目录
2.1 Vue-Router 介绍
2.2 路由配置
2.3 嵌套路由
Vue1:基础跟使用方式
2.1 Vue-Router 介绍
vue 属于单页面应用,所谓路由,就是根据浏览器路径不同,用不同的视图组件替换这个页面内容。
在vue应用中使用路由功能,需要安装Vue-Router:

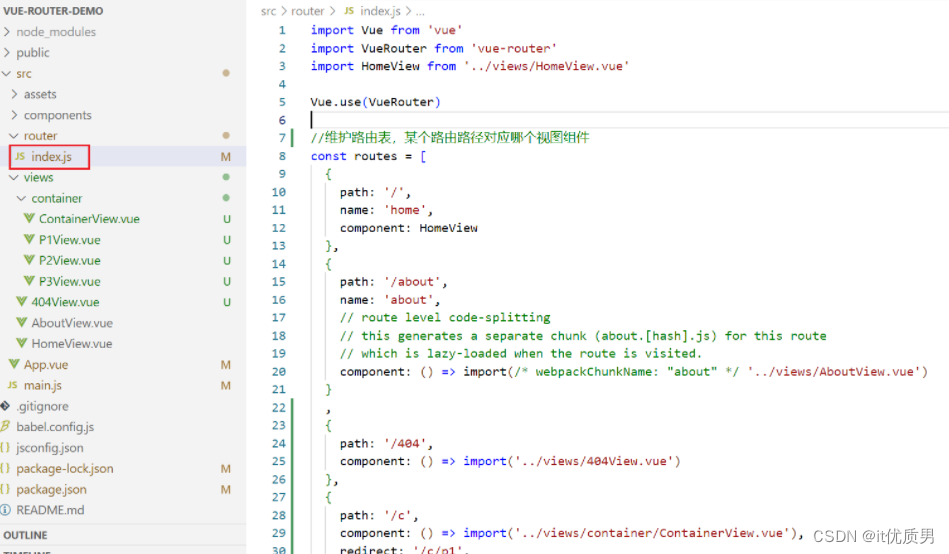
注:创建完带有路由功能的前端项目后,在工程中会生成一个路由文件,如下所示: 
关于路由的配置,主要就是在这个路由文件中完成的。
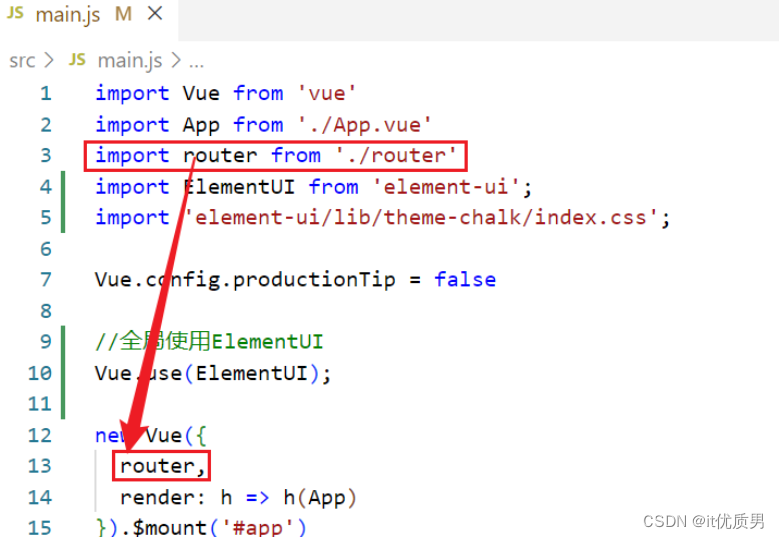
为了能够使用路由功能,在前端项目的入口文件main.js中,创建Vue实例时需要指定路由对象:

