基于python+控制台的员工信息管理系统
- 一、系统介绍
- 二、效果展示
- 三、其他系统实现
- 四、获取源码
一、系统介绍
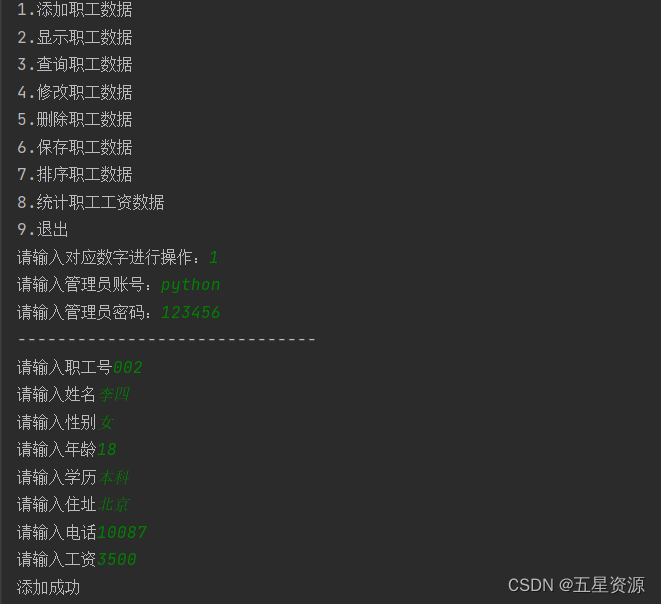
1.添加职工数据
2.显示职工数据
3.查询职工数据
4.修改职工数据
5.删除职工数据
6.保存职工数据
7.排序职工数据
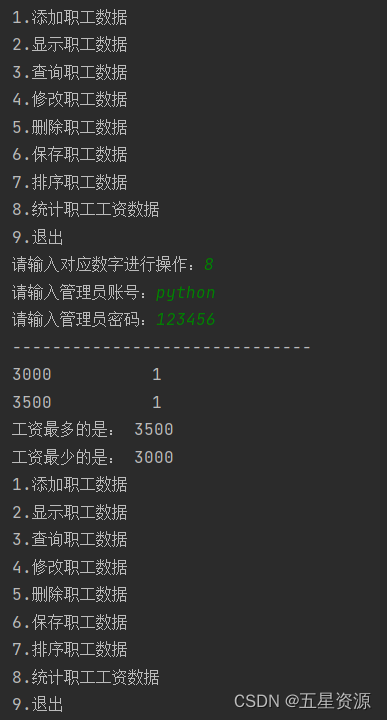
8.统计职工工资数据
9.退出
二、效果展示



三、其他系统实现
Java+Swing实现学生选课管理系统
Java+Swing实现学校教务管理系统
Java+Swing+sqlserver学生成绩管理系统
Java+Swing用户信息管理系统
Java+Swing实现的五子棋游戏
基于JavaSwing 银行管理系统
Java+Swing+mysql仿QQ聊天工具
Java+Swing 聊天室
Java+Swing+dat文件存储实现学生选课管理系统
Java+Swing可视化图像处理软件
Java+Swing学生信息管理系统
Java+Swing图书管理系统
Java+Swing图书管理系统2.0
基于java+swing+mysql图书管理系统3.0
大作业-基于java+swing+mysql北方传统民居信息管理系统
四、获取源码
点击下载
基于python+控制台的员工信息管理系统

详解并附带示例)



![P8722 [蓝桥杯 2020 省 AB3] 日期识别--2024蓝桥杯冲刺省一](http://pic.xiahunao.cn/P8722 [蓝桥杯 2020 省 AB3] 日期识别--2024蓝桥杯冲刺省一)

SPI基础知识总结)











