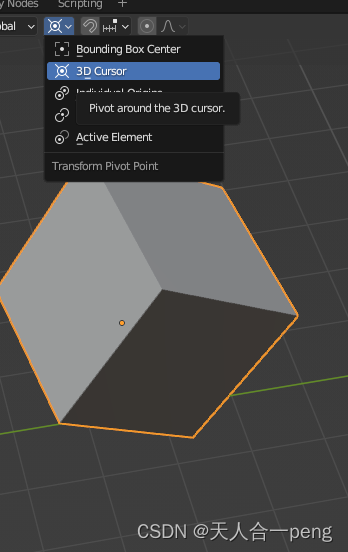
默认情况下的旋转是,R后旋转是物体自身的原点旋转


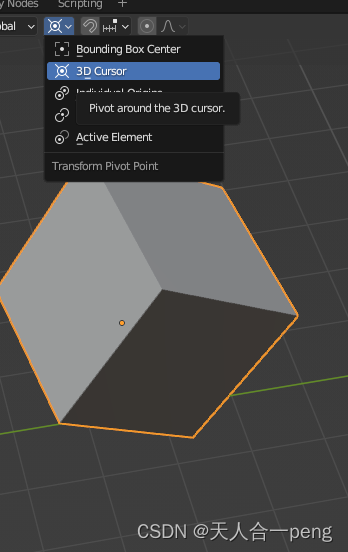
可以修改为围绕游标旋转,通过旋转R时



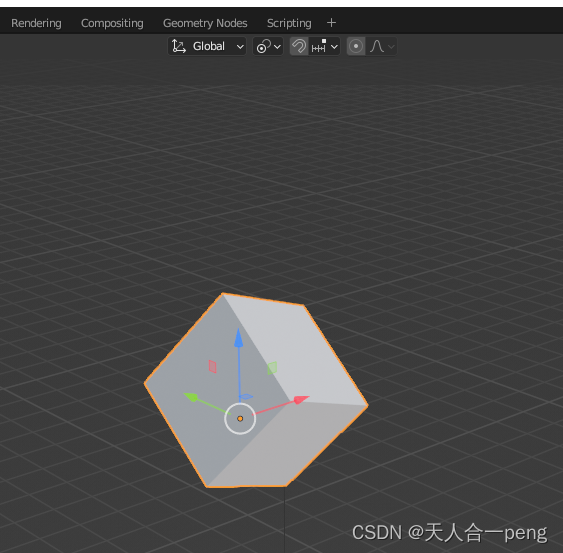
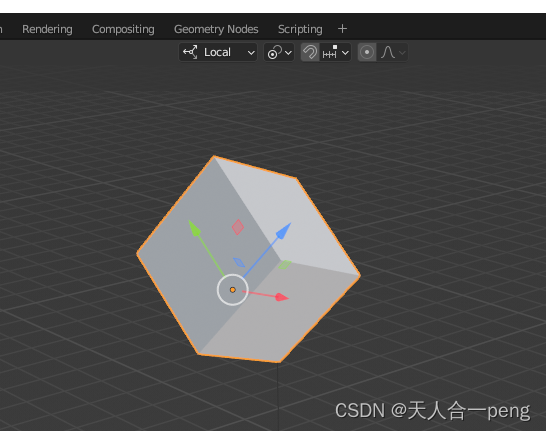
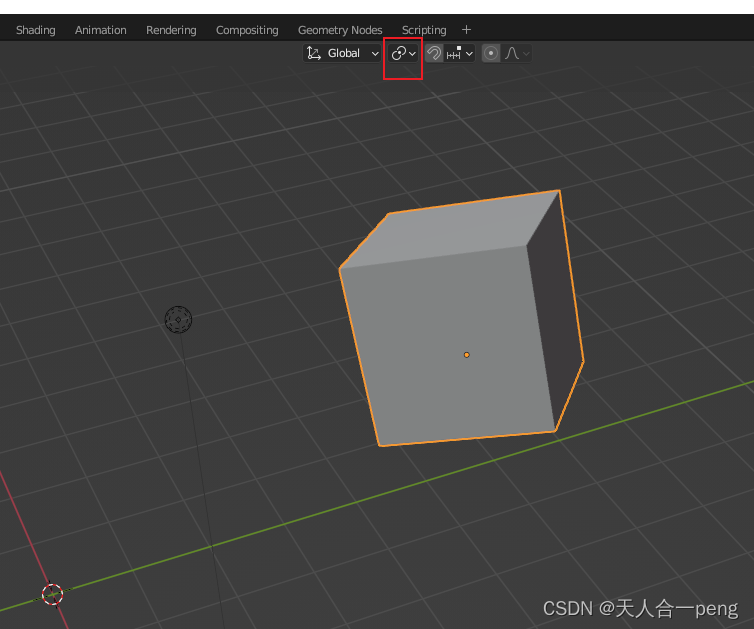
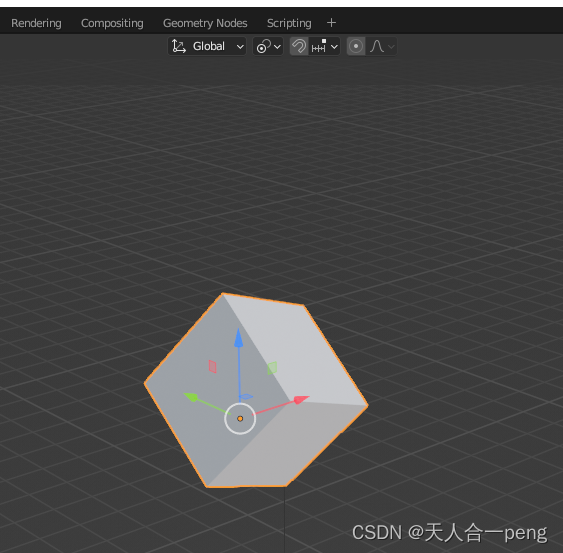
局部与全局坐标
全局的坐标不会变

