
安装环境
本人当前的安装环境:
- 树莓派5
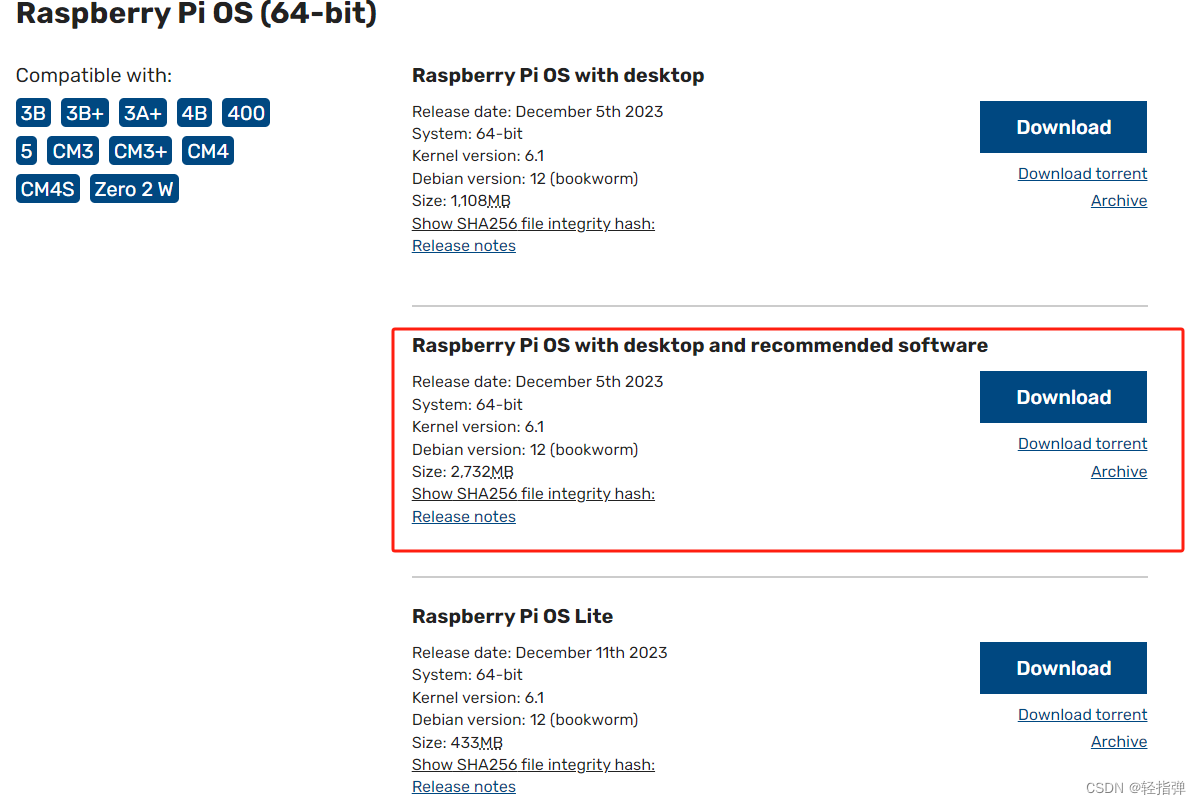
- Raspberry Pi os (64-bit) Debian12 Bookworm
镜像下载地址
- 我这里是将镜像安装好后直接安装opencv,如果不是刚安装好的镜像需要注意是否有openCV的python之类的安装过,不然可能出现编译错误
一、扩展内存
确保树莓派有足够空间
sudo raspi-config
- 打开配置界面
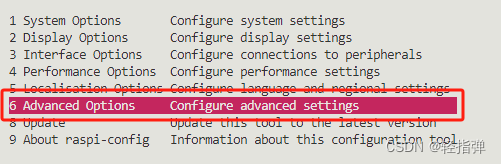
- 配置高级设置
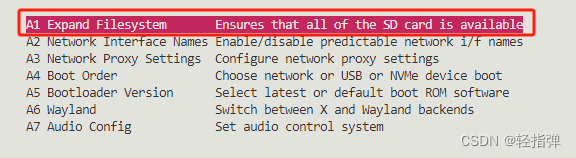
- 确保所有SD卡可用
- 根据提示
重启树莓派即可
二、建立安装脚本
#创建安装脚本
touch Opencv-4-8-0.sh
#给权限
sudo chmod 777 Opencv-4-8-0.sh
脚本名最好保持一致,或者是不能被opencv*识别到 因为脚本中有sudo rm -rf opencv*可能会删除掉脚本
填充脚本内容
脚本获取链接由此入 | 直接复制我下面的内容,都是一模一样的
#!/bin/bash
set -e
install_opencv () {
echo ""case `cat /etc/debian_version` in
10*) echo "Detecting Debian 10, Buster. ";;
11*) echo "Detecting Debian 11, Bullseye. ";;
12*) echo "Detecting Debian 12, Bookworm. ";;
esacecho ""
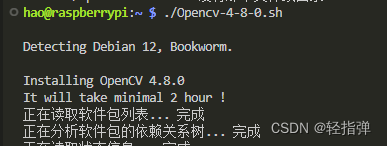
echo "Installing OpenCV 4.8.0"
echo "It will take minimal 2 hour !"
cd ~
# install the dependencies
sudo apt-get install -y build-essential cmake git unzip pkg-config
sudo apt-get install -y libjpeg-dev libtiff-dev libpng-dev
sudo apt-get install -y libavcodec-dev libavformat-dev libswscale-dev
sudo apt-get install -y libgtk2.0-dev libcanberra-gtk* libgtk-3-dev
sudo apt-get install -y libgstreamer1.0-dev gstreamer1.0-gtk3
sudo apt-get install -y libgstreamer-plugins-base1.0-dev gstreamer1.0-gl
sudo apt-get install -y libxvidcore-dev libx264-dev
sudo apt-get install -y python3-dev python3-numpy python3-pip
sudo apt-get install -y libv4l-dev v4l-utils
sudo apt-get install -y libopenblas-dev libatlas-base-dev libblas-dev
sudo apt-get install -y liblapack-dev gfortran libhdf5-dev
sudo apt-get install -y libprotobuf-dev libgoogle-glog-dev libgflags-dev
sudo apt-get install -y protobuf-compiler#get TBB
case `cat /etc/debian_version` in
10*) sudo apt-get install -y libtbb2 libtbb-dev libdc1394-22-dev;;
11*) sudo apt-get install -y libtbb2 libtbb-dev libdc1394-22-dev;;
12*) sudo apt-get install -y libtbbmalloc2 libtbb-dev;;
esaccd ~
sudo rm -rf opencv*
