Vue3+vite搭建基础架构(3)--- 使用dayjs
- 说明
- 官方文档
- vite.config.js别名配置
- 安装dayjs
- 安装命令
- 使用dayjs
- 将dayjs封装为自己的日期工具类
- 使用dataUtil.js日期工具类示例
说明
这里记录下自己在Vue3+vite的项目使用dayjs的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(2)— 使用Element Plus这篇博客,在该博客项目的基础上增加使用dayjs。
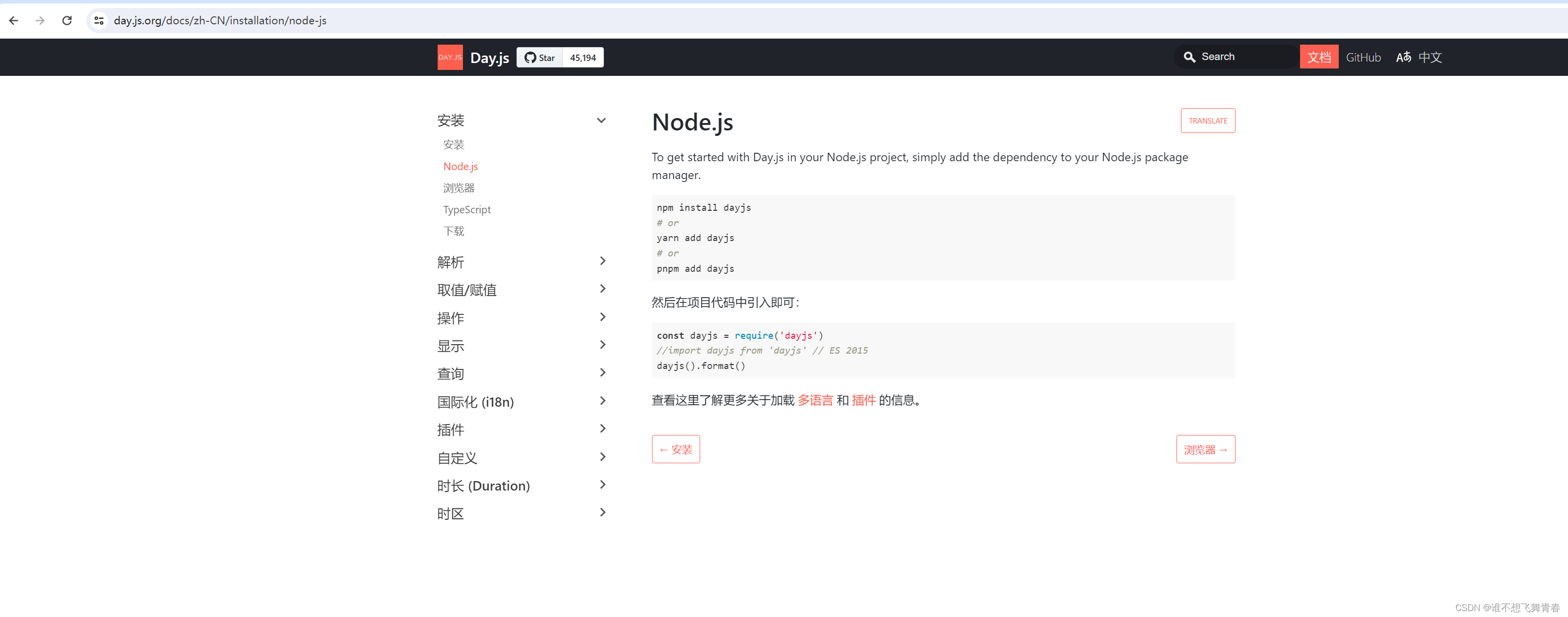
官方文档
dayjs官方文档:https://day.js.org/docs/zh-CN/installation/node-js
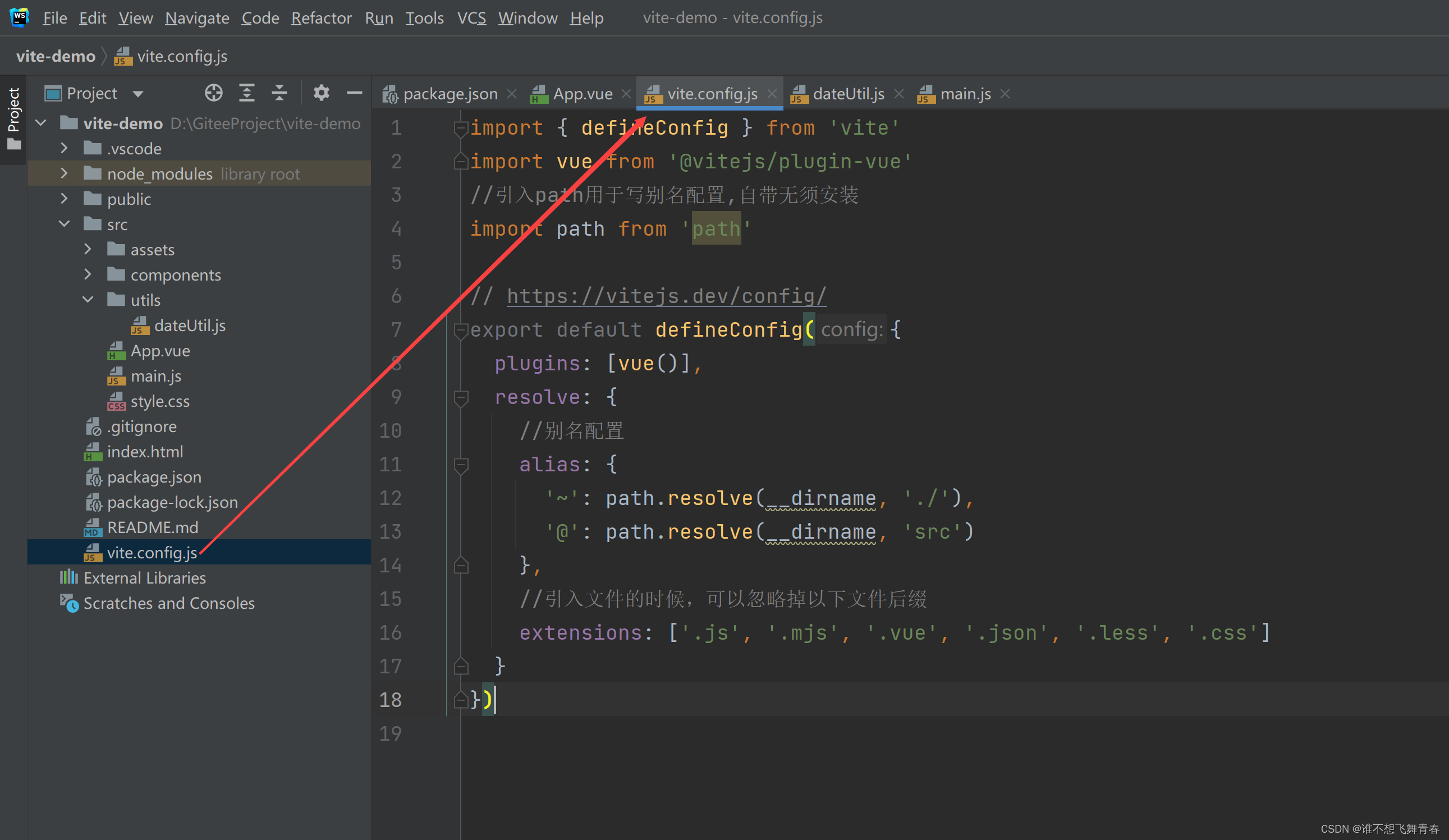
vite.config.js别名配置
增加这个配置是为了后面引用工具类的时候,可以直接用@符号代替相对路径来找文件,这里@符号表示src文件夹。

代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//引入path用于写别名配置,自带无须安装
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {//别名配置alias: {'~': path.resolve(__dirname, './'),'@': path.resolve(__dirname, 'src')},//引入文件的时候,可以忽略掉以下文件后缀extensions: ['.js', '.mjs', '.vue', '.json', '.less', '.css']}
})安装dayjs
根据官网给的命令

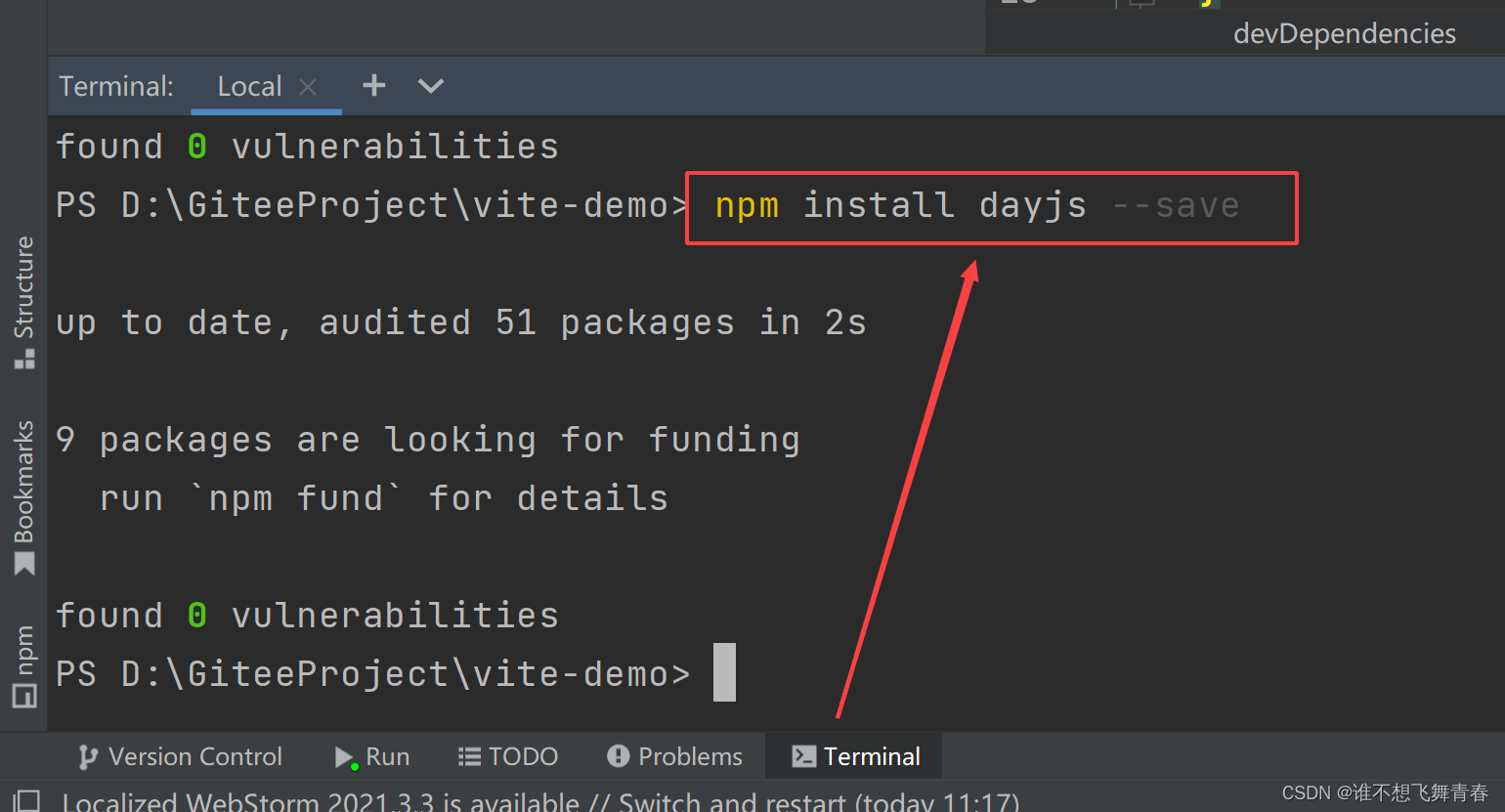
安装命令
npm install dayjs --save
在webstorm里面的Terminal输入npm install dayjs --save命令安装该依赖。执行完如下:

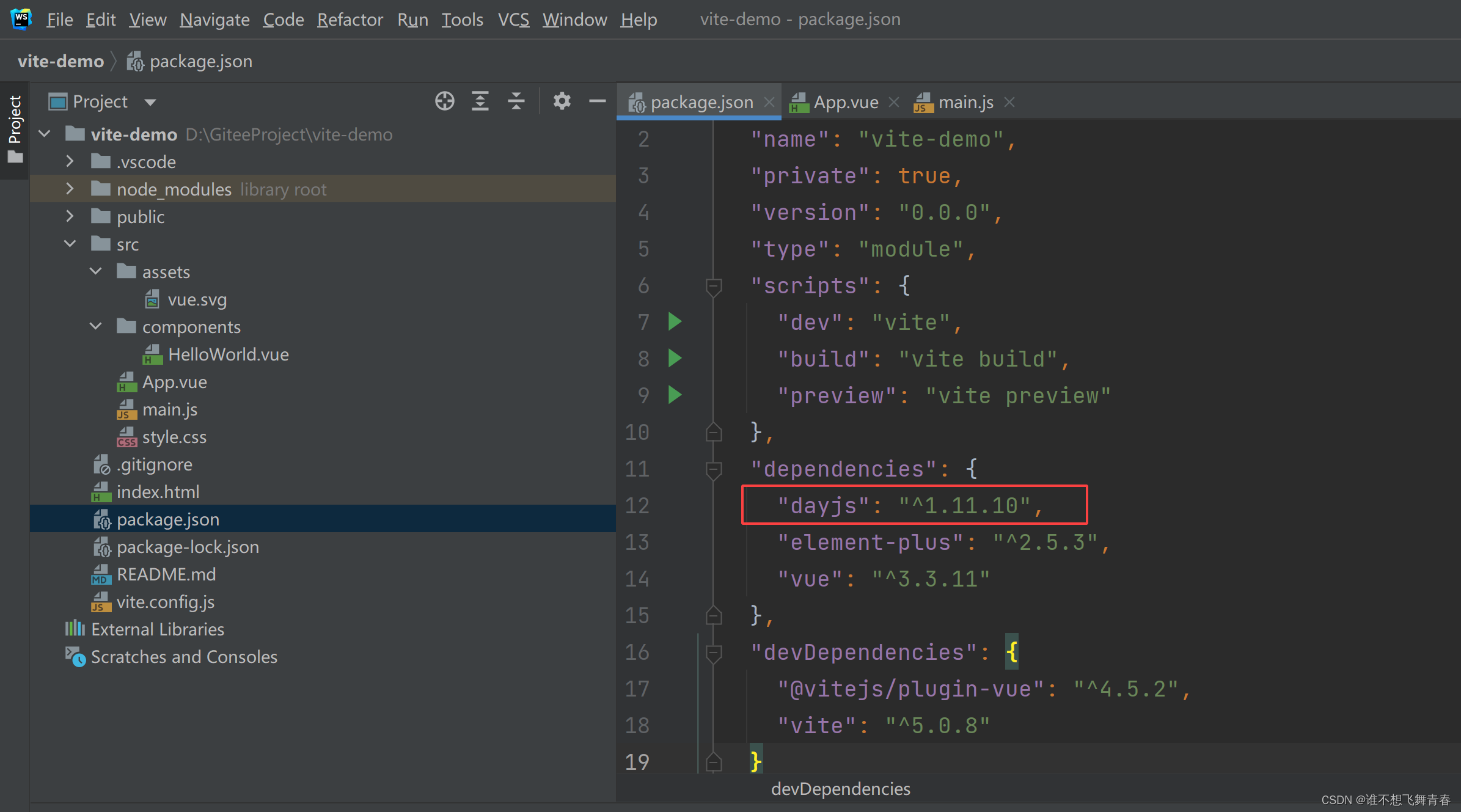
package.json会增加dayjs版本号

使用dayjs
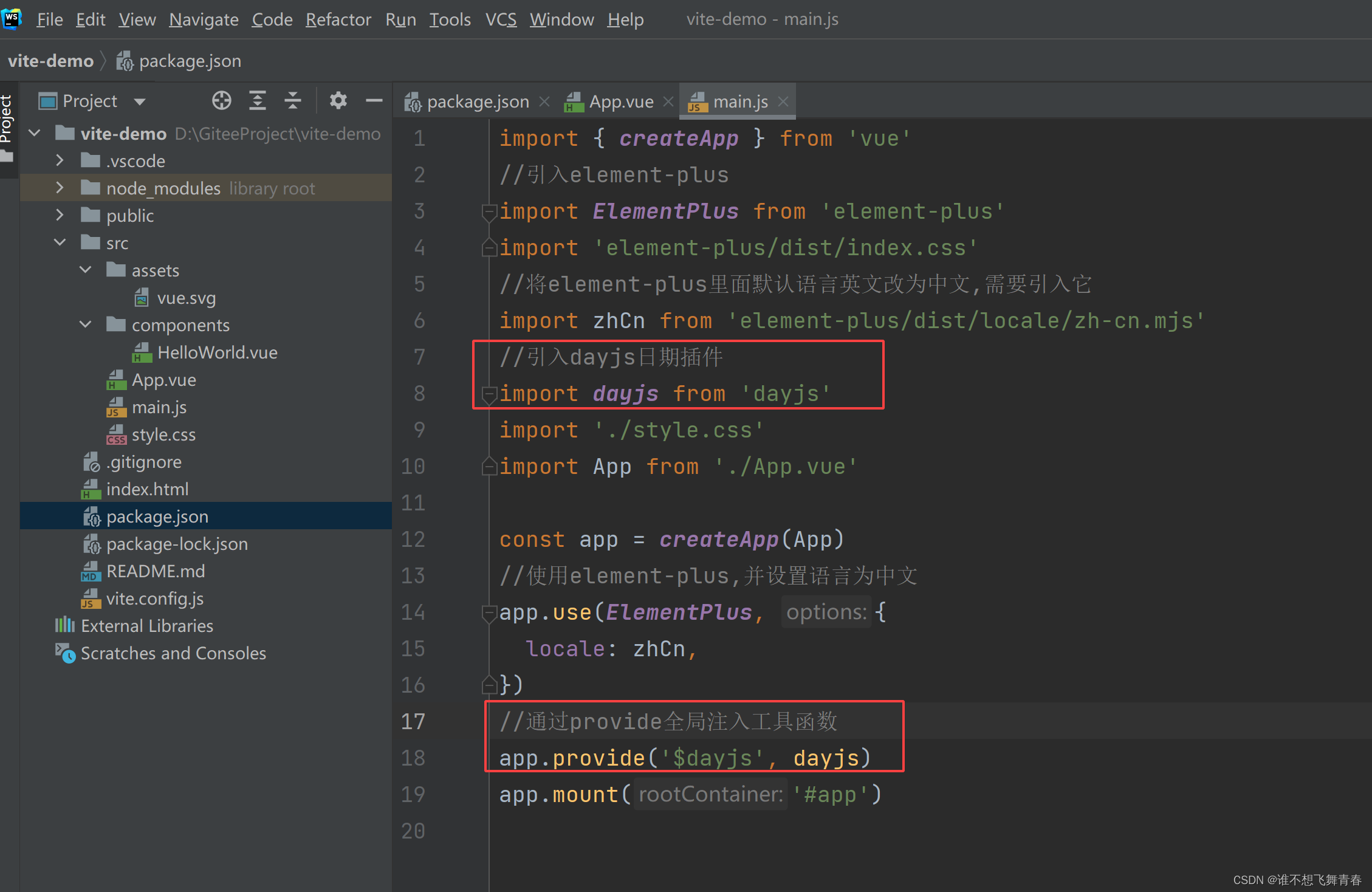
在main.js文件里面引入dayjs如下:

main.js代码:
