目录
- 1 电商用例分析
- 2 功能架构
- 3 原型开发
- 3.1 首页
- 3.2 店铺页面
- 3.3 配货单
- 3.4 配货单有货
- 3.5 我的应用
- 3.6 商品详情
- 3.7 订单确认
- 3.8 收货地址
- 3.9 店铺详情
- 3.10 店铺分类
- 3.11 商品分类
- 总结
低代码学习的时候最高效的方法就是带着问题去学习,一般可以先从电商小程序开始。为啥选择电商小程序呢,因为它贴近生活,有大量成熟的案例可供参考。就像我们在学习乐器的时候是照着谱子练习,而不是自己谱曲一样。
要想模仿,还是要按照正常的软件工程的思路去拆解。一般我们的项目会按照瀑布流程,分为需求分析、设计、编码、测试、上线这几个步骤。
第一步我们就是做需求分析,需求分析的工具可以借助UML工具来进行绘图,我们经常使用的是用例图,用来拆解业务场景。
1 电商用例分析
用例的话就是要分析我们的小程序有哪几类人使用,我们初步考虑是三类用户,分别为商家、顾客、管理员。
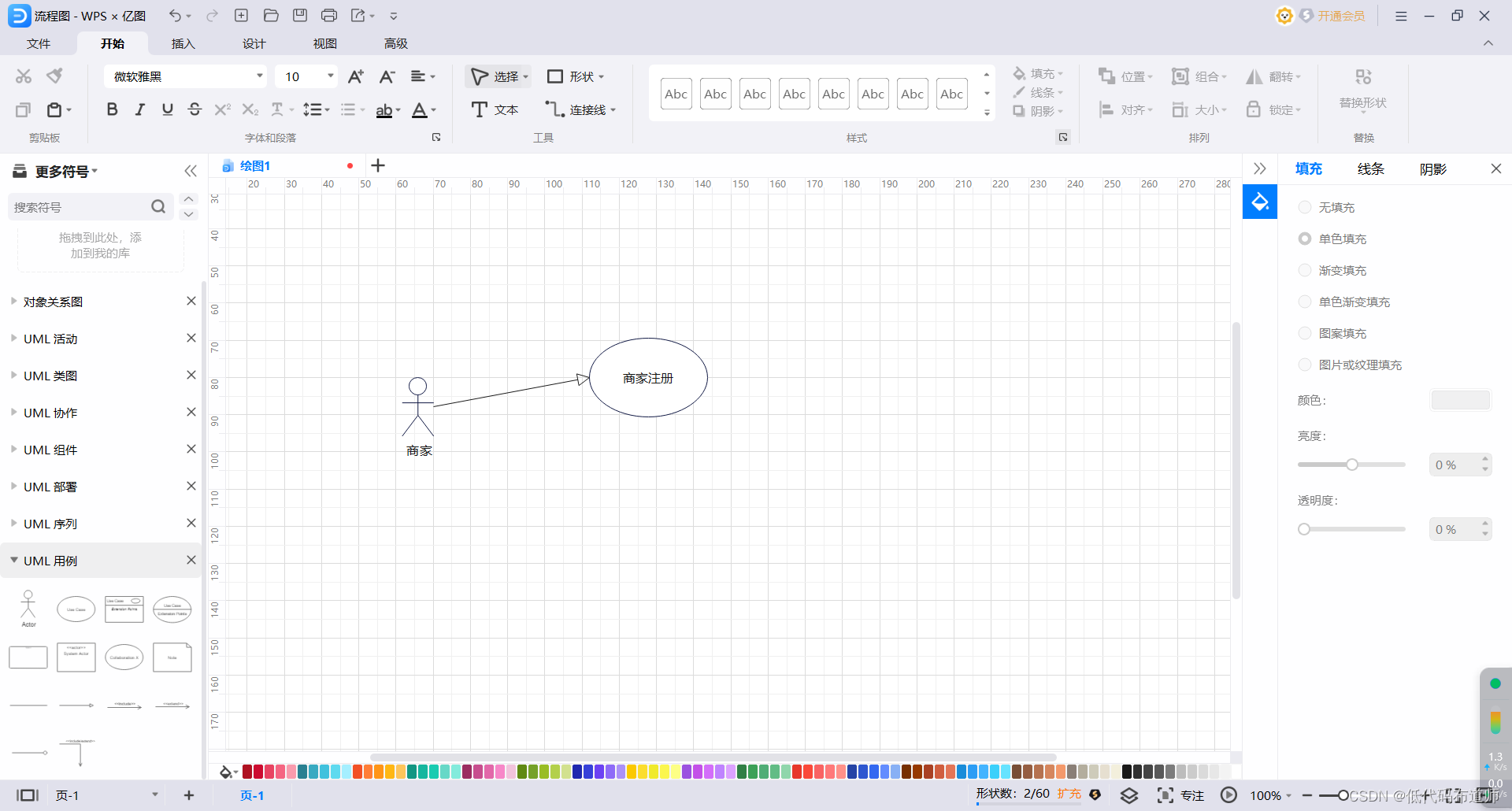
现在WPS的功能就比较全了,我们基本上使用WPS就可以完成系统的所有阶段的设计。选择新建流程图