# download the 4.8.0 version
wget -O opencv.zip https://github.com/opencv/opencv/archive/4.8.0.zip
wget -O opencv_contrib.zip https://github.com/opencv/opencv_contrib/archive/4.8.0.zip
# unpack
unzip opencv.zip
unzip opencv_contrib.zip
# Some administration to make life easier later on
mv opencv-4.8.0 opencv
mv opencv_contrib-4.8.0 opencv_contrib
# clean up the zip files
rm opencv.zip
rm opencv_contrib.zip# set install dir
cd ~/opencv
mkdir build
cd build# run cmake
cmake -D CMAKE_BUILD_TYPE=RELEASE \
-D CMAKE_INSTALL_PREFIX=/usr/local \
-D OPENCV_EXTRA_MODULES_PATH=~/opencv_contrib/modules \
-D ENABLE_NEON=ON \
-D WITH_OPENMP=ON \
-D WITH_OPENCL=OFF \
-D BUILD_TIFF=ON \
-D WITH_FFMPEG=ON \
-D WITH_TBB=ON \
-D BUILD_TBB=ON \
-D WITH_GSTREAMER=ON \
-D BUILD_TESTS=OFF \
-D WITH_EIGEN=OFF \
-D WITH_V4L=ON \
-D WITH_LIBV4L=ON \
-D WITH_VTK=OFF \
-D WITH_QT=OFF \
-D WITH_PROTOBUF=ON \
-D OPENCV_ENABLE_NONFREE=ON \
-D INSTALL_C_EXAMPLES=OFF \
-D INSTALL_PYTHON_EXAMPLES=OFF \
-D PYTHON3_PACKAGES_PATH=/usr/lib/python3/dist-packages \
-D OPENCV_GENERATE_PKGCONFIG=ON \
-D BUILD_EXAMPLES=OFF ..# run make
make -j4
sudo make install
sudo ldconfig# cleaning (frees 320 MB)
make clean
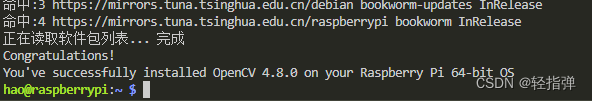
sudo apt-get updateecho "Congratulations!"
echo "You've successfully installed OpenCV 4.8.0 on your Raspberry Pi 64-bit OS"
}cd ~if [ -d ~/opencv/build ]; thenecho " "echo "You have a directory ~/opencv/build on your disk."echo "Continuing the installation will replace this folder."echo " "printf "Do you wish to continue (Y/n)?"read answerif [ "$answer" != "${answer#[Nn]}" ] ;then echo "Leaving without installing OpenCV"elseinstall_opencvfi
elseinstall_opencv
fi三、一键安装
脚本会自行执行 安装依赖/编译/安装 过程-耐心等待即可
如果出现下述问题 由此入访问此链接
运行脚本 整个过程约一段时间
./Opencv-4-8-0.sh

这个地方会卡好一会👇

后面就是安装了----->安装完成👇 可喜可贺










)


详解并附带示例)



![P8722 [蓝桥杯 2020 省 AB3] 日期识别--2024蓝桥杯冲刺省一](http://pic.xiahunao.cn/P8722 [蓝桥杯 2020 省 AB3] 日期识别--2024蓝桥杯冲刺省一)

SPI基础知识总结)