import { createApp } from 'vue'
//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//将element-plus里面默认语言英文改为中文,需要引入它
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
//引入dayjs日期插件
import dayjs from 'dayjs'
import './style.css'
import App from './App.vue'const app = createApp(App)
//使用element-plus,并设置语言为中文
app.use(ElementPlus, {locale: zhCn,
})
//通过provide全局注入工具函数
app.provide('$dayjs', dayjs)
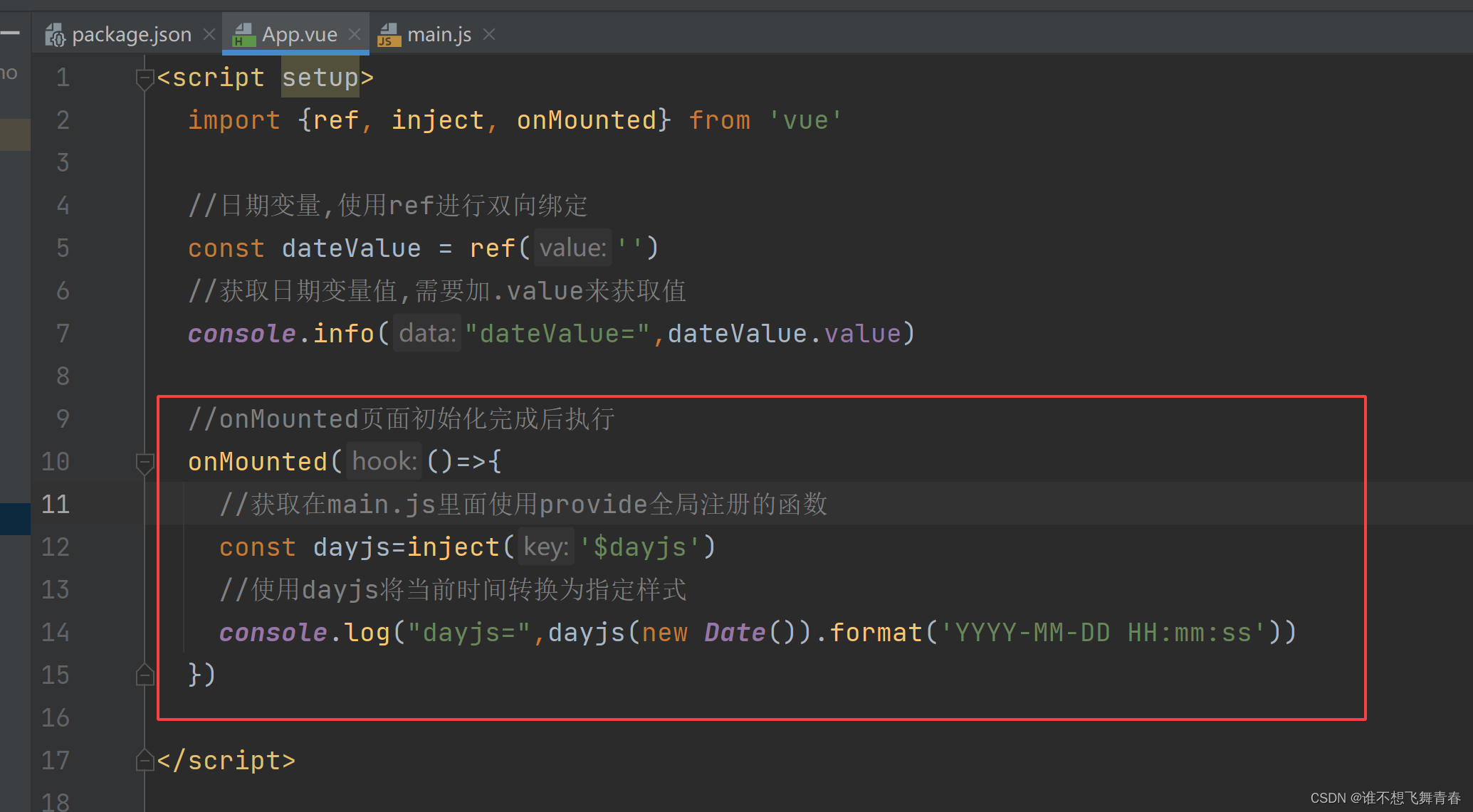
app.mount('#app')在App.vue测试使用dayjs如下:

App.vue代码如下:
<script setup>import {ref, inject, onMounted} from 'vue'//日期变量,使用ref进行双向绑定const dateValue = ref('')//获取日期变量值,需要加.value来获取值console.info("dateValue=",dateValue.value)//onMounted页面初始化完成后执行onMounted(()=>{//获取在main.js里面使用provide全局注册的函数const dayjs=inject('$dayjs')//使用dayjs将当前时间转换为指定样式console.log("dayjs=",dayjs(new Date()).format('YYYY-MM-DD HH:mm:ss'))})</script><template><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><!--日期选择器--><el-date-pickerv-model="dateValue"type="date"placeholder="请选择一天"/>
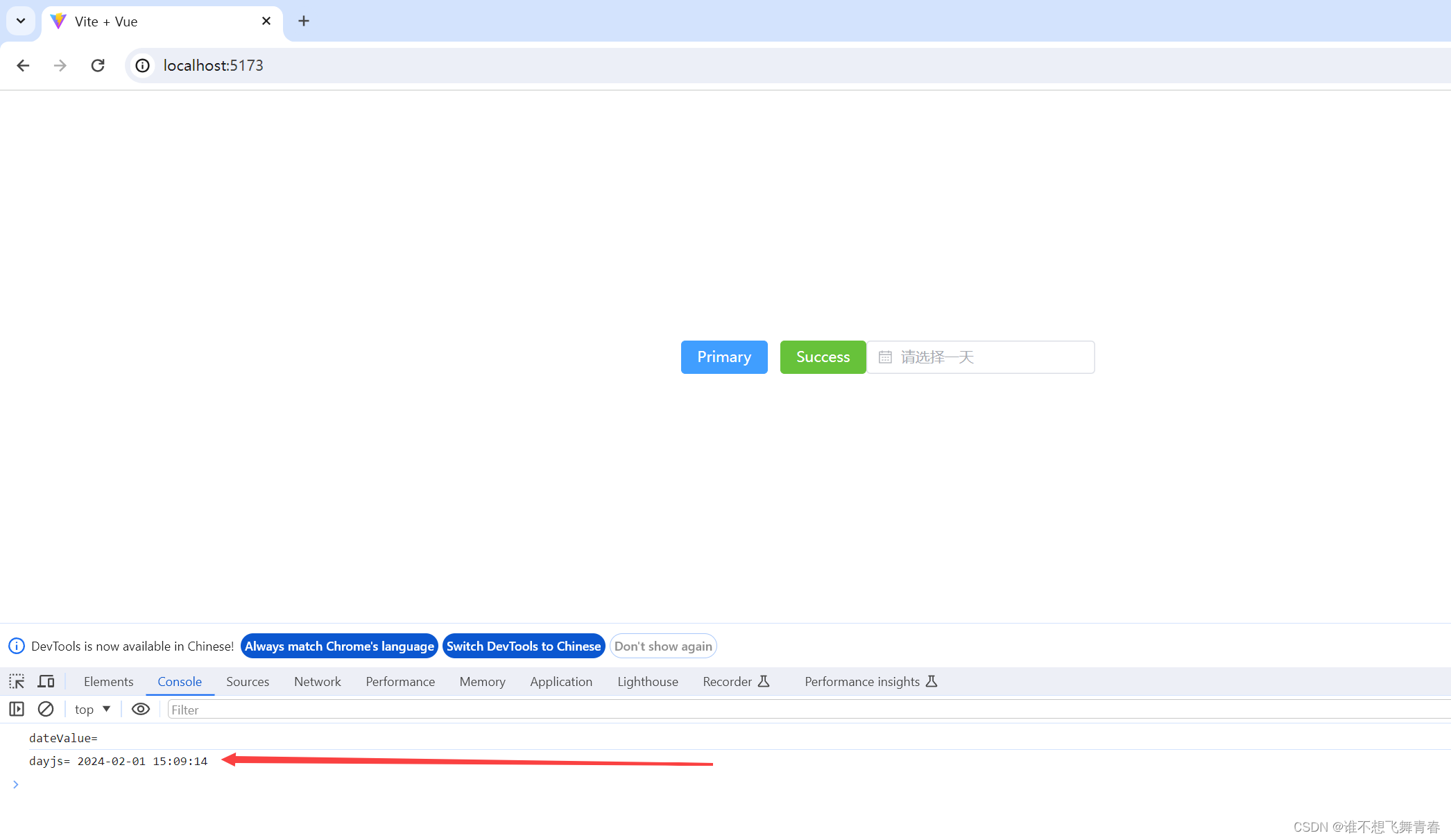
</template><style scoped></style>浏览器效果:
控制台成功获取到当前时间