选择UML图


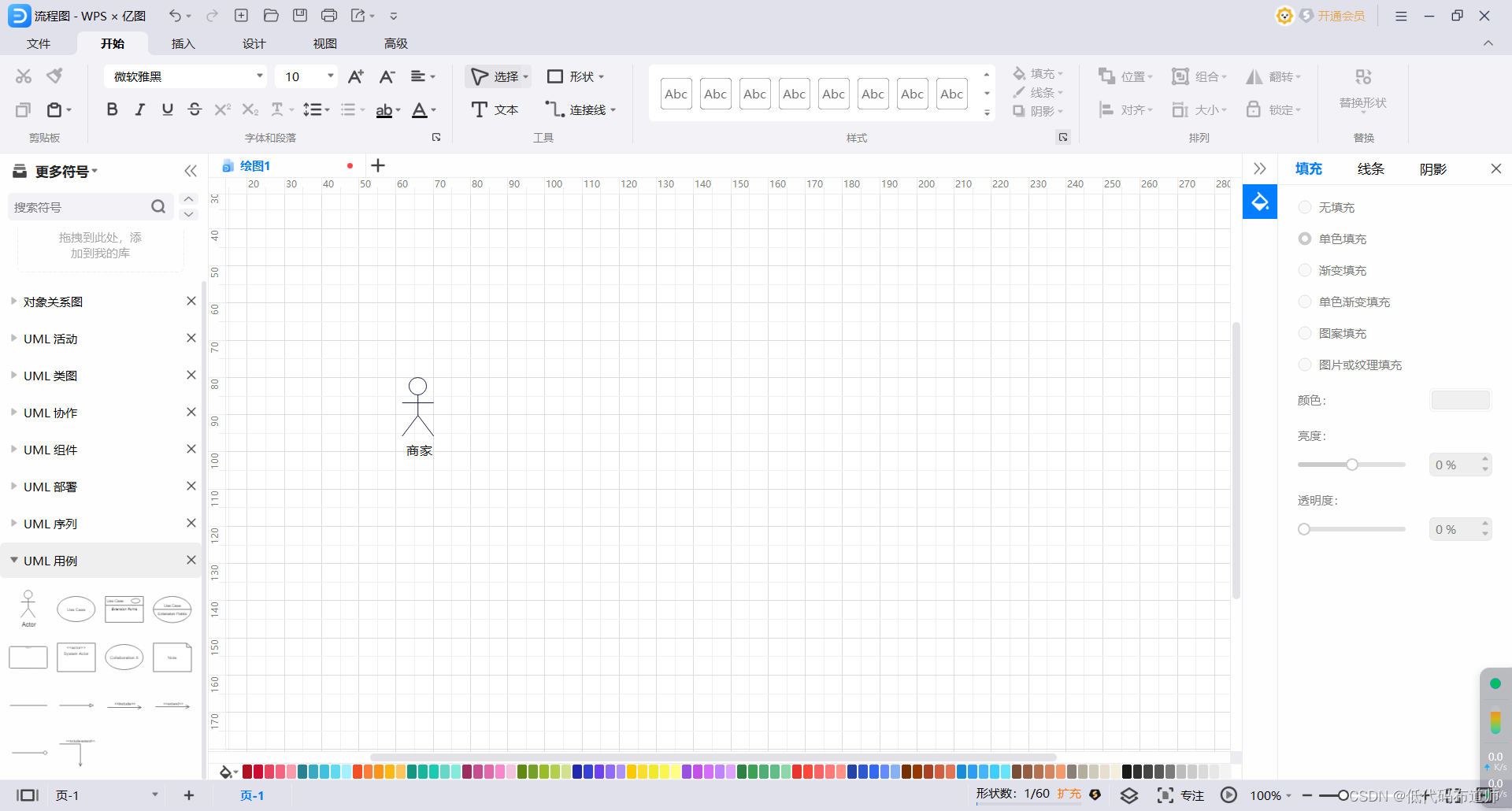
用例图在绘制的时候先拖入小人,表示我们系统的角色用户

