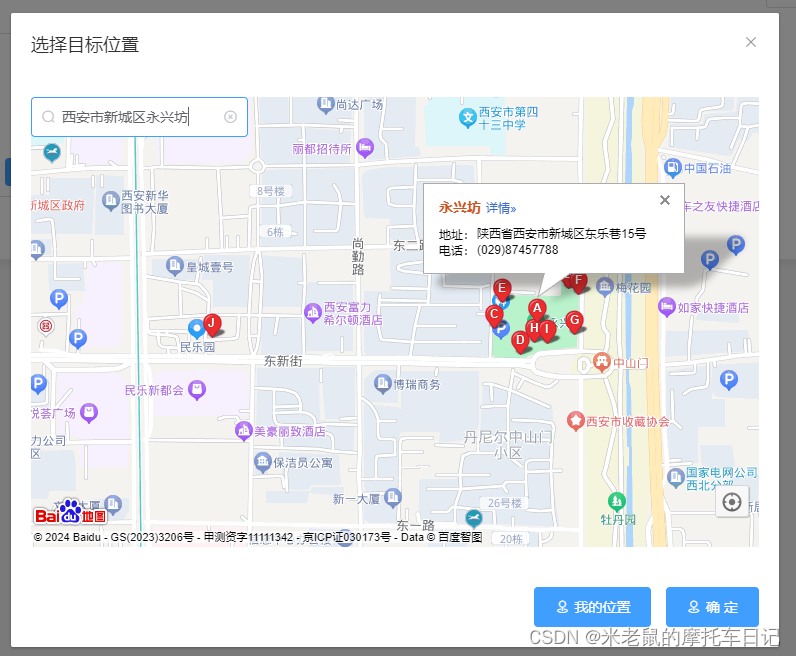
实现效果:


