微信小程序
网络数据请求
出于安全性方面的考虑,小程序官方对数据接口得请求做出了俩个限制
- 只能对 https 类型的接口
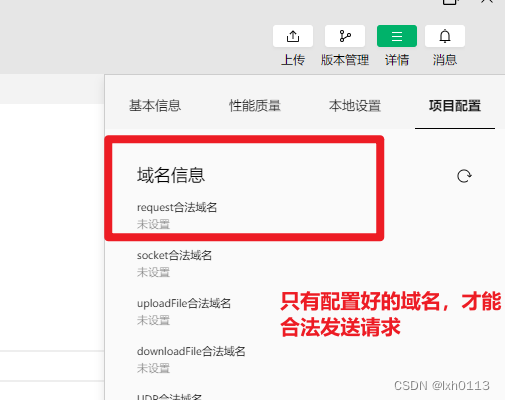
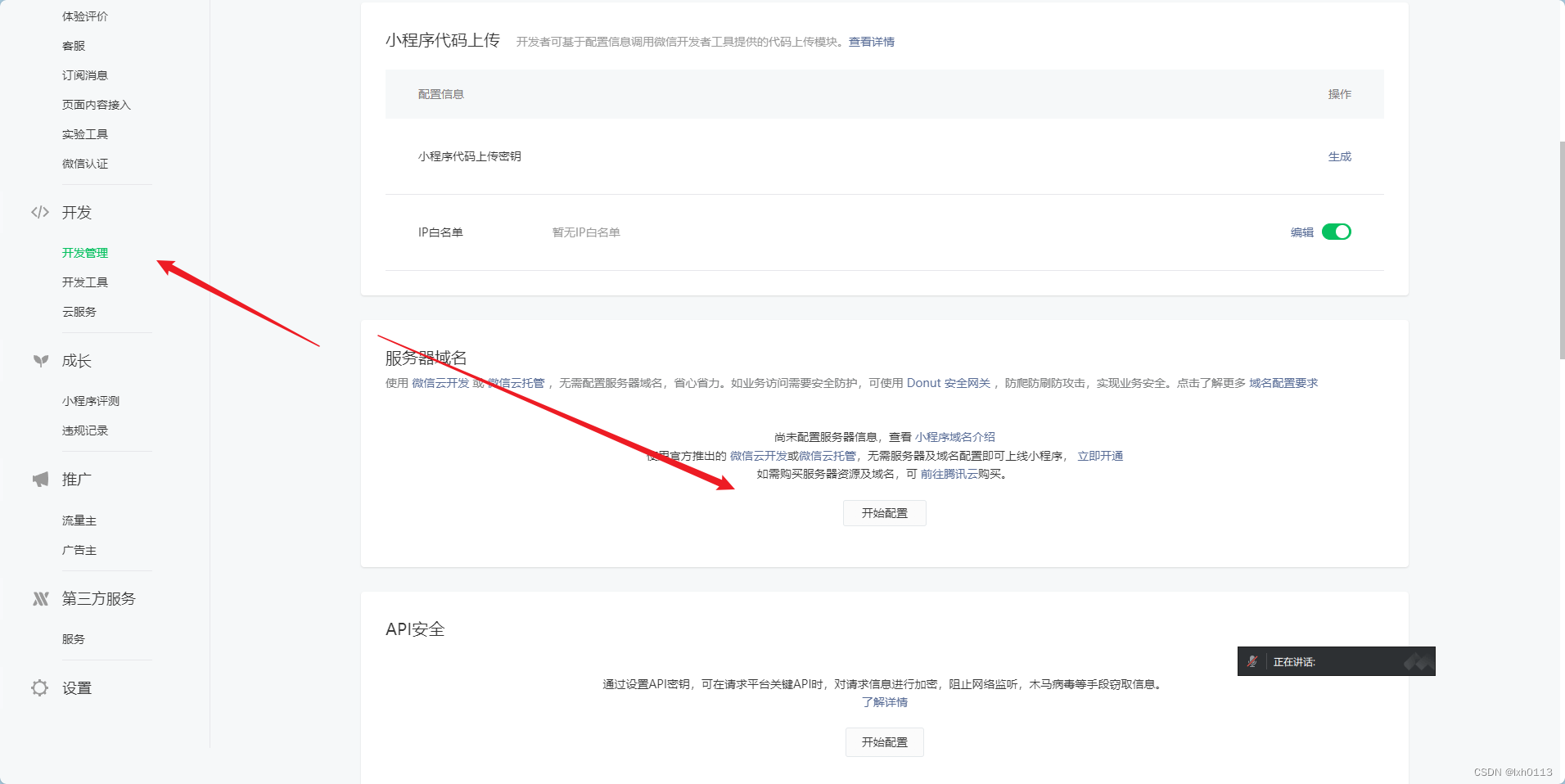
- 必须将接口的域名添加到信任列表中

