目录
1.源码平台后端:
2.源码平台前端:
3.操作系统:centos7.9
4.mysql:5.7.x 安装
5.redis:5.0.X
6.maven:3.8
7.java:1.8:
8.nodejs:16.x
9.通过mvn打包eladmin后端
10.npm打包前端项目进行部署
11.访问测试
1.源码平台后端:
eladmin: eladmin-jpa 版本:项目基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、redis、Vue的前后端分离的后台管理系统,有问题可以在 Github 上面提 Issues,或者加群反馈!! (gitee.com)![]() https://gitee.com/elunez/eladmin我拉取的是master分支
https://gitee.com/elunez/eladmin我拉取的是master分支

2.源码平台前端:
eladmin-web: eladmin-jpa版本:前端源码,项目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 Spring Security、Redis、Vue的前后端分离后台管理系统, 权限控制采用 RBAC,菜单动态路由,Bug 反馈移步Github (gitee.com)![]() https://gitee.com/elunez/eladmin-web
https://gitee.com/elunez/eladmin-web
我拉取的是master分支

3.操作系统:centos7.9
利用kvm创建出3台虚拟机:

虚拟机业务分布情况:
| vm-152 | 后端:eladmin,mvn,java,git,nginx |
| vm-153 | 数据库:redis,mysql |
| vm-154 | 前端:eladmin-web,nodejs,npm,git,nginx |
4.mysql:5.7.x 安装
安装参考:centos7安装mysql5.7步骤(图解版)_linux中mysql5.7安装教程-CSDN博客
我在安装过程中修改了数据存储目录 到/data/mysql5.7,
[root@localhost opt]# ps -ef| grep mysql
root 1095 1 0 09:17 ? 00:00:00 /bin/sh /xz/mysql5.7/bin/mysqld_safe --datadir=/data/mysql5.7 --pid-file=/data/mysql5.7/localhost.localdomain.pid
mysql 1365 1095 0 09:17 ? 00:00:32 /xz/mysql5.7/bin/mysqld --basedir=/xz/mysql5.7 --datadir=/data/mysql5.7 --plugin-dir=/xz/mysql5.7/lib/plugin --user=mysql --log-error=localhost.localdomain.err --pid-file=/data/mysql5.7/localhost.localdomain.pid --port=3306
root 2623 2594 0 20:02 pts/1 00:00:00 grep --color=auto mysql
在vm-53节点上安装完数据库之后,放开3306端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent
firewall-cmd --reload
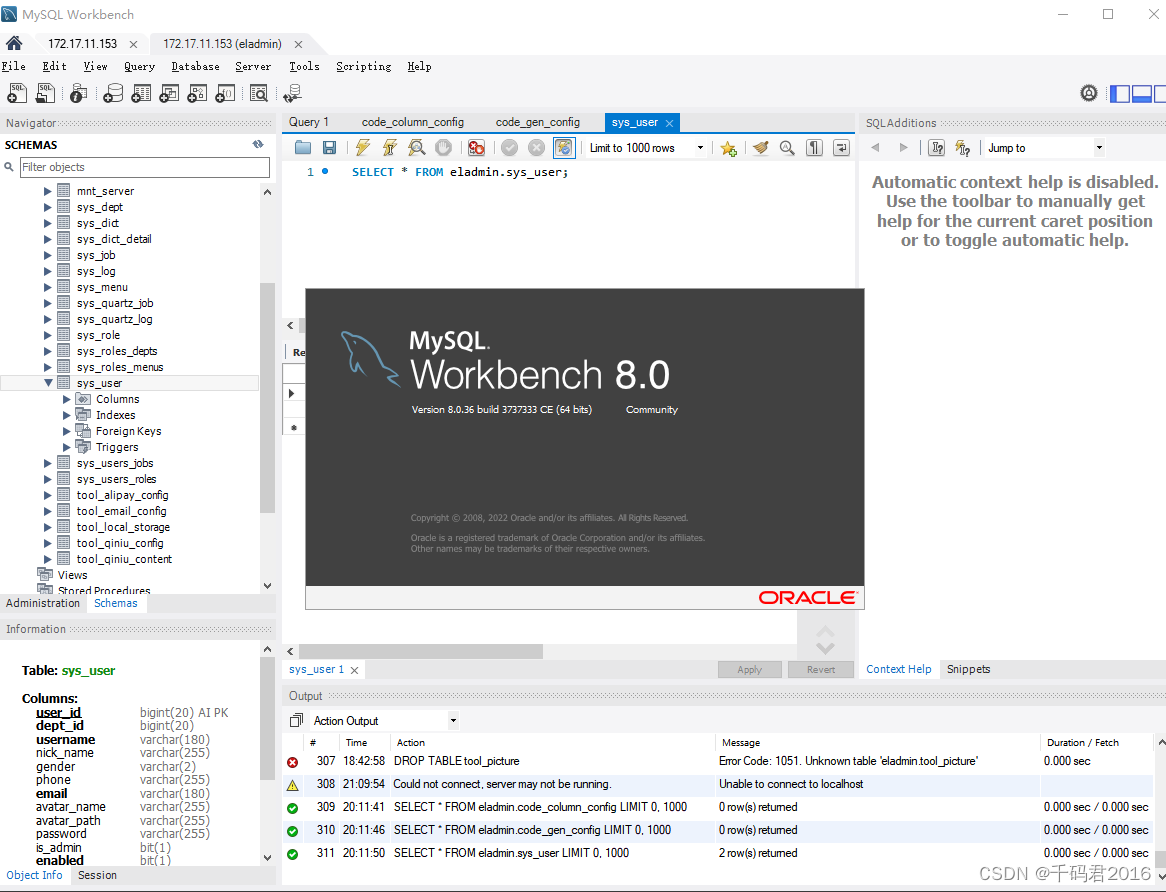
firewall-cmd --list-port在windows上安装了管理工具:mysql-workbench,免费又好用

