
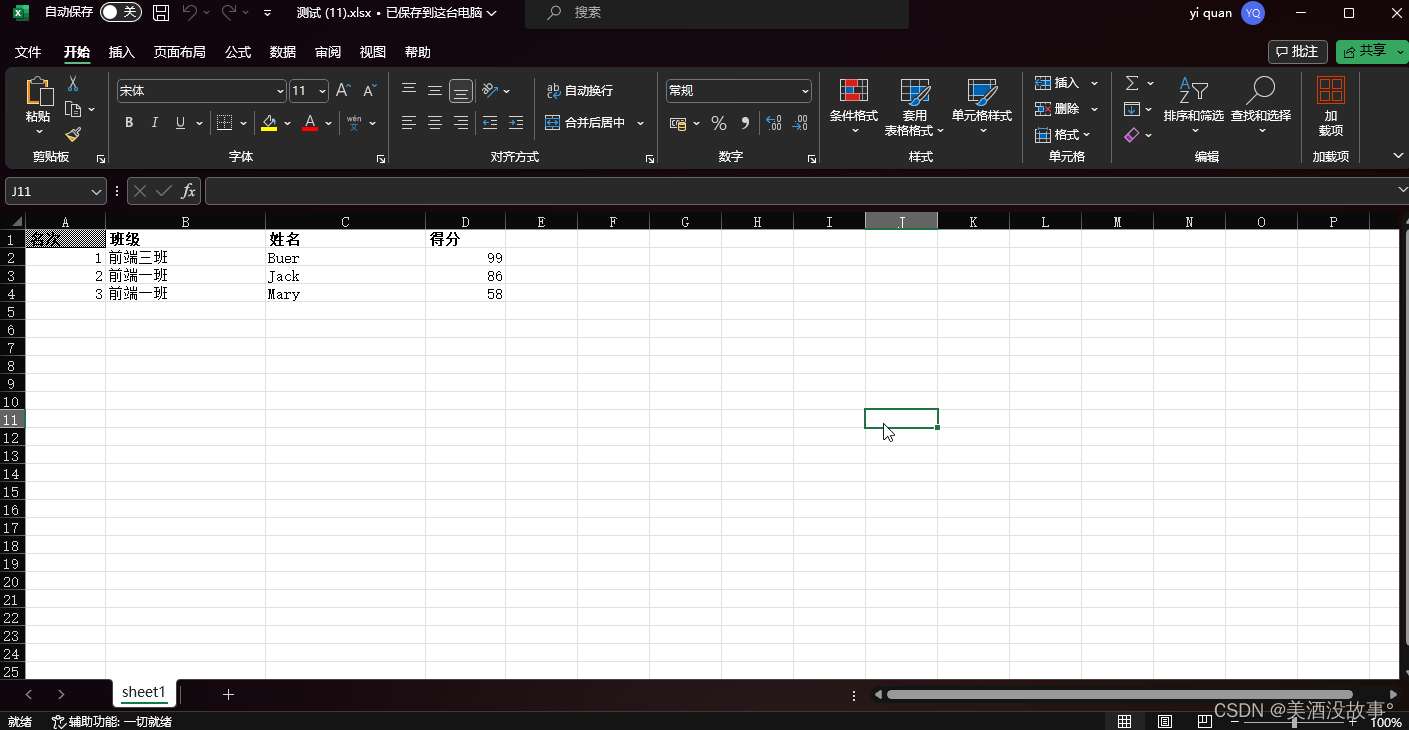
案例
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>exceljs 使用</title></head><body><button onclick="exporting()">导出</button><script>function exporting() {// 创建工作簿const _workbook = new ExcelJS.Workbook()// 添加工作表const _sheet1 = _workbook.addWorksheet('sheet1')// 设置表头_sheet1.columns = [{header: '名次',key: 'sort',width: 10},{header: '班级',key: 'class',width: 20},{header: '姓名',key: 'name',width: 20},{header: '得分',key: 'score',width: 10},]// 添加表体数据_sheet1.addRow({sort: 1,class: '前端三班',name: 'Buer',score: 99})_sheet1.addRow({sort: 2,class: '前端一班',name: 'Jack',score: 86})_sheet1.addRow({sort: 3,class: '前端一班',name: 'Mary',score: 58})// 设置单元格 const aCell = _sheet1.getCell('A1')// 1.边框 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md#%E8%BE%B9%E6%A1%86aCell.border = {top: {style: 'thin'},left: {style: 'thin'},bottom: {style: 'thin'},right: {style: 'thin'},}// 2.设置单元格 填充 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md#%E5%A1%AB%E5%85%85aCell.fill = {type: 'pattern',pattern: 'mediumGray',fgColor: {rgb: '#c2c2c2'}}// 添加行样式 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md#%E5%AD%97%E4%BD%93_sheet1.getRow(1).font = {bold: true,}// 导出表格_workbook.xlsx.writeBuffer().then((buffer) => {let _file = new Blob([buffer], {type: 'application/octet-stream',})const blob = new Blob([buffer], {type: 'arraybuffer'})const link = document.createElement('a')link.href = URL.createObjectURL(blob)link.download = '测试' + '.xlsx'link.click()URL.revokeObjectURL(link.href) // 下载完成释放掉blob对象})}</script><script src="https://cdn.jsdelivr.net/npm/exceljs@4.4.0"></script></body>
</html>
更多配置详见 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md





)












和模拟收费站交通流)