需要去这里设置

- 域名只支持 https 协议
- 域名不能使用 ip 地址 或者localhost
- 域名必须经过 ICP 备案
服务器域名一个月内最多可申请5次修改
发请求
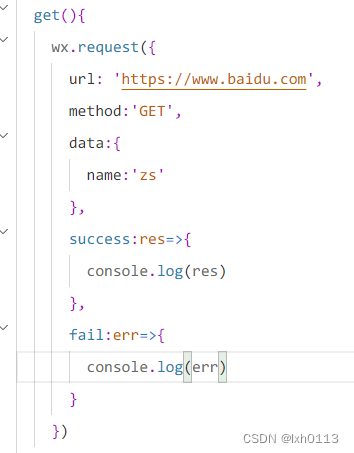
调用微信小程序提供的 wx.request() 方法,可以发起 get 请求

因为目前没有可用的域名,所有我就只是 随便写了一个。
如果需要发送post请求,修改method就好了
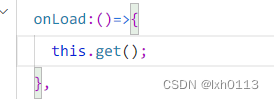
在页面刚加载时请求数据
通过调用 onload 事件

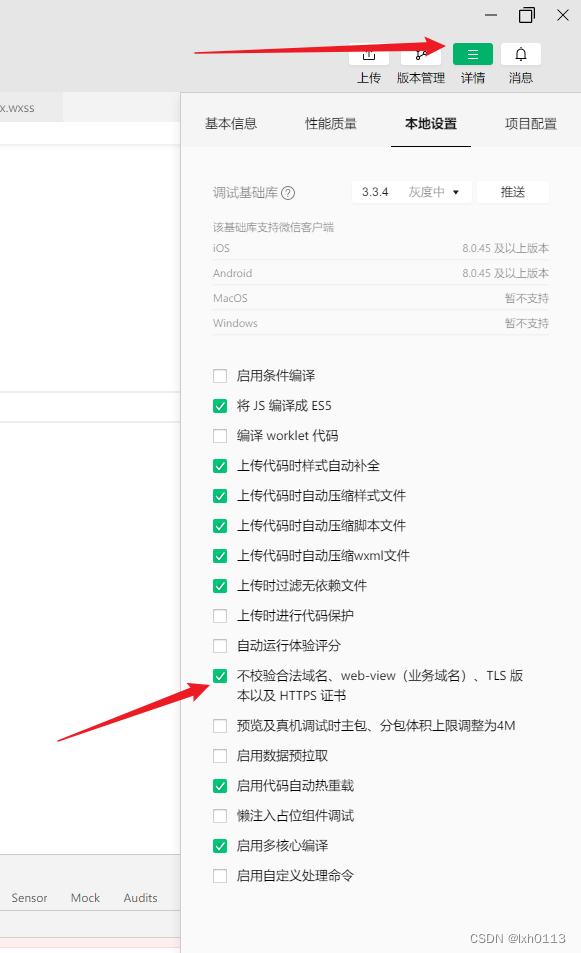
如果后端仅仅提供了 http 协议的接口,暂时没有提供 https 协议的接口
此时我们可以 开启 开发环境不校验请求域名,TLS 版本及 HTTP5 证书 选项,跳过 request 合法域名的校验。

跨越问题
跨域问题 只存在基于浏览器的web开发中,由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序不存在跨越问题。
小程序里面是没有 axios 请求的,只是叫做基于网络请求
导航到 tabBar
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面,其中Obejct参数对象的属性列表如下:


导航到 非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到 非 tabBar 的页面,其中 Object 参数对象 的属性列表如下:

后退导航
调用 wx.navigateBack(Object object) 方法,可以返回到 上一页面或多级页面,其中 Object 参数对象 可选的属性列表如下:
 导航传参
导航传参
声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径,同时,路径后面还可以携带参数,参数的用法和 web 参数传递是一样的。
编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转界面时,也可以携带参数
如若想得到这些参数,是可以在 onload 事件的 option 里面找到参数的值
页面事件
下拉刷新
启用方式
- 全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
- 局部开启下拉刷新
在页面的 json 文件中设置 enablePullDownRefresh 设置为 true
监听页面的 下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
停止 下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果 会一直显示,不会主动消失,所以需要手动去关闭,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。
上拉触底
在页面的 .js 文件中,通过 onReachButton() 函数即可监听当前页面上的上拉触底
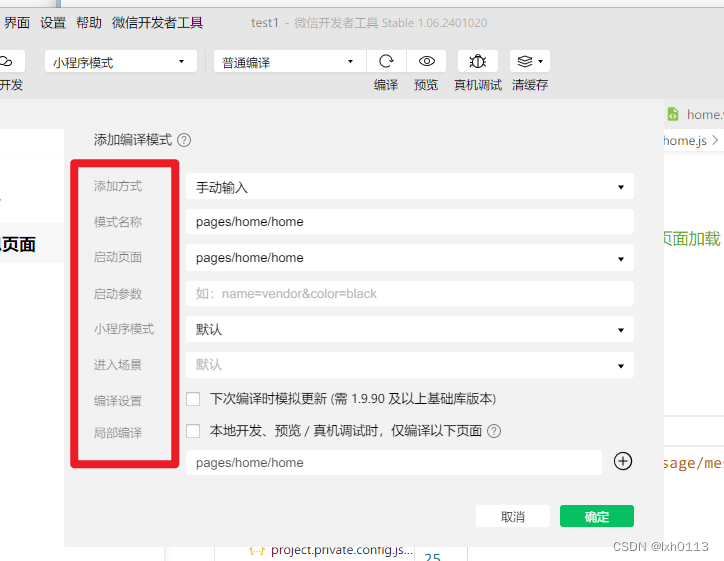
自定义编译模式


