目录
1、背景
2、失败尝试之iconv-lite
2.1、安装和使用
2.2、遇到的问题
2.3、解决方案(vite-plugin-node-polyfills)
2.4、测试
3、成功尝试
3.1、前端参数读取方式
3.2、后端解码
1、背景
外部jsp页面中编码方式为GBK,跳转到vue页面时如果使用decodeURIComponent或者decodeURI均不可成功解码,因为这两个方法解码时使用的是UTF-8。
项目使用Vite进行管理。
2、失败尝试之iconv-lite
2.1、安装和使用
安装
npm install iconv-lite使用:
import * as iconv from "iconv-lite[a1] ";const description = iconv.decode(params.description, 'gbk')2.2、遇到的问题
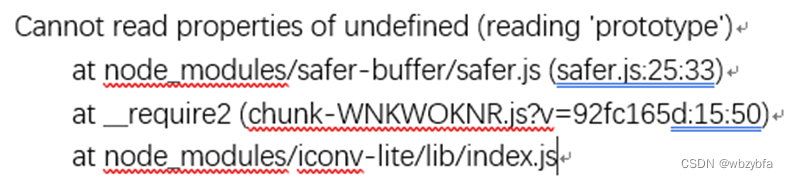
![]()

2.3、解决方案(vite-plugin-node-polyfills)
npm install --save-dev vite-plugin-node-polyfillsvite.config.js中进行如下配置:
export default defineConfig({
plugins: [nodePolyfills()]
})
2.4、测试
实际上例如并不能将gbk编码的参数正确解码,同时由于Vite会自动将url中的参数使用decodeUrl进行解码,导致测试需要部署到测试环境的服务器上调试,没有办法本地调试(报错 URI malformed )。
3、成功尝试
既然只能部署到服务器上测,且前端解码失效,那不如传递到后端之后再由后端进行解码
3.1、前端参数读取方式
不要使用vueuse提供的useUrlSearchParams(),读取方式如下
export function getQueryParams() {return window.location.search.replace('?', '').split('&').reduce((r, e) =>(r[e.split('=')[0]] = e.split('=')[1] , r), {})
}
3.2、后端解码
传递的参数类型包括String和String[]
public static <T> void decodeGbk(T bean) {Class<?> type = bean.getClass();BeanInfo beanInfo;try {beanInfo = Introspector.getBeanInfo(type);} catch (IntrospectionException e) {log.error("对象转换Map异常{}", e.getMessage());return;}PropertyDescriptor[] propertyDescriptors = beanInfo.getPropertyDescriptors();for (PropertyDescriptor descriptor : propertyDescriptors) {String propertyName = descriptor.getName();if (!"class".equals(propertyName)) {Method readMethod = descriptor.getReadMethod();try {Object result = readMethod.invoke(bean);if (!ObjectUtils.isEmpty(result)) {//将gbk编码的字符使用UrlDecoder解码if (result instanceof String) {String s = (String) result;String s1 = URLDecoder.decode(s, "GBK");Method writeMethod = descriptor.getWriteMethod();writeMethod.invoke(bean, s1);} else if (result instanceof String[]) {String[] strings = (String[]) result;for (int i = 0; i < strings.length; i++) {String s = strings[i];String s1 = URLDecoder.decode(s, "GBK");strings[i] = s1;}Method writeMethod = descriptor.getWriteMethod();writeMethod.invoke(bean, (Object) strings);}}} catch (Exception e) {log.error("对象转换Map异常{},异常属性[{}]", e.getMessage(), propertyName);}}}如果对你有帮助,点赞、收藏、关注是我更新的动力!
往期精彩:
#9vue3中动态组件使用el-icon-CSDN博客文章浏览阅读2.1k次,点赞71次,收藏12次。vue3中动态组件使用el-icon
https://blog.csdn.net/weixin_42718399/article/details/135851868?spm=1001.2014.3001.5502#7注解+切面AOP+枚举类记录日志-CSDN博客文章浏览阅读579次,点赞22次,收藏8次。注解+切面AOP+枚举类记录日志
https://blog.csdn.net/weixin_42718399/article/details/135649201?spm=1001.2014.3001.5502#5解析filter为什么不能注入bean和解决办法以及filter、interceptor、aspect之间的执行顺序_filter 不能注入实体类-CSDN博客文章浏览阅读1.1k次,点赞38次,收藏7次。filter过滤器为什么不能注入bean以及解决办法_filter 不能注入实体类
https://blog.csdn.net/weixin_42718399/article/details/135517565?spm=1001.2014.3001.5502#3Jenkins(Windows环境)版本升级、迁移、负载均衡、双机器同步与备份_jenkins 版本升级-CSDN博客文章浏览阅读1k次,点赞28次,收藏17次。Jenkins(Windows环境)版本升级、迁移、负载均衡、双机器同步与备份_jenkins 版本升级
https://blog.csdn.net/weixin_42718399/article/details/135404525?spm=1001.2014.3001.5502#2Vite+Vue3+SpringMVC前后端分离 解决跨域问题和session每次请求不一致问题-CSDN博客文章浏览阅读1.1k次,点赞37次,收藏15次。Vite+Vue3+SpringMVC前后端分离通过vite/nginx解决跨域问题和session一致性问题
https://blog.csdn.net/weixin_42718399/article/details/135388463?spm=1001.2014.3001.5502


、322. 零钱兑换、279.完全平方数)






相关的开源项目)


![PyTorch][chapter 13[李宏毅深度学习][Semi-supervised Linear Methods-2]](http://pic.xiahunao.cn/PyTorch][chapter 13[李宏毅深度学习][Semi-supervised Linear Methods-2])






)