导入数据教程:怎么使用MySQL workbench将.sql文件导入数据库_mysql workbench怎么运行sql文件-CSDN博客
导入结果示例:

5.redis:5.0.X
安装参考:Redis安装教程(redis-5.0.9.tar.gz)_怎么安装redis-5.0.9-CSDN博客
注意一点:不需要配置用户名和密码,eladmin 不需要

6.maven:3.8
安装参考:Maven – Installing Apache Maven
注意点:我当时并没有将可执行文件打入/usr/bin 下面,因为懒

7.java:1.8:
默认安装:yum install java
注意点:需要检测版本以及javac

8.nodejs:16.x
安装方式:yum install nodejs
注意点:安装了nodejs 自动附带npm啦,另外不需要升级npm!!!!!

9.通过mvn打包eladmin后端
先修改mysql IP配置:


修改redis : vi application.yml

然后执行mvn install

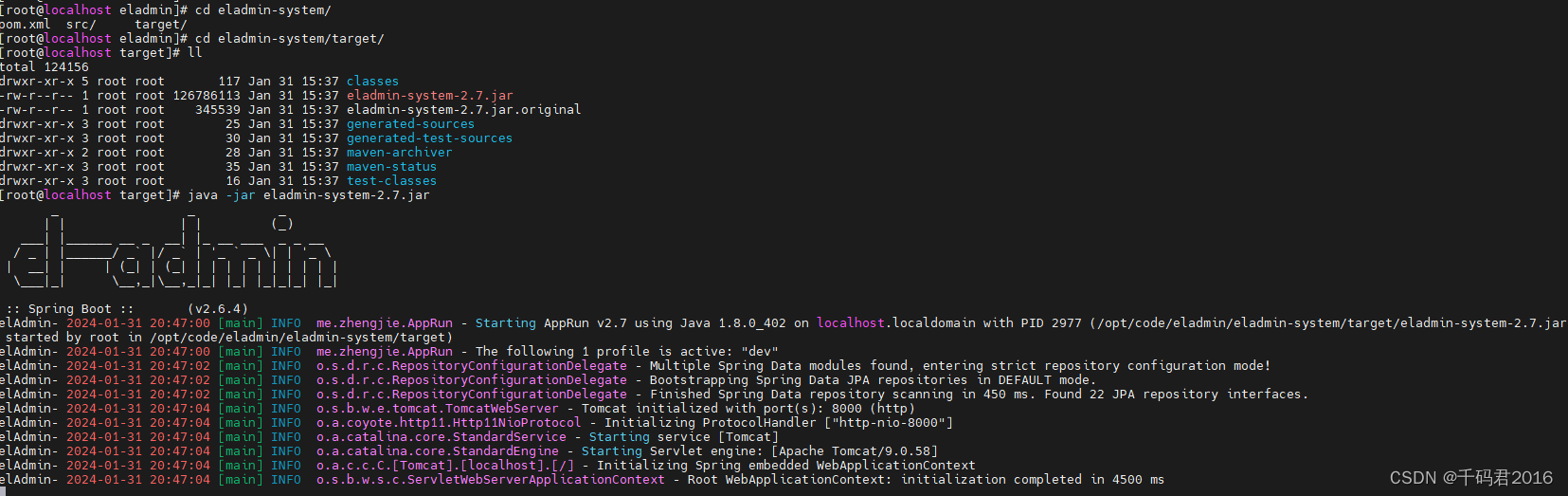
进入eladmin-system,测试jar包运行

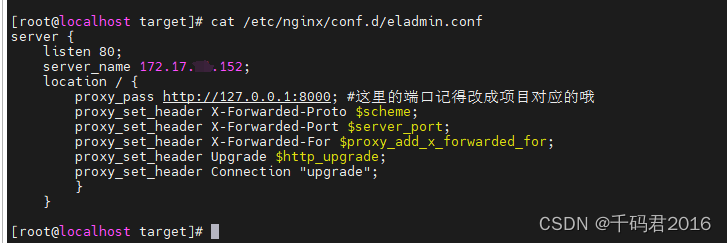
编写nginx脚本做代理,注意这里不是SSL:

后端api访问测试:

10.npm打包前端项目进行部署
修改后端api地址:vi .env.production,需要注意不是https,是http!!!!