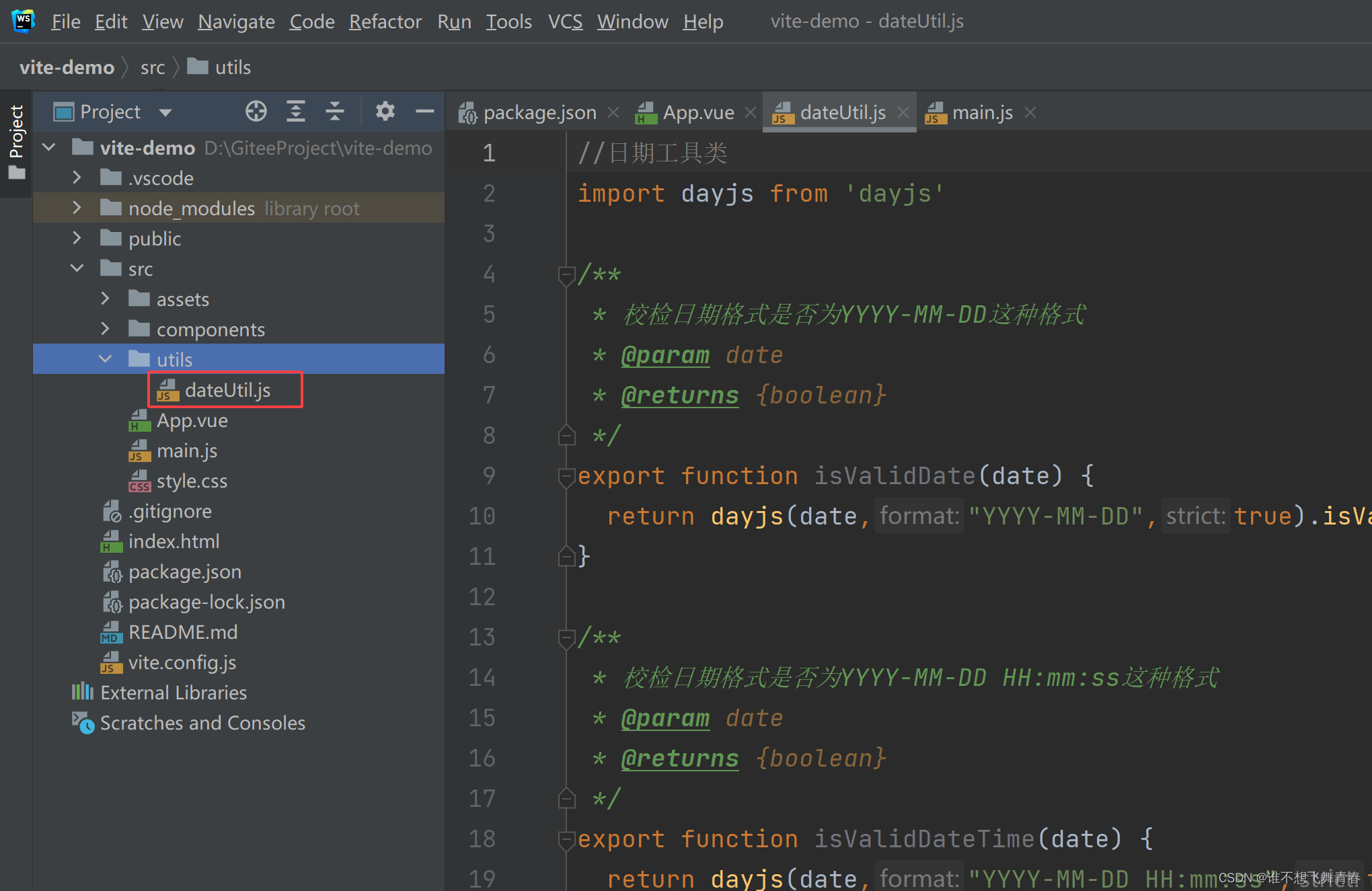
将dayjs封装为自己的日期工具类
在src目录下新建一个utils工具类文件夹,创建一个dateUtil.js文件。

dateUtil.js工具类代码如下:
//日期工具类
import dayjs from 'dayjs'/*** 校检日期格式是否为YYYY-MM-DD这种格式* @param date* @returns {boolean}*/
export function isValidDate(date) {return dayjs(date,"YYYY-MM-DD",true).isValid()
}/*** 校检日期格式是否为YYYY-MM-DD HH:mm:ss这种格式* @param date* @returns {boolean}*/
export function isValidDateTime(date) {return dayjs(date,"YYYY-MM-DD HH:mm:ss",true).isValid()
}/*** 获取当前日期年月日,时间格式为YYYY-MM-DD* @returns {string}*/
export function getCurrentDate() {return dayjs(new Date()).format("YYYY-MM-DD")
}/*** 获取当前日期年月日时分秒,时间格式为YYYY-MM-DD HH:mm:ss(24小时制,如果hh为小写表示为12小时制)* @returns {string}*/
export function getCurrentDateTime() {return dayjs(new Date()).format("YYYY-MM-DD HH:mm:ss")
}/*** 将传过来的日期转换为YYYY-MM-DD这种格式* @param date:为传过来的日期* @returns {string}*/
export function getConvertDate(date) {return dayjs(date).format("YYYY-MM-DD")
}/*** 将传过来的日期转换为YYYY-MM-DD HH:mm:ss这种格式* @param date:为传过来的日期* @returns {string}*/
export function getConvertDateTime(date) {return dayjs(date).format("YYYY-MM-DD HH:mm:ss")
