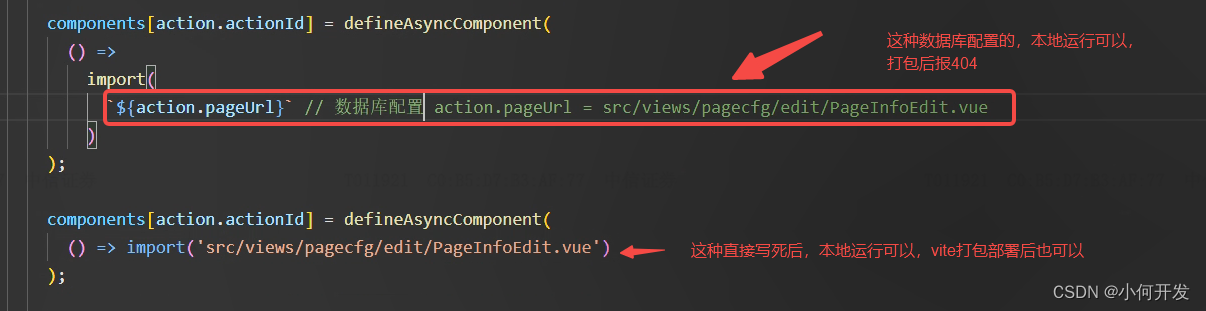
问题描述: 当需要渲染动态组件,动态的组件路径配置在数据库中时,如下图,本地运行能正常访问,用vite打包部署后,生产上改路径为404.


起初认为是,vite打包后的文件都是.js, 当页面加载后从数据库拿来的路径是.vue, 并且是src/xxx/xxx.vue 这种绝对路径形式的,所以就找不到文件了。
第一种解决办法:
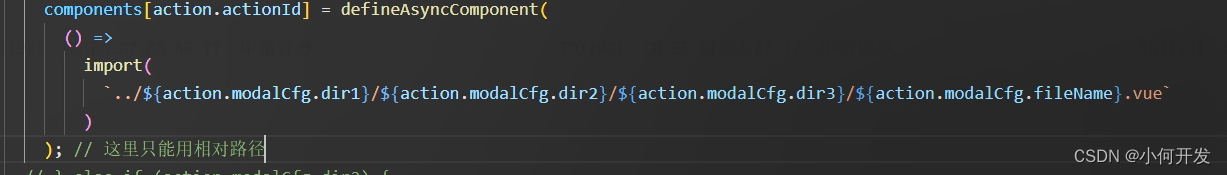
后来经过反复尝试,演化出第一章解决办法(如下图):将每一级的文件夹单独处理成一个变量,前缀../ 和每一级的 /,以及后缀都要在程序中写死,不能写在数据库中,数据库内只配置包名和文件名称即可,这样本地运行以及vite打包部署后,都能够正常的访问文件。

第二种解决办法(完美解决):
方法一虽然解决了问题, 但是很鸡肋,因为动态组件,我不清楚这个组件有多少层级。经过反复查找资料,看到这位大佬写的文章,








)


)
包装类)





:网络核心)
