1 基本使用
核心配置主要是xAxis/yAxis/series

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="lib/echarts.min.js"></script>
</head><body><div style="width: 600px;height:400px"></div><script>var mCharts = echarts.init(document.querySelector("div")) // echarts实例对象var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] // x轴数据var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // y轴数据var option = {xAxis: {type: 'value'},yAxis: {type: 'category',data: xDataArr},series: [{name: '语文',type: 'bar',markPoint: { // 标记点data: [{type: 'max', name: '最大值'},{type: 'min', name: '最小值'}]},markLine: { // 标记线data: [{type: 'average', name: '平均值'}]},label: { // 柱状图上的文字设置show: true, // 是否显示rotate: 60, // 旋转角度position: 'top' // 显示位置},barWidth: '30%', // 柱的宽度data: yDataArr}]}mCharts.setOption(option)</script>
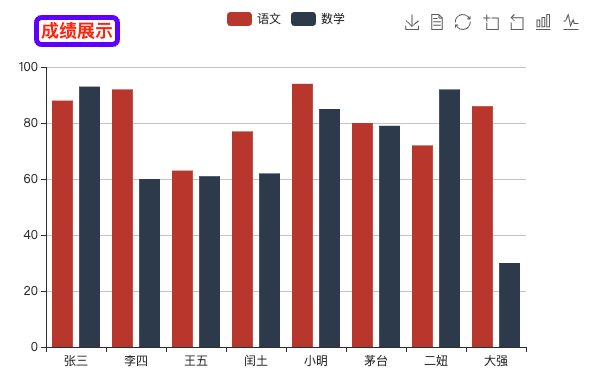
</body></html>2 通用配置
主要包括标题title/提示框tooltip/工具按钮toolbox/图例legend

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="lib/echarts.min.js"></script>
</head><body><div style="width: 600px;height:400px"></div><script>var mCharts = echarts.init(document.querySelector("div"))var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']var yDataArr1 = [88, 92, 63, 77, 94, 80, 72, 86]var yDataArr2 = [93, 60, 61, 62, 85, 79, 92, 30]var option = {title: {//标题text: '成绩展示',textStyle: {color: 'red'},borderWidth: 5,borderColor: 'blue',borderRadius: 5,left: 50,top: 10},tooltip: {//提示框// trigger: 'item'trigger: 'axis',triggerOn: 'click',// formatter: '{b} 的成绩是 {c}'formatter: function(arg){return arg[0].name + '的分数是:' + arg[0].data}},toolbox: {//工具按钮feature: {saveAsImage: {}, // 导出图片dataView: {}, // 数据视图restore: {}, // 重置dataZoom: {}, // 区域缩放magicType: {type: ['bar', 'line']} // 动态图表类型的切换}},legend: { // 图例, 图例中的data数据来源于series中每个对象的name, 图例可以帮助我们对图表进行筛选data: ['语文', '数学']},xAxis: {type: 'category',data: xDataArr},yAxis: {type: 'value'},series: [{name: '语文',type: 'bar',data: yDataArr1},{name: '数学',type: 'bar',data: yDataArr2}]}mCharts.setOption(option)</script>
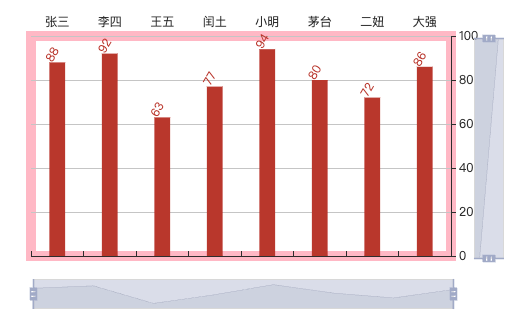
</body></html>3 直角坐标系配置
直角坐标系的图表指的是带有x轴和y轴的图表, 常见的图表有: 柱状图 折线图 散点图。
1.网格grid是用来控制直角坐标系的布局和大小2.坐标轴分为 xAxis 轴和y Axis 轴。数值轴value , 自动会从目标数据中读取数据。类目轴category, 该类型必须通过 data 设置类目数据3.dataZoom 用于区域缩放 , 对数据范围过滤 , x 轴和 y 轴都可以拥有。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="lib/echarts.min.js"></script>
</head><body><div style="width: 600px;height:400px"></div><script>var mCharts = echarts.init(document.querySelector("div"))var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]var option = {grid: { // 坐标轴容器show: true, // 是否可见borderWidth: 10, // 边框的宽度borderColor: 'pink', // 边框的颜色left: 120, // 边框的位置top: 120,// width: 300, // 边框的大小// height: 150},dataZoom: [ // 控制区域缩放效果的实现{type: 'slider', // 缩放的类型 slide代表滑块 inside代表依靠鼠标滚轮// type: 'inside'xAxisIndex: 0},{type: 'slider',yAxisIndex: 0,start: 0, // 渲染完成后, 数据筛选的初始值, 百分比end: 100 // 渲染完成后, 数据筛选的结束值, 百分比}],xAxis: {type: 'category',data: xDataArr,position: 'top' // 控制坐标轴的位置},yAxis: {type: 'value',position: 'right' // 控制坐标轴的位置},series: [{name: '语文',type: 'bar',label: {show: true,rotate: 60,position: 'top'},barWidth: '30%',data: yDataArr}]}mCharts.setOption(option)</script>
</body></html>















)


)