Element.classList是一个只读属性,返回一个元素 class 属性的动态 DOMTokenList 集合。这可以用于操作 class 集合。
尽管 classList 属性自身是只读的,但是你可以使用 add()、remove()、replace() 和 toggle() 方法修改其关联的 DOMTokenList。
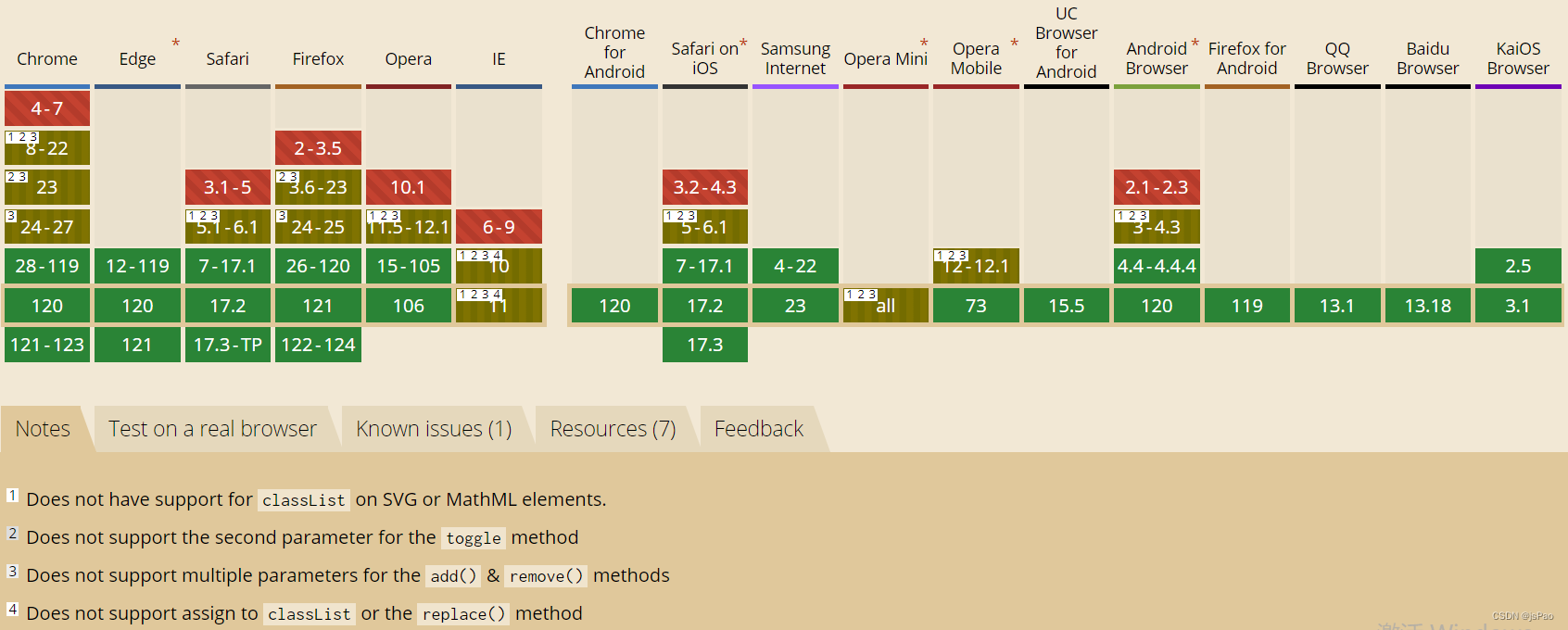
兼容性如下

const div = document.createElement("div");
div.className = "foo";// 初始状态:<div class="foo"></div>
console.log(div.outerHTML);// 使用 classList API 移除、添加类值
div.classList.remove("foo");
div.classList.add("anotherclass");// <div class="anotherclass"></div>
console.log(div.outerHTML);// 如果 visible 类值已存在,则移除它,否则添加它
div.classList.toggle("visible");// add/remove visible, depending on test conditional, i less than 10
div.classList.toggle("visible", i < 10);console.log(div.classList.contains("foo"));// 添加或移除多个类值
div.classList.add("foo", "bar", "baz");
div.classList.remove("foo", "bar", "baz");// 使用展开语法添加或移除多个类值
const cls = ["foo", "bar"];
div.classList.add(...cls);
div.classList.remove(...cls);// 将类值 "foo" 替换成 "bar"
div.classList.replace("foo", "bar");
globalThis
在不同的环境中,全局对象可能有所不同,例如在浏览器中是 window,在 Node.js 中是 global。globalThis 的出现就是为了解决这个问题,它使得在任何环境中都可以使用统一的接口来访问全局对象。
has:
符号
~
+
&
*



















