
本系列文章md笔记(已分享)主要讨论django商城项目相关知识。项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django + Jinja2模板引擎 + Vue.js实现前后端逻辑,Nginx服务器(反向代理)Nginx服务器(静态首页、商品详情页、uwsgi服务器(美多商场业务场景),后端服务:MySQL、Redis、Celery、RabbitMQ、Docker、FastDFS、Elasticsearch、Crontab,外部接口:容联云、QQ互联、支付宝。
全套笔记和代码自取地址: https://gitee.com/yinuo112/Backend/tree/master/Django/美多商城/1.md
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
共 11 章,132 子模块,总字数:64989


展示用户注册页面
创建用户模块子应用
1. 创建用户模块子应用
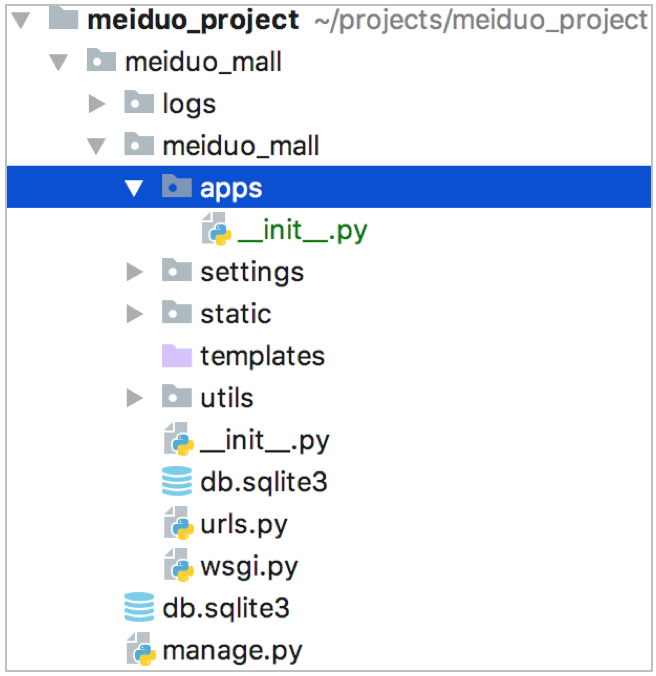
1.准备apps包,用于管理所有应用

2.在apps包下创建应用users
$ cd ~/projects/meiduo_project/meiduo_mall/meiduo_mall/apps
$ python ../../manage.py startapp users

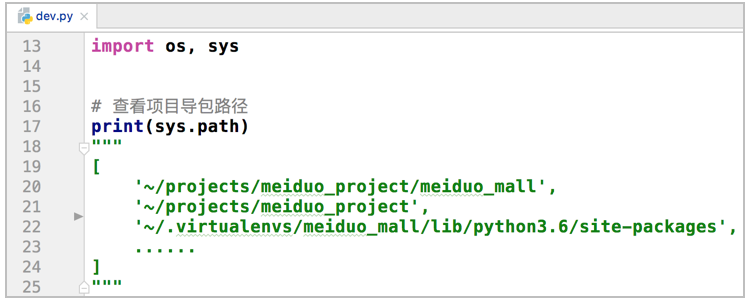
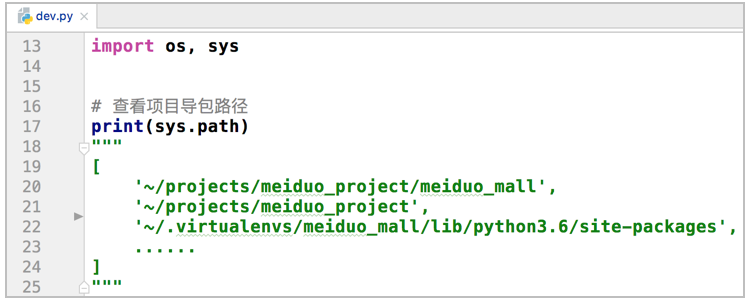
2. 查看项目导包路径
重要提示:
- 若要知道如何导入users应用并完成注册,需要知道项目导包路径

