往期教程:
apk反编译修改教程系列-----修改apk应用名称 任意修改名称 签名【一】
apk反编译修改教程系列-----任意修改apk版本号 版本名 防止自动更新【二】
apk反编译修改教程系列-----修改apk中的图片 任意更换apk桌面图片【三】
apk反编译修改教程系列---简单去除apk联网权限 其他权限 无法自动更新等【四】
apk反编译修改教程系列---简单去除apk开屏广告【五】
apk反编译修改教程系列---修改apk设置菜单选项名称 修改默认设置 增加减少选项【六】
apk反编译修改教程系列---简单给app添加启动弹窗 添加对话框 跳转指定网页等【七】
安卓玩机-----给app加注册码 app加弹窗 云注入弹窗
apk反编译修改教程系列---如何简单的汉化apk 手机端与电脑端同步演示【八】
apk反编译修改教程系列---修改apk包名等信息 让一个应用拥有无限分身 手机电脑同步演示【九】

这期解析下如何修改apk的默认颜色相关。美化apk。了解apk 界面 选项 布局颜色的一些常识 .
操作步骤;
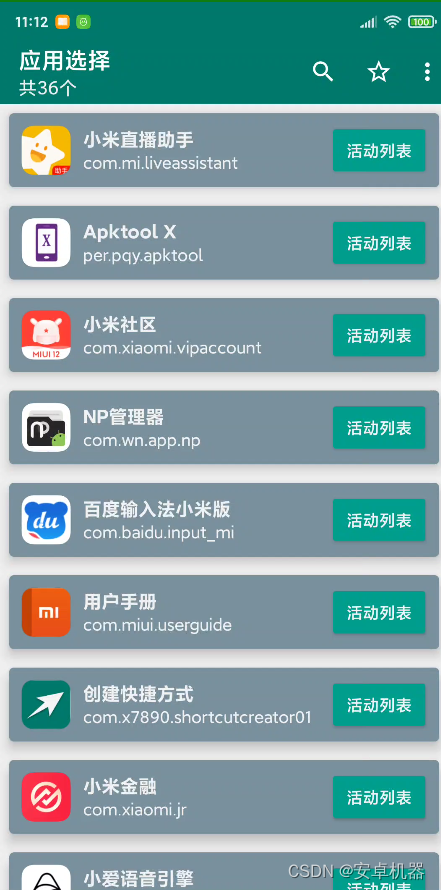
演示apk;创建快捷方式apk
工具:MT或者电脑端反编译工具
电脑端反编译工具
正常打开这款软件颜色布局是这样的。界面的任何颜色都是可以修改的。包括背景色 菜单颜色 透明度等等

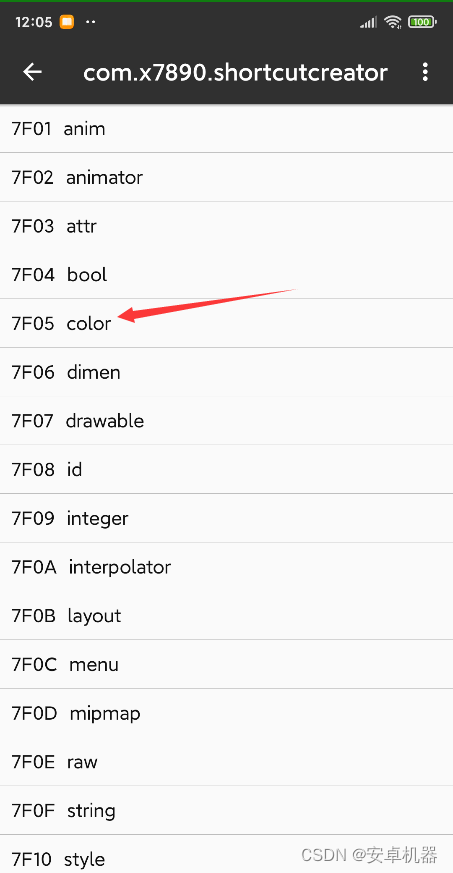
常规操作。先找到要修改的apk。手机端打开或者电脑端反编译此apk。找到color文件。这个就是apk中的布局颜色文件
电脑端