生命周期
是指一个对象从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时间段。
小程序生命周期的分类
在小程序中,生命周期分为俩类,分别是
- 应用生命周期
特指小程序从 启动 -> 运行 -> 销毁的过程
在 app.js 中:
- onLaunch:function(options){}
小程序完成初始化时,执行此函数,全局只能触发一次
- onShow:function(options){}
小程序启动,或者从后台进入前台显示时触发
- onHide:function(){}
小程序从前台进入后台时触发
- 页面生命周期
特指 小程序中,每个页面 的加载 -> 渲染 -> 销毁的过程
- onLoad:function(options){}
监听页面加载,一个页面只调用一次
- onShow:function(){}
监听页面显示
- onReady:function(){}
监听页面初次渲染完成,一个界面只调用一次
- onHide:function(){}
监听页面隐藏
- onUnload:function(){}
监听页面卸载,一个界面只调用一次
wxs 脚本
是小程序独有的一套脚本语言,结合为wxml,可以构建出页面的结构
wxs 和 JavaScript 的关系
虽然wxs的语法类似于JavaScript ,但是wxs和JavaScript是完全不同的俩种语言
-
wxs 有自己的数据类型
number string boolean object function array date regrexp
- wxs 不支持 类似于 es6 以上的语法形式
不支持 let const 解构赋值 展开运算符 箭头函数 对象属性 等等
支持 var 定义变量 普通 function 函数类似于 ES5 的语法
- wxs 遵循 CommonJS 规范
module 对象 require 函数 module.exports 对象
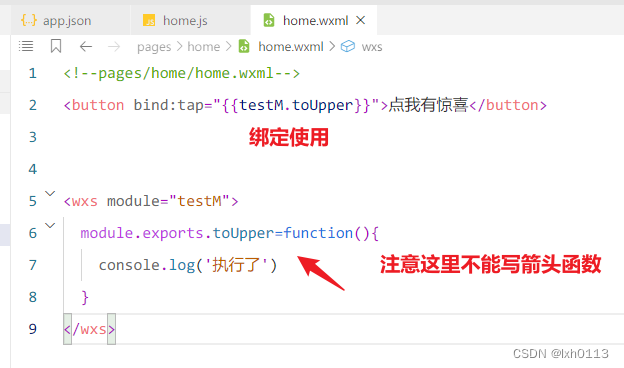
内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 JavaScript 代码可以编写在 html 文件中的<script> 标签内一样
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定 当前 wxs 的模块 名称,方便在 wxml 中访问模块 中的成员。