已知导包路径
meiduo_project/meiduo_mall
已知 'users’应用所在目录
meiduo_project/meiduo_mall/meiduo_mall/apps/users
得到导入’users’应用的导包路径是:meiduo_mall/apps/users
3. 注册用户模块子应用
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','meiduo_mall.apps.users', # 用户模块应用
]
注册完users应用后,运行测试程序。
追加导包路径
思考:
- 是否可以将注册users应用做的更加简便?
- 按照如下形式,直接以应用名users注册
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','users', # 用户模块应用
]
分析:
-
已知导包路径
meiduo_project/meiduo_mall
-
已知’users’应用所在目录
meiduo_project/meiduo_mall/meiduo_mall/apps/users
-
若要直接以应用名’users’注册
- 需要一个导包路径:
meiduo_project/meiduo_mall/meiduo_mall/apps
- 需要一个导包路径:
解决办法
* 追加导包路径:`meiduo_project/meiduo_mall/meiduo_mall/apps`
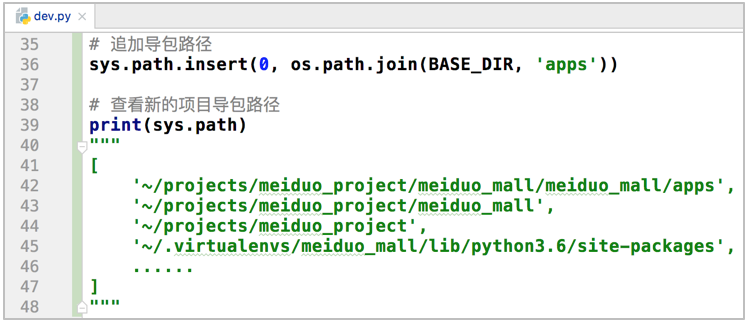
1. 追加导包路径
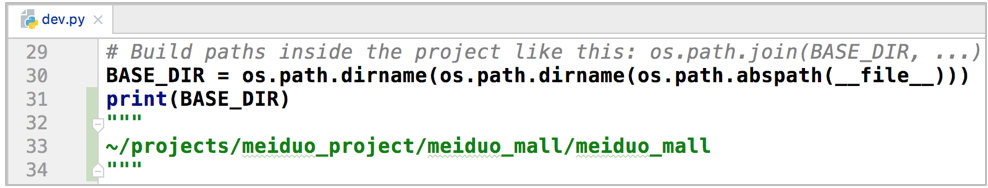
1.查看项目BASE_DIR

2.追加导包路径


2. 重新注册用户模块应用
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','users', # 用户模块应用
]
重新注册完users应用后,运行测试程序。
3. 知识要点
-
查看导包路径
- 通过查看导包路径,可以快速的知道项目中各个包该如何的导入。
- 特别是接手老项目时,可以尽快的适应项目导包的方式。
-
追加导包路径
- 通过追加导包路径,可以简化某些目录复杂的导包方式。
展示用户注册页面
1. 准备用户注册模板文件

加载页面静态文件
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>美多商城-注册</title><link rel="stylesheet" type="text/css" href="{{ static('css/reset.css') }}"><link rel="stylesheet" type="text/css" href="{{ static('css/main.css') }}">
</head>
2. 定义用户注册视图
class RegisterView(View):"""用户注册"""def get(self, request):"""提供注册界面:param request: 请求对象:return: 注册界面"""return render(request, 'register.html')
3. 定义用户注册路由
1.总路由
urlpatterns = [# usersurl(r'^', include('users.urls', namespace='users')),
]
2.子路由
urlpatterns = [# 注册url(r'^register/$', views.RegisterView.as_view(), name='register'),
]
用户模型类
定义用户模型类
1. Django默认用户认证系统
-
Django自带用户认证系统
- 它处理用户账号、组、权限以及基于cookie的用户会话。
-
Django认证系统位置
django.contrib.auth包含认证框架的核心和默认的模型。django.contrib.contenttypes是Django内容类型系统,它允许权限与你创建的模型关联。
-
Django认证系统同时处理认证和授权
- 认证:验证一个用户是否它声称的那个人,可用于账号登录。
- 授权:授权决定一个通过了认证的用户被允许做什么。
-
Django认证系统包含的内容
- 用户:用户模型类、用户认证。
- 权限:标识一个用户是否可以做一个特定的任务,MIS系统常用到。
- 组:对多个具有相同权限的用户进行统一管理,MIS系统常用到。
- 密码:一个可配置的密码哈希系统,设置密码、密码校验。
2. Django默认用户模型类
-
Django认证系统中提供了用户模型类User保存用户的数据。
- User对象是认证系统的核心。
-
Django认证系统用户模型类位置
- django.contrib.auth.models.User