手机端;
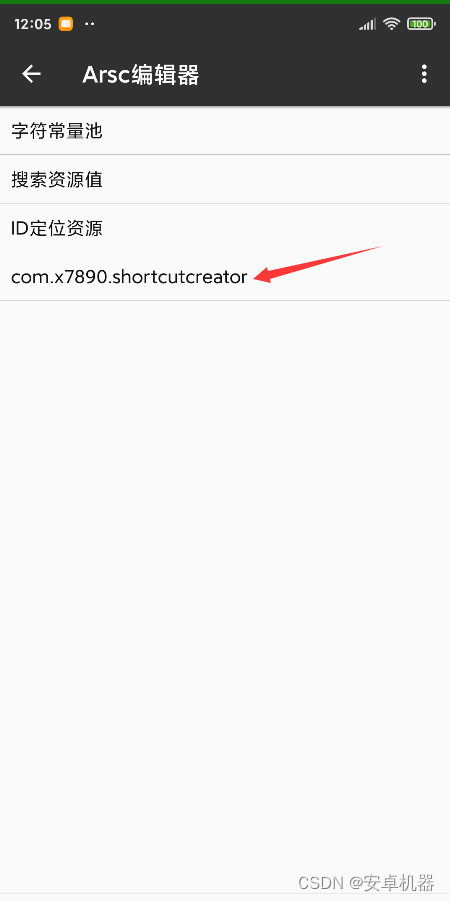
点击apk---选择resources.arsc文件---选择Arsc编辑器



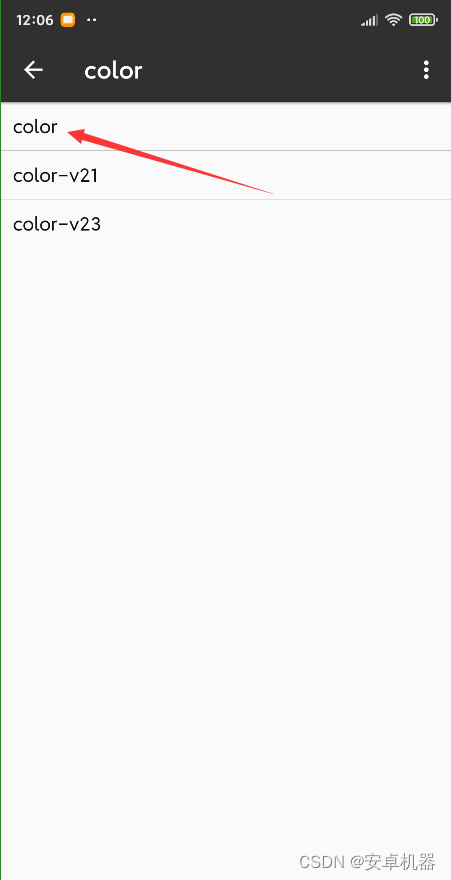
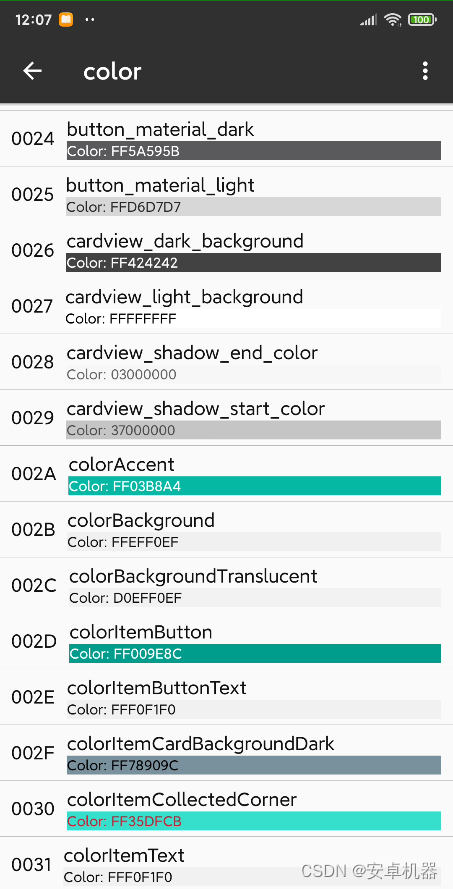
选择第一个color文件.这个里面就是软件的布局颜色,进行修改


