Vue-Router是Vue.js官方的路由管理插件,可以帮助我们轻松管理应用程序的路由。除了基本的路由功能外,Vue-Router还允许我们在切换路由时添加动画效果,提升用户体验。本文将介绍如何使用Vue-Router来实现路由嵌套动画效果,并提供具体的代码示例。
首先,我们需要安装和配置Vue-Router。在Vue项目中,可以使用npm或yarn来安装Vue-Router:
npm install vue-router或
yarn add vue-router安装完成后,在Vue的入口文件(main.js)中引入Vue-Router并进行基本配置:
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
import Home from './views/Home.vue'
import About from './views/About.vue'Vue.use(VueRouter)const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
]const router = new VueRouter({mode: 'history',routes
})new Vue({router,render: h => h(App)
}).$mount('#app')在上述代码中,我们创建了两个路由,一个是根路由'/',对应Home组件,另一个是'/about',对应About组件。Vue.use(VueRouter)用于全局注册Vue-Router插件。然后,我们创建了一个Vue路由实例,将路由配置传递给VueRouter,并将该实例挂载到Vue实例中。
接下来,我们需要在Vue应用程序中使用组件来指定路由渲染的位置。

现在,我们已经完成了基本的路由配置和准备工作,接下来介绍如何实现路由嵌套动画效果。
Vue-Router提供了钩子函数beforeEnter、beforeLeave和beforeUpdate来帮助我们添加动画效果。我们可以在路由组件中使用这些钩子函数来控制页面的切换动画。
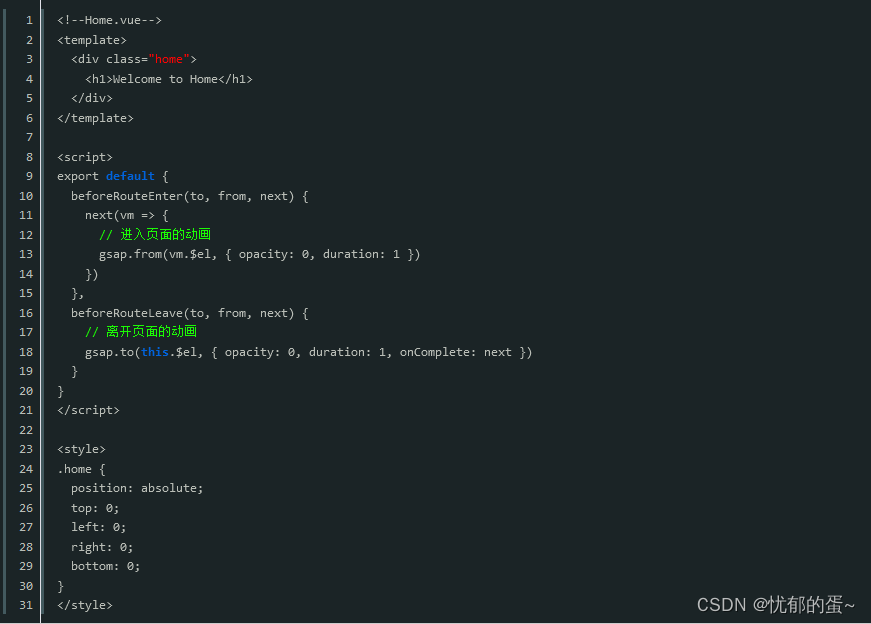
下面是一个在Home组件中实现页面切换动画的示例:
export default {beforeRouteEnter(to, from, next) {next(vm => {// 进入页面的动画gsap.from(vm.$el, { opacity: 0, duration: 1 })})},beforeRouteLeave(to, from, next) {// 离开页面的动画gsap.to(this.$el, { opacity: 0, duration: 1, onComplete: next })}
}.home {position: absolute;top: 0;left: 0;right: 0;bottom: 0;
}
在上述代码中,我们使用了GSAP动画库来实现页面动画效果。beforeRouteEnter钩子函数在进入页面之前被调用,我们在回调函数中使用GSAP从透明度为0的状态过渡到透明度为1的状态。beforeRouteLeave钩子函数在离开页面之前被调用,我们使用GSAP将页面的透明度过渡到0,并在动画完成后继续执行路由切换。
以上就是如何在Vue应用程序中使用Vue-Router来实现路由嵌套动画效果的方法和示例代码。通过在组件中使用钩子函数和动画库,我们可以轻松实现页面切换的动画效果,为用户提供更好的体验


的实验室管理系统)
2024美国大学生数学建模E题财产保险的可持续模型详解思路+具体代码季节性时序预测SARIMA天气预测建模)




)
)





的详细示例)