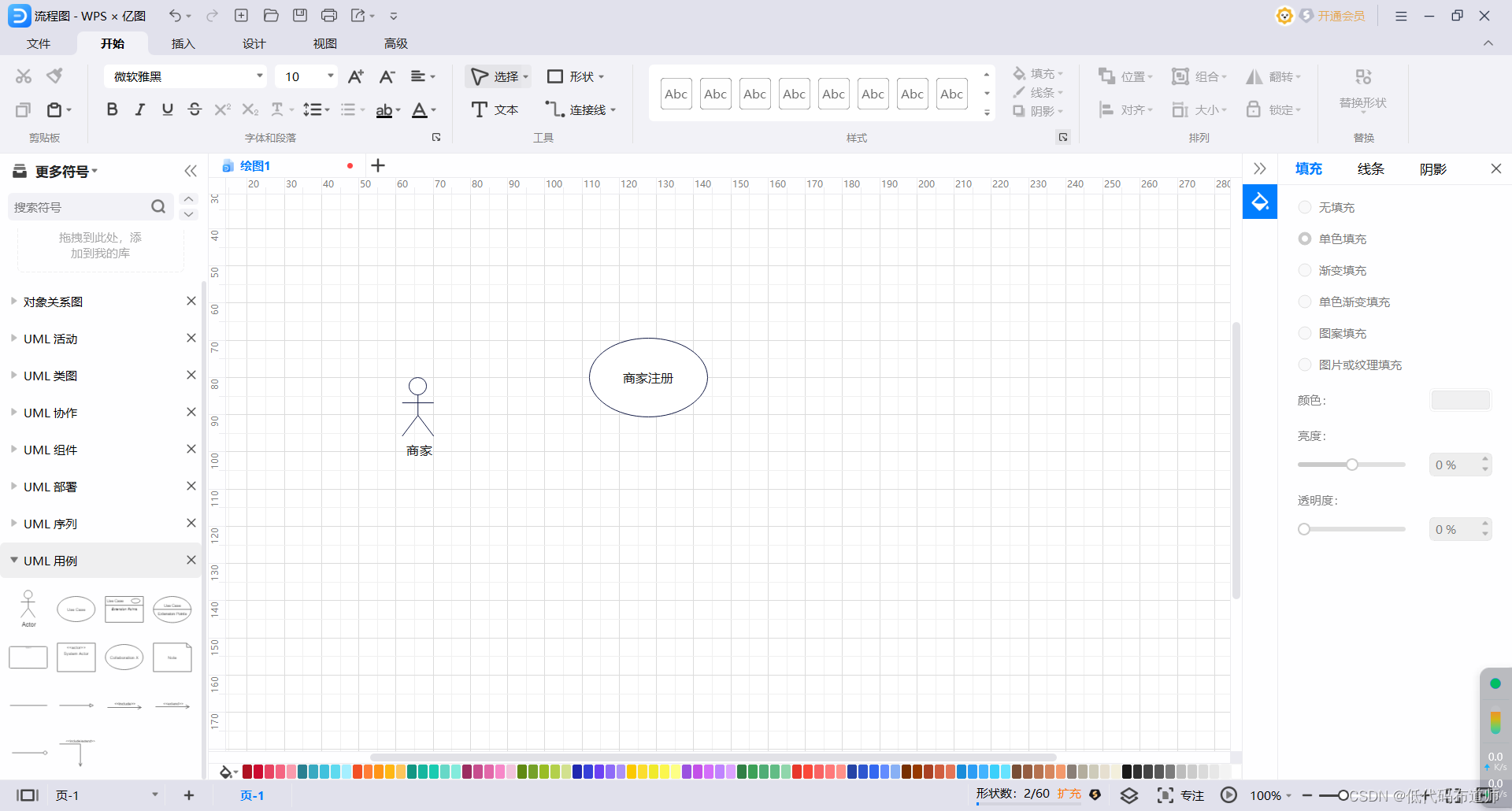
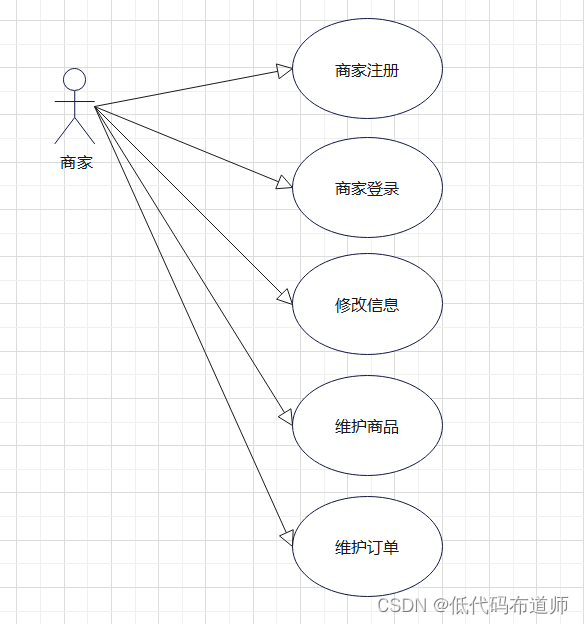
这里我们修改Actor为商家,然后拖入椭圆表示可以进行的操作