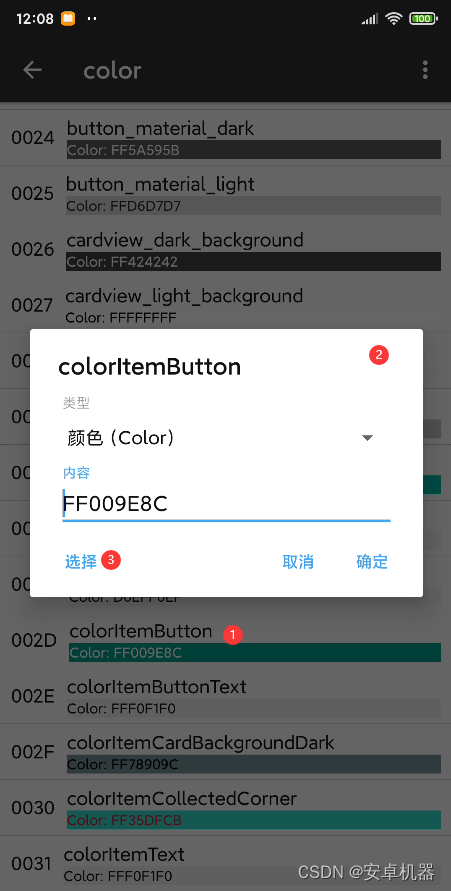
现在我们修改下软件中活动列表的默认颜色。点击002D那个选项
。出来界面点击选择


就可以更换颜色了。只需要手动滑动操作。选择你需要的颜色 例如


点击确定后一路回编译签名。然后安装打开默认就是这样的、电脑端操作也一样 回编译--签名即可


效果;

