Servlet是动态web资源开发技术,其实就是一个接口,将来定义Servlet实现类时,都必须实现该接口,并让web服务器运行Servlet
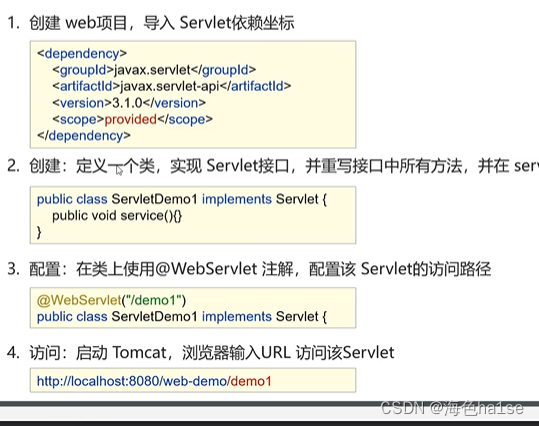
1.快速入门

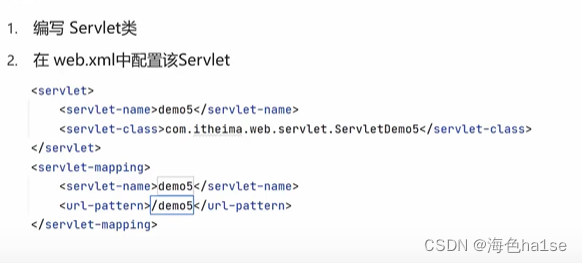
使用注释配置访问路径在Servlet3.0之后应用,在此之前都是使用xml配置文件来配置的。

2.Servlet执行流程
web服务器运行Servlet后,在浏览器输入对应路径就能直接访问对应项目
Servlet对象由web服务器(tomcat等)创建,创建对象后,调用对应的service方法
3.Servlet生命周期
即Servlet对象从创建到销毁的全过程
当Servlet第一次被访问时,web容器创建Servlet对象。可以通过设置参数来调整创建Servlet对象的时机。

创建对象后,会调用Servlet的init()方法初始化对象,完成加载配置文件,创建连接等初始化的工作,整个生命周期中init方法只执行一次。
每次请求Servlet时,容器都会调用Servlet的service()方法
当释放内存或关闭容器时,就会执行destory()方法,来释放Servlet对象
4.Servlet体系结构

一般自定义的Servlet都会继承自HttpServlet,然后重写doGet,doPost等方法。
通过浏览器直接输入url访问时,其实会执行doGet方法,执行doPost方法需要定义表单,表单标签中定义method为"post",action为"访问路径"
在HttpServlet中,根据请求方式(get,post)的不同,会有不同的处理逻辑
获取请求方式名:request.getMethod();
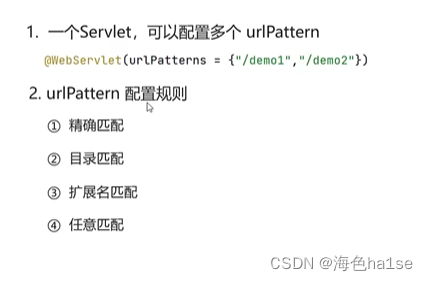
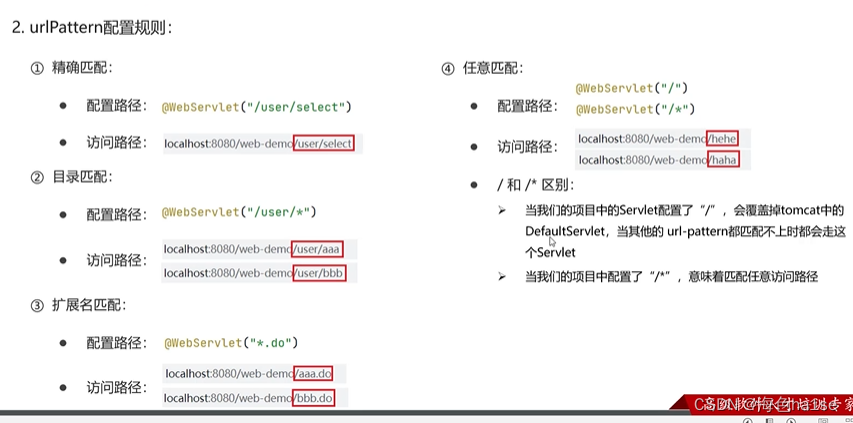
5.urlPattern访问配置


访问路径的优先级:精确匹配>目录路径>扩展名路径>/*>/

实战:使用list.stream()判断里面的元素user.name是否全部都为空字符串)

》 –– 学习笔记(二))


)












)