然后用箭头将小人和椭圆连接起来

然后再补齐我们的操作

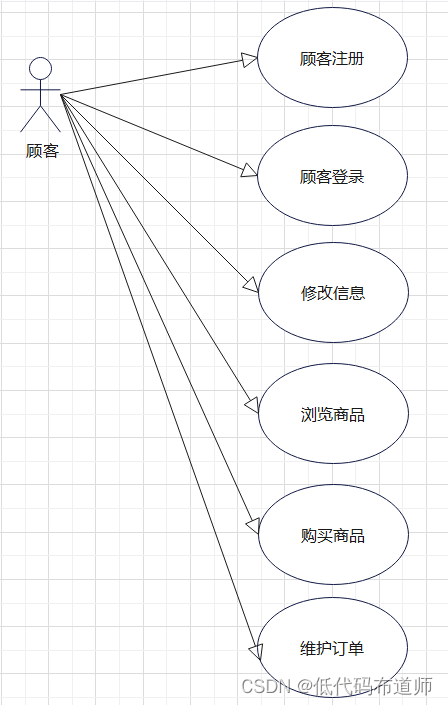
接着绘制顾客的用例

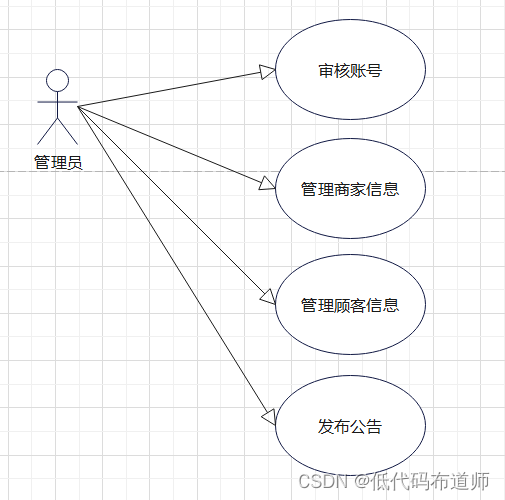