}/*** 将传过来的日期加X日期且时间格式为YYYY-MM-DD这种格式,如:getXAfterDate('2023-11-11',1,'day'),结果为2023-11-12* @param date:为传过来的日期* @param num:在当前日期加num,类型为int* @param dateType:为要加的日期类型,有如下类型:'minute','hour','day','week','month','year'这六种类型* @returns {string}*/
export function getXAfterDate(date,num,dateType) {return dayjs(date).add(num,dateType).format("YYYY-MM-DD")
}/*** 将传过来的日期加X日期且时间格式为YYYY-MM-DD HH:mm:ss这种格式,如:getXAfterDateTime('2023-11-11 10:23:45',1,'day'),结果为2023-11-12 10:23:45* @param date:为传过来的日期* @param num:在当前日期加num,类型为int* @param dateType:为要加的日期类型,有如下类型:'minute','hour','day','week','month','year'这六种类型* @returns {string}*/
export function getXAfterDateTime(date,num,dateType) {return dayjs(date).add(num,dateType).format("YYYY-MM-DD HH:mm:ss")
}/*** 将传过来的日期减去X日期且时间格式为YYYY-MM-DD这种格式,如:getXBeforeDate('2023-11-11',1,'day'),结果为2023-11-10* @param date:为传过来的日期* @param num:在当前日期加num,类型为int* @param dateType:为要加的日期类型,有如下类型:'minute','hour','day','week','month','year'这六种类型* @returns {string}*/
export function getXBeforeDate(date,num,dateType) {return dayjs(date).subtract(num,dateType).format("YYYY-MM-DD")