2.2 路由配置
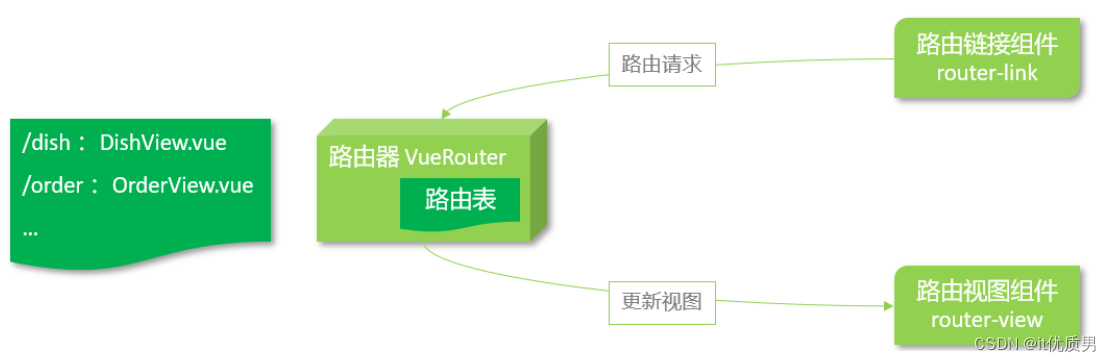
首先了解一下路由组成:
-
VueRouter:路由器,根据路由请求在路由视图中动态渲染对应的视图组件
-
<router-link>:路由链接组件,浏览器会解析成<a>
-
<router-view>:路由视图组件,用来展示与路由路径匹配的视图组件

具体配置方式:
在路由 文件中配置路由路径和视图的对应关系:
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)//维护路由表,某个路由路径对应哪个视图组件
const routes = [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')},{path: '/404',component: () => import('../views/404View.vue')},{path: '*',redirect: '/404'}
]const router = new VueRouter({routes
})export default router在视图组件中配置 router-link标签,用于生成超链接
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/test">Test</router-link> |
在视图组件汇总配置router-view标签
<!--视图组件展示的位置-->
<router-view/>
要实现路由跳转,可以通过标签式和编程式两种:
-
标签式:<router-link to="/about">About</router-link>
-
编程式:this.$router.push('/about')
用户访问的路由地址不存在 可以通过配置一个404视图组件,当访问的路由地址不存在时,则重定向到此视图组件,具体配置如下
{path: '/404',component: () => import('../views/404View.vue')},{path: '*',redirect: '/404' //重定向}2.3 嵌套路由
嵌套路由:组件内要切换内容,就需要用到嵌套路由(子路由),效果如下:
在App.vue视图组件中有<router-view>标签,其他视图组件可以展示在此
实现步骤:
第一步:安装并导入 elementui,实现页面布局(Container 布局容器)---ContainerView.vue
<template><el-container><el-header>Header</el-header><el-container><el-aside width="200px"></el-aside><el-main></el-main></el-container></el-container>
</template><script>
export default {}
</script><style>
.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}body > .el-container {margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside {line-height: 260px;}.el-container:nth-child(7) .el-aside {line-height: 320px;}
</style>第二步:提供子视图组件,用于效果展示 ---P1View.vue、P2View.vue、P3View.vue
<template><div>这是P1 View</div>
</template>
<script>
export default {
}
</script>
<style>
.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}body > .el-container {margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside {line-height: 260px;}.el-container:nth-child(7) .el-aside {line-height: 320px;}
</style>第三步:在 src/router/index.js 中配置路由映射规则(嵌套路由配置)
{path: '/c',component: () => import('../views/container/ContainerView.vue'),//嵌套路由(子路由),对应的组件会展示在当前组件内部children: [//通过children属性指定子路由相关信息(path、component){path: '/c/p1',component: () => import('../views/container/P1View.vue')},{path: '/c/p2',component: () => import('../views/container/P2View.vue')},{path: '/c/p3',component: () => import('../views/container/P3View.vue')}]}第四步:在ContainerView.vue 布局容器视图中添加<router-view>,实现子视图组件展示
<el-main><router-view/>
</el-main>第五步:在ContainerView.vue 布局容器视图中添加<router-link>,实现路由请求
<el-aside width="200px"><router-link to="/c/p1">P1</router-link><br><router-link to="/c/p2">P2</router-link><br><router-link to="/c/p3">P3</router-link><br>
</el-aside>注意:子路由变化,切换的是【ContainerView 组件】中 <router-view></router-view> 部分的内容
配置重定向,当访问/c时,直接重定向到/c/p1即可,如下配置:





)



![[AIGC] 21世纪Java与Go的相爱相杀](http://pic.xiahunao.cn/[AIGC] 21世纪Java与Go的相爱相杀)
)


)
)