检查disr目录是否生成

配置前端的nignx代理:

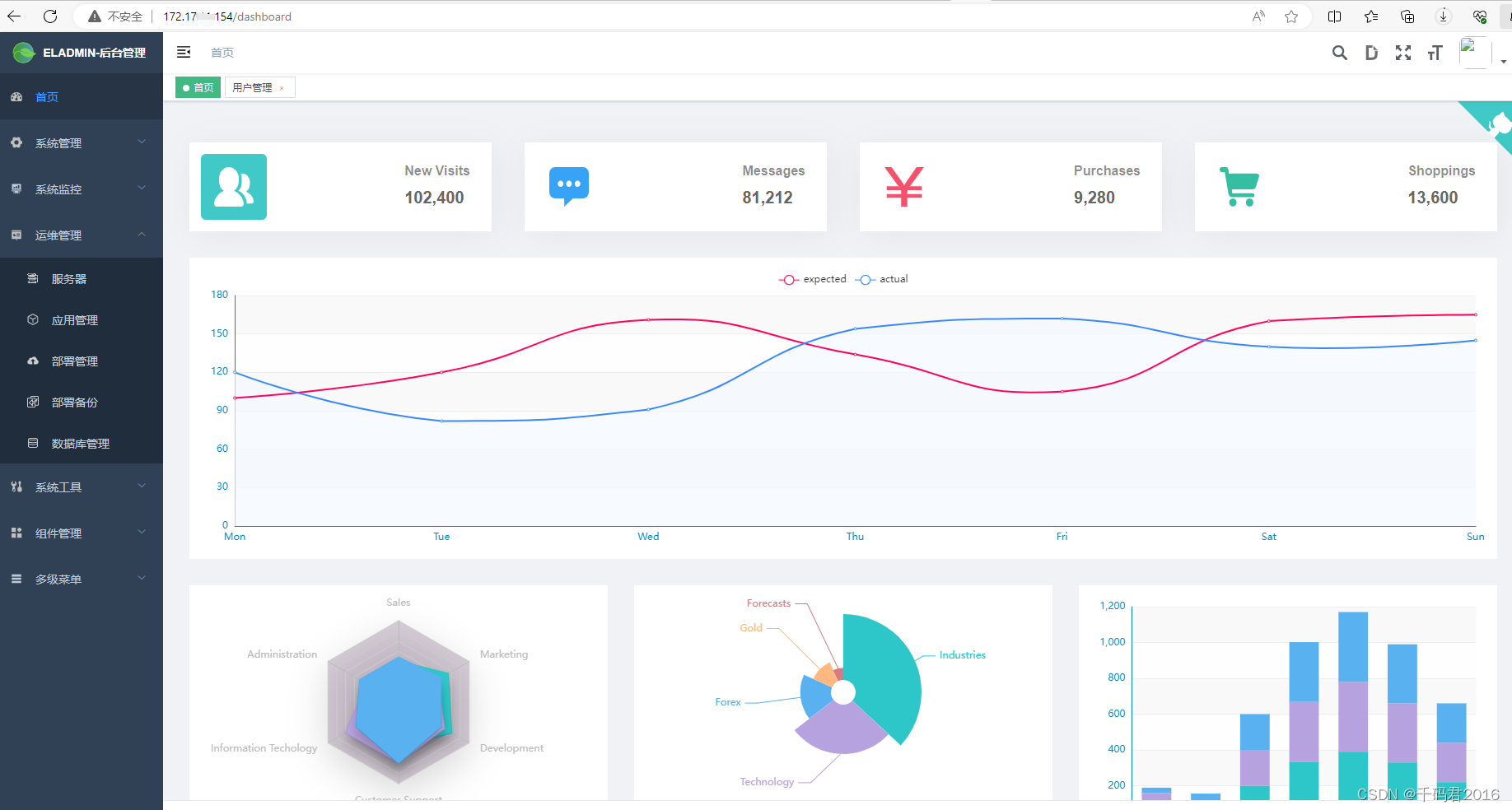
11.访问测试






用故事逻辑写文献综述)


)




!!!)

![[嵌入式系统-7]:龙芯1B 开发学习套件 -4- LoongIDE 集成开发工具的使用-创建应用程序工程、编译、下载、调试](http://pic.xiahunao.cn/[嵌入式系统-7]:龙芯1B 开发学习套件 -4- LoongIDE 集成开发工具的使用-创建应用程序工程、编译、下载、调试)



