你知道如何选择正确的UI设计软件吗?你知道设计漂亮的用户界面和带来良好用户体验的应用程序需要什么界面设计软件吗?基于APP界面的不同功能,所选择的APP界面设计软件也会有所不同。然而,并不是说所有的APP界面设计软件都非常精通,熟练地学习几个常用的APP界面设计软件。以下个APP界面设计软件将为您的团队提供绘制APP界面所需的必要功能。
即时设计
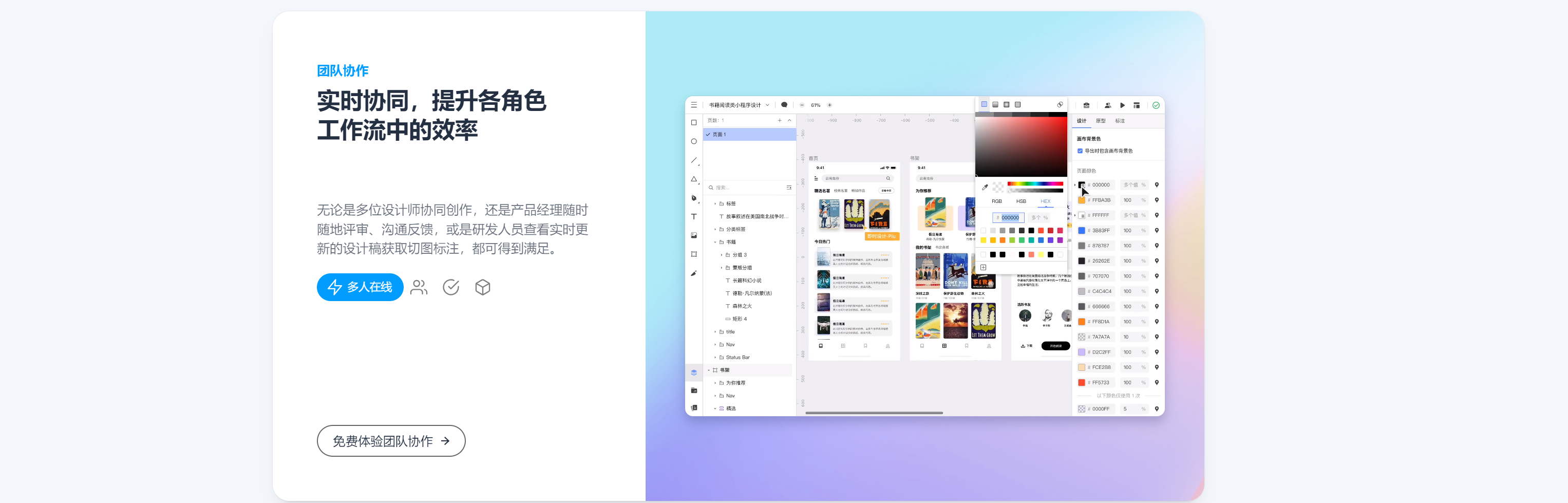
即时设计作为一款专业的在线协作UI设计软件,可以实现视觉效果、交互效果和体验效果的一站式形成,为目标用户创造流畅的体验。
轻松绘制原型:借助社区设计资源和原型模板的即时设计,开始敏捷高效的工作。与产品经理分解用户需求,并将其整合到产品的整体设计中。
集成解决UI/UX合作:强大的即时设计将为您提供集成UI/UX设计,集成交互+视觉能力,解锁新水平的在线设计合作。
节省大量重复工作时间:组件设计理念,使高保真原型从头到尾设计到交付体验,节省大量其他重复无聊的工作时间。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/practice?source=bjh&plan=bttbjh2053
https://js.design/practice?source=bjh&plan=bttbjh2053

满足UX设计师高保真交互的需求:支持交互事件演示、丰富的过渡动画、即时、溶解、智能动画、推广、滑动、滑动等逐步效果,轻松构建优秀的用户体验交互,体验最终的产品形式。
需求研究与合作:UX设计师想要了解每个角色的经验和建议,可以让团队成员在设计草案中在线评论,有效地完成头脑风暴和意见反馈的收集。
低代码交付:所有手稿信息均可转换为代码,开发人员可直接在代码面板上查看和复制代码。
主流文件格式:支持Sketchhh、XD、SVG等文件导入导出,自由进行Sketch文件格式转换。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/practice?source=bjh&plan=bttbjh2053
https://js.design/practice?source=bjh&plan=bttbjh2053

Framer.JS
如果您想要一款互动灵活的APP界面设计软件,Framer.JS不能错过。Framer.JS可以选择使用代码构建UI,也可以使用视觉编辑器进行设计,视觉设计可以通过所见即所得的方式生成代码。
Sketch
Sketch于2010年推出,是一款基于矢量的APP界面设计软件,可与Adobe相匹配 Photoshop堪比。用户友好的布局使Sketch成为初学者的完美选择。Sketch专注于创建UI/UX设计。虽然这款轻量级软件不需要每月订阅,但它需要每年更新许可证。
缺点:不过,Sketch 只能在Mac中工作,即时设计可以在任何系统中工作 (Windows, macOS、桌面端) 与Sketch文件兼容使用。
Adobe Illustrator
Adobe Illustrator 是世界著名的矢量图形处理软件,主要处理一些复杂的图标绘制、页面制作、插图设计、字体设计、排版设计等。这个UI设计软件是创建高质量UI设计的理想选择。矢量文件类型可以在图像尺寸增加时保持分辨率。
同样是UI设计软件的即时设计也有这个强大的钢笔工具,创建的矢量网格没有方向,可以在不同方向分叉,很容易设计多边弧和饼图。即时设计可以直接在画布中绘制矩形、直线、椭圆、多边形和星形五种常见的矢量图形。
Figma
这个基于浏览器的UI设计软件与大多数在线浏览器兼容。有了Figma,就不需要在系统中安装笨重的软件,也不需要担心兼容性。Figma拥有60fps的互动编辑和直观的钢笔工具。团队库的使用使共享和合作变得简单。Figma还为设计团队提供了快速简单地开发UI原型的能力。
Figma 即时设计是云浏览器操作体验的一站式协作UI设计软件,Figma 服务器位于海外,存在网络门槛、信息安全、信息稳定性等问题。即时设计服务器在中国,没有平台限制。用户可以随时随地点击浏览器,更不用说担心海外信息安全了。
缺点:Figma 奠定了在线UI设计软件的形式,在国际上具有不可小觑的影响力,但Figma 它不是当地设计师的首选工具。即时设计不断创新,深化当地需求和服务,已发展成为具有当地特色的产品设计合作工具。
在设计应用程序用户界面时,你的主要目标是最大限度地提高最终用户体验,所有的设计工作都是为了实现这个目标。通过上述应用程序界面设计软件,您可以为您的应用程序创建一个独特而引人注目的解决方案。除了掌握工具的使用方法外,还要提高审美能力。在即时设计社区,初学者可以直接搜索关键词,快速学习优秀设计师的排版和配色,了解时尚的设计趋势。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/practice?source=bjh&plan=bttbjh2053
https://js.design/practice?source=bjh&plan=bttbjh2053






)









)
)

