最近一个月了吧,发现Notion插入图片的功能坏了,直接paste会404,本地上传也不行。电脑本地版和手机端都插不了图片,很头疼。解决方法也简单,用图床,放链接。
付费版我用的七牛,结合PicGo,在notion中是ok的。
免费版可以用b站的笔记。。就是写一个笔记,公开,然后复制图片,插入到notion。
不过我梳理了一下我要插入的图,大部分是流程图、思维导图之类只需要大概说明一些结构和顺序、方便记忆的、工程相关的图,所以还是决定用mermaid,直接写代码。
mermaid是一个基于JS的图表绘制工具,通过解析类Markdown的文本语法来实现图表的创建和动态修改。目前notion中是支持mermaid的,直接输入/mermaid即可插入。

文档:
Mermaid User Guide | Mermaid
http://mermaid.js.org/intro/getting-started.html
喜欢中文版的:
关于 Mermaid | Mermaid 中文网
https://mermaid.nodejs.cn/intro/
基础语法
参考:
MarkDown绘图mermaid流程graph - 简书
https://www.jianshu.com/p/598b121bdbef
绘图方向
TB 从上到下,BT 从下到上,RL 从右到左,LR 从左到右
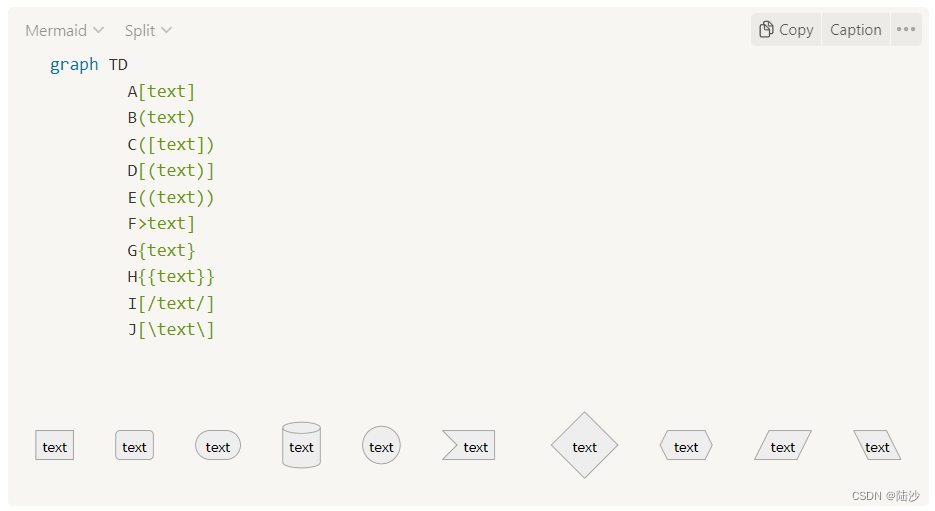
节点形状
需要注意text两侧的写法。。不同的node是不一样的。