-
父类AbstractUser介绍
-
User对象基本属性
- 创建用户(注册用户)必选:
username、password - 创建用户(注册用户)可选:
email、first_name、last_name、last_login、date_joined、is_active 、is_staff、is_superuse - 判断用户是否通过认证(是否登录):
is_authenticated
- 创建用户(注册用户)必选:
-
创建用户(注册用户)的方法
user = User.objects.create_user(username, email, password, **extra_fields)- 用户认证(用户登录)的方法
-
from django.contrib.auth import authenticate
user = authenticate(username=username, password=password, **kwargs)
* 处理密码的方法* 设置密码:`set_password(raw_password)`* 校验密码:`check_password(raw_password)`### 3. 自定义用户模型类>
思考:为什么要自定义用户模型类?* 观察注册界面会发现,美多商城`注册数据`中`必选用户mobile信息`。
* 但是Django默认用户模型类中没有mobile字段,所以要自定义用户模型类。如何自定义用户模型类?* 继承自**AbstractUser**(可通过阅读Django默认用户模型类的源码得知) 。
* 新增`mobile`字段。```python
from django.db import models
from django.contrib.auth.models import AbstractUser# Create your models here.class User(AbstractUser):"""自定义用户模型类"""mobile = models.CharField(max_length=11, unique=True, verbose_name='手机号')class Meta:db_table = 'tb_users'verbose_name = '用户'verbose_name_plural = verbose_namedef __str__(self):return self.username
4. 知识要点
- Django自带用户认证系统,核心就是User对象,并封装了一系列可用的方法和属性。
- Django用户认证系统包含了一系列对用户的操作,比如:模型类,认证,权限,分组,密码处理等。
- Django用户认证系统中的用户模型类可以自定义,继承自AbstractUser。
- Django用户认证系统说明文档
迁移用户模型类
1. 指定用户模型类
思考:为什么Django默认用户模型类是User?
- 阅读源代码:‘django.conf.global_settings’
AUTH_USER_MODEL = 'auth.User'
结论:
- Django用户模型类是通过全局配置项 AUTH_USER_MODEL 决定的
配置规则:
AUTH_USER_MODEL = '应用名.模型类名'
# 指定本项目用户模型类AUTH_USER_MODEL = 'users.User'
2. 迁移用户模型类
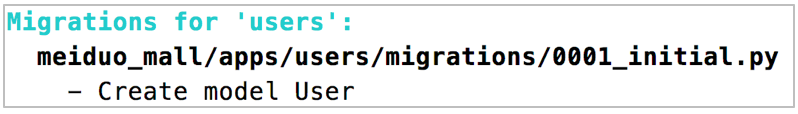
1.创建迁移文件
python manage.py makemigrations