}/*** 将传过来的日期减去X日期且时间格式为YYYY-MM-DD HH:mm:ss这种格式,如:getXBeforeDateTime('2023-11-11 10:23:45',1,'day'),结果为2023-11-10 10:23:45* @param date:为传过来的日期* @param num:在当前日期加day,类型为int* @param dateType:为要加的日期类型,有如下类型:'minute','hour','day','week','month','year'这六种类型* @returns {string}*/
export function getXBeforeDateTime(date,num,dateType) {return dayjs(date).subtract(num,dateType).format("YYYY-MM-DD HH:mm:ss")
}/*** 计算2个日期之间的差值* @param startDate:开始日期* @param endDate:结束日期,结束日期要比开始日期大* @param dateType:日期类型,有如下类型:'minute','hour','day','week','month','year'这六种类型* @returns {number}*/
export function getDateDiff(startDate,endDate,dateType) {return dayjs(endDate).diff(dayjs(startDate),dateType)
}/*** 判断date1是否在date2之前,比如:date1:2023-01-01 13:30:23,date2:2022-12-01 13:30:23,结果为false* @param date1* @param date2* @returns {boolean}*/
export function isBefore(date1,date2) {return dayjs(date1).isBefore(dayjs(date2))
}/*** 判断date1是否在date2之后,比如:date1:2023-01-01 13:30:23,date2:2022-12-01 13:30:23,结果为true* @param date1* @param date2* @returns {boolean}*/
export function isAfter(date1,date2) {return dayjs(date1).isAfter(dayjs(date2))
