
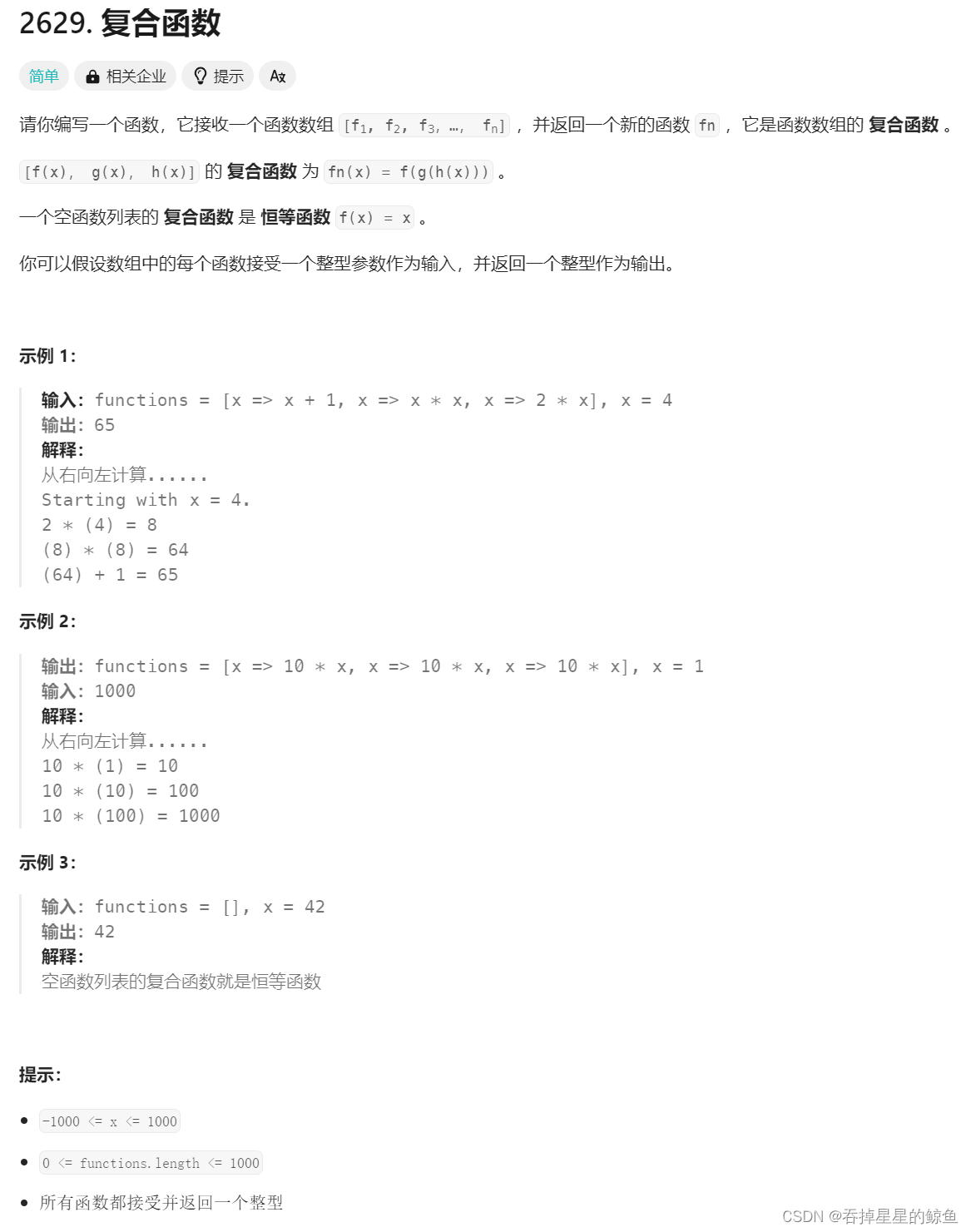
/*** @param {Function[]} functions* @return {Function}*/
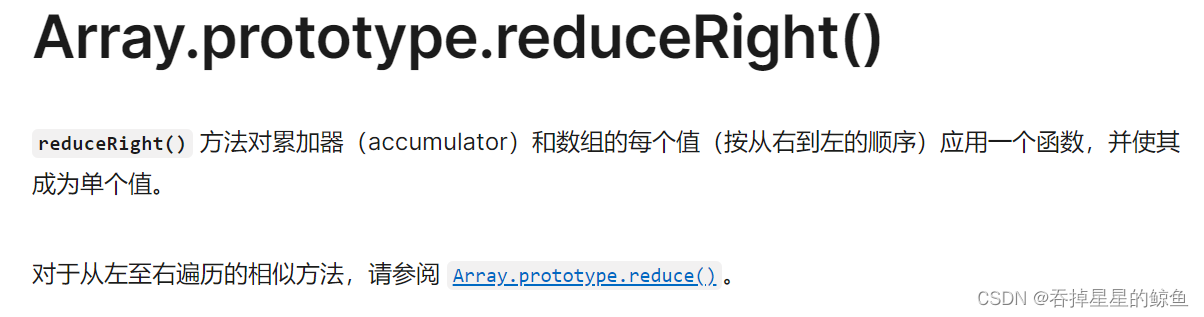
var compose = function(functions) {return function(x) {return functions.reduceRight((result, func) => func(result), x);}
};/*** const fn = compose([x => x + 1, x => 2 * x])* fn(4) // 9*/说明:
-
reduceRight的第一次迭代:func是数组中的最后一个函数x => 2 * x。result初始值是4(传入fn的参数)。func(result)即执行x => 2 * x函数,得到2 * 4 = 8,这个值成为下一次迭代的result。
-
reduceRight的第二次迭代:func是数组中的第一个函数x => x + 1。result是上一次迭代的结果8。func(result)即执行x => x + 1函数,得到8 + 1 = 9。
最终,fn(4) 的调用输出 9,这是因为整个 compose 函数依次执行了数组中的函数,并将结果传递给下一个函数。