- 组件中使用
<script>标签忘记加 setup

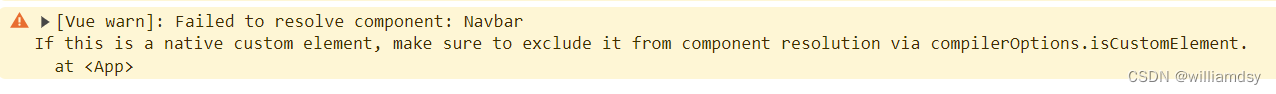
这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错

这是因为,如果不用setup,就得使用 export default ……
setup 是后者的语法糖
-
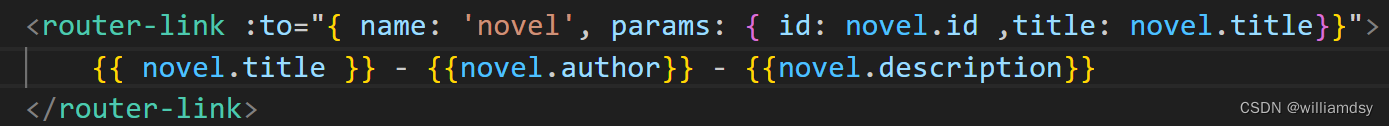
在Vue.js中,你可以通过route对象来接收从router-link传递过来的参数。具体来说,你可以使用route对象的params属性来获取路由参数。
-
通过 传递的参数,都需要设置到路由中,否则会丢失参数


<script>标签忘记加 setup
这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错

这是因为,如果不用setup,就得使用 export default ……
setup 是后者的语法糖
在Vue.js中,你可以通过route对象来接收从router-link传递过来的参数。具体来说,你可以使用route对象的params属性来获取路由参数。
通过 传递的参数,都需要设置到路由中,否则会丢失参数


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/659807.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!