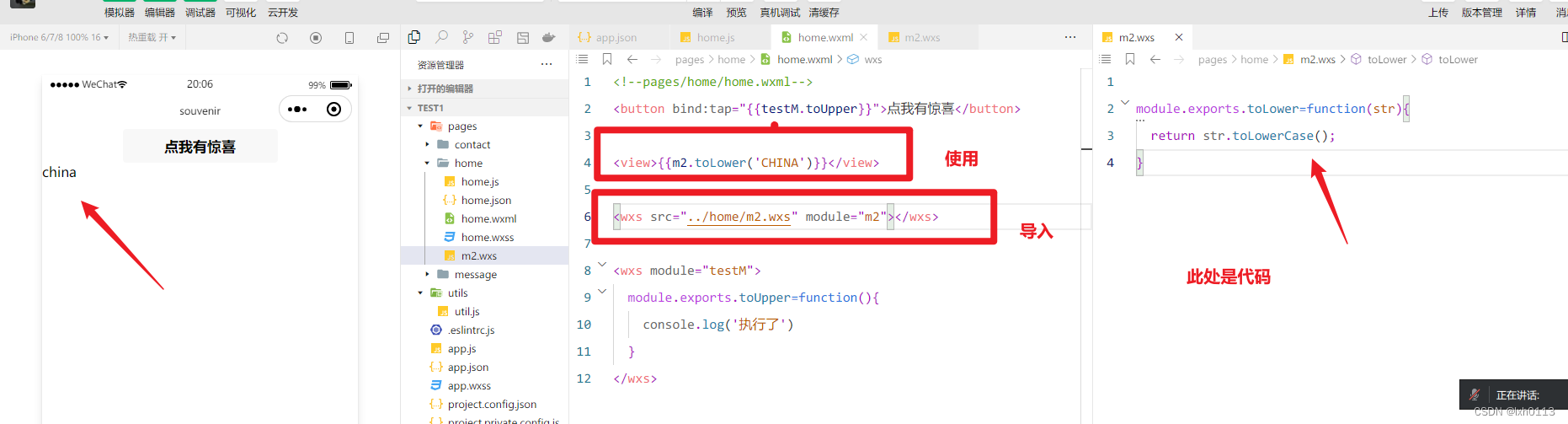
定义外联的 wxs 脚本
wxs 代码还可以编写在 以 .wxs 为后缀名的文件内,就像 JavaScript 代码可以编写在 .js 为后缀名的文件中一样。
在 wxml 中引入 外联的 wxs 脚本时,必须为 <wxs> 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src用来指定要引入的脚本的路径,且必须是相对路径

wxs 具有隔离性 不能调用 js 中定义的函数 wxs 不能调用小程序提供的 API
创建组件
在项目的根目录中,创建 components -> test 文件夹,然后在此基础上点击 新建 Component ,输入组件的名称之后回车,会自动生成 组件对应的 4个 文件,后缀名分别为 .js .json .wxml .wxss
引用组件
引用方式分为 全局引用 和 局部引用
局部引用
在页面的 .json 配置文件中引用组件的方式,叫做 “局部引用”

然后就可以以标签的形式来使用这个组件

全局组件就是在 app.json 里面这样写,就能都使用上了。
组件和页面的区别
从表面上看,他们没什么区别,但是组件 和 页面的 js 文件于 json 文件有明显的不同
- 组件的 .json 文件中需要声明 "component":true 属性
- 组件的 js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
组件样式是隔离的,不会相互影响,全局样式对 组件是无效的,只有 class 选择器会有样式隔离效果,id选择器 属性选择器 标签选择器 不受样式隔离的影响
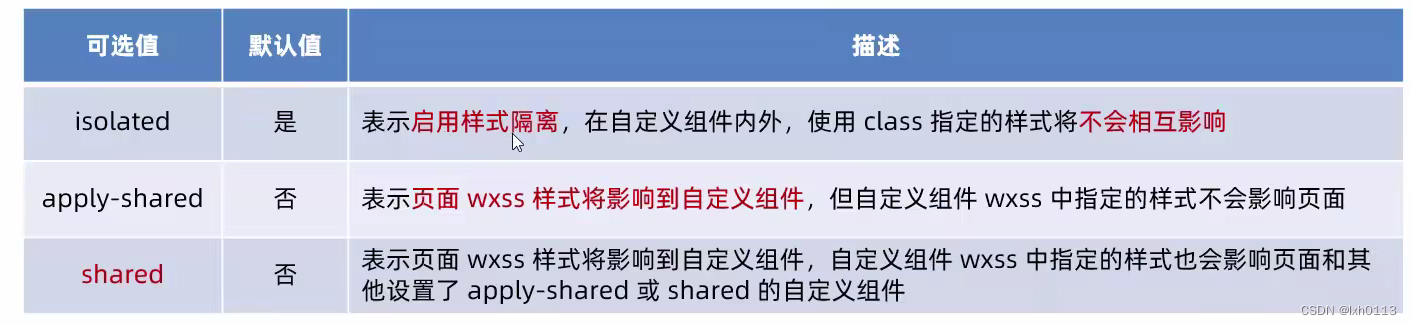
默认情况下,自定义组件的样式隔离特性 能够 防止组件内外 样式互相干扰的问题,但是有时候,我们希望他们 能够控制 组件内部的样式,此时 可以通过 stylesolation 修改组件的样式隔离选项。

styleIsolation 的可选值

properties 属性
在小程序组件中,properties 属性是组件的对外属性,用来接收外界传递到组件中的数据:


该说不说,好像 vue 的 props 写法
data 和 properties 数据用法相同 都是可读可写的,vue的props是只读的。它俩是可以互相访问的,貌似地址是一样的。可以使用 setData 来修改 properties的值
数据监听器
observers 用于监听和响应任何属性和数据字段的变化,从而执行特定的操作,类似于 vue 的watch 监听器。
基本语法:

如果要监听对象的某个属性,那么在前面就要写 对象.属性,function 里面写属性的新值









)


)


)