源代码:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="abc_input_method_navigation_guard">@android:color/black</color><color name="abc_search_url_text_normal">#ff7fa87f</color><color name="abc_search_url_text_pressed">@android:color/black</color><color name="abc_search_url_text_selected">@android:color/black</color><color name="accent_material_dark">@color/material_deep_teal_200</color><color name="accent_material_light">@color/material_deep_teal_500</color><color name="background_floating_material_dark">@color/material_grey_800</color><color name="background_floating_material_light">@android:color/white</color><color name="background_material_dark">@color/material_grey_850</color><color name="background_material_light">@color/material_grey_50</color><color name="bright_foreground_disabled_material_dark">#80ffffff</color><color name="bright_foreground_disabled_material_light">#80000000</color><color name="bright_foreground_inverse_material_dark">@color/bright_foreground_material_light</color><color name="bright_foreground_inverse_material_light">@color/bright_foreground_material_dark</color><color name="bright_foreground_material_dark">@android:color/white</color><color name="bright_foreground_material_light">@android:color/black</color><color name="button_material_dark">#ff5a595b</color><color name="button_material_light">#ffd6d7d7</color><color name="cardview_dark_background">#ff424242</color><color name="cardview_light_background">#ffffffff</color><color name="cardview_shadow_end_color">#03000000</color><color name="cardview_shadow_start_color">#37000000</color><color name="colorAccent">#ff03b8a4</color><color name="colorBackground">#ffeff0ef</color><color name="colorBackgroundTranslucent">#d0eff0ef</color><color name="colorItemButton">#ffda4ff8</color><color name="colorItemButtonText">#fff0f1f0</color><color name="colorItemCardBackgroundDark">#ff78909c</color><color name="colorItemCollectedCorner">#ff35dfcb</color><color name="colorItemText">#fff0f1f0</color><color name="colorPrimary">#ff00796b</color><color name="colorPrimaryDark">#ff00796b</color><color name="colorSearchText">#fffefffe</color><color name="colorSubtitleText">#ffeaedea</color><color name="colorTitleText">#fffefffe</color><color name="colorToolbarControl">#fffefffe</color><color name="design_bottom_navigation_shadow_color">#14000000</color><color name="design_default_color_primary">#ff3f51b5</color><color name="design_default_color_primary_dark">#ff303f9f</color><color name="design_fab_shadow_end_color">@android:color/transparent</color><color name="design_fab_shadow_mid_color">#14000000</color><color name="design_fab_shadow_start_color">#44000000</color><color name="design_fab_stroke_end_inner_color">#0a000000</color><color name="design_fab_stroke_end_outer_color">#0f000000</color><color name="design_fab_stroke_top_inner_color">#1affffff</color><color name="design_fab_stroke_top_outer_color">#2effffff</color><color name="design_snackbar_background_color">#ff323232</color><color name="dim_foreground_disabled_material_dark">#80bebebe</color><color name="dim_foreground_disabled_material_light">#80323232</color><color name="dim_foreground_material_dark">#ffbebebe</color><color name="dim_foreground_material_light">#ff323232</color><color name="error_color_material_dark">#ffff7043</color><color name="error_color_material_light">#ffff5722</color><color name="foreground_material_dark">@android:color/white</color><color name="foreground_material_light">@android:color/black</color><color name="highlighted_text_material_dark">#6680cbc4</color><color name="highlighted_text_material_light">#66009688</color><color name="material_blue_grey_800">#ff37474f</color><color name="material_blue_grey_900">#ff263238</color><color name="material_blue_grey_950">#ff21272b</color><color name="material_deep_teal_200">#ff80cbc4</color><color name="material_deep_teal_500">#ff009688</color><color name="material_grey_100">#fff5f5f5</color><color name="material_grey_300">#ffe0e0e0</color><color name="material_grey_50">#fffafafa</color><color name="material_grey_600">#ff757575</color><color