一、了解Sqoop
1、Sqoop产生的原因
A. 多数使用hadoop技术的处理大数据业务的企业,有大量的数据存储在关系型数据中。
B. 由于没有工具支持,对hadoop和关系型数据库之间数据传输是一个很困难的事。
以上是sqoop产生的主要原因,也因此Sqoop主要用于hadoop与关系型数据库之间的数据交换。
2、Sqoop的介绍
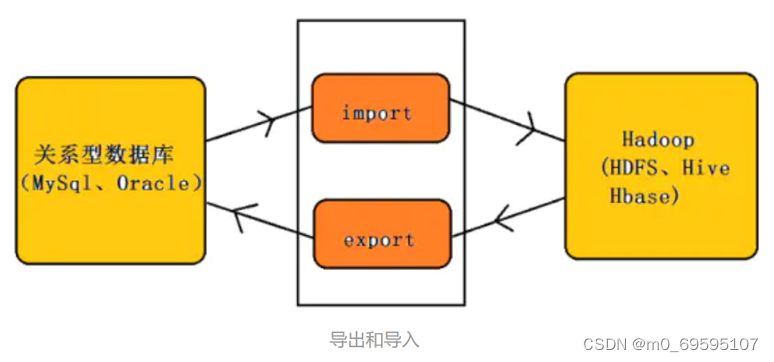
sqoop是连接关系型数据库和hadoop的桥梁,主要有两个方面(导入和导出):
A. 将关系型数据库的数据导入到Hadoop 及其相关的系统中,如 Hive和HBase
B. 将数据从Hadoop 系统里抽取并导出到关系型数据库

3、Sqoop的优点
A. 可以高效、可控的利用资源,可以通过调整任务数来控制任务的并发度。
B. 可以自动的完成数据映射和转换。由于导入数据库是有类型的,它可以自动根据数据库中的类型转换到Hadoop 中,当然用户也可以自定义它们之间的映射关系
C.支持多种数据库,如mysql,orcale等数据库
4、Sqoop工作的机制
将导入或导出命令翻译成MapReduce程序来实现在,MapReduce 中主要是对InputFormat和OutputFormat进行定制。
5、Sqoop的使用
1) 查看数据库的名称
sqoop list-databases --connect jdbc:mysql://ip:3306/ --username 用户名 --password 密码
2) 列举出数据库中的表名
sqoop list-tables --connect jdbc:mysql://ip:3306/数据库名称 --username 用户名 --password 密码
3) 导入
sqoop im