最后绘制管理员的用例

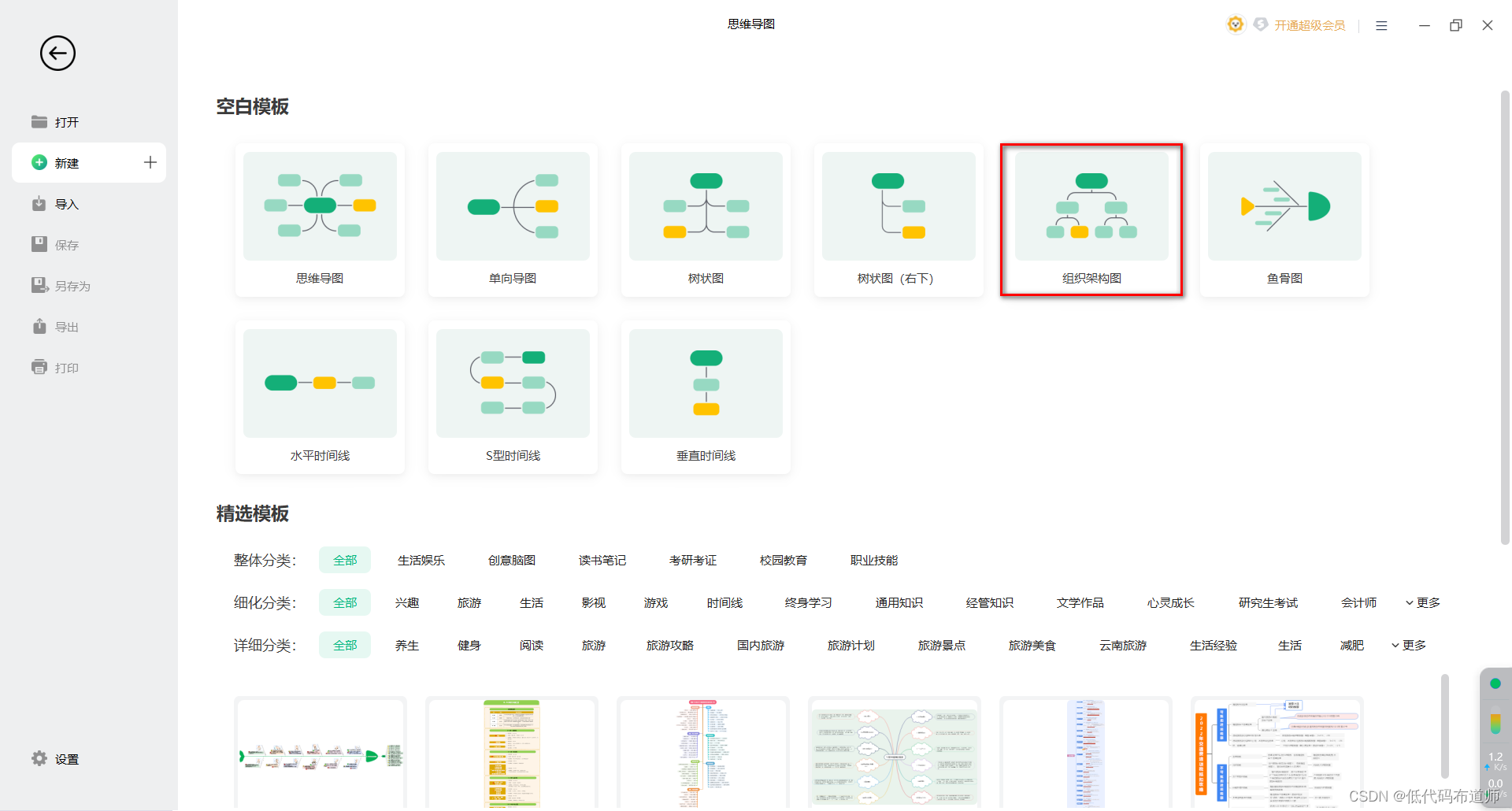
2 功能架构
用例分析完毕之后我们就要需要拆分为功能,我们可以用组织架构图去设计