代码如下:
//引入地图组件
<bmap ref="bmap" @map-confirm="confirmPosition" />confirmPosition() {const _this = this.$refs.bmapconst center = _this.centervar point = center.lng + ',' + center.latconsole.log('阀控器定位',point)updatePlantBasePosition(_this.id, point).then((res) => {if (res.body) {this.init()this.$notify({title: '位置设置成功',type: 'success',duration: 2500,})this.init()} else {this.$notify({title: '位置设置失败',type: 'error',duration: 2500,})}})},地图组件代码如下:
<template><el-dialogslot="—":title="title":visible.sync="showMapComponent"@close="cancel"><baidu-mapv-if="handReset":style="mapStyle":map-click="false":center="center":zoom="zoom":scroll-wheel-zoom="true"@moving="syncCenterAndZoom"@moveend="syncCenterAndZoom"@ready="onBaiduMapReady"@zoomend="syncCenterAndZoom"@click="clickMap"><bm-view style="width: 100%; height: 100%;" /><bm-marker:position="{ lng: center.lng, lat: center.lat }":dragging="true"animation="BMAP_ANIMATION_BOUNCE"/><bm-control :offset="{ width: '10px', height: '10px' }"><bm-auto-complete v-model="keyword" :sug-style="{ zIndex: 100 }"><el-inputv-model="keyword"type="text"placeholder="请输入地名关键字"clearable><i slot="prefix" class="el-input__icon el-icon-search" /></el-input></bm-auto-complete></bm-control><bm-geolocationanchor="BMAP_ANCHOR_BOTTOM_RIGHT"show-address-bar/><bm-local-search:keyword="keyword":auto-viewport="true":panel="false"location=""zoom="19":selectFirstResult="true"@searchcomplete="getPoint"/></baidu-map><span slot="footer"><el-button icon="el-icon-place" type="primary" @click="getlocation">我的位置</el-button><el-button icon="el-icon-place" type="primary" @click="confirm">确 定</el-button></span></el-dialog>
</template><script>
import {BmControl,BmView,BmAutoComplete,BmLocalSearch,BmMarker,BmGeolocation
} from "vue-baidu-map";
export default {components: {BmControl,BmView,BmAutoComplete,BmLocalSearch,BmMarker,BmGeolocation},props: {// 在子组件中使用 props 选项去接收来自父组件传递过来的数据dialogVisible: Boolean,mapHeight: {type: Number,default: 450},title: {type: String,default: "选择目标位置"},width: {type: [Number, String],default: "85%"},height: {type: [Number, String],default: "80%"}},data: function() {return {handReset:true,BMap: null, // 地图组件是否就绪showMapComponent: this.dialogVisible,keyword: "", // 地区搜索的信息mapStyle: {width: "100%",height: this.mapHeight + "px"},center: { lng: 0, lat: 0 },choosedLocation: { province: "", city: "", district: "", addr: "" },zoom: 15,id: ""};},watch: {dialogVisible: function(currentValue) {this.showMapComponent = currentValue;if (currentValue) {this.keyword = "";}},// 更新地图点center:function(currentValue){console.log('监控当前的地图点位',currentValue)// this.BMap.reload()this.handReset=falsethis.$nextTick(()=>{this.handReset=true})}},methods: {getPoint(e){console.log('搜索结果2',e)if(e){this.center.lng = e.Yr[0].point.lng;this.center.lat = e.Yr[0].point.lat;console.log('搜索结果3',this.center) }},// ready事件:在你需要二次开发或手动控制其子组件,可以使用在此事件中使用返回的 BMap 类和 map 实例进行手动控制onBaiduMapReady(e) {console.log("返回BMap类和map实例", e);const that = this;this.BMap = e.BMap;if (this.BMap) {// 获取定位地址信息并赋值给声明变量// Geolocation 对象的 getCurrentPosition()、watchPosition()、clearWatch() 方法详解 :https://blog.csdn.net/zyz00000000/article/details/82774543const geolocation = new this.BMap.Geolocation();// 通过 getCurrentPosition() 方法:获取当前的位置信息if (this.center.lng == 0 && this.center.lat == 0) {geolocation.getCurrentPosition(res => {console.log("返回详细地址和经纬度", res);const { lng, lat } = res.point;// const { province, city, district, street, street_number } = res.addressthat.center = { lng, lat };// that.choosedLocation = { province, city, district, addr: street + street_number, lng, lat }});}}},clickMap(e) {this.center.lng = e.point.lng;this.center.lat = e.point.lat;},/** ** 地图点击事件。*/getClickInfo(e) {// 调整地图中心位置this.center.lng = e.point.lng;this.center.lat = e.point.lat;// 此时已经可以获取到BMap类if (this.BMap) {const that = this;// Geocoder() 类进行地址解析// 创建地址解析器的实例const geoCoder = new this.BMap.Geocoder();// getLocation() 类--利用坐标获取地址的详细信息// getPoint() 类--获取位置对应的坐标geoCoder.getLocation(e.point, function(res) {console.log("获取经纬度", e.point, "获取详细地址", res);const addrComponent = res.addressComponents;const surroundingPois = res.surroundingPois;const province = addrComponent.province;const city = addrComponent.city;const district = addrComponent.district;let addr = addrComponent.street;if (surroundingPois.length > 0 && surroundingPois[0].title) {if (addr) {addr += `-${surroundingPois[0].title}`;} else {addr += `${surroundingPois[0].title}`;}} else {addr += addrComponent.streetNumber;}that.choosedLocation = {province,city,district,addr,...that.center};that.keyword = addr;});}},syncCenterAndZoom(e) {// 返回地图当前的缩放级别this.zoom = e.target.getZoom();const { lng, lat } = e.target.getCenter();// this.center.lng = lng;// this.center.lat = lat;},getlocation() {this.keyword=""const geolocation = new this.BMap.Geolocation();// 通过 getCurrentPosition() 方法:获取当前的位置信息geolocation.getCurrentPosition(res => {console.log("返回详细地址和经纬度", res);const { lng, lat } = res.point;// const { province, city, district, street, street_number } = res.addressthis.center = { lng, lat };// this.choosedLocation = { province, city, district, addr: street + street_number, lng, lat }});},/** ** 确认*/confirm: function() {this.keyword=""this.showMapComponent = false;this.$emit("map-confirm", this.choosedLocation);},/** ** 取消*/cancel: function() {this.keyword=""this.showMapComponent = false;this.$emit("cancel", this.showMapComponent);}}
};
</script><style lang="scss" scoped>
// .baidu-map {
// .el-dialog__body {
// padding: 5px !important;
// }
// }
</style>





)




 解读)
)







