目录
static成员
概念
特性
友元
友元函数
友元类
内部类
匿名对象
经过这么多天的分享,C++的类与对象终于要结束了。结束也意味着C++快要入门了。
static成员
概念
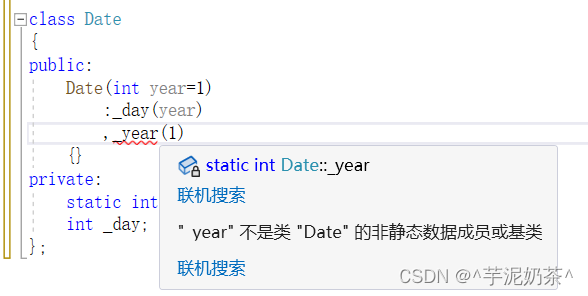
声明为static的类成员称为类的静态成员,用static修饰的成员变量,称之为静态成员变量;用static修饰的成员函数,称之为静态成员函数。静态成员变量一定要在类外进行初始化。

我们看到虽然_year在类中,但是_year不能再类中初始化,所以,我们要在类外初始化。
特性
1 静态成员为所有类对象所共享的,不是某个具体的对象,存放在静态区。
2 静态成员变量必须在类外定义,定义时不添加static关键字,类中只是声明。
3 类静态成员可以的类名::静态成员或者对象.静态成员来访问。
4 静态成员函数没有隐藏的this指针,不能访问任何非静态成员。
5 静态成员也是类的成员,受public等访问限定符的限制。
友元
友元函数
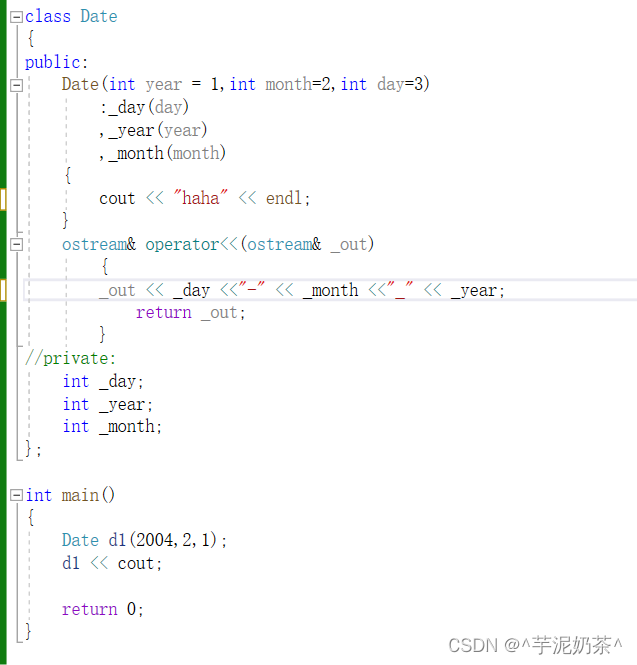
问题:我们现在需要重载<<,让我们使用<<可以直接打印出对象的所有值,但是我们重载后,发现了一个问题,那就是 d1和cout的位置反了。

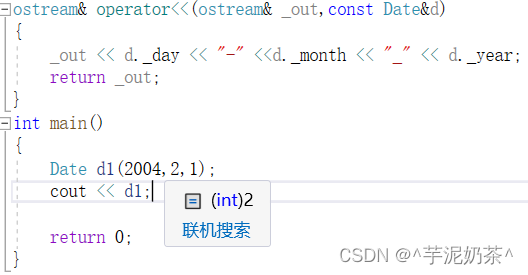
这是问什么呢?因为重载函数的第一个参数是 this指针,默认是左操作数,所以才会和cout反过来。但是,如果我们构成全局的重载函数,会导致不在类内了。

所以,我们可以使用友元函数。
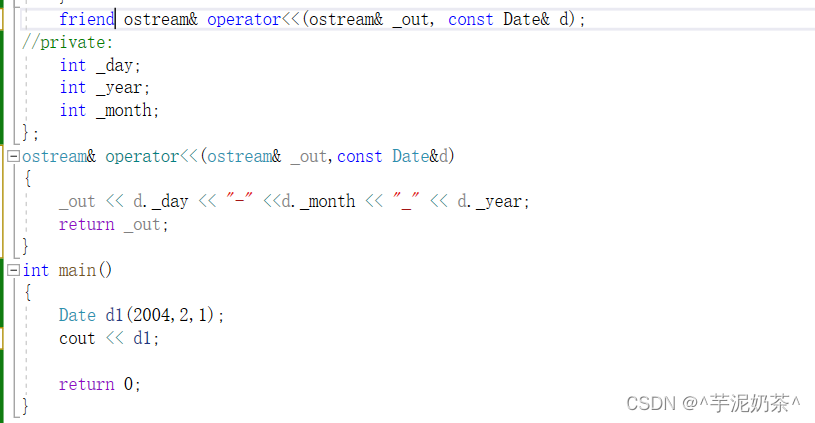
在类内声明时,加上 friend的关键字。

这样就可以了。
说明:
1 友元函数可以访问类的私有和保护成员,但不是类的成员函数。
2 友元函数不能用 const 修饰。
3 友元函数可以在类的任意地方声明,不受访问限定符限制。
4 一个函数可以拥有多个友元函数。
5 友元函数调用和普通函数调用相同。
友元类
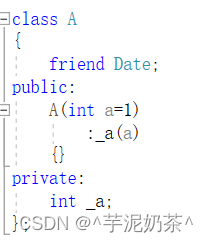
友元类的所有成员函数都可以时另一个类的友元函数,都可以访问另一个类的任何成员。

Date 为 A 的友元类,可以访问A的成员。
注意:
1 友元关系是单项的,不具有交换性。就比如上面,Date是A的友元类,但是如果Date不声明A的化,A就不是Date的友元类。唐牛不等式秒了。
2 有缘关系不能传递。
3 友元关系不能继承。
内部类
概念:如果一个类A定义在另一个类B的内部,这个类A就B的内部类。
内部类是一个独立的类,它不属于外部类,更不能通过外部类的对象去访问内部类的成员。外部类对内部类没有任何访问权限。
所以,内部类就是外部类的友元,但外部类不是内部类的友元。
注意的是:如果一个外部类中含有内部类,计算该外部类的大小时,是不计算内部类的。
匿名对象
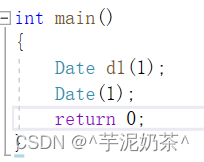
匿名对象就是用类创建对象时,不给对象名字。

注意:匿名对象的生命周期只有它对应的代码这一行,运行到下一行时,它的生命周期就结束了。
今天内容结束了。886



串口外设)
)

)




>)
)