name="material_grey_800">#ff424242</color><color name="material_grey_850">#ff303030</color><color name="material_grey_900">#ff212121</color><color name="mtrl_btn_bg_color_disabled">#1f000000</color><color name="mtrl_btn_text_color_disabled">#61000000</color><color name="mtrl_btn_transparent_bg_color">#00ffffff</color><color name="mtrl_scrim_color">#52000000</color><color name="mtrl_textinput_default_box_stroke_color">#6b000000</color><color name="mtrl_textinput_disabled_color">#1f000000</color><color name="mtrl_textinput_filled_box_default_background_color">#0a000000</color><color name="mtrl_textinput_hovered_box_stroke_color">#de000000</color><color name="notification_action_color_filter">#ffffffff</color><color name="notification_icon_bg_color">#ff9e9e9e</color><color name="primary_dark_material_dark">@android:color/black</color><color name="primary_dark_material_light">@color/material_grey_600</color><color name="primary_material_dark">@color/material_grey_900</color><color name="primary_material_light">@color/material_grey_100</color><color name="primary_text_default_material_dark">#ffffffff</color><color name="primary_text_default_material_light">#de000000</color><color name="primary_text_disabled_material_dark">#4dffffff</color><color name="primary_text_disabled_material_light">#39000000</color><color name="ripple_material_dark">#33ffffff</color><color name="ripple_material_light">#1f000000</color><color name="secondary_text_default_material_dark">#b3ffffff</color><color name="secondary_text_default_material_light">#8a000000</color><color name="secondary_text_disabled_material_dark">#36ffffff</color><color name="secondary_text_disabled_material_light">#24000000</color><color name="switch_thumb_disabled_material_dark">#ff616161</color><color name="switch_thumb_disabled_material_light">#ffbdbdbd</color><color name="switch_thumb_normal_material_dark">#ffbdbdbd</color><color name="switch_thumb_normal_material_light">#fff1f1f1</color><color name="tooltip_background_dark">#e6616161</color><color name="tooltip_background_light">#e6ffffff</color>
</resources>
一些初步的颜色代码。网络搜很多
<color name="white">#FFFFFF</color><!--白色 -->
<color name="ivory">#FFFFF0</color><!--象牙色 -->
<color name="lightyellow">#FFFFE0</color><!--亮黄色 -->
<color name="yellow">#FFFF00</color><!--黄色 -->
<color name="snow">#FFFAFA</color><!--雪白色 -->
<color name="floralwhite">#FFFAF0</color><!--花白色 -->
<color name="lemonchiffon">#FFFACD</color><!--柠檬绸色 -->
<color name="cornsilk">#FFF8DC</color><!--米绸色 -->
<color name="seashell">#FFF5EE</color><!--海贝色 -->
<color name="lavenderblush">#FFF0F5</color><!--淡紫红 -->
<color name="papayawhip">#FFEFD5</color><!--番木色 -->
<color name="blanchedalmond">#FFEBCD</color><!--白杏色 -->
<color name="mistyrose">#FFE4E1</color><!--浅玫瑰色 -->
<color name="bisque">#FFE4C4</color><!--桔黄色 -->
<color name="moccasin">#FFE4B5</color><!--鹿皮色 -->
<color name="navajowhite">#FFDEAD</color><!--纳瓦白 -->
<color name="peachpuff">#FFDAB9</color><!--桃色 -->
<color name="gold">#FFD700</color><!--金色 -->
<color name="pink">#FFC0CB</color><!--粉红色 -->
<color name="lightpink">#FFB6C1</color><!--亮粉红色 -->
<color name="orange">#FFA500</color><!--橙色 -->
<color name="lightsalmon">#FFA07A</color><!--亮肉色 -->
<color name="darkorange">#FF8C00</color><!--暗桔黄色 -->
<color name="coral">#FF7F50</color><!--珊瑚色 -->
<color name="hotpink">#FF69B4</color><!--热粉红色 -->
<color name="tomato">#FF6347</color><!--西红柿色 -->
<color name="orangered">#FF4500</color><!--红橙色 -->
<color name="deeppink">#FF1493</color><!--深粉红色 -->
<color name="fuchsia">#FF00FF</color><!--紫红色 -->
<color name="magenta">#FF00FF</color><!--红紫色 -->
<color name="red">#FF0000</color><!--红色 -->
<color name="oldlace">#FDF5E6</color><!--老花色 -->
<color name="lightgoldenrodyellow">#FAFAD2</color><!--亮金黄色 -->
<color name="linen">#FAF0E6</color><!--亚麻色 -->
<color name="antiquewhite">#FAEBD7</color><!--古董白 -->
<color name="salmon">#FA8072</color><!--鲜肉色 -->
<color name="ghostwhite">#F8F8FF</color><!--幽灵白 -->
<color name="mintcream">#F5FFFA</color><!--薄荷色 -->
<color name="whitesmoke">#F5F5F5</color><!--烟白色 -->