3 原型开发
这些都梳理好了之后,我们就可以用原型工具开发具体的页面了
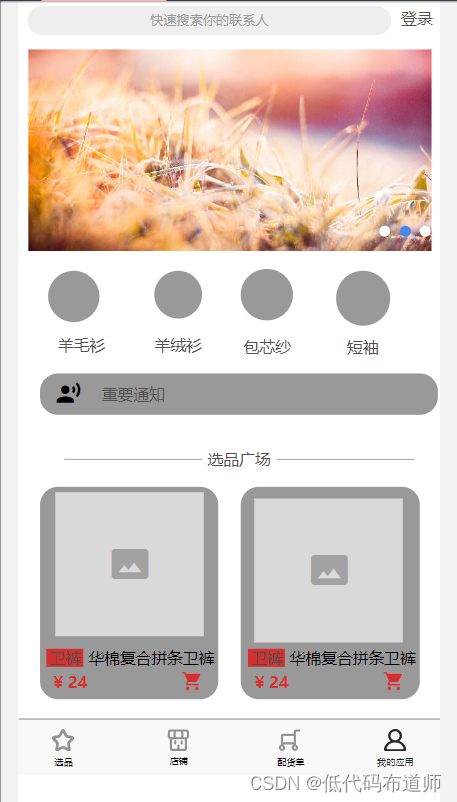
3.1 首页

- 点击搜索,跳转到搜索页面
- 点击登录,跳转到登录页面
- 以图标文字展示商品的类别,点击具体的类别跳转到分类页面,跳转后分类被选中
- 以跑马灯的形式显示最新的公告
- 以双列的形式显示推荐商品
- 底部的页签可以进行功能的切换,分别是选品、店铺、配货单,我的应用
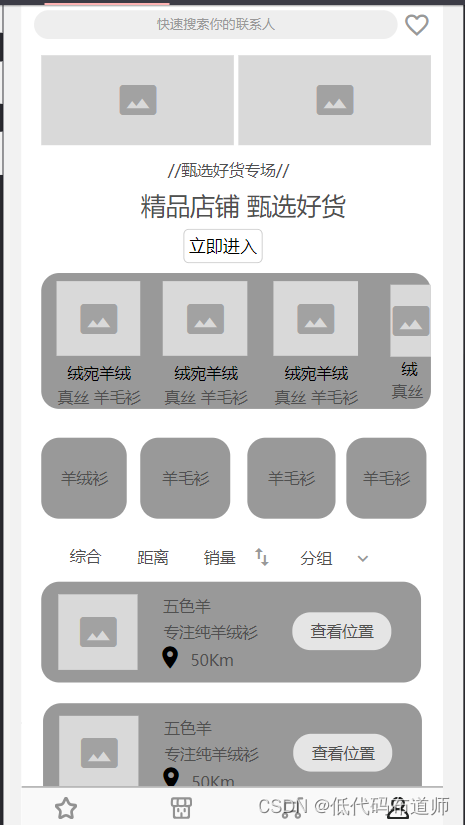
3.2 店铺页面

- 点击搜索进入搜索页面
- 点击爱心进入到我的关注页面
- 点击立即进入,跳转到店铺列表页面
- 横向滚动条展示推荐店铺
- 点击图片可以跳转到商品的分类页面
- 图文卡片展示店铺信息,点击排序条件可以按照综合、距离、销量、分组进行排序
3.3 配货单

- 如果购物车为空,显示文字,点击去逛逛跳转到首页
- 推荐商品以双列的形式展示商品信息
- 底部的Tab栏可以进行切换
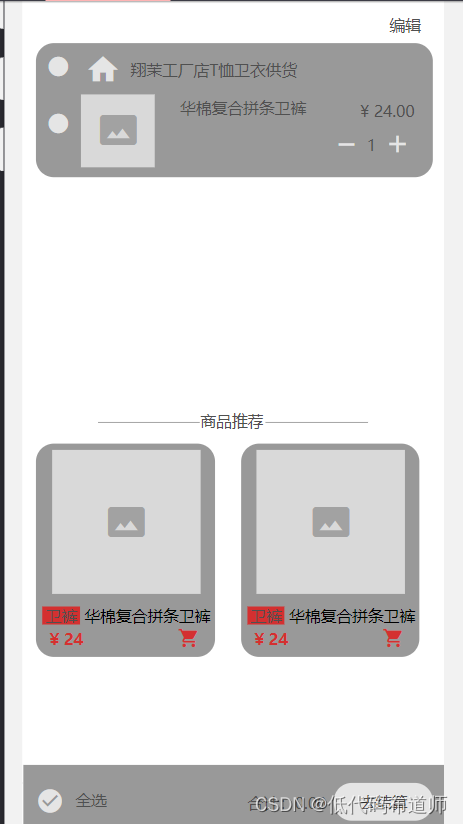
3.4 配货单有货