}/*** 判断date1是否与date2相同,比如:date1:2023-01-01 13:30:23,date2:2022-12-01 13:30:23,结果为false* @param date1* @param date2* @returns {boolean}*/
export function isSame(date1,date2) {return dayjs(date1).isSame(dayjs(date2))
}/*** 判断date1是否等于或者在date2之前,比如:date1:2023-01-01 13:30:23,date2:2022-12-01 13:30:23,结果为false* @param date1* @param date2* @returns {boolean}*/
export function isSameOrBefore(date1,date2) {return dayjs(date1).isSameOrBefore(dayjs(date2))
}/*** 判断date1是否等于或者在date2之后,比如:date1:2023-01-01 13:30:23,date2:2022-12-01 13:30:23,结果为true* @param date1* @param date2* @returns {boolean}*/
export function isSameOrAfter(date1,date2) {return dayjs(date1).isSameOrAfter(dayjs(date2))
}/*** 判断betweenDate日期是否在startDate开始日期和endDate结束日期之间* @param startDate:开始日期* @param betweenDate:中间日期* @param endDate:结束日期要比开始日期大* @returns {boolean}*/
export function isBetween(startDate,betweenDate,endDate) {return dayjs(startDate).isBetween(betweenDate, dayjs(endDate))
}/*** 将传过来的日期转为当年的1月1号或者当月的1号或者当周的周一* @param date:传过来日期* @param dateType,日期类型,为:year,month,week这3种* @returns {string}*/
