总的链接 :
面试经典 150 题 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台最经典 150 题,掌握面试所有知识点![]() https://leetcode.cn/studyplan/top-interview-150/
https://leetcode.cn/studyplan/top-interview-150/

228 汇总区间

直接用双指针模拟即可 ;
class Solution {
public:vector<string> summaryRanges(vector<int>& nums) {vector<string> ans;int n = nums.size();for(int i=0;i<n;i++){string s;int j=i+1;while(j<n && (nums[j] == nums[j-1] + 1)) j++;int len = j-i;long long st = nums[i];long long int nd = nums[j-1];if(len == 1) s = to_string(nums[i]);else s = to_string(st) + "->" + to_string(nd);ans.emplace_back(s);i=j-1;}return ans;}
};56 . 合并区间

思路 : 模拟大法 ;
首先按照各自的起点进行排序;然后设置双指针st,ed指向当前合并区间的起点和终点 ;
对于新加入的区间it[i][1]>ed的话,那么就将当前区间加入答案,st,ed指向新加入的区间,否者,更新ed = max(ed,it[i][1]) ,具体实现请看代码 :
class Solution {
public:vector<vector<int>> merge(vector<vector<int>>& it) {int n = it.size();if(n == 0) return {}; sort(it.begin(),it.end());vector<vector<int>> ans;int st = -1, ed = -1;for(int i=0;i<n;i++){int x = it[i][0] , y = it[i][1];if(ed < x){if(st!=-1) ans.push_back({st,ed});st = x ; ed = y ;}else ed = max(ed , y);}if(st!=-1) ans.push_back({st,ed});return ans;}
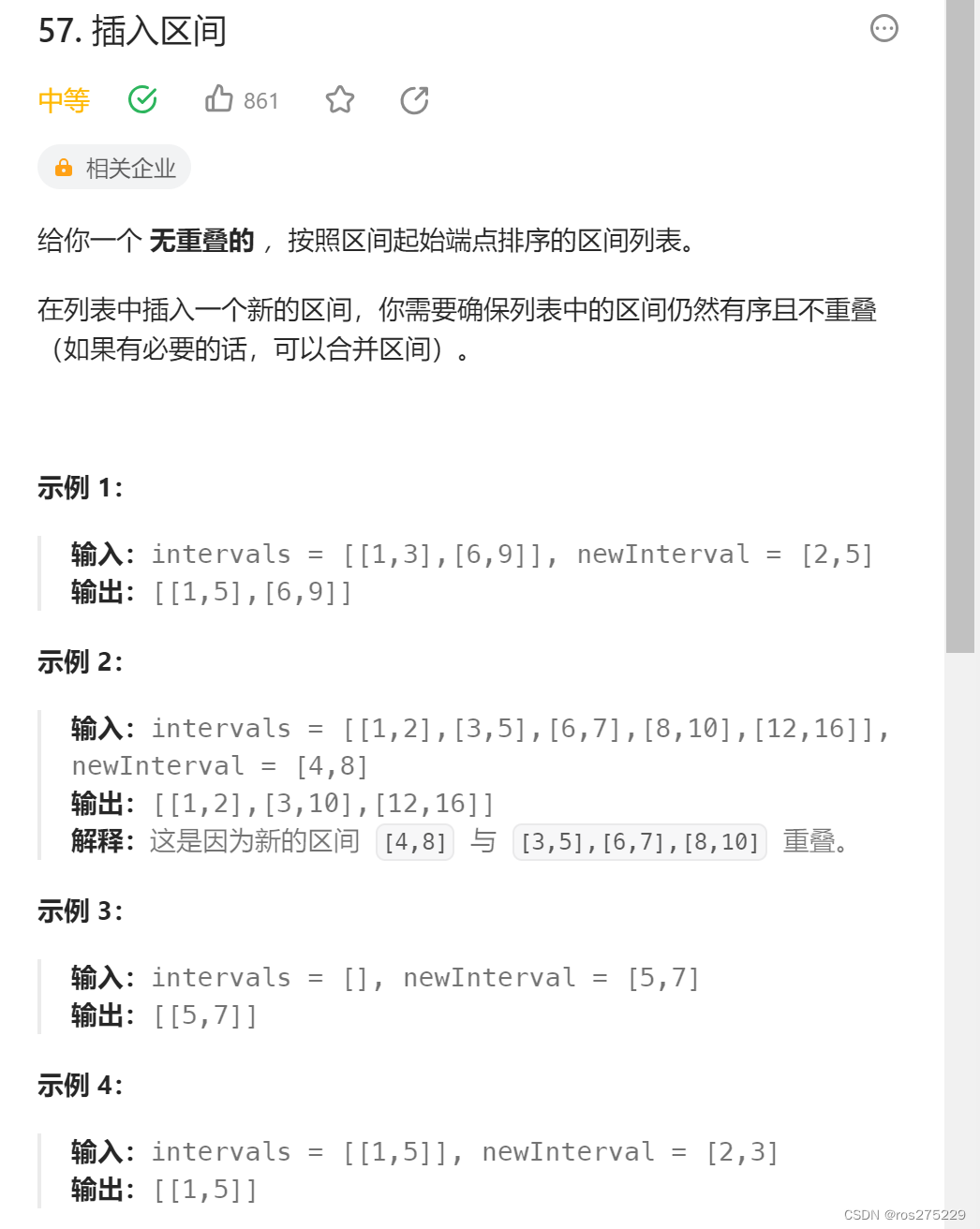
};57 . 插入区间

模拟就好了;
class Solution {
public:vector<vector<int>> insert(vector<vector<int>>& intervals, vector<int>& newInterval) {int left = newInterval[0];int right = newInterval[1];bool placed = false;vector<vector<int>> ans;for (const auto& interval: intervals) {if (interval[0] > right) {// 在插入区间的右侧且无交集if (!placed) {ans.push_back({left, right});placed = true; }ans.push_back(interval);}else if (interval[1] < left) {// 在插入区间的左侧且无交集ans.push_back(interval);}else {// 与插入区间有交集,计算它们的并集left = min(left, interval[0]);right = max(right, interval[1]);}}if (!placed) {ans.push_back({left, right});}return ans;}
};
452 . 用最少数量的箭引爆气球
对右端点先进行排序,然后从前往后枚举,用pos表示当前区间的右端点 ;
如果新区间左端点>pos,那么ans++,表示直接引爆前面气球,开始下一个;
否者在pos点能够引爆新加入的气球 ;
class Solution {
public:int findMinArrowShots(vector<vector<int>>& points) {if(points.empty()) return 0 ;// 按右端点排序sort(points.begin(), points.end(), [](const vector<int>& u, const vector<int>& v) {return u[1] < v[1];});int pos = points[0][1] ;int ans = 1 ;for(auto it : points){if(it[0]>pos) {pos = it[1];++ ans ;}} return ans ;}
};

![[每周一更]-(第86期):NLP-实战操作-文本分类](http://pic.xiahunao.cn/[每周一更]-(第86期):NLP-实战操作-文本分类)


,nodejs新手到高手,(四)NodeJS入门——网络基础概念)

)



函数的详细介绍)

![[Java]JDK 安装后运行环境的配置](http://pic.xiahunao.cn/[Java]JDK 安装后运行环境的配置)
:Eureka、Zookeeper、Consul)