- 展示已经加入购物车的商品
- 点击+号-号修改商品的数量
- 数量修改的时候自动计算总价
- 点击去结算跳转到订单确认页面
- 点击编辑,当前按钮变更为完成,去结算按钮变为删除按钮,勾选商品可以进行删除
- 点击完成由回到结算界面
3.5 我的应用

- 显示当前用户的头像、昵称
- 点击设置图标,可以维护个人信息
- 显示会员的等级,分为默认会员,铜牌会员,银牌会员,金牌会员
- 点击会员卡图标,展示会员的二维码和条形码,可以看到会员的积分、余额
- 当会员卡被显示时,可以点击充值按钮,跳转到充值页面
- 我的订单,展示所有状态的订单,角标显示数量
- 快捷导航,可以看到有权限的模块,如果是商家可以看到商品管理、分类管理、订单管理、店铺管理。如果是顾客可以看到收货地址、我的收藏、我的关注
- 点击联系我们显示平台的联系方式,包括提交意见反馈
- 点击退出登录,退出平台
3.6 商品详情

- 轮播图显示商品的图片
- 卡片,显示商品的名称、价格、快递费用、销量
- 点击分享,可以选择发送给好友,或者生成海报
- 点击收藏,可以收藏商品
- 点击规格选择,从底部弹出弹窗,可以选择具体的规格,规格底部出现加入配货单和立即购买按钮
- 规格参数,显示商品具体的规格信息,可以展开和缩起
- 当点击加入配货单时候,购物车角标显示1表示商品已经加入购物车
- 点击客服图标,打开客服界面
- 点击立即购买跳转到订单确认页面
3.7 订单确认

- 如果顾客未填写地址,显示选择地址,点击时跳转到地址添加界面
- 如果顾客已经填写,带入顾客的地址
- 显示顾客选购的商品清单,可以修改商品数量,重新选择规格
- 可以给买家留言
- 显示金额总计,计算公式为商品的数量*价格的累加和
- 显示折扣价格,根据会员的等级来进行扣减,铜牌会员扣减1元,银牌会员扣减2元,金牌会员扣减3元
- 自动根据地址来计算运费
- 选择支付方式,有两种方式可以选择,在线支付或者会员余额
- 底部显示合计,公式为金额总计+折扣价格+运费
- 点击提交订单,跳转到支付页面,如果是会员余额则直接扣减并显示订单成功页面
3.8 收货地址

- 点击获取微信收货地址,自动读取,填充到下边
- 点击新增快递地址,跳转到新增页面
3.9 店铺详情

- 卡片显示店铺的LOGO、名称、在售商品数量、主营类目
- 点击关注关注店铺
- 点击分享,发送给好友或者生成海报
- 轮播图显示店铺的商品
- 双列图文卡片显示推荐商品
3.10 店铺分类

- 图文卡片展示店铺信息
- 点击进入店铺跳转到店铺详情
3.11 商品分类

- 侧边栏显示商品的分类信息
- 右侧以双列的形式展示商品信息
- 顶部可以搜索商品
- 可以按照综合、销量、价格来排序
总结
我们本篇讲解了电商小程序如何借助画图工具来拆分具体的功能,这一个分析步骤是必不可少的。软件开发最大的问题是需求不明确或者需求变更的问题,如果前期不把问题想明白了,后续在开发的过程中再进行拉扯是难以避免的,拉扯的越多最后不免一拍两散。
:窗口聚合(TUMBLE、HOP、SESSION、CUMULATE))

)






本地同步存储API)









二叉查询树)