局部的会随着物体的旋转变化

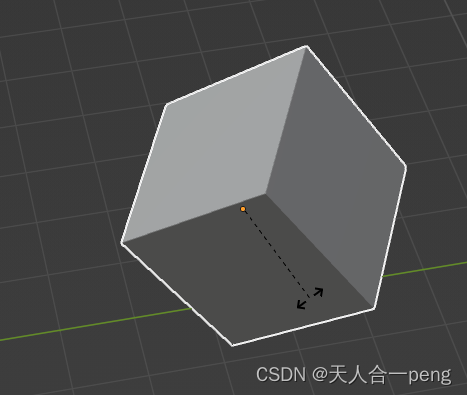
如果平稳时G+Z+Z会在全局到局部坐标之间切换
或在局部到全局之间的切换

学习视频:【基础篇】1.3 认识界面_哔哩哔哩_bilibili
默认情况下的旋转是,R后旋转是物体自身的原点旋转


可以修改为围绕游标旋转,通过旋转R时



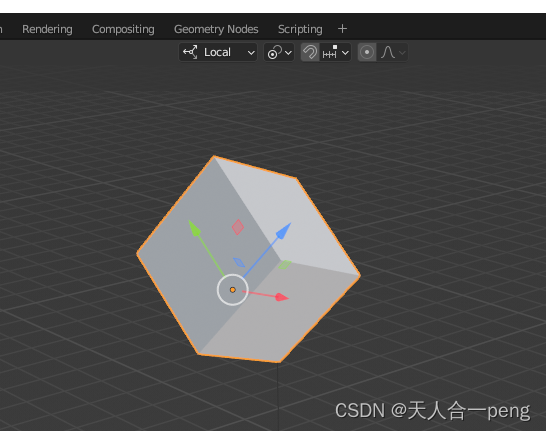
局部与全局坐标
全局的坐标不会变

局部的会随着物体的旋转变化

如果平稳时G+Z+Z会在全局到局部坐标之间切换
或在局部到全局之间的切换

学习视频:【基础篇】1.3 认识界面_哔哩哔哩_bilibili
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/66838.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!