export function getEarlyDaysDate(date,dateType) {return dayjs(date).startOf(dateType).format("YYYY-MM-DD")
}/*** 将传过来的日期转为当年的12月31号或者当月的最后一天或者当周的周日* @param date:传过来日期* @param dateType,日期类型,为:year,month,week这3种* @returns {string}*/
export function getLastDaysDate(date,dateType) {return dayjs(date).endOf(dateType).format("YYYY-MM-DD")
}/*** 获取2个日期之间的所有日期,包括开始日期和结束日期,如:getIntermediateDate('2023-12-01','2023-12-15',1,'day'))* @param startDate:开始日期* @param endDate:结束日期要大于开始日期* @param num:在开始日期上加num,int类型,如果dateType为day,num为1那么就是在开始日期上加一天* @param dateType,日期类型,类型如下:'minute','hour','day','week','month','year'这六种类型* @returns {*[]}*/
export function getIntermediateDate(startDate,endDate,num,dateType) {//声明一个数组用来存放所有日期,默认把开始日期放进数组里面,不然少一个开始日期数据let daysArray=[startDate]//判断startDate是否在endDate之前while (isBefore(startDate,endDate)){//如果开始日期在结束日期之前,那么就将开始日期加num,并重新赋值给开始日期,不然会死循环startDate = getXAfterDate(startDate,num,dateType)//将计算后的日期放进数组里面daysArray.push(startDate)}return daysArray
}使用dataUtil.js日期工具类示例

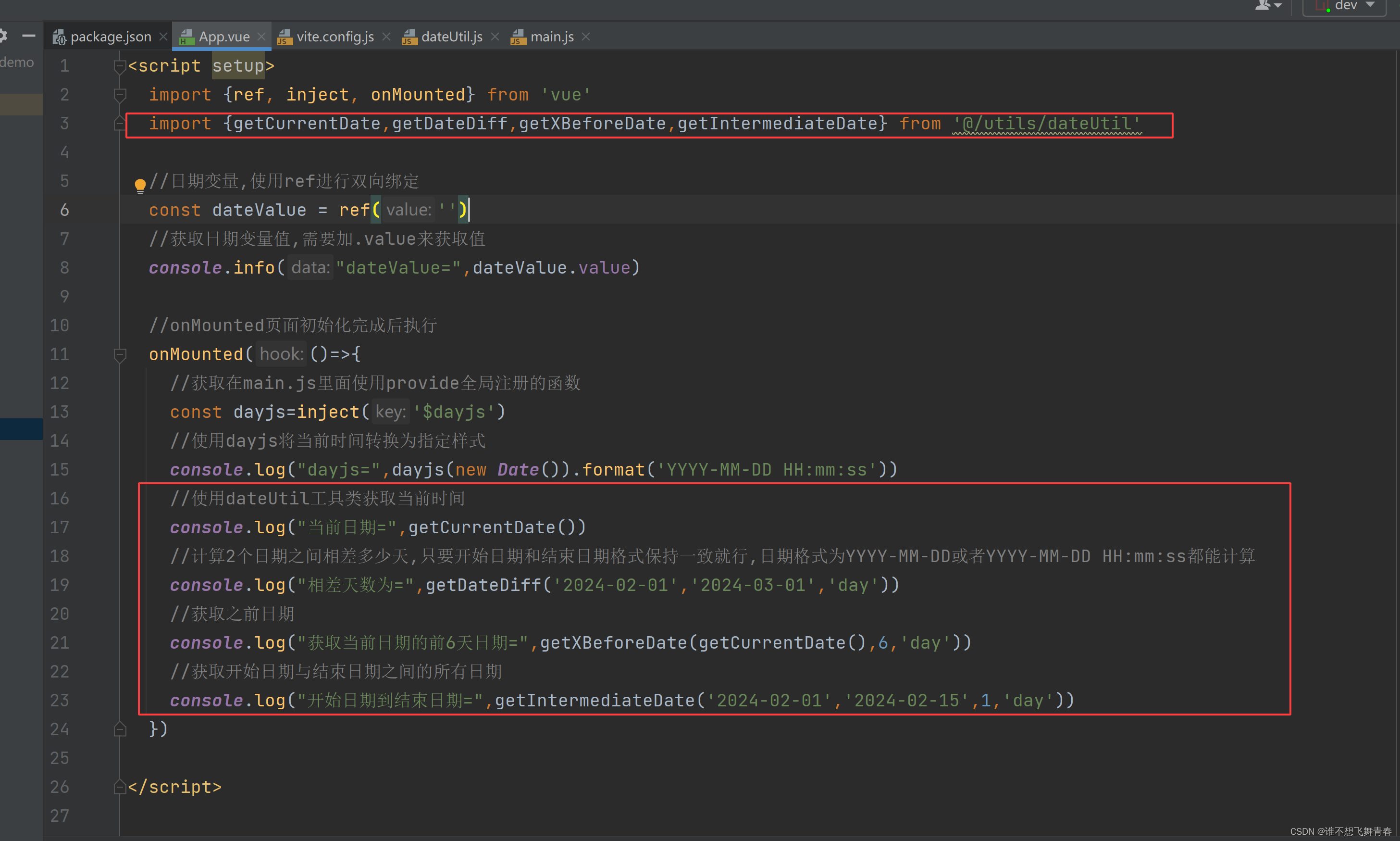
App.vue代码如下:
