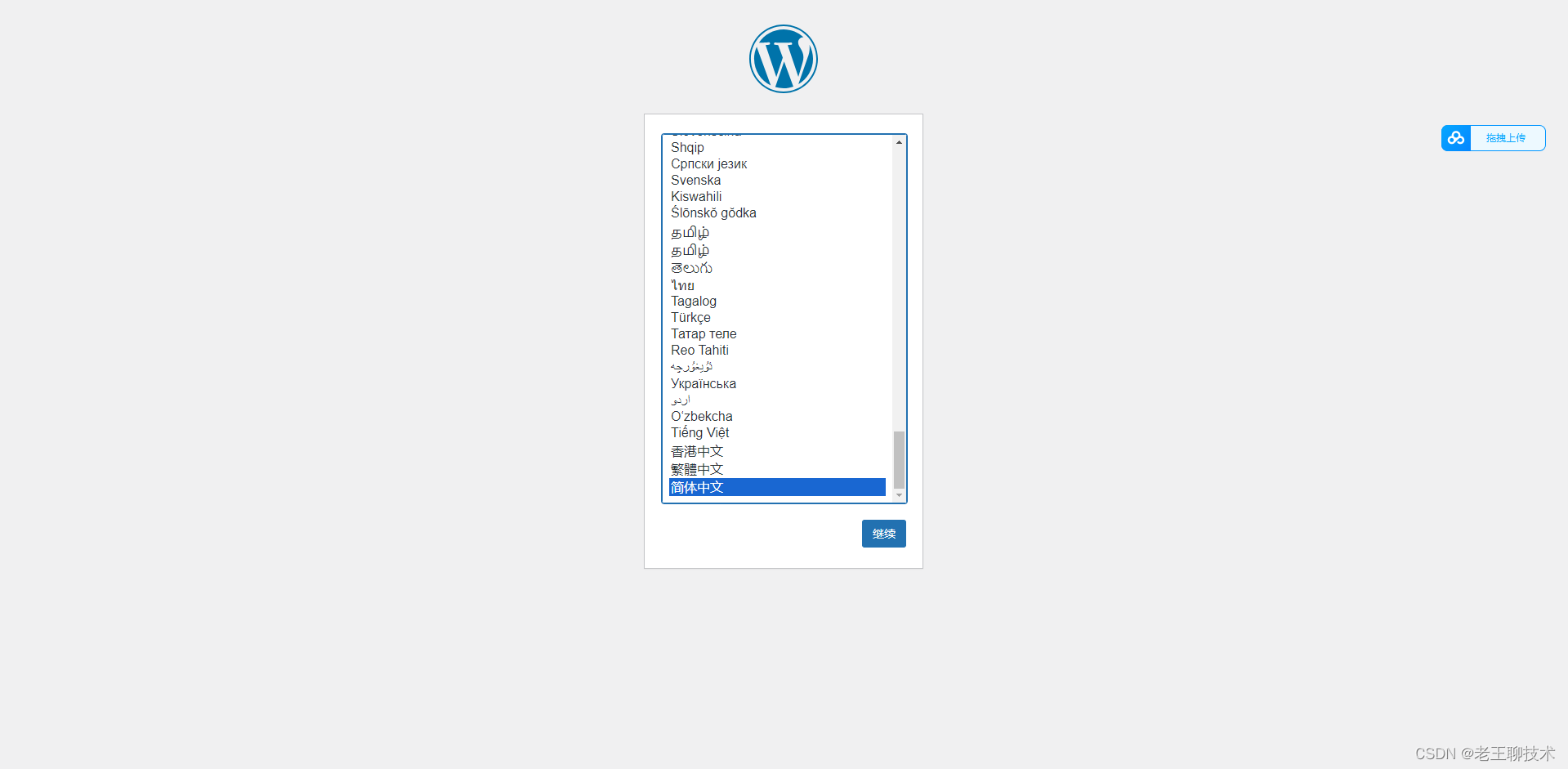
1.设置语言
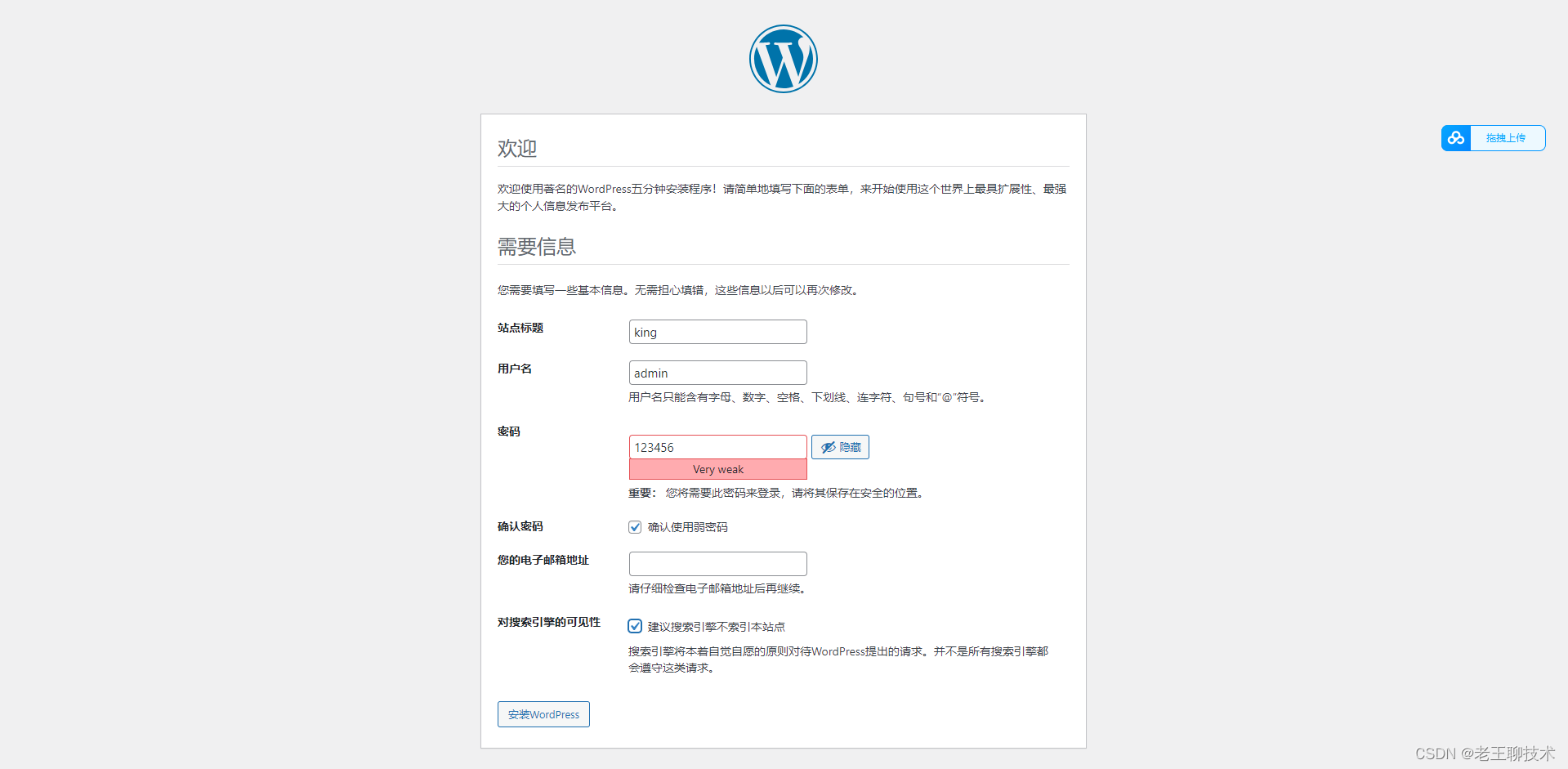
2.设置基础信息
3.首页
安装
1.创建目录
mkdir -p /opt/wordpress/{db,data}2.创建并启动mysql
docker run -d --name my_mysql --restart always -e MYSQL_ROOT_PASSWORD=123456 -e MYSQL_DATABASE=wordpress -p 3710:3306 mysql:5.7
3.创建并启动wordpress
docker run -d --name my_wordpress --restart always --link my_mysql -e WORDPRESS_DB_HOST=192.168.168.110:3710 -e WORDPRESS_DB_USER=root -e WORDPRESS_DB_PASSWORD=123456 -e WORDPRESS_DB_NAME=wordpress -p 10051:80 wordpress:php7.3 使用
1.设置语言

2.设置基础信息

3.首页






![最小覆盖子串[困难]](http://pic.xiahunao.cn/最小覆盖子串[困难])


)


)