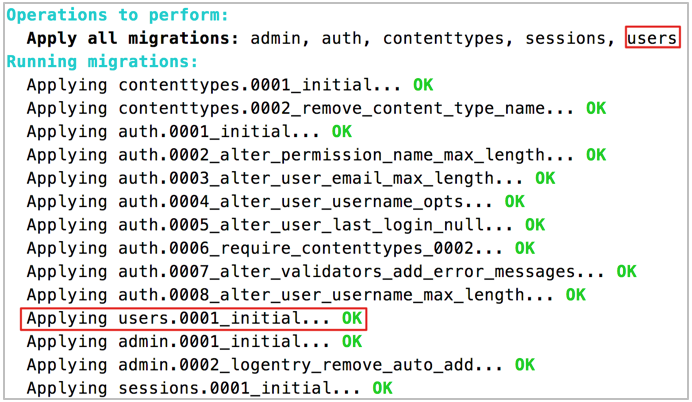
2.执行迁移文件
python manage.py migrate

3. 知识要点
- 用户认证系统中的用户模型类,是通过全局配置项 AUTH_USER_MODEL 决定的。
- 如果迁移自定义用户模型类,必须先配置 AUTH_USER_MODEL 。
用户注册业务实现
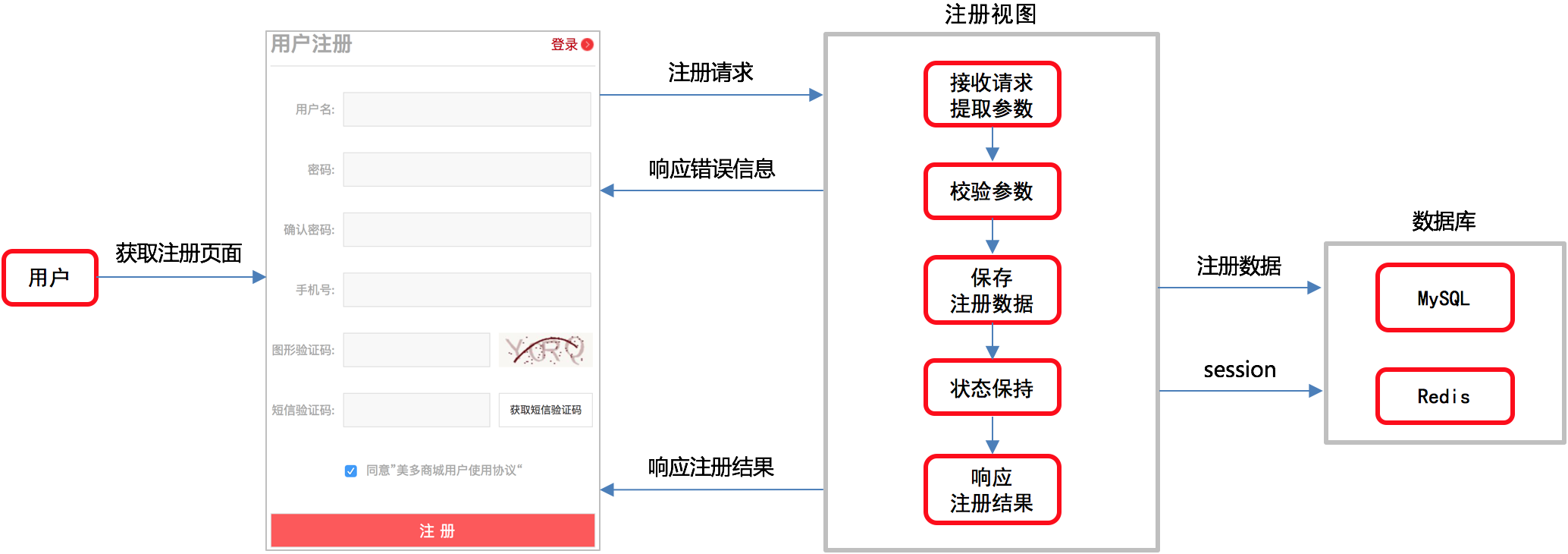
用户注册业务逻辑分析
1. 用户注册业务逻辑分析

用户注册接口设计和定义
1. 设计接口基本思路
-
对于接口的设计,我们要根据具体的业务逻辑,设计出适合业务逻辑的接口。
-
设计接口的思路:
-
分析要实现的业务逻辑:
- 明确在这个业务中涉及到几个相关子业务。
- 将每个子业务当做一个接口来设计。
-
分析接口的功能任务,明确接口的访问方式与返回数据:
- 请求方法(如GET、POST、PUT、DELETE等)。
- 请求地址。
- 请求参数(如路径参数、查询字符串、表单、JSON等)。
- 响应数据(如HTML、JSON等)。
-
2. 用户注册接口设计
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | POST |
| 请求地址 | /register/ |
2.请求参数:表单参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| username | string | 是 | 用户名 |
| password | string | 是 | 密码 |
| password2 | string | 是 | 确认密码 |
| mobile | string | 是 | 手机号 |
| sms_code | string | 是 | 短信验证码 |
| allow | string | 是 | 是否同意用户协议 |
3.响应结果:HTML
register.html
| 响应结果 | 响应内容 |
|---|---|
| 注册失败 | 响应错误提示 |
| 注册成功 | 重定向到首页 |
3. 用户注册接口定义
1.注册视图
class RegisterView(View):"""用户注册"""def get(self, request):"""提供注册界面:param request: 请求对象:return: 注册界面"""return render(request, 'register.html')def post(self, request):"""实现用户注册:param request: 请求对象:return: 注册结果"""pass
2.总路由
urlpatterns = [# usersurl(r'^', include('users.urls', namespace='users')),
]
3.子路由
urlpatterns = [# 注册url(r'^register/$', views.RegisterView.as_view(), name='register'),
]
未完待续, 同学们请等待下一期
全套笔记和代码自取地址: 请移步这里
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
提供注册界面:param request: 请求对象:return: 注册界面"""return render(request, 'register.html')def post(self, request):"""实现用户注册:param request: 请求对象:return: 注册结果"""pass
>
**2.总路由**```python
urlpatterns = [# usersurl(r'^', include('users.urls', namespace='users')),
]
3.子路由
urlpatterns = [# 注册url(r'^register/$', views.RegisterView.as_view(), name='register'),
]
)













)




)