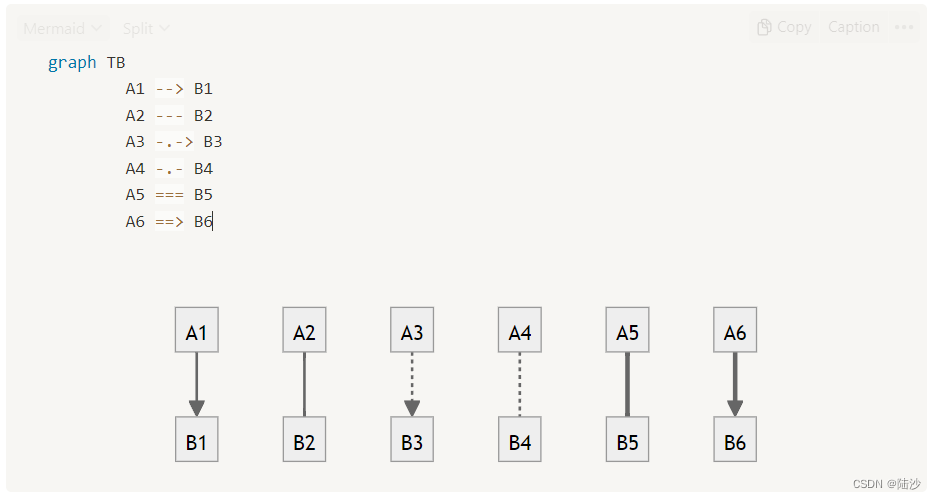
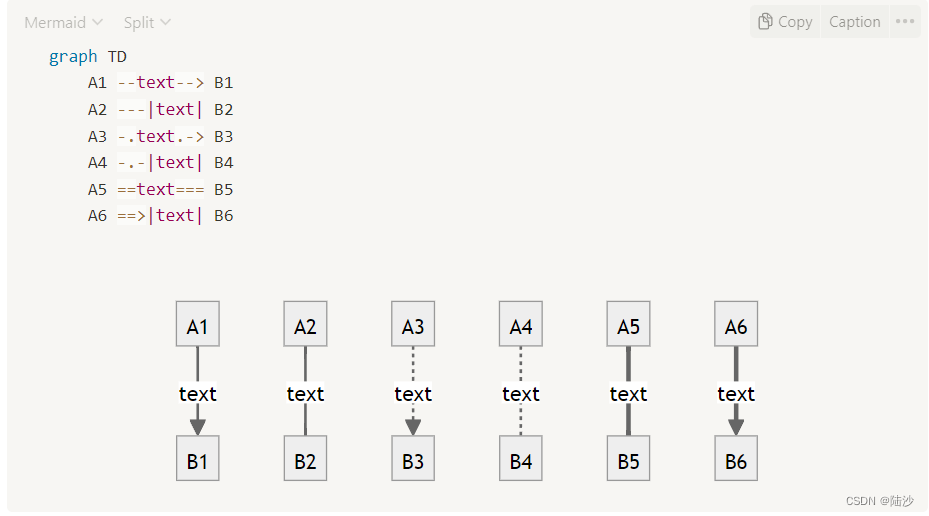
连线形状

连线上如果带注释的话,需要这样写:

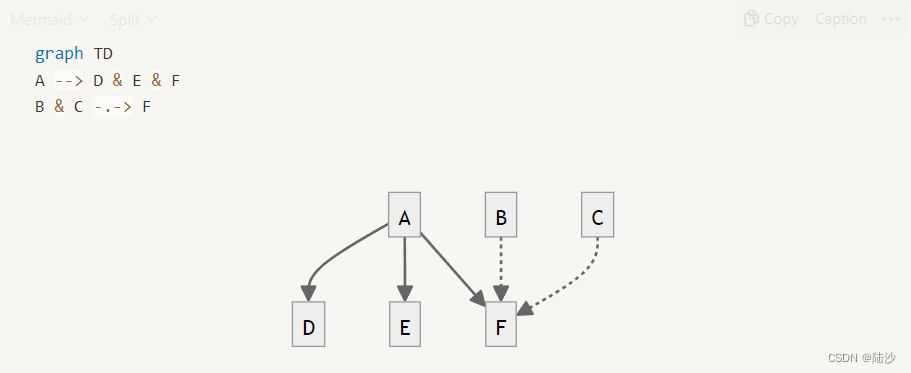
如果是1-N或者N-1,那么使用&

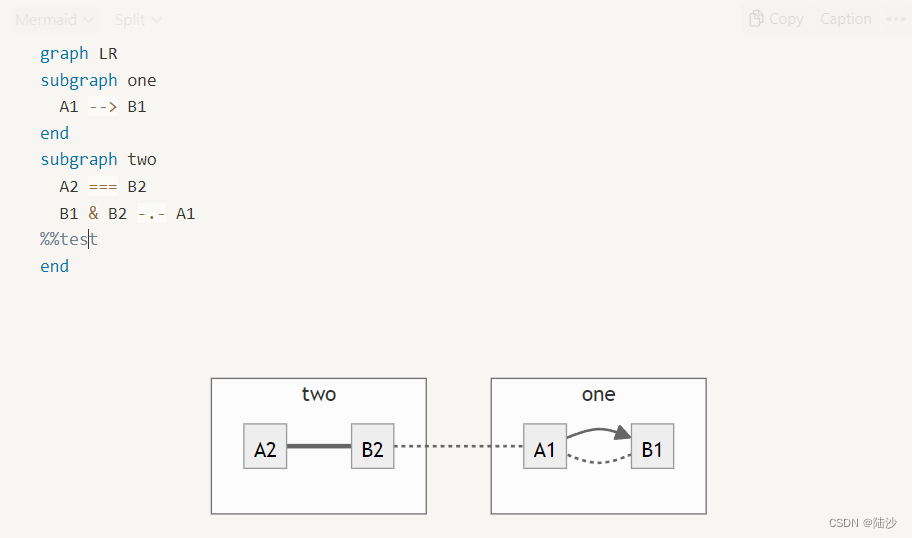
子图
mermaid允许图的嵌套,不过node的名字必须全局唯一。格式是subgraph 名称 + 内容若干行 + end

注释
%%开头,单开一行。
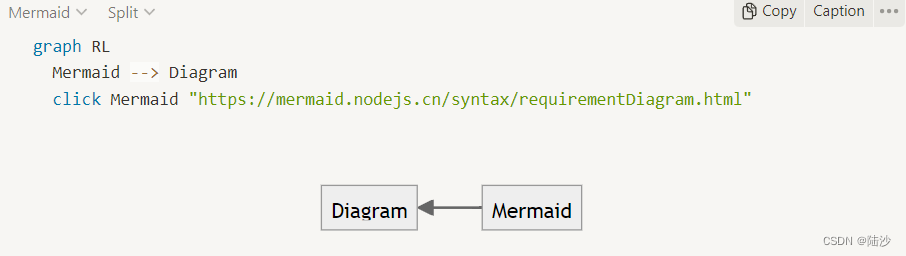
链接
点击Mermaid,就可以跳转到对应链接。链接需要用引号包裹。

例子
下面会持续更新我用到的功能,涉及的技巧会附在后面。不过mermaid真的很简单,大部分时候copy一下就解决问题了。
基础绘图
先看效果。(图来自《极简学理财(吕白,2021)》,我从图书馆借的,废话很多,有用的有几句,不是很建议hhh但是这个图不错)

对应的代码:
---
title: 省钱+存钱tips
---
graph LR省钱+存钱 --> 立即能削减的支出立即能削减的支出 --> 断舍离立即能削减的支出 --> 用高级欲望覆盖低级欲望立即能削减的支出 --> 将金钱与生命挂钩省钱+存钱 --> 必须要花的钱必须要花的钱 --> 定好预算必须要花的钱 --> 找对冲和替代消费必须要花的钱 --> 购置二手必须要花的钱 --> 优化金钱使用方式必须要花的钱 --> A[去掉#quot;寄生虫#quot;账单]必须要花的钱 --> 经常花的钱经常花的钱 --> 会员体系经常花的钱 --> 打折时适量囤货
需要注意的是,当需要在某个node中输入特殊符号的时候,需要用 A[] 这种格式,A表示文本框,[]里需要使用转义字符。双引号就是#quot; 其他可以参考这里:
【MarkDown】转义字符 - hitrjj - 博客园
https://www.cnblogs.com/Tom-Ren/p/10234956.html
Markdown 转义字符语法 | Markdown 官方教程
https://markdown.com.cn/basic-syntax/escaping-characters.html








api 和 apimachinery 篇)
:资源隔离实战)









![[C#][opencvsharp]opencvsharp sift和surf特征点匹配](http://pic.xiahunao.cn/[C#][opencvsharp]opencvsharp sift和surf特征点匹配)