<script setup>import {ref, inject, onMounted} from 'vue'import {getCurrentDate,getDateDiff,getXBeforeDate,getIntermediateDate} from '@/utils/dateUtil'//日期变量,使用ref进行双向绑定const dateValue = ref('')//获取日期变量值,需要加.value来获取值console.info("dateValue=",dateValue.value)//onMounted页面初始化完成后执行onMounted(()=>{//获取在main.js里面使用provide全局注册的函数const dayjs=inject('$dayjs')//使用dayjs将当前时间转换为指定样式console.log("dayjs=",dayjs(new Date()).format('YYYY-MM-DD HH:mm:ss'))//使用dateUtil工具类获取当前时间console.log("当前日期=",getCurrentDate())//计算2个日期之间相差多少天,只要开始日期和结束日期格式保持一致就行,日期格式为YYYY-MM-DD或者YYYY-MM-DD HH:mm:ss都能计算console.log("相差天数为=",getDateDiff('2024-02-01','2024-03-01','day'))//获取之前日期console.log("获取当前日期的前6天日期=",getXBeforeDate(getCurrentDate(),6,'day'))//获取开始日期与结束日期之间的所有日期console.log("开始日期到结束日期=",getIntermediateDate('2024-02-01','2024-02-15',1,'day'))})</script><template><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><!--日期选择器--><el-date-pickerv-model="dateValue"type="date"placeholder="请选择一天"/>
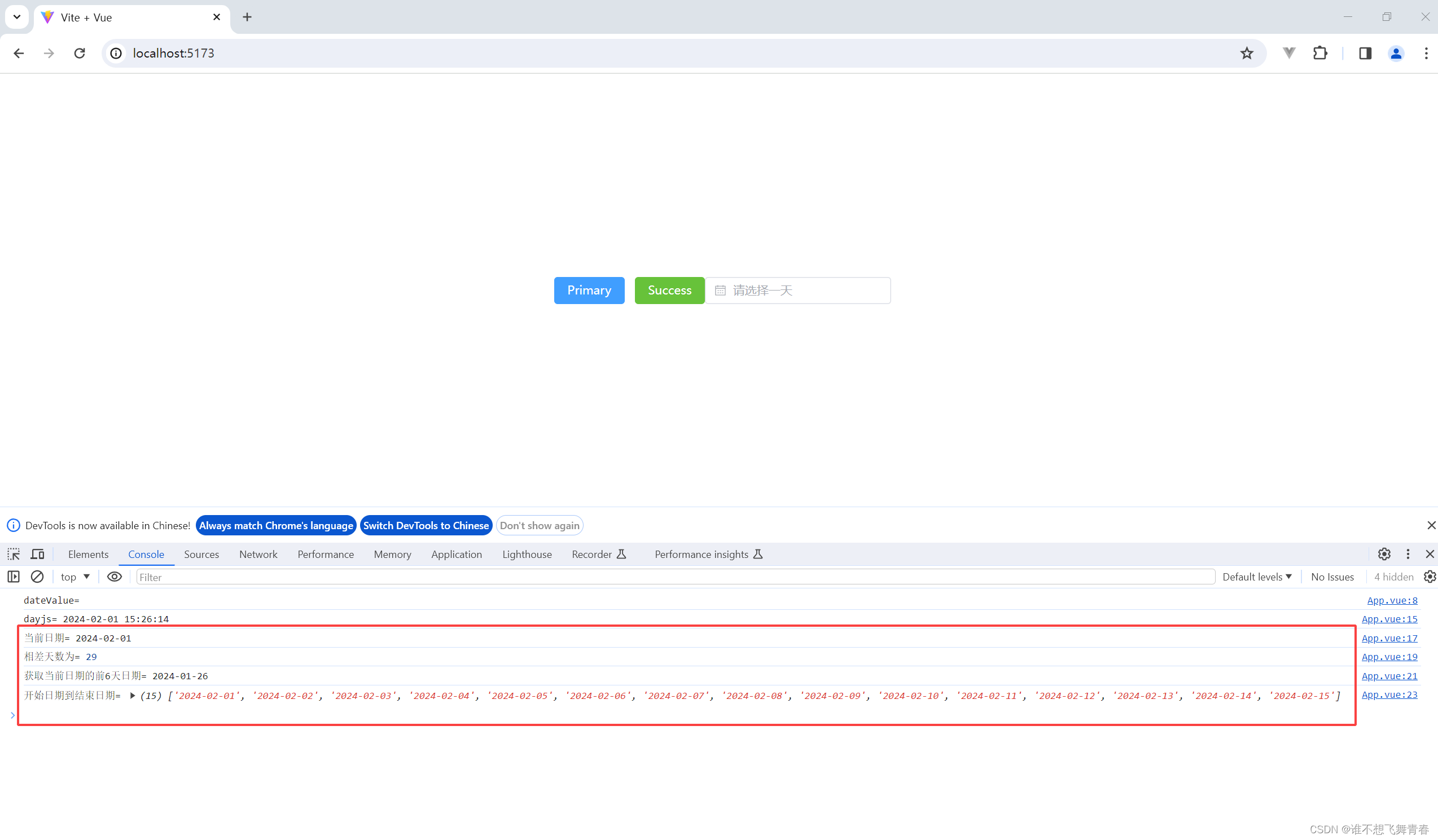
</template><style scoped></style>浏览器结果如下:

dayjs使用到这里介绍完毕了,2种使用方式,一种通过inject来使用,一种是直接使用写好的工具类。


)
的宠物领养管理系统(论文+PPT))




)





)
)