<color name="beige">#F5F5DC</color><!--米色 -->
<color name="wheat">#F5DEB3</color><!--浅黄色 -->
<color name="sandybrown">#F4A460</color><!--沙褐色 -->
<color name="azure">#F0FFFF</color><!--天蓝色 -->
<color name="honeydew">#F0FFF0</color><!--蜜色 -->
<color name="aliceblue">#F0F8FF</color><!--艾利斯兰 -->
<color name="khaki">#F0E68C</color><!--黄褐色 -->
<color name="lightcoral">#F08080</color><!--亮珊瑚色 -->
<color name="palegoldenrod">#EEE8AA</color><!--苍麒麟色 -->
<color name="violet">#EE82EE</color><!--紫罗兰色 -->
<color name="darksalmon">#E9967A</color><!--暗肉色 -->
<color name="lavender">#E6E6FA</color><!--淡紫色 -->
<color name="lightcyan">#E0FFFF</color><!--亮青色 -->
<color name="burlywood">#DEB887</color><!--实木色 -->
<color name="plum">#DDA0DD</color><!--洋李色 -->
<color name="gainsboro">#DCDCDC</color><!--淡灰色 -->
<color name="crimson">#DC143C</color><!--暗深红色 -->
<color name="palevioletred">#DB7093</color><!--苍紫罗兰色-->
<color name="goldenrod">#DAA520</color><!--金麒麟色 -->
<color name="orchid">#DA70D6</color><!--淡紫色 -->
<color name="thistle">#D8BFD8</color><!--蓟色 -->
<color name="lightgray">#D3D3D3</color><!--亮灰色 -->
<color name="lightgrey">#D3D3D3</color><!--亮灰色 -->
<color name="tan">#D2B48C</color><!--茶色 -->
<color name="chocolate">#D2691E</color><!--巧可力色 -->
<color name="peru">#CD853F</color><!--秘鲁色 -->
<color name="indianred">#CD5C5C</color><!--印第安红 -->
<color name="mediumvioletred">#C71585</color><!--中紫罗兰色 -->
<color name="silver">#C0C0C0</color><!--银色 -->
<color name="darkkhaki">#BDB76B</color><!--暗黄褐色 -->
<color name="rosybrown">#BC8F8F</color><!--褐玫瑰红 -->
<color name="mediumorchid">#BA55D3</color><!--中粉紫色 -->
<color name="darkgoldenrod">#B8860B</color><!--暗金黄色 -->
<color name="firebrick">#B22222</color><!--火砖色 -->
<color name="powderblue">#B0E0E6</color><!--粉蓝色 -->
<color name="lightsteelblue">#B0C4DE</color><!--亮钢兰色-->
<color name="paleturquoise">#AFEEEE</color><!--苍宝石绿 -->
<color name="greenyellow">#ADFF2F</color><!--黄绿色 -->
<color name="lightblue">#ADD8E6</color><!--亮蓝色 -->
<color name="darkgray">#A9A9A9</color><!--暗灰色 -->
<color name="darkgrey">#A9A9A9</color><!--暗灰色 -->
<color name="brown">#A52A2A</color><!--褐色 -->
<color name="sienna">#A0522D</color><!--赭色 -->
<color name="darkorchid">#9932CC</color><!--暗紫色 -->
<color name="palegreen">#98FB98</color><!--苍绿色 -->
<color name="darkviolet">#9400D3</color><!--暗紫罗兰色 -->
<color name="mediumpurple">#9370DB</color><!--中紫色 -->
<color name="lightgreen">#90EE90</color><!--亮绿色 -->
<color name="darkseagreen">#8FBC8F</color><!--暗海兰色 -->
<color name="saddlebrown">#8B4513</color><!--重褐色 -->
<color name="darkmagenta">#8B008B</color><!--暗洋红 -->
<color name="darkred">#8B0000</color><!--暗红色 -->
<color name="blueviolet">#8A2BE2</color><!--紫罗兰蓝色 -->
<color name="lightskyblue">#87CEFA</color><!--亮天蓝色 -->
<color name="skyblue">#87CEEB</color><!--天蓝色 -->
<color name="gray">#808080</color><!--灰色 -->
<color name="grey">#808080</color><!--灰色 -->
<color name="olive">#808000</color><!--橄榄色 -->
<color name="purple">#800080</color><!--紫色 -->
<color name="maroon">#800000</color><!--粟色 -->
<color name="aquamarine">#7FFFD4</color><!--碧绿色 -->
<color name="chartreuse">#7FFF00</color><!--黄绿色 -->
<color name="lawngreen">#7CFC00</color><!--草绿色 -->
<color name="mediumslateblue">#7B68EE</color><!--中暗蓝色-->
<color name="lightslategray">#778899</color><!--亮蓝灰 -->
<color name="lightslategrey">#778899</color><!--亮蓝灰 -->
<color name="slategray">#708090</color><!--灰石色 -->
<color name="slategrey">#708090</color><!--灰石色 -->
<color name="olivedrab">#6B8E23</color><!--深绿褐色 -->
<color name="slateblue">#6A5ACD</color><!--石蓝色 -->
<color name="dimgray">#696969</color><!--暗灰色 -->
<color name="dimgrey">#696969</color><!--暗灰色 -->
<color name="mediumaquamarine">#66CDAA</color><!--中绿色-->
<color name="cornflowerblue">#6495ED</color><!--菊兰色 -->
<color name="cadetblue">#5F9EA0</color><!--军兰色 -->
<color name="darkolivegreen">#556B2F</color><!--暗橄榄绿 -->
<color name="indigo">#4B0082</color><!--靛青色 -->
那么软件其他界面的颜色按此步骤都可以修改。了解其原理和对应的操作路径。
下期预告:---简单修改apk默认横竖屏显示
**系列教程只是让初学者了解反编译的一些初步常识,尽量每一步都图文说明。详细的由浅入深解析apk的各种反编译操作。有兴趣的友友可以关注



